💕"Echo"💕
作者:Mylvzi
文章主要内容:如何利用Idea创建一个Servlet项目(新手向)
Servlet是tomcat的api,利用Servlet进行webapp开发很方便,本文将介绍如何通过Idea创建一个Servlet项目(一共分为七步,这可能是我们写过的最复杂的 hello world)
在项目创建的过程中,我们将使用maven进行代码的编译和打包,mavn可以认为是一个更加专业的编译和打包工具
1.创建项目
打开Idea,点击NEW创建一个新项目

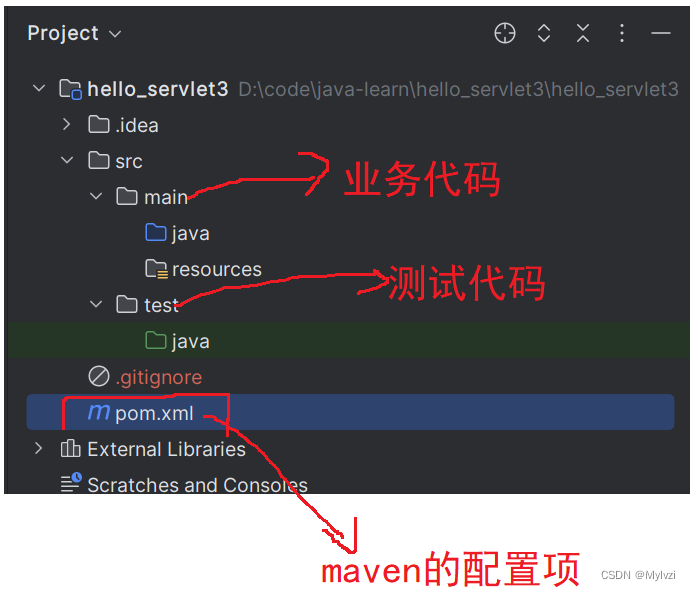
生成如下的目录结构

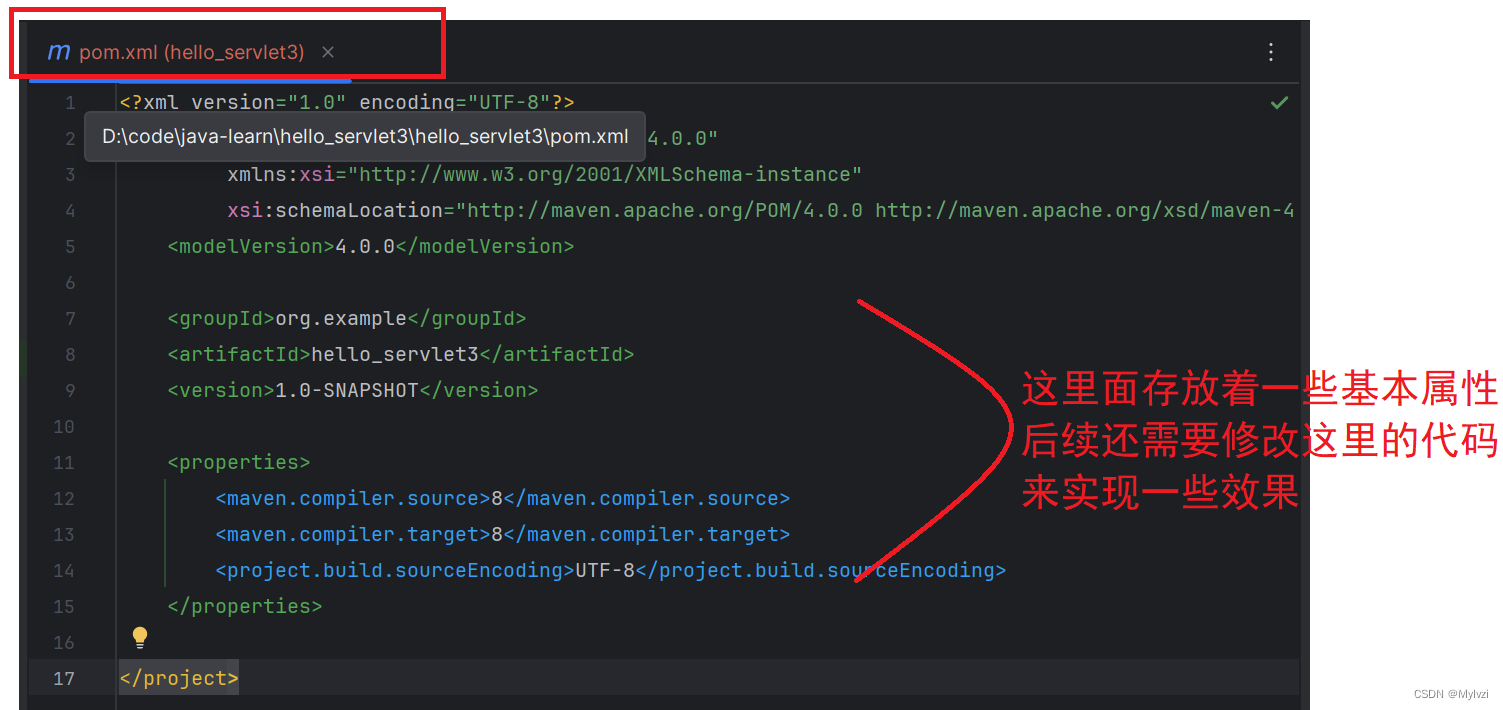
maven配置项介绍
2.引入依赖
我们所使用的Servlet是Tomcat的api,不是JDK,也就是说Servlet的使用需要引入第三方库,我们可以直接手动下载,但是在maven中不需要,我么只需将对应的
地址
写入到maven的配置项之中即可,maven会自动帮助我们下载
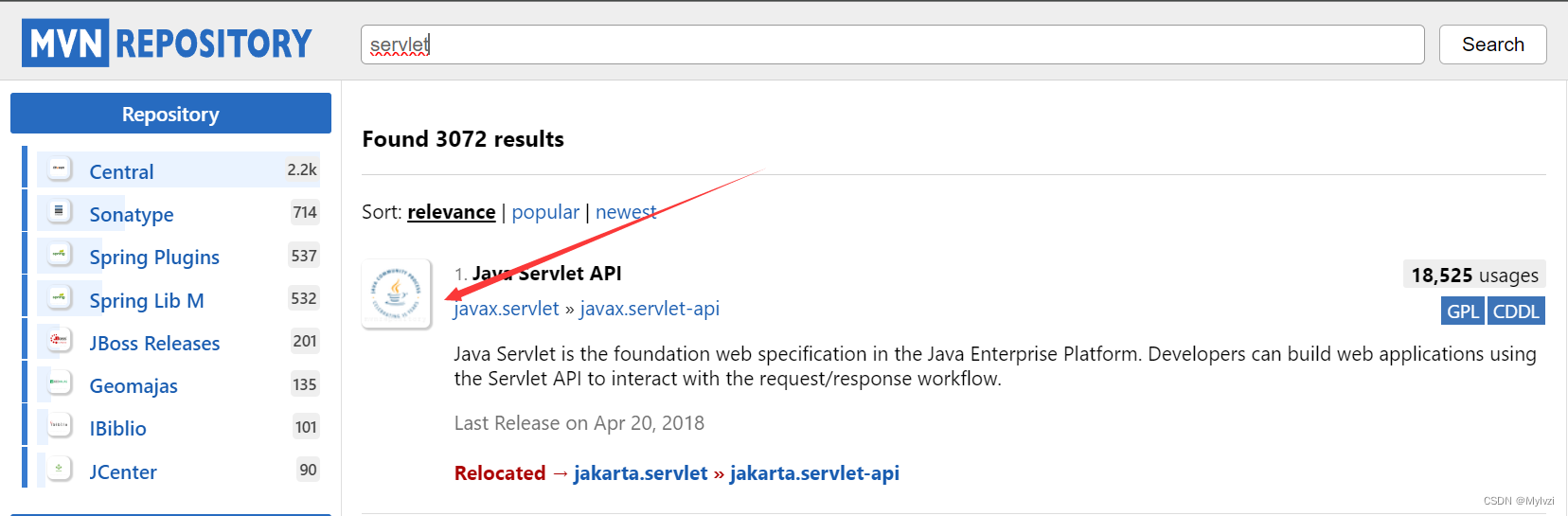
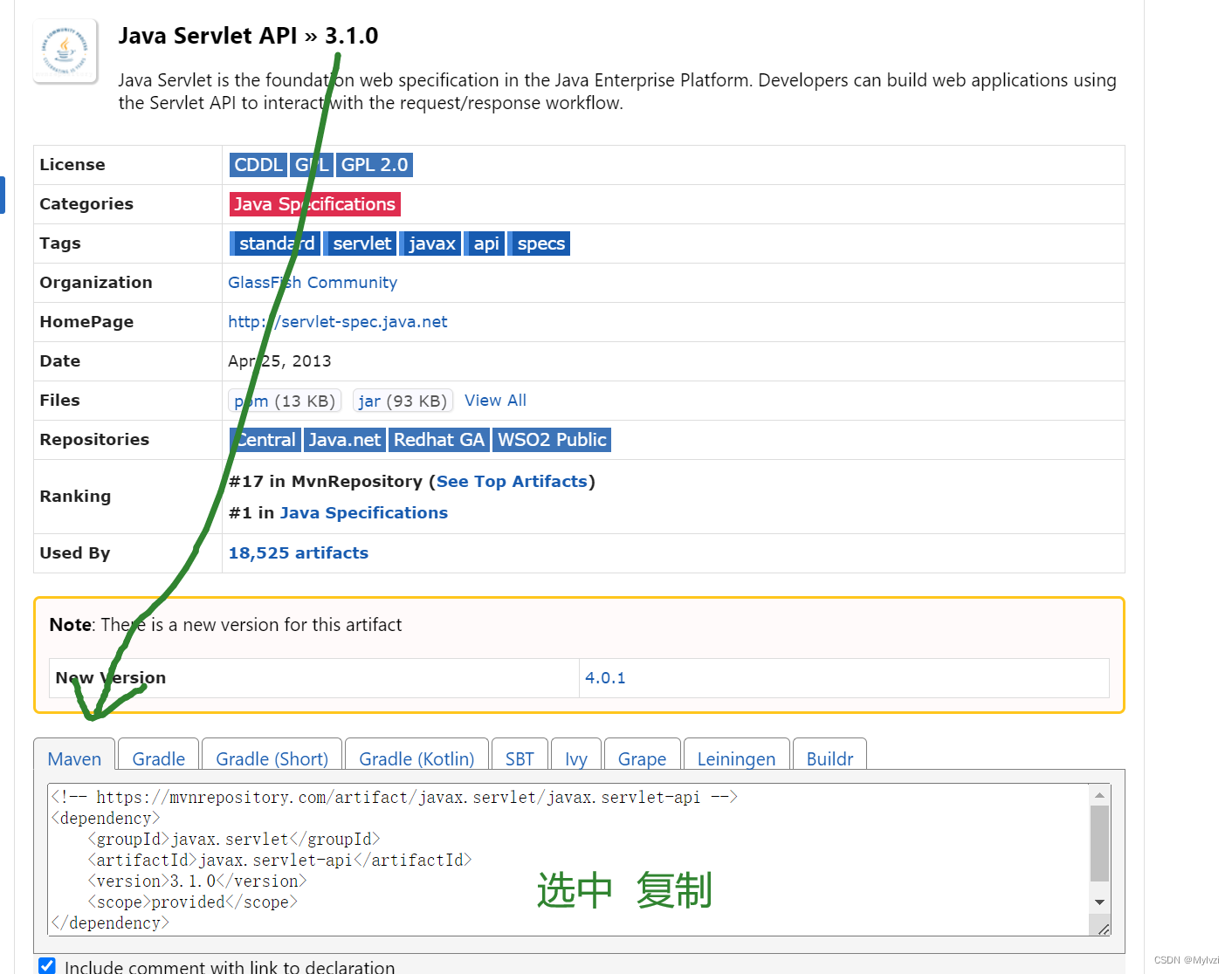
首先先去maven的中央仓库获取到Servlet的地址
进入界面之后,在上方的搜索框中输入servlet,然后点击search按钮
点击第一条结果
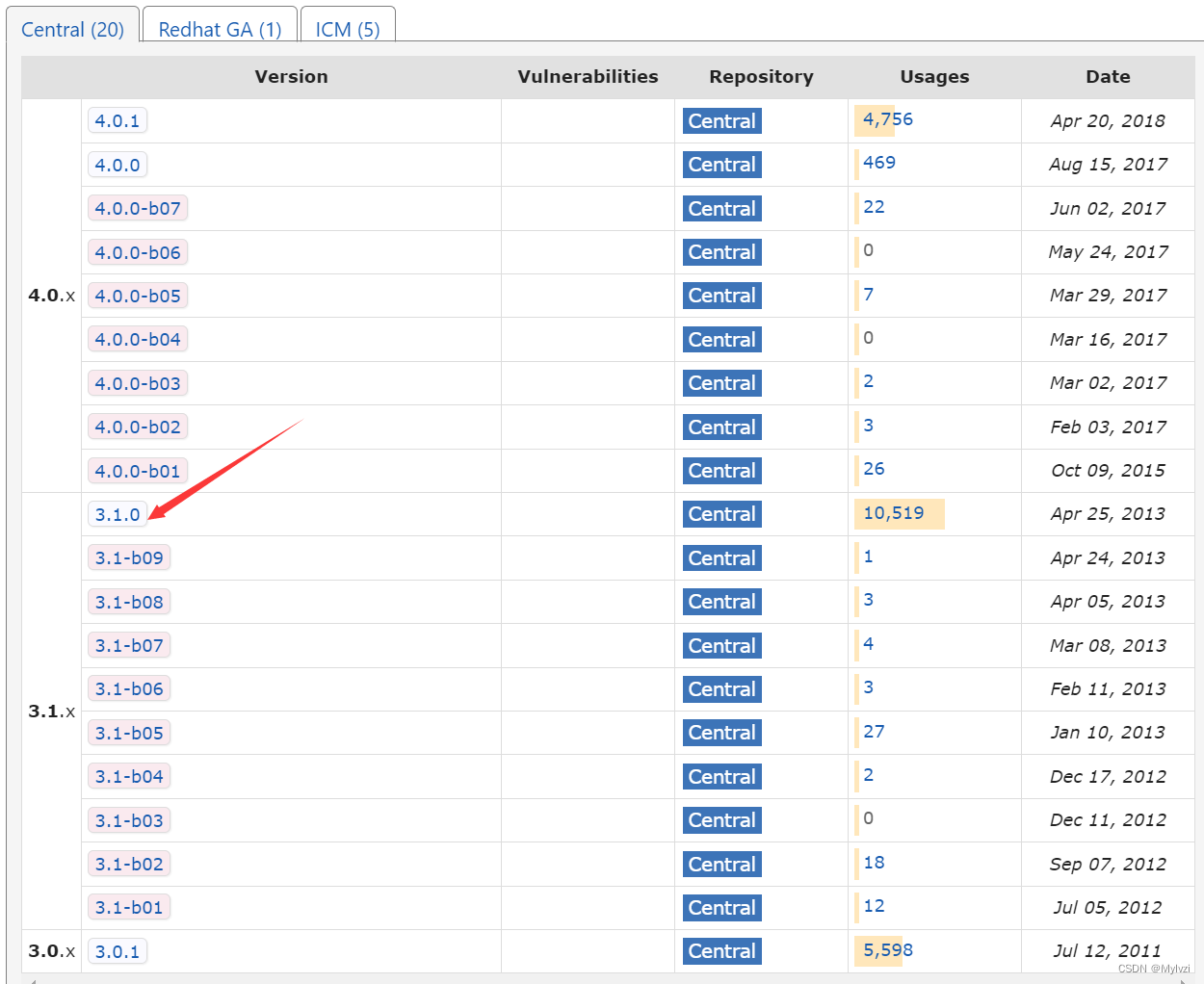
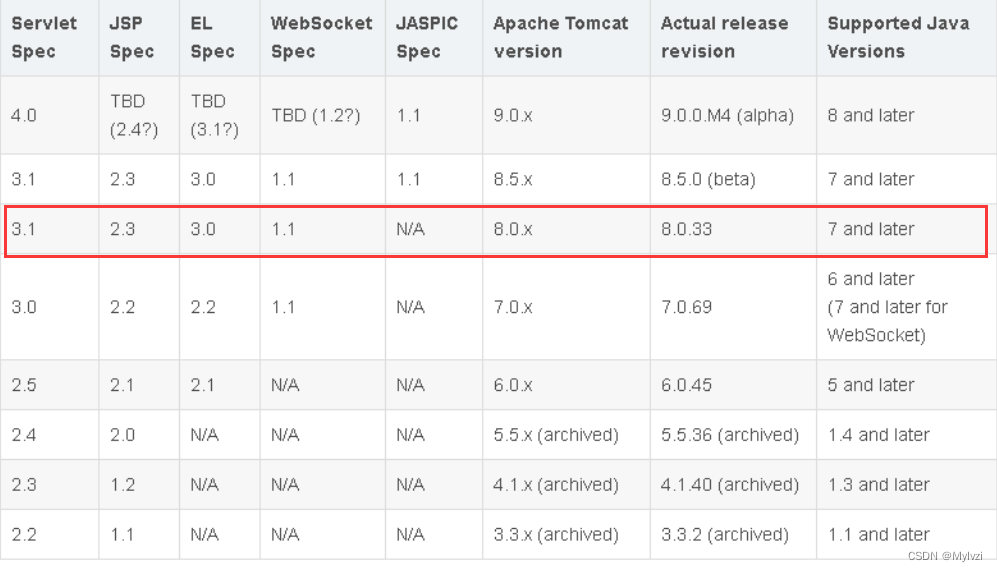
下翻,找到与你的tomcat版本相匹配的servlet版本(如果你的tomcat是8,直接点击下载3.1.0)
关于与tomcat匹配的servlet版本,可参考下图
点击对应的版本,下拉,找到Maven下面的代码,复制
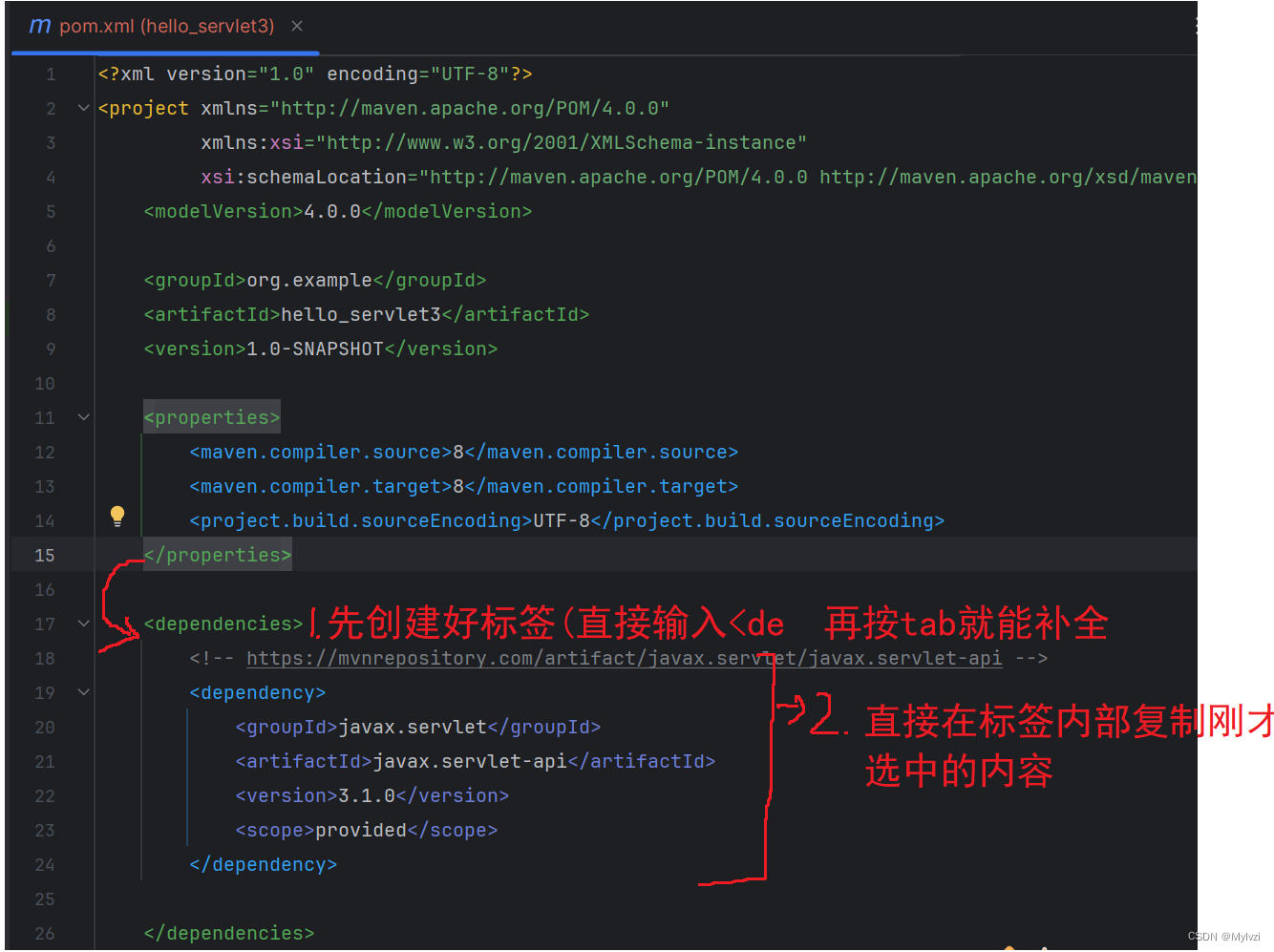
打开idea,在maven的配置项文件中,复制刚才的内容(需要先创建一个标签)
注意:第一次引入依赖的时候可能需要等待一些时间(maven需要进行下载),如果下载不成功,尝试更换下网络
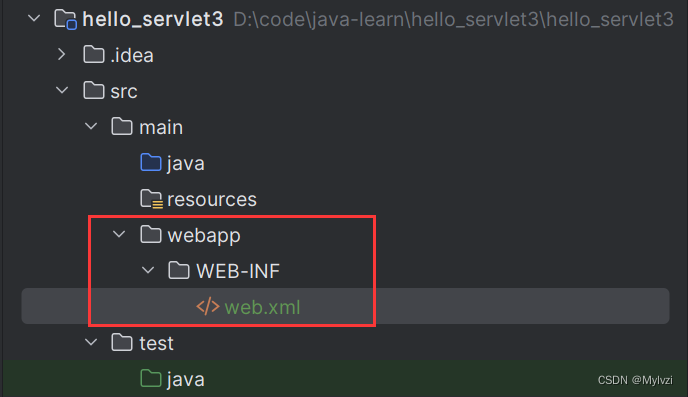
3.创建目录
maven项目是普适的,不仅仅局限于Tomcat,但是如果想在Maven中使用Tomcat,就需要遵守Tomcat的一些规范,这些规范就是一个固定的目录结构

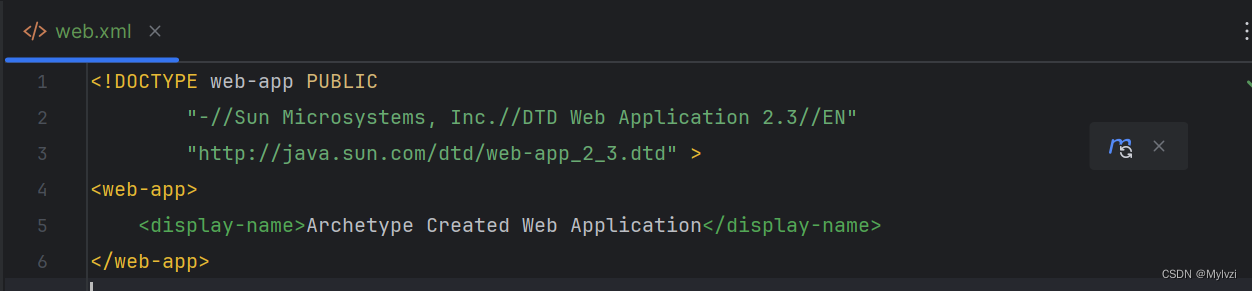
与此同时,在我们创建好的web.xml文件中也需要添加一些内容,才符合完整的tomcat的文件格式要求
复制内容:
<!DOCTYPEweb-appPUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd"><web-app><display-name>Archetype Created Web Application</display-name></web-app>

4.编写代码
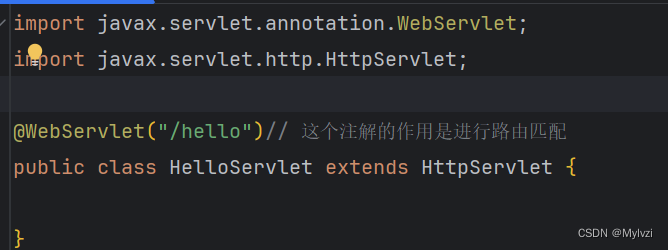
1.创建一个类,并继承于HttpServlet,同时添加注解,进行路由匹配
2.重写doGet方法
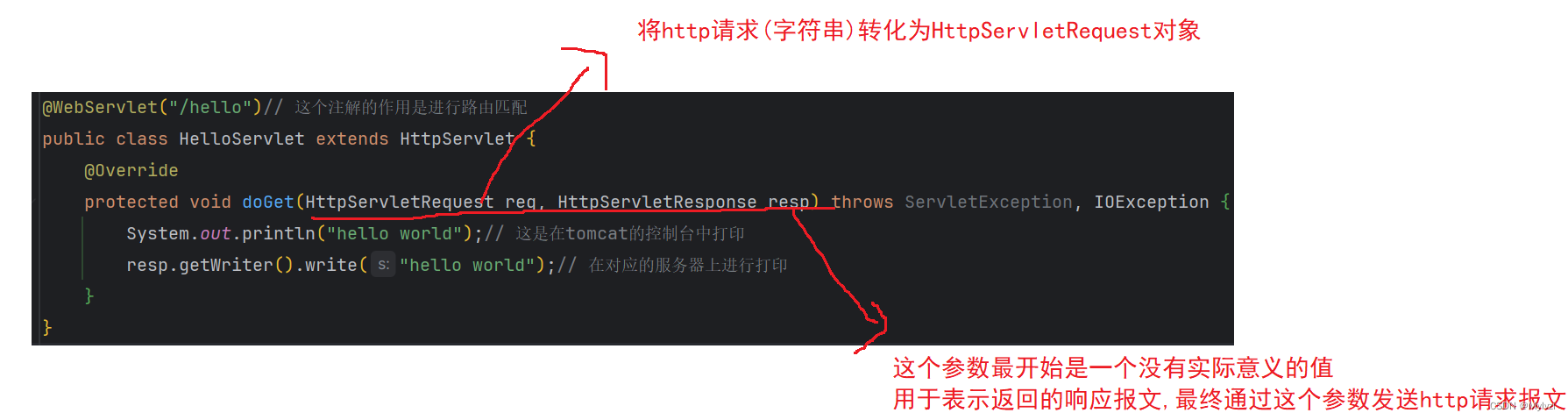
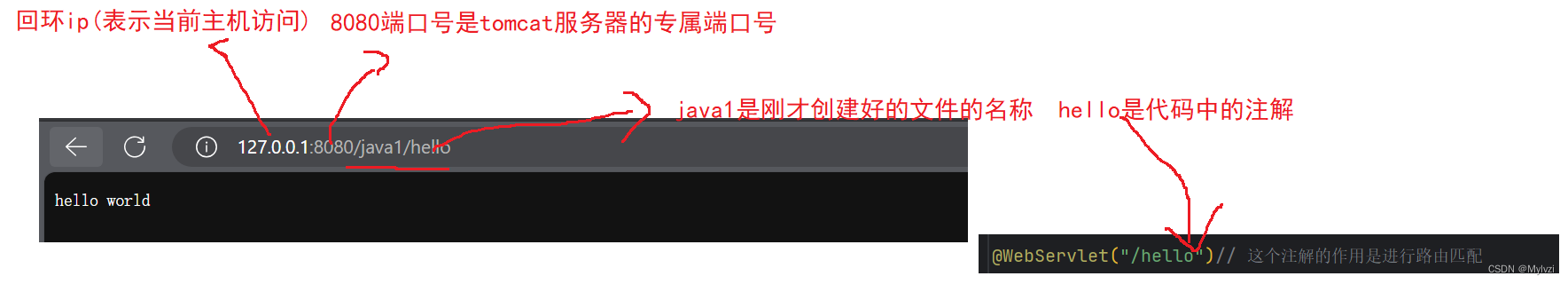
@WebServlet("/hello")// 这个注解的作用是进行路由匹配publicclassHelloServletextendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest req,HttpServletResponse resp)throwsServletException,IOException{System.out.println("hello world");// 这是在tomcat的控制台中打印
resp.getWriter().write("hello world");// 在对应的服务器上进行打印}}

服务器处理来自于客户端的请求主要分为三步:
- 读取请求并解析
- 根据请求计算响应
- 将响应返回给客户端
其中1,3两步tomcat自动帮助我们完成,让程序员只需关注内部的数据处理的逻辑
5.打包程序
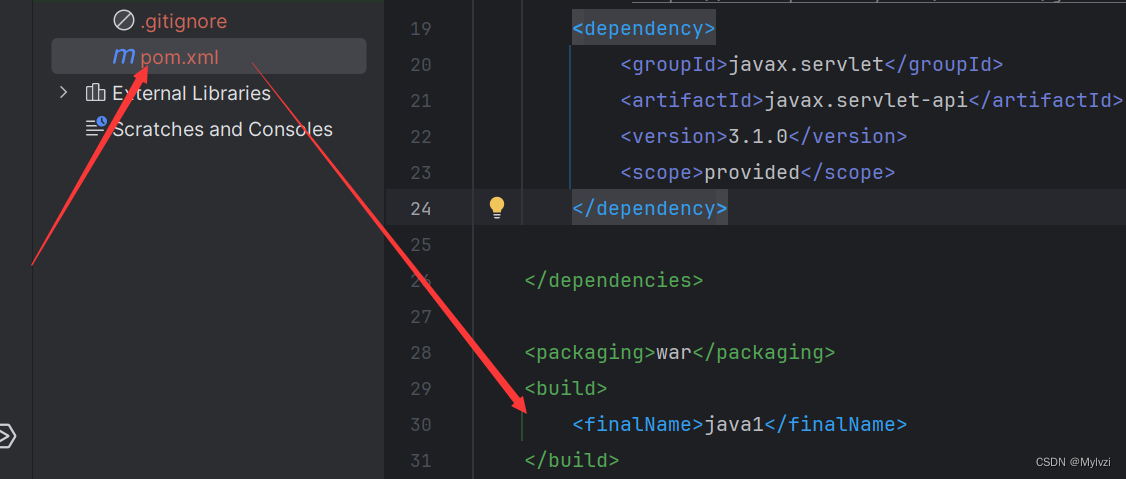
1.首先配置属性–点击pom.xml–配置

<packaging>war</packaging><build><finalName>java1</finalName></build>
注意:java1所在部分就是你最终的文件名称
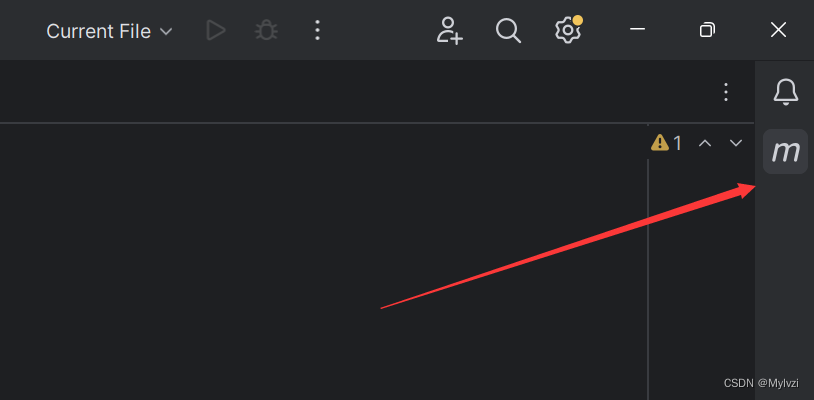
2.开始进行打包 – 点击右侧的M按键

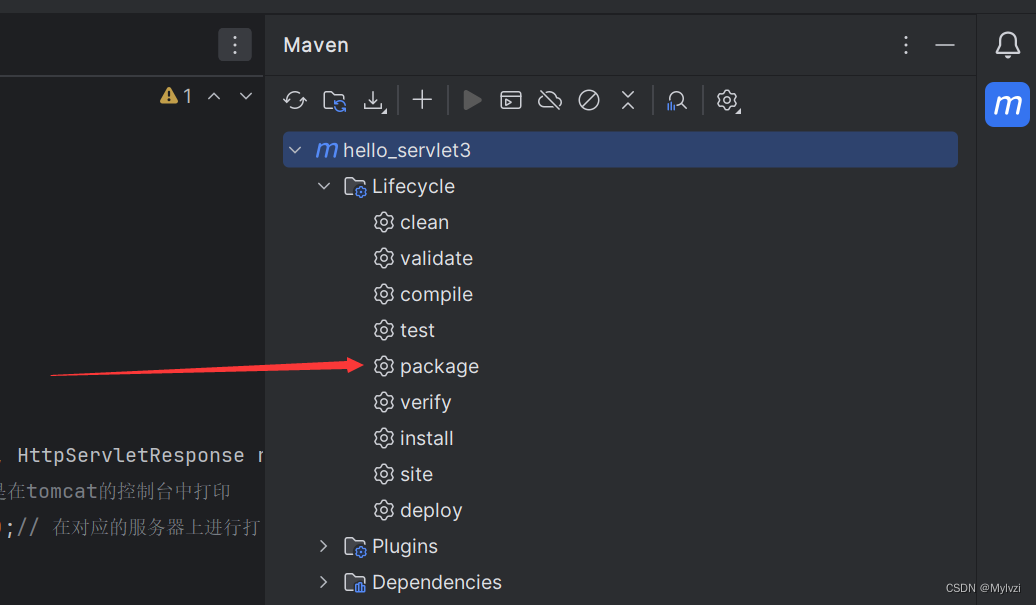
3.双击package
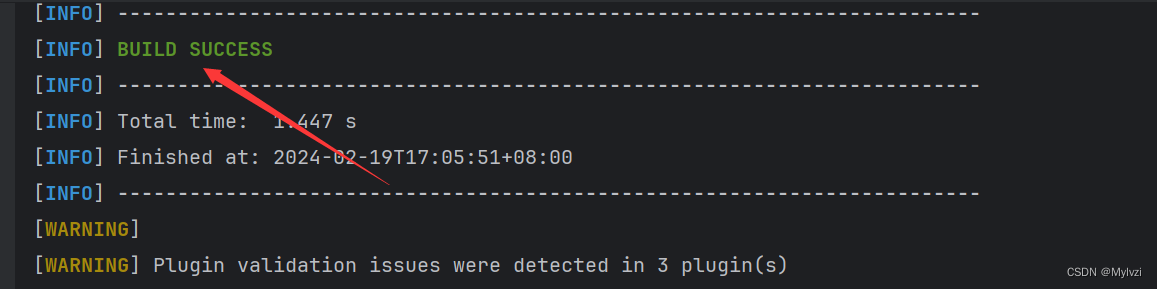
当控制台中出现"BUILD SUCCESS"时表示创建成功
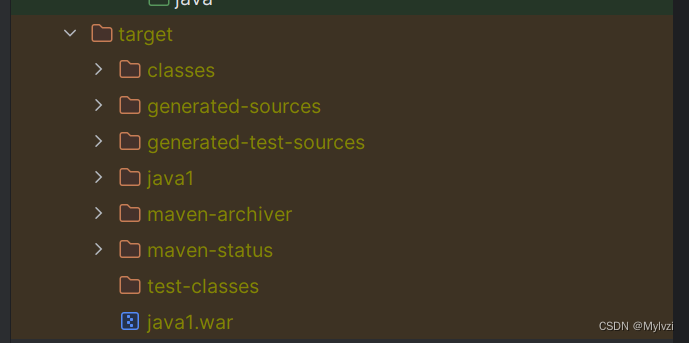
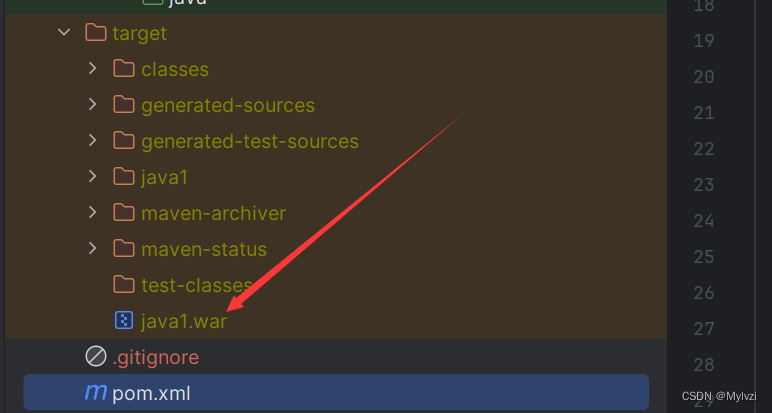
同时,在左侧也会创建出一个target目录
最后一个.war文件就是我们最终
6.部署程序
打开tomcat所在目录,将刚才创建好的war包复制到tomcat的webapp目录下
1.复制.war文件
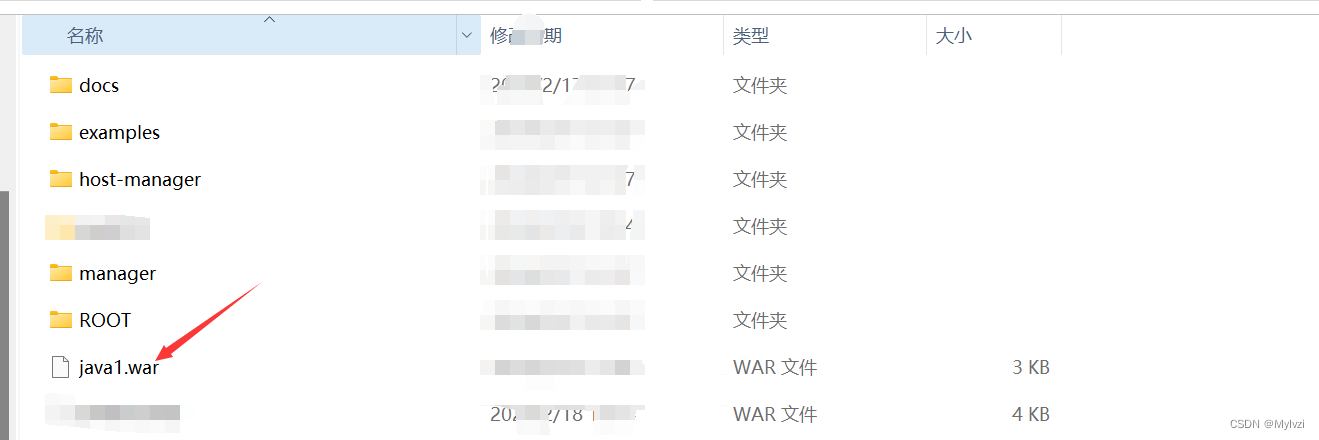
2.打开tomcat所在目录,进入webapp目录
3.在webapp目录中进行粘贴
这样就完成了部署程序
7.验证程序
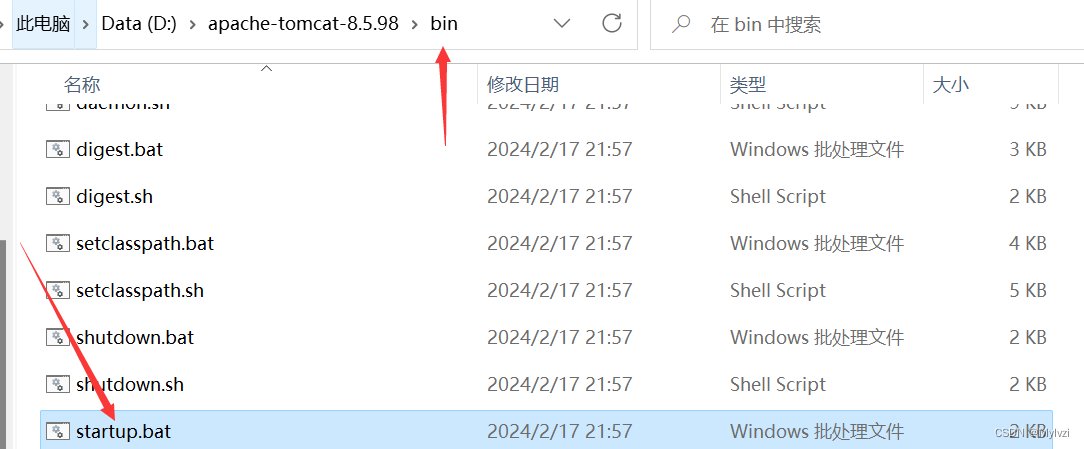
进入tomcat的bin目录下,双击startup.bat打开程序

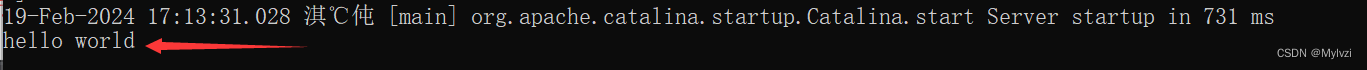
最后出现一个打开时间就代表成功打开
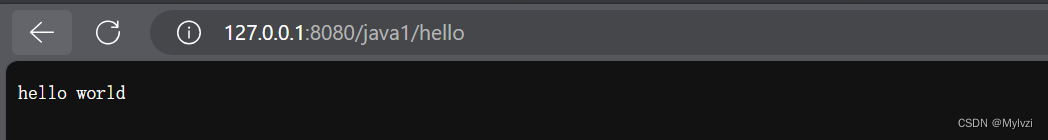
在浏览器中访问部署好的程序

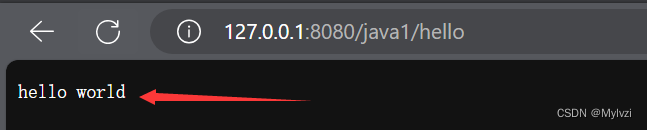
最终结果:
1.首先在打开的界面上出现hello world
2.在打开的tomcat程序中也有hello world
二.使用smart tomcat一键式完成代码的修改
如果我们想改变代码中打印的内容,从而改变在浏览器中显示的内容,具体的执行步骤分为三步:
- 修改代码
- 重新打包
- 重新部署
必须要经过上述三步才能完成代码的改变,这个过程比较繁琐,有的大佬就将这一步封装到idea插件之中,让我们一键式完成上述三个过程
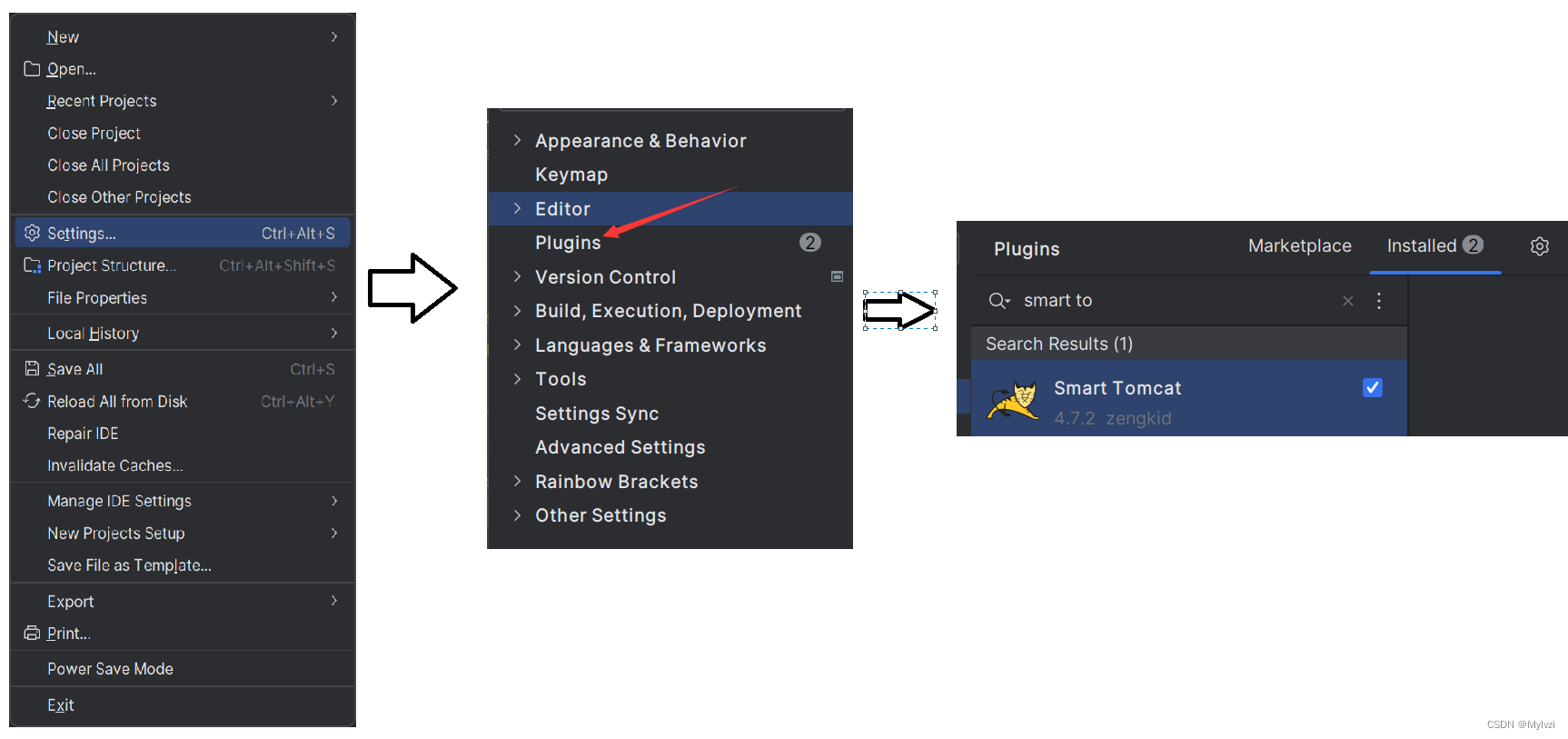
首先去插件市场完成插件的下载
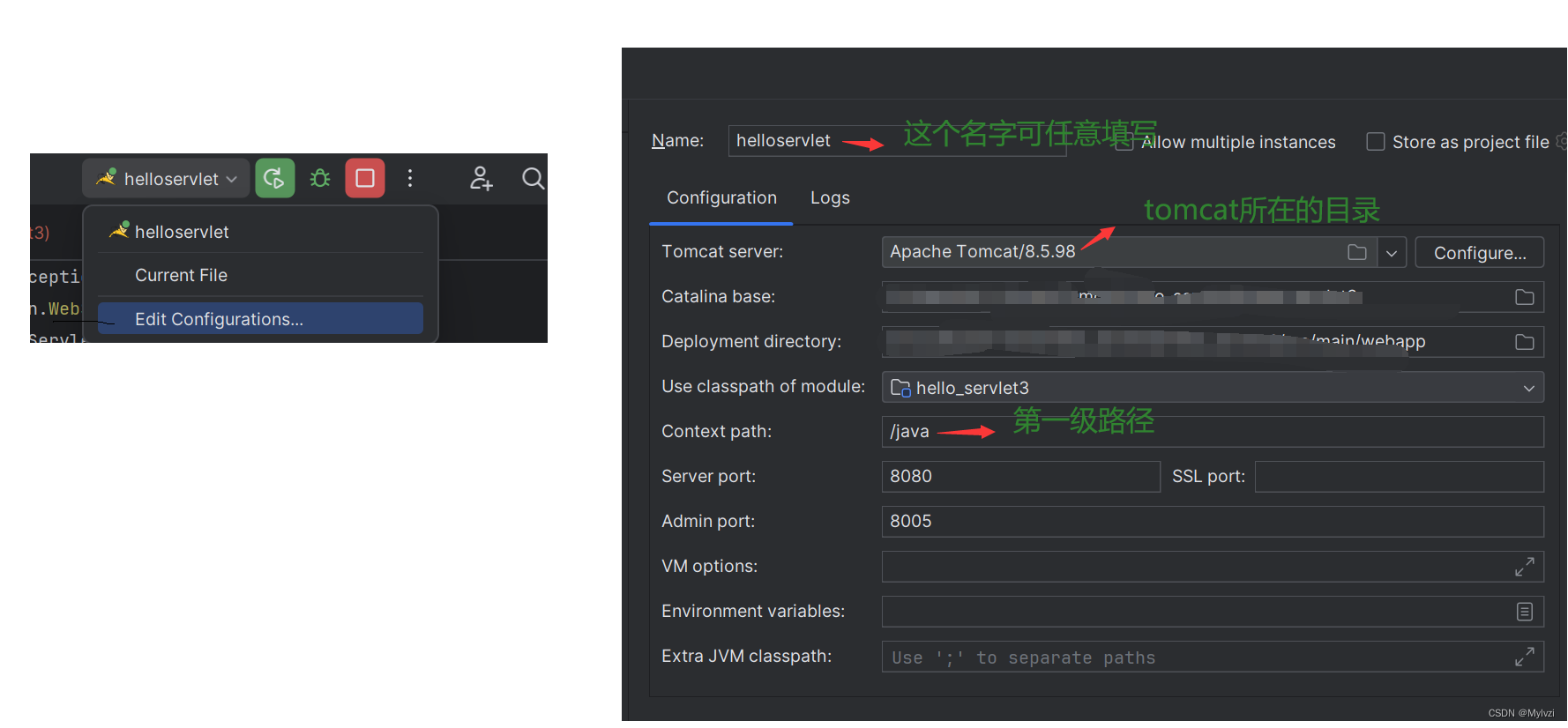
在第一次使用的时候要进行一些配置(除了标记的部分,其余部分保持默认即可)
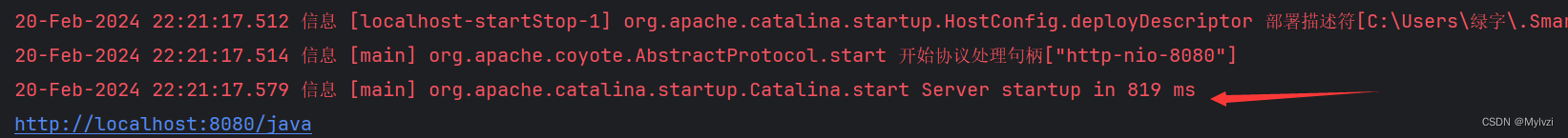
点击上方的
开始
按钮,在idea的控制台中就运行了tomcat的服务器
当出现最后一个开始时间时,就代表成功打开,此时也就不存在乱码问题了
当我们尝试修改代码时,直接在源代码中修改,再重新点击上方的启动即可
快去尝试部署一个程序吧!
版权归原作者 Mylvzi 所有, 如有侵权,请联系我们删除。