1.1 Web Storage的概念
Web Storage可以将数据存储在本地,类似于Cookie(存储空间的大小只有4KB左右),但相比Cookie可以减少网络流量,因为Web Storage存储的数据不会发送给服务器,减少数据在浏览器和服务器间不必要地来回传递。
Web Storage具有以下五个特点:
1、数据的设置和读取比较方便
2、容量较大,可以存储大约5MB数据
3、只能存储字符串,如果要存储JOSN对象,则可以使用JOSN.stringify()和JOSN.parse()方法分别进行序列化和反序列化
4、本地数据可以即时获得
5、数据可以临时存储
1.2 localStorage
localStorage的主要作用是本地存储,它可以将数据按照键值对的方式保存在浏览器中,除非用户或脚本主动清除数据,否则该数据会一直存在(持久化保存)。
localStorage的优势在于拓宽了Cookie的4KB限制,并且可以将第一次请求的数据直接存储到本地,其容量相当于一个5MB大小的数据库。
localStorage在使用中也有一些局限:
1、IE浏览器在8以上的版本才支持
2、不同浏览器保存的数据量大小不统一
3、目前所有的浏览器都会把localStorage的值类型限定为String类型,对于比较常用的JavaScript对象类型需要转换成字符串保存
4、localStorage在浏览器的隐私模式下是不可读取的
5、localStorage不能被网络爬虫抓取到
1.3 sessionStorage
sessionStorage的主要作用是区域存储,当浏览器标签页关闭后,其中存储的数据会被自动清除。如果打开了不同的标签页,即使是同一页面,sessionStorage对象也是不同的。所以想要不同标签页下的网页不能相互访问数据,可以将数据保存到sessionStorage中。
1.4 localStorage和sessionStorage的区别
这两者的区别在于数据的生命周期不同。localStorage为永久保存,而sessionStorage为临时保存。
即localStorage没有过期时间,只要不clear或remove,数据会一直保存。
sessionStorage 针对一个session进行数据存储,生命周期与session相同,当用户关闭浏览器后,数据将被删除。
方法/属性描述key(n)该方法用于返回localStorage对象中第n个key的名称setItem(key,value)该方法接受键名和值作为参数,将会把键值对存储到localStorage中,如果键名存在,则更新其对应的值getItem(key)该方法接受一个键名作为参数,返回键名对应的值removeItem(key)该方法删除键名为key的存储内容clear()该方法清空所有存储内容length该属性返回localStorage对象中包含的item的数量
querySelector选择器可以通过document和element来调用他们(括号内单引号双引号均可)
用来代替getElementById
var body=document.querySelector("body");//取到body
body.appendChild(document.createTextNode("ffff"));
var div=document.querySelector("#div1");//取到id为div1的第一个元素
var div=document.querySelector(".div1");//取到类为div1的第一个元素
var img=document.querySelector("img.button");//取到类为button的第一个图像元素
querySelectorAll和上面的一样,返回的不仅仅是一个元素,有点像nodelist
var em=document.getElementById("div1").querySelectorAll("em");//取得div中所有的em元素
var div=document.querySelectorAll(".div")//取得所有的div元素
var strong=document.querySelectorAll("p strong");//取得p元素里面所有的strong元素
https://www.cnblogs.com/HavenLau/p/10476508.html
1.5 Web Storage事件监听
当使用Web Storage存储的数据发生变化时,会触发Window对象的storage事件,我们可以监听该事件处理函数,当其他页面中的localStorage或sessionStorage中保存的数据发生改变时,就会执行事件处理函数。
监听storage事件的示例代码如下:
//window.addEventListener(事件名,事件处理函数);
window.addEventListener('storage',function(event){
console.log(event.key);
});
上述代码中,事件处理函数接收了一个event对象作为参数,event对象的key属性保存发生变化的数据的键名。
event对象的属性
属性描述event.key获取在sessionStorage或localStorage中被修改的数据键名event.oldValue获取在sessionStorage或localStorage中被修改前的值event.newValue获取在sessionStorage或localStorage中被修改后的值event.url获取在sessionStorage或localStorage中发生修改的页面的URL地址event.storageArea获取变动的sessionStorage对象或localStorage对象
1.6 代码示例
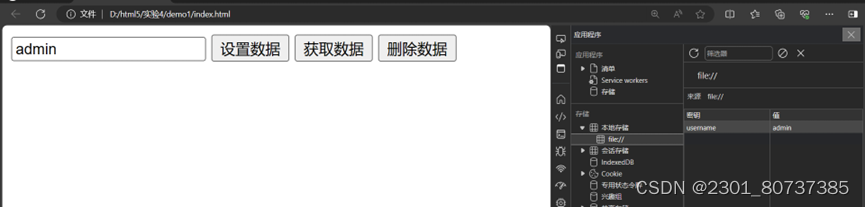
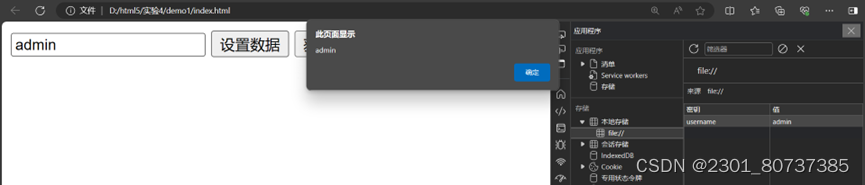
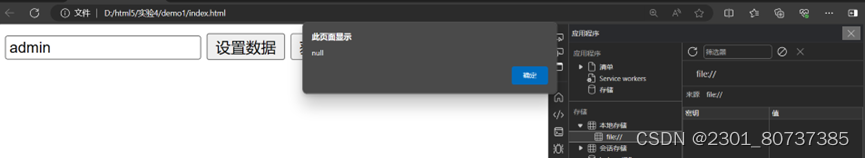
1.6.1 demo1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="text" id="username">
<button id="setData">设置数据</button>
<button id="getData">获取数据</button>
<button id="delData">删除数据</button>
</body>
<script>
var username=document.querySelector('#username');
document.querySelector('#setData').onclick=function(){
var val=username.value;
localStorage.setItem('username',val);
}
document.querySelector('#getData').onclick=function(){
alert(localStorage.getItem('username'));
}
document.querySelector('#delData').onclick=function(){
localStorage.removeItem('username');
}
</script>
</html>



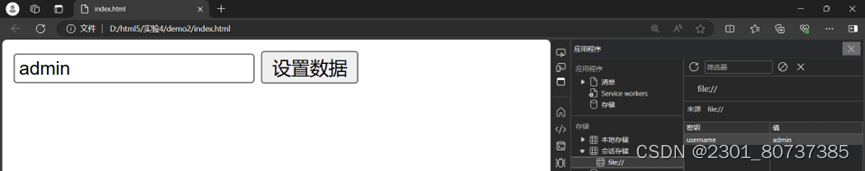
1.6.2 deom2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="text" id="username">
<button id="setData">设置数据</button>
</body>
<script>
var username=document.querySelector('#username');
document.querySelector('#setData').onclick=function(){
var val=username.value;
sessionStorage.setItem('username',val);
};
</script>
</html>

说明sessionStorage存储的数据只在当前打开的浏览器标签中有效
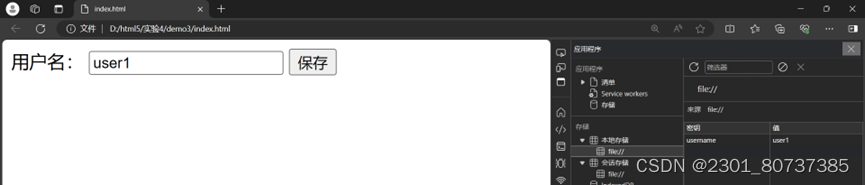
1.6.3 demo3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<label>用户名:</label> <input type="text" id="username" />
<button id="save">保存</button>
<script>
var username=document.querySelector('#username');
document.querySelector('#save').onclick=function(){
var val=username.value;
localStorage.setItem('username',val);
};
</script>
</body>
</html>

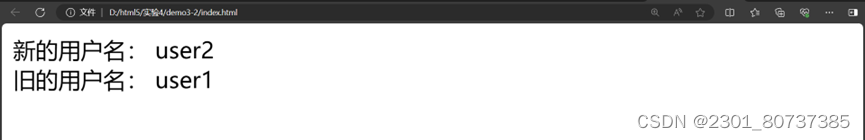
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<span>新的用户名:</span>
<span id="newval"></span>
<br>
<span>旧的用户名:</span>
<span id="oldval"></span>
<script>
var newdata=document.getElementById('newval');
var olddata=document.getElementById('oldval');
window.addEventListener('storage',function(e){
newdata.innerHTML=e.newValue;
olddata.innerHTML=e.oldValue;
});
</script>
</body>
</html>

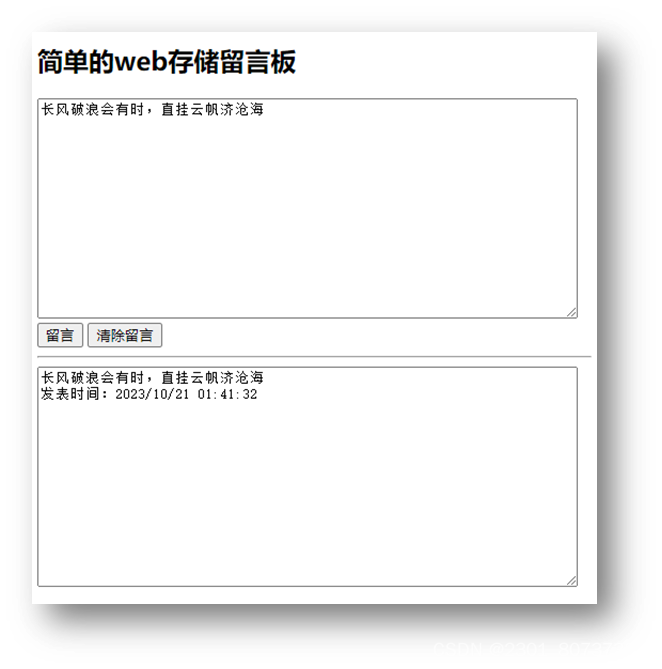
1.7练习
利用localStorage实现留言板效果,具体效果如下图所示,具体要求:
1.在上面的文本框中输入内容点击留言按钮,可在下方区域显示留言内容和留言时间,同时查看应用程序工具中localStorage的内容;
2.点击清除留言可以清空留言板中的内容,并显示“还没有留言”;
3.改用sessionStorage实现,对比二者的区别。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
textarea{
width: 500px;
height: 200px;
}
</style>
<script type="text/javascript">
function addInfo(){
var info=document.getElementById("t1");
var lstorage=window.localStorage;
var date=new Date();
if(lstorage.message){
lstorage.message+=t1.value+"\n发表时间:"+date.toLocaleString()+"\n";
//lstorage.setItem("message",t1.value+"\n发表时间:"+date.toLocaleString()+"\n");
//toLocaleString()格式化日期和数字
}
else{
lstorage.message+=t1.value+"\n发表时间:"+date.toLocaleString()+"\n";
}
upInfo();
}
function upInfo(){
var show=document.getElementById("show");
if(window.localStorage.message){
show.value=window.localStorage.getItem("message");
}
else{
show.value="还没有留言";
}
}
function clearInfo(){
window.localStorage.removeItem("message");
upInfo();
}
</script>
</head>
<body>
<h2>简单的web存储留言板</h2>
<textarea id="t1"></textarea>
<br/>
<input type="button" class="button" onclick="addInfo()" value="留言"/>
<input type="button" class="button" onclick="clearInfo()" value="清除留言"/>
<br/>
<hr/>
<textarea id="show" readonly></textarea>
</body>
</html>
版权归原作者 空篮上不进0629 所有, 如有侵权,请联系我们删除。