Vue-cli是Vue的脚手架,类似Java中的SpringBoot框架,用于搭建一个标准的项目。 Vue-cli大大降低了webpack的使用难度,支持热部署,有webpack-dev-server的支持,相当于启动了一个请求服务器作为测试环境,我们只关注开发就可以了。
安装和配置
安装Node.js
官网:Node.js
Node下载(Download | Node.js)
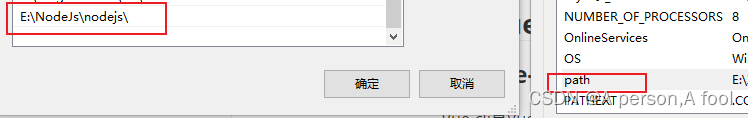
安装后配置环境变量:在Path中添加NodeJS的全局安装路径:

检查是否安装成功:在命令行输入npm -v 如果安装成功,会显示版本号

npm工具
NodeJS的包管理工具,类似Maven,安装Node.js后就有了 基本命令:
npm -v 查看版本
npm install 包名 --save 安装 可简写成npm i 包名 -s
npm uninstall 包名 --save 卸载
npm run serve 运行项目
npm build 项目打包
npm list --depth=0 -global 查看已经全局安装的模块
如果不是最新版本,运行指令
npm install -g npm
如果想更新到指定版本,运行指令
npm -g install npm@6.8.0
PS: -s是安装到当前目录,-g是安装到全局
npm配置国内镜像(淘宝镜像)
npm是node.js库的包管理工具,因为镜像地址在国外,安装库会比较慢,可以将镜像地址修改为国内地址,来提供安装库的速度。配置国内镜像命令如下:
// npm配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
// 查看npm镜像是否配置成功
npm config get registry
// npm回复镜像
npm config delete register
npm config edit
// npm安装cnpm,使用cnpm来安装js库
npm install -g cnpm --registry=https://registry.npm.taobao.org
nrm工具
npm默认站点在国外,配置国内镜像,提高下载速度
npm install nrm -g 安装nrm
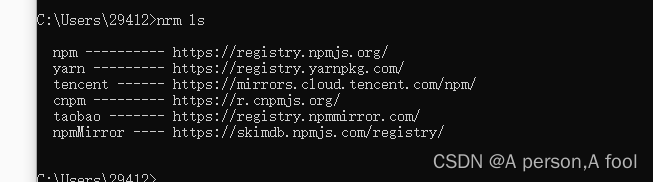
nrm ls 查看镜像
nrm use 镜像名 使用镜像

也可以使用淘宝镜像:
npm install -g cnpm –registry=https://registry.npm.taobao.org
安装Vue-Cli
npm install -g @vue/cli
vue --version

可能出现的问题
vue无法加载文件C:\Users\Administrator\AppData\Roaming\npm\vue.ps1因为在此系统上禁止运行脚本……解决办法
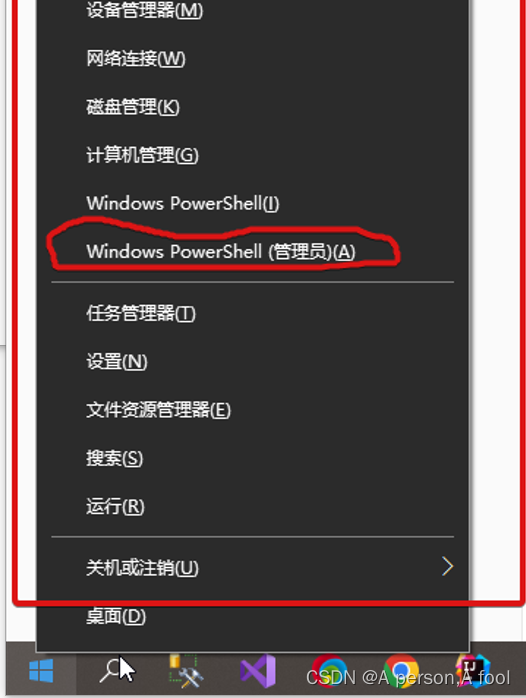
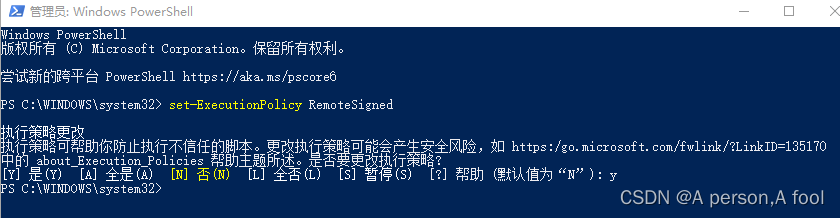
管理员身份运行PowerShell(命令提示符,来源于Linux的命令提示符也叫Shell)
右键开始

执行:set-ExecutionPolicy RemoteSigned (签名或运行这些脚本)
set-ExecutionPolicy RemoteSigned

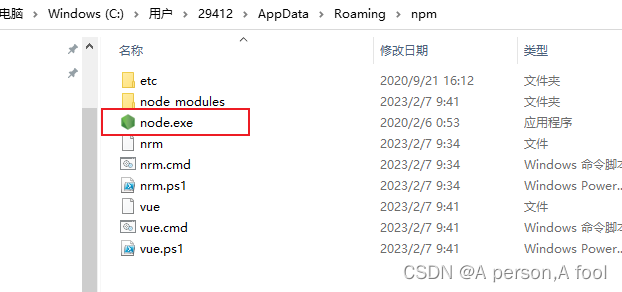
无法将“node.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
1 去C盘查看用户下npm里是否有node.exe文件 ,大概路径
C:\Users\29412\AppData\Roaming\npm
2 如果少了node.exe,找到node安装路径目录,复制node.exe文件到上面文件路径下,重启即可

npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
npm list --depth=0 -global 查看已经全局安装的模块
如果全局安装的模块中没有npm 则重新安装
npm -g install [email protected]
或者
npm install npm@指定版本 -g

如果出现一些依赖无法找到的问题,解决办法最好就是将以前能运行的项目中node_modules文件夹复制进来,并且复制package.json文件
版权归原作者 Stella呀 所有, 如有侵权,请联系我们删除。