本章节主要给大家分享性能测试面试题以及答案的第一部分内容,下一章继续更新性能测试面试题以及答案的第二部分。
一、常见的性能测试有哪些分类
常见的性能测试分类包括:
1、负载试验
2、压力测试
3、可靠性试验
4、容量测试
5、可扩展性测试
二、用户面临常见的性能问题有哪些
常见的性能问题包括:
1、加载时间更长;
2、响应时间很长
3、可扩展性差
4、瓶颈(编码错误或硬件问题)
三、性能测试流程
性能测试流程通常包括以下步骤:
第一步:性能测试分析
第二步:测试构建
第三步:测试执行
第四步:结果分析
四、吞吐量是什么意思
在性能测试中,吞吐量是指在给定时间段内响应客户端请求而传输到服务器的数据量。它根据每秒请求数、每天呼叫数、每年报告数、每秒点击数等进行计算。应用程序的性能取决于吞吐量值,吞吐量值越高-应用程序的性能越高。
五、性能调优的过程
性能调优的步骤如下:
1、理解你的优化目标
2、估计你的优化尺度
3、定位系统的瓶颈
4、最小化瓶颈的影响
5、完成优化目标
六、什么是点击率
点击率是指客户端每秒钟向服务器提交的HTTP请求数
七、性能测试准入与退出标准
性能测试开始应该是从系统设计开始准入的。
准出条件是判断测试的结果是否达到性能目标,或者说是否达到可容忍标准。
八、如何识别性能瓶颈
通过负载或压力测试,以及使用相关监控工具对结果进行监控,通过分析监控数据可以帮助分析和识别性能瓶颈。
使用的负载或压力测试工具通常为LoadRunner和JMeter。监控的对象通常包括:数据库、前端、中间件、队列、系统资源等。
九、如何将脚本编写模块化
在模块化方法中,为每个请求(如登录、注销、保存、删除等)创建一个函数。这种方法可以更自由地重用请求并节省时间。使用这种方法,建议使用web自定义请求。
十、什么是并发用户
并发用户是指同一时刻点击某个请求,强调的是同一时刻,并发用户、在线用户还是存在区别的。
十一、如何确定性能测试范围
通常确定性能测试范围主要从以下几个维度进行:
1、关键业务
2、日PV量
3、逻辑复杂度
4、运营推广计划十二、如何定义性能目标
性能目标通常包括:响应时间、交易量、成功率、系统资源使用率等
十三、如何计算应用程序的迭代时间
No. of users = (Response Time in seconds + Pacing in seconds) * TPS
十四、吞吐量与响应时间关系
吞吐量与响应时间似乎没有绝对的关系,但是一般来说,当吞吐量增多的时间,响应时间一定会增长,因为吞吐量的值越大,说明服务处理的请求越多,也即说明服务器越忙,当服务器越忙,处理业务的能力肯定会下降,所以响应时间就会变长。
十五、如何确定关键场景
通常可以从以下几个维度来识别关键场景:
●可测量场景:用于选择任何用户场景进行性能测试的基本标准是应完全可测量。
●最经常访问的场景:用户浏览应用程序时大多数访问的应用场景。
●业务关键场景:包含业务交易的应用程序核心方案。
●资源强化方案:与典型场景相比,消耗更多资源的用户场景。
●时间依赖的常用方案:在特定情况下访问但经常访问的应用场景。
●利益相关者关于情景:利益相关者更关心的应用功能,如AUT新集成模块。
十六、如何确定关键场景路径
通常以下方法可以确定关键场景路径:
●找出可用于成功完成多个识别情景并具有主要性能影响的AUT路径。
●阅读手册(设计和用户),以找出识别的场景的所有可能的路径。
●在生产应用的情况下,检查日志文件以找出用户的导航模式来完成识别的场景。
●浏览应用程序,并尝试自己查找场景的所有可能路径。
●另一种方法可能是向新的和有经验的用户提供应用程序访问,并要求他们完成某些场景并观察他们的行为。
十七、场景一般有哪几种
一般包括:单一场景和混合场
工作中一般使用混合场景
十八、如何估算最大业务处理能力

十九、性能测试结果分析数据的来源

二十、性能分析标准

二十一、性能压力模型

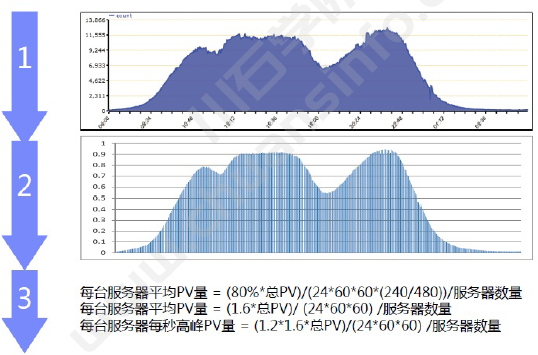
二十二、PV与TPS转换模型

二十三、解释从输入URL到页面显示完成的过程
简单的回答:
1、在浏览器中输入URL地址后,浏览器会将请求的URL交给DNS进行域名解析,找到需求访问的IP地址,再向服务器发起请求;
2、服务器收到请求后交给后台服务器直行处理,处理完成后将数据返回到客户端,浏览器接收文件(HTML、JS、CSS、image等);
3、浏览器将返回的资源资源(HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM);
4、载入解析到的资源文件,并对其进行渲染页面,并后呈现在客户端完成。
详细的回答:
1、当输入URL后,浏览器会开启一个线程来处理这个请求,对 URL 分析判断如果是 http 协议就按照Web 方式来处理;
2、然后调用浏览器内核中对应方法,来处理我们的请求,比如 WebView 中的 loadUrl 方法;
3、域名服务器对URL进行解析获取网址的IP地址,设置 UA 等信息发出第二个GET请求;
4、服务器收到请求后会由一个socket嵌套字来启动一个监听的方法来监听URL地址和端口,
5、进行HTTP协议会话,客户端发送报头信息,即请求报文;
6、然后到web服务器上的 Web Server,如 Apache、Tomcat、nginx等服务器;
7、到部署好的后端应用,如 PHP、Java、JavaScript、Python 等,找到对应的请求处理文件;
8、处理结束回馈报头,此处如果浏览器访问过,缓存上有对应资源,会与服务器最后修改时间对比,一致则返回304;
9、浏览器开始下载html文档(响应报头,状态码200),同时使用缓存;
10、文档树建立,根据标记请求所需指定MIME类型的文件(比如css、js),同时设置了cookie;
11、页面开始渲染DOM,JS根据DOM API操作DOM,执行事件绑定等,页面显示完成。
这个题目看似很简单,但其实不一定能回答好,这个题可以考大家对前端调优的理解或说基础知识如何。
二十四、性能测试过程中如何分析前端性能问题
●性能测试过程中可以使用LoadRunner页面细分来分析前端的性能问题
●也可以使用一些前端分析工具来分析,例如YSLOW工具
●当前端核心的是分析前端的23大规则
二十五、为什么需要使用缓存,通常有哪些方法可以使用缓存

●缓存的目的是为了减少从服务器获取组件资源的时间
●通常可以通过在请求头中添加Expires、ETag等方法来进行缓存
●当然也可以通过DNS缓存和CDN部署与缓存来实现,一般我们可能更多的是对HTTP请求进行缓存,或者说我们前端一般是会从HTTP请求的方面来进行缓存。
本期的性能测试面试题以及答案的第一部分就到这里,下期继续更新第二部分,记得来看哦。
版权归原作者 萧木易 所有, 如有侵权,请联系我们删除。