.md即markdown文件的基本常用编写语法,是一种快速标记、快速排版语言,现在很多前段项目中的说明文件readme等都是用.md文件编写的,而且很多企业也在在鼓励使用这种编辑方式,特别作为一个前端从业者更要学会使用这种语言。
当然这种语言更适合用来记笔记和作目录概览
本文将从0开始详细介绍一下此语言的语法
一、编写环境
- markdown 是一种轻量级语言,绝大多数的编译器都能够打开并且编写,包括记事本
但是我在此处介绍一个软件: typoraio,简单轻且好用
二、段落格式
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
三、标题
标题有两种书写形式,推荐使用第一种
- 第一种
# 一级标题
## 二级标题
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推
- 第二种
这是标题
====

四、文字
字体
- 加粗
__文字__
**文字**
- 斜体
*文字*
_文字_
- 粗+斜
***文字***
___文字___

删除线
~~文字~~

下划线
<u>文字<u>
脚注
[^文字]
特殊自定义字体
<font face="微软雅黑">微软雅黑</font>
<font face="黑体" color="#0099ff" size="6">黑体 (size=6)</font>
[RGB颜色大全](https://www.cnblogs.com/yiven/p/7766256.html)
效果请自行实验
五、列表
- Markdown 支持有序列表和无序列表。
无序列表
无序列表使用星号()、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项

有序列表
1. 文字
2. 文字
3. 文字
列表嵌套
列表嵌套只需在子列表中的选项前面添加两个或四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
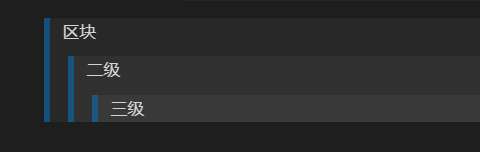
六、区块
- Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 文字
- 另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
- 区块中使用列表,区块中使用列表实例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项

- 列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
列表中使用区块实例如下:
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项
七、代码
- 如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数
- 代码区块
用 ``` 包裹一段代码,并指定一种语言(也可以不指定)
$(document).ready(function () {
alert('RUNOOB');
});
八、链接
- 方法1
[链接名称](链接地址)
或者
<链接地址>
- 方法2
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/
九、图片
- 放如本地文件
需要先把图片转换成64base码,解析网站: https://c.runoob.com/front-end/59/
输入的格式:
[随便起一个名字,即调用的时候的ID]:+base码
[demo_01]:date:..........
调用方法:
![ID]
即可,一般的base编码过长,一般放在最后
- 图片链接
这个链接用 1 作为网址变量 [RUNOOB][1].
然后在文档的结尾为变量赋值(网址)
[1]: http://static.runoob.com/images/runoob-logo.png
十、空格\换行
- 空格输入方式
全方大的空白 或  
不断行的空白格 或  
其中
表示半角空格(英文)
表示全角空格(中文)
- 换行
使用HTML的BR<br />标签!
在右边使用两个空格+Enter换行的
效果。
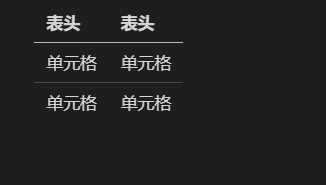
十一、表格
- Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |

- 对齐方式
我们可以设置表格的对齐方式:
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。
:-: 设置内容和标题栏居中对齐
- 分割线
***
Markdown支持的高级功能
支持的 HTML 元素
转义
数学公式
流程图
后续再介绍
版权归原作者 食七斤 所有, 如有侵权,请联系我们删除。