一、postman基础模块
1.1、请求页签
注意: appid和secret使用自己的,此文是乱写的
Params : get请求传参
authorization:鉴权
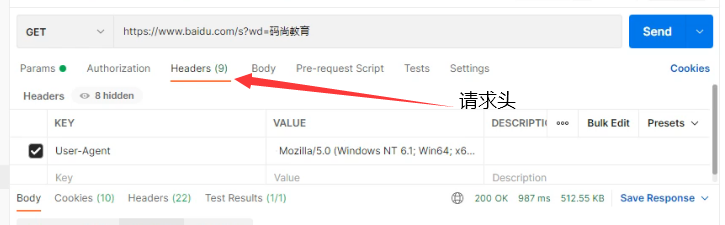
headers:请求头
Body : post请求传参
form-data :既可以传键值对参数也可以传文件。
x-www-from-urencoded:只能够传键值对参数
raw : json , text , xml , html, javascript
binary :把文件以二进制的方式传参。
pre-request-script: 请求之前的脚本。
tests :请求之后的断言.
cookies :用于管理cookie信息。
1.2、响应页签:
Body:接口返回的数据。
Pretty:以Json,html , XML...不同的格式直看返回的数据。
Raw:以文本的方式直看返回的数据。
PreView:以网页的方式查看返回的数据。
Cookies:响应的Cookie信息
Headers:响应头
Test Results:断言的结果。
200 状态码
OK 状态信息
681MS 响应的时间
343B 响应的字节数。
二、postman接口关联
2.1、使用json提取器实现接口关联
第一个接口:
//使用json提取器提取access_token值
//把返回的字符串格式的数据转换成对象的形式
var result = JSON. parse(responseBody);
//把access token设置为全局变量
pm. globals.set("access_token" ,result.access_token);
第二个接口:
{{access_token}}
2.2、使用正则表达式提取器实现接口关联
第一个接口:
//使用正则表达式提取器实现接口关联, match匹配。
var result = responseBody.match(new RegExp('"access_token":"(.*?)"
console.log(result[1]);
//设置为全局变量
pm.globals.set("access_token" ,result[1]);
第二个接口:
{{acgess_token}}
三、postman内置动态参数以及自定义的动态参数
postman内置动态参数:
{{$timestamp}}生成当前时间的时间戮。
{{$randomInt}生成0~1000之间的随机数
{$guid}} 生成速记GUID字符串。
自定义动态参数
//写在pre-request-script
//手动的获得时间戳
var times= Date.now();
//设置为全局变量
pm.globals.set("times" , times);
使用时使用:{{times}}
四、postman断言
常规六种断言
Status code:Code is 200检查返回的状态码是否为200
Response body:Contains string检查响应中包括指定字符串
Response body:Json value check检查响应中其中json的值
Response body : is equal to a string检查响应等于一个字符串
Response headers : Content-Tye...检查是否包含响应头Content-Type
Response time is less than 200ms :检查请求耗时小于200ms
在断言中获取自定义动态参数(全局变量)的方式: .
pm.globals.get("tmes")
globals["times"]
globals.times
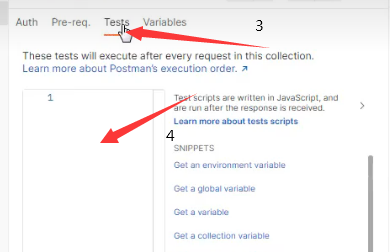
4.1、postman全局断言:(比如接口状态码判断)


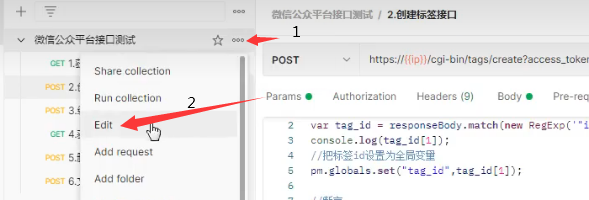
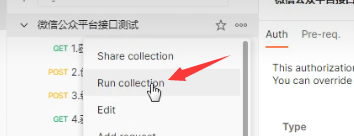
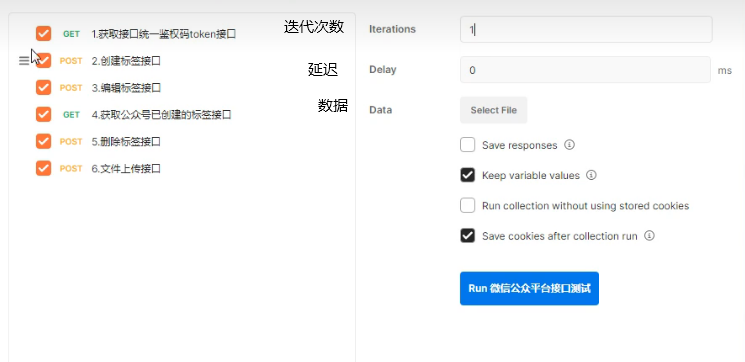
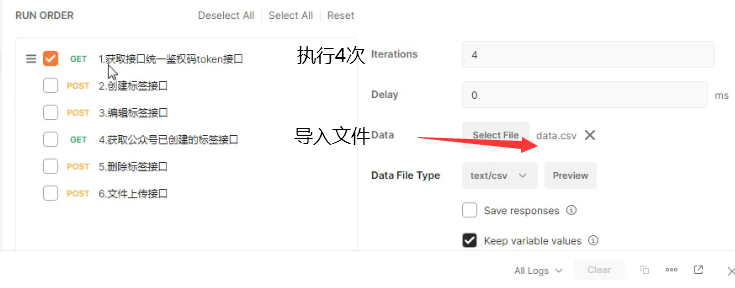
五、批量运行测试用例


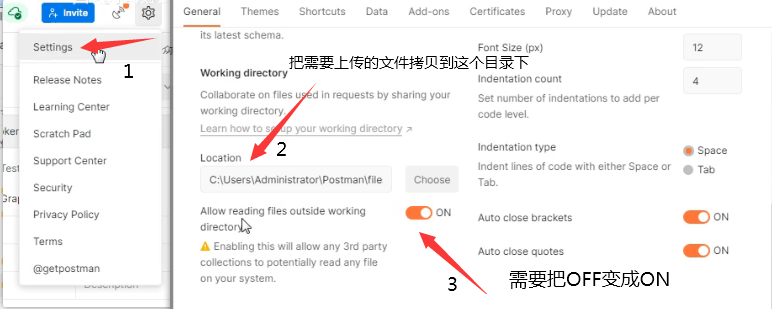
注意:文件批量上传需要做处理
六、postman之CSV或JSON文件实现数据驱动
6.1、创建data.csv文件
grant_type, appid, secret, assert_value
client_credential,wx6b11b3efd1cdc290,104jk43522m34j2j4k43j4k5j3k45j3kj49d, access_token
,wx112h23j4244133da,104jk43522m34j2j4k43j4k5j3k45j3kj49d,40002
client_credential, , 104jk43522m34j2j4k43j4k5j3k45j3kj49d,41002
client_credential, wx112h23j4244133da, ,41004
//判断当返回结果中包括有access_token时才通过正则表达式去取值
if(responseBody.search("access_token")!=-1){
//使用正则表达式提取器实现接口关联,match匹配。
var result=responseBody.match(new RegExp("access_token":"(.*?)"));
console.log(result[1]);
//设置为全局变量
pm.globals.set("access_token" ,result[1]);
//断言
//业务断言
pm.test("检查响应中包括access_token", function(){
//这里include里面需要使用"data."去获取data.csv里面设的变量名
pm.expect(pm.response.text())to.include(data.assert_value);});

6.2、创建data.json
[{"grant_type":"client_credential", "appid":"wx112h23j4244133da", "secret":"104jk43522m34j2j4k43j4k5j3k45j3kj49d", "assert_value":"access_token"},
{"grant_type":"", "appid":"wx112h23j4244133da", "secret":"104jk43522m34j2j4k43j4k5j3k45j3kj49d", "assert_value":40002},
{"grant_type":"client_credential", "appid":"", "secret":"104jk43522m34j2j4k43j4k5j3k45j3kj49d","assert_value":41002},
{"grant_type":"client_credential", "appid":"wx112h23j4244133da", "secret":"", "assert_value":41004}]
七、必须带请求头接口
7.1、常见的请求头
Content-Type请求内容的格式Accept客户端接收到的数据格式X-Requested-With异步请求User-Agent客户端的用户类型CookieCookie信息Host请求的主机地址Connection连接方式Referer来源
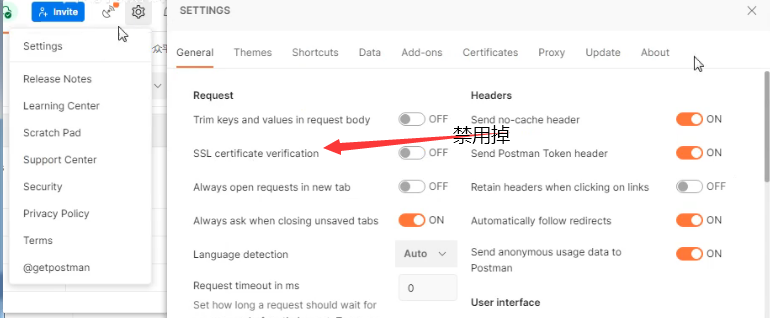
注意:发送https请求需要设置一下
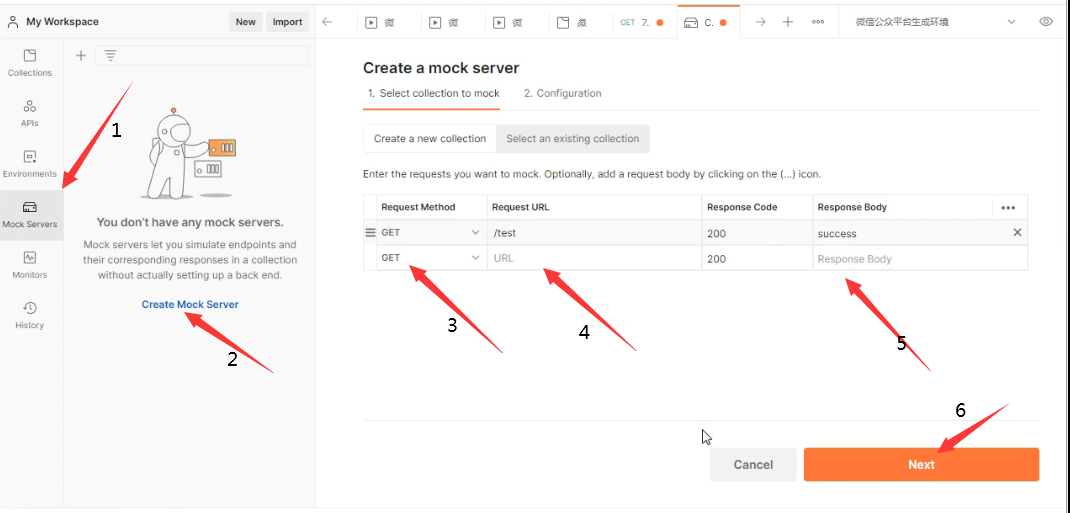
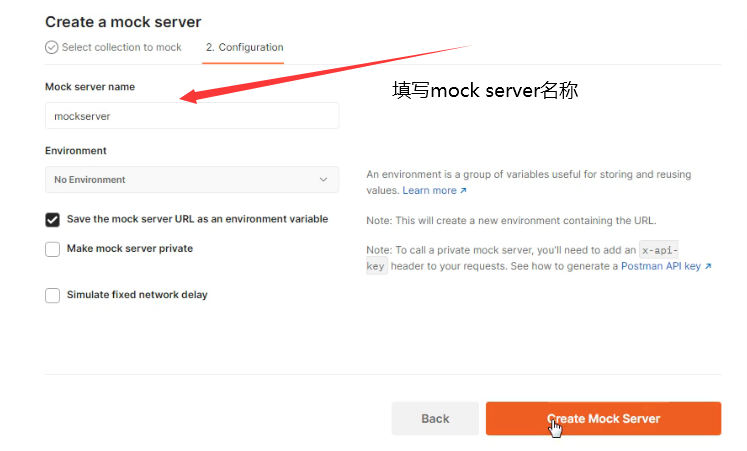
八、Postman接口Mock Service服务器
8.1、mock模拟
后端的接口还没有开发完成,前端的业务需要调用后端的接口。


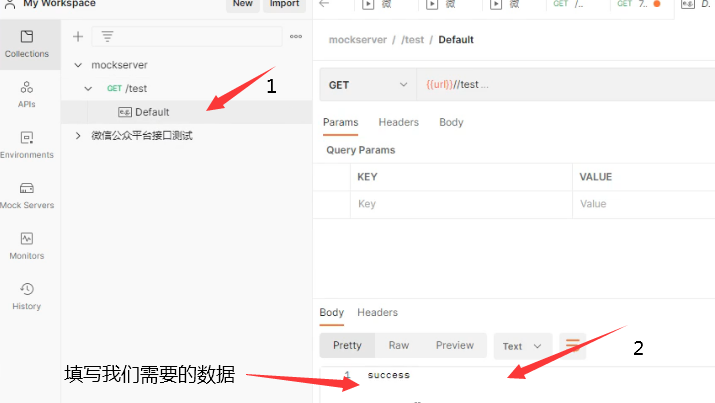
8.2、修改返回的数据格式

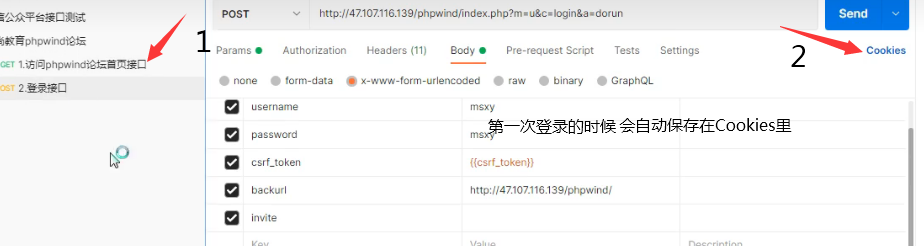
九、Postman的Cookie鉴权,Token鉴权
什么是cookie ?
cookie是一小段文本。格式key=value
cookie鉴权的原理:
1.当客户端第一次访问服务器的时候,那么服务器就会生成Cookie信息,
并且在响应头的set-cookie里面把生成的cookle信息发送给客户端。
2.当客户端第2-N次访问服务器的时候,那么客户端就会在请求头的cookie带上cookie信息,从而实现鉴权。
cookie的分类
会话cookie:保存在内存。当浏览器关闭之后就会自动化清除cookie。
持久cookie:保存在硬盘。浏览器关闭后不会清除,只有当失效时间到了才会自动清除。
9.1、Cookie鉴权(postman中自动实现)

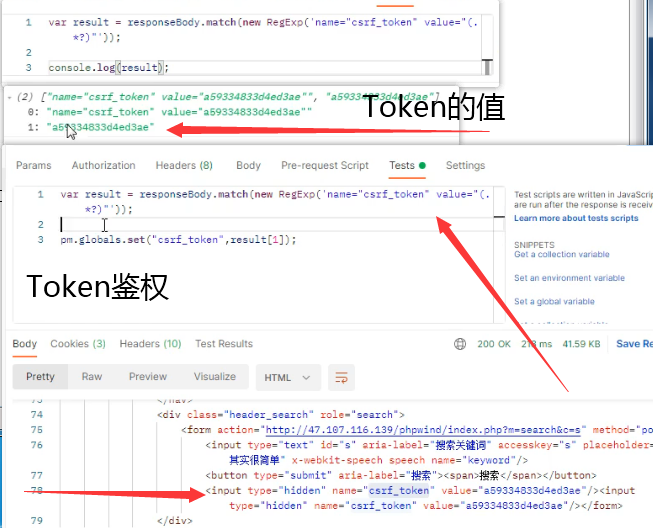
9.2、Token鉴权

十、Newman
postman是专为接口测试而生。newman (新男人)是专为postman而生。newman可以让我们的postman的脚本通过非GUI (命令行)的方式。
运行命令: newman run
常用参数:
-e 引用环境变量
-g 引用全局变量
-d 引用数据文件
-n 指定测试用例迭代的次数
-r cli,html,json,junit --reporter-html-export 指定生成HTML的报告。
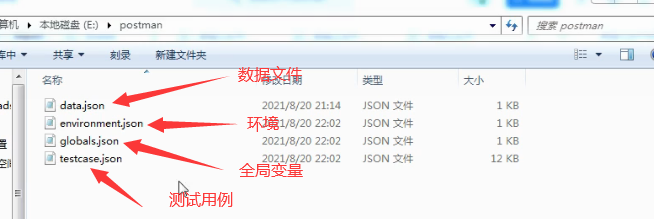
10.1、操作步骤
1、在本地新建一个文件夹postman;
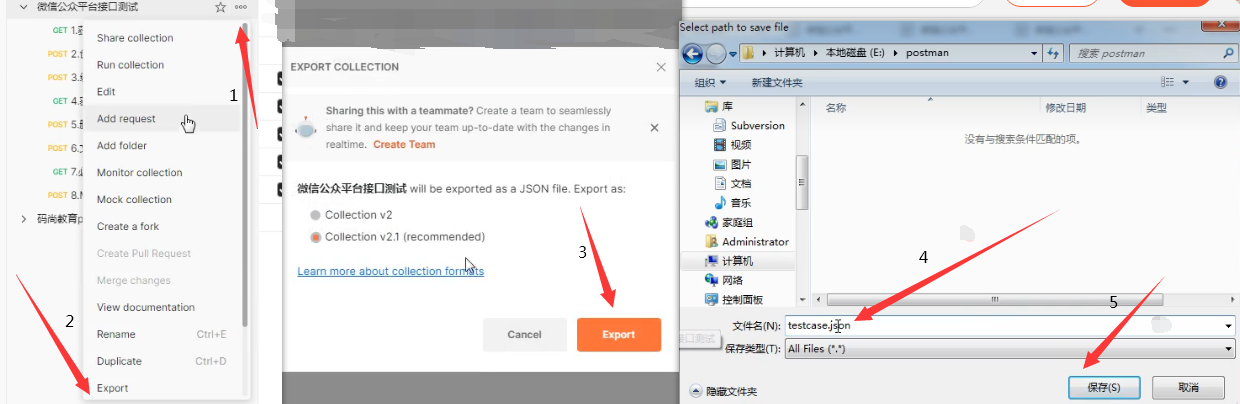
2、将postman运行的用例导入到postman文件中;
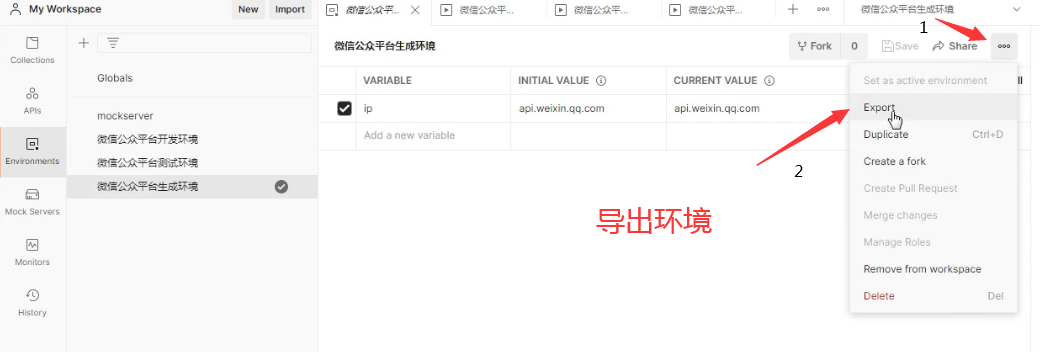
3、导出环境

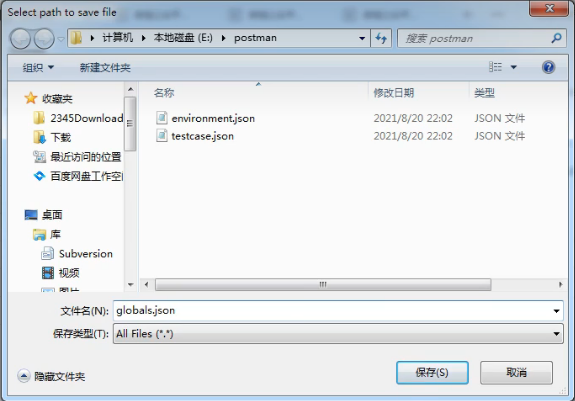
4、全局变量

5、如果有数据文件的话还需要拷贝数据文件
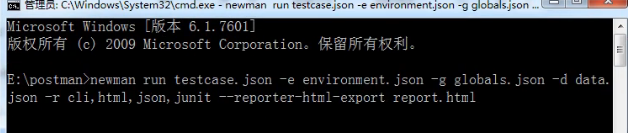
6、使用cmd命令,在E盘下的postman文件夹下运行以下命令
newman run testcase.json -e environment.json -g globals.json -d data.json -r cli,html,json,junit --reporter-html-export report.html

十一、Jenkins
操作步骤
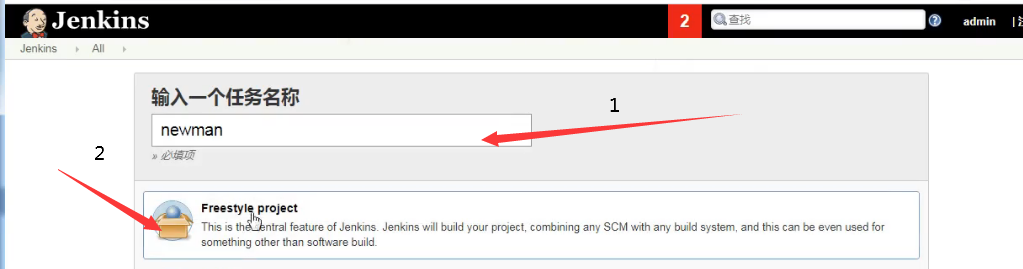
1、新建一个任务
任务名为newman,选择Freestyle project
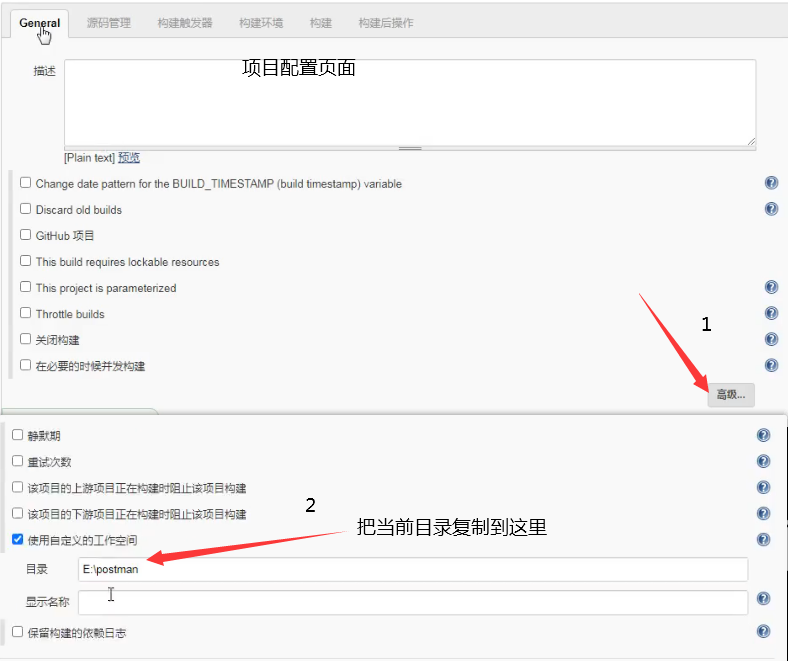
创建好之后,点击“配置”,也可以进入配置页面
2、进入配置页面

3、构建
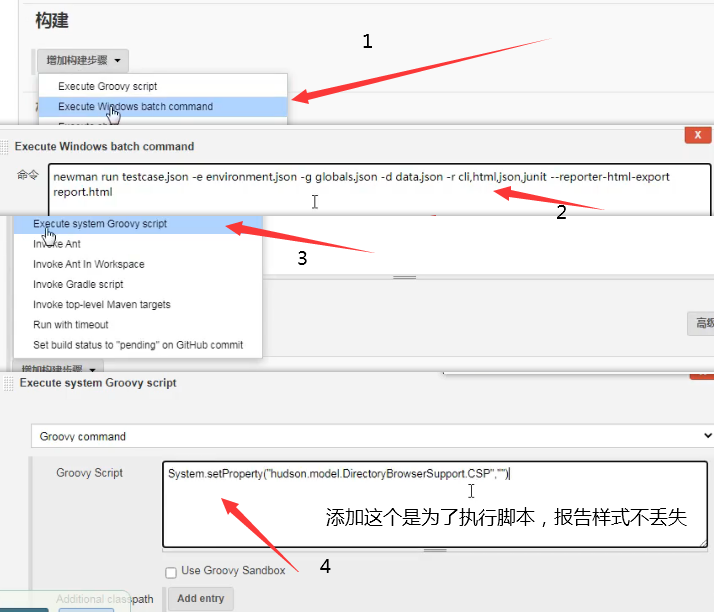
第一步:选择Execute Windows batch command;
第二步:添加以下命令
newman run testcase.json -e environment.json -g globals.json -d data.json -r cli,html,json,junit --reporter-html-export report.html
第三步:点击“增加构建步骤”,选择Execute system Groovy script;
第四步:因为执行系统的Groovy脚本时,html报告样式会丢失,所以加下面一段代码。
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")

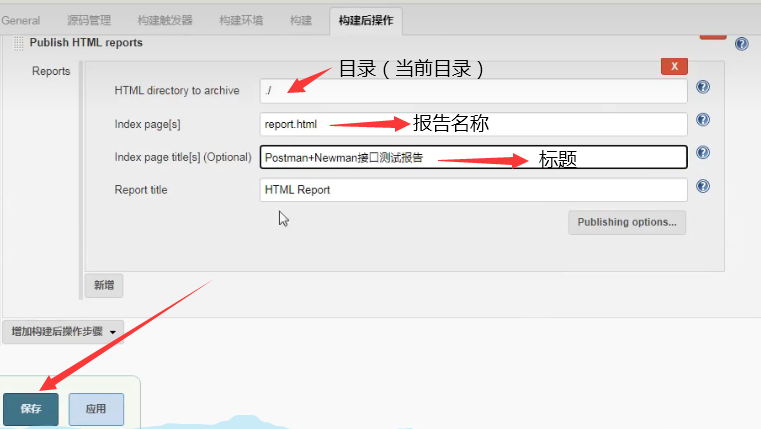
4、构建后操作
第一步:点击“增加构建后操作步骤”,选择Publish HTML reports
5、执行

版权归原作者 梦曦缘珞 所有, 如有侵权,请联系我们删除。