第 1 章 小程序特点
**1.1 ****小程序特点概述 **
没有 DOM
组件化开发: 具备特定功能效果的代码集合
体积小,单个压缩包体积不能大于 2M,否则无法上线
小程序的四个重要的文件
a) *.js
b) *.wxml ---> view 结构 ----> html
c) *.wxss ---> view 样式 -----> css
d) *. json ----> view 数据 -----> json 文件
- 小程序适配方案: rpx (responsive pixel 响应式像素单位)
a) 小程序适配单位: rpx
b) 规定任何屏幕下宽度为 750rpx
c) 小程序会根据屏幕的宽度不同自动计算 rpx 值的大小
d) Iphone6 下: 1rpx = 1 物理像素 = 0.5px

**1.2 ****小程序配置 **
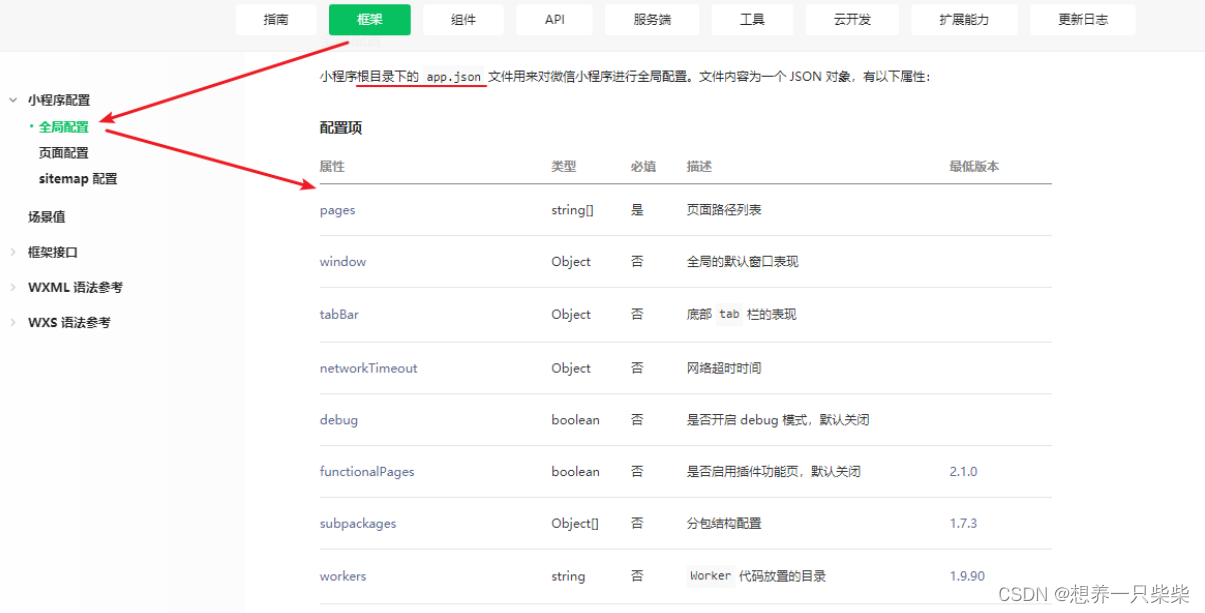
**全局配置: ****app.json **
作用: 用于为整个应用进行选项设置
链接:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app. html
配图:

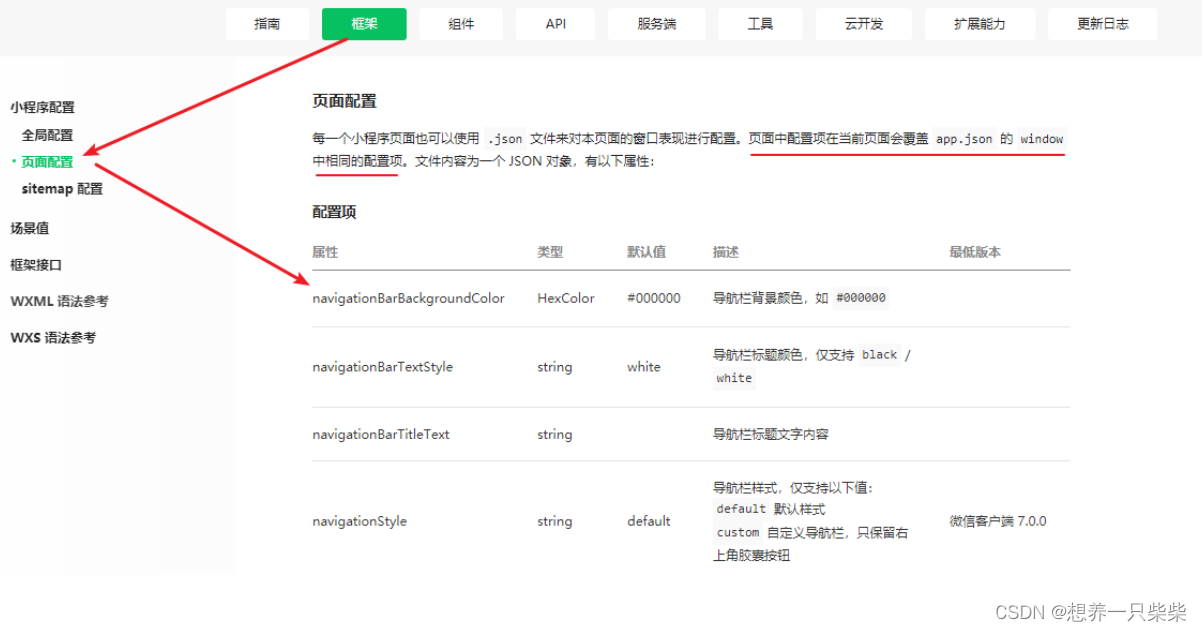
页面配置: 页面名称.json
作用: 用于为指定的页面进行配置
链接:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app. html注意事项: 页面配置的优先级高于全局配置
配图:

sitemap 配置: sitemap.json
作用:用于被微信搜索爬取页面
链接:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app. html
配图:

**1.3 ****小程序框架接口 **
App
全局 app.js 中执行 App()
生成当前应用的实例对象
getApp()获取全局应用实例
**Page **
页面.js 中执行 Page()
生成当前页面的实例
通过 getCurrentPages 获取页面实例
第 2 章 wxml 语法
2**.1 **数据绑定
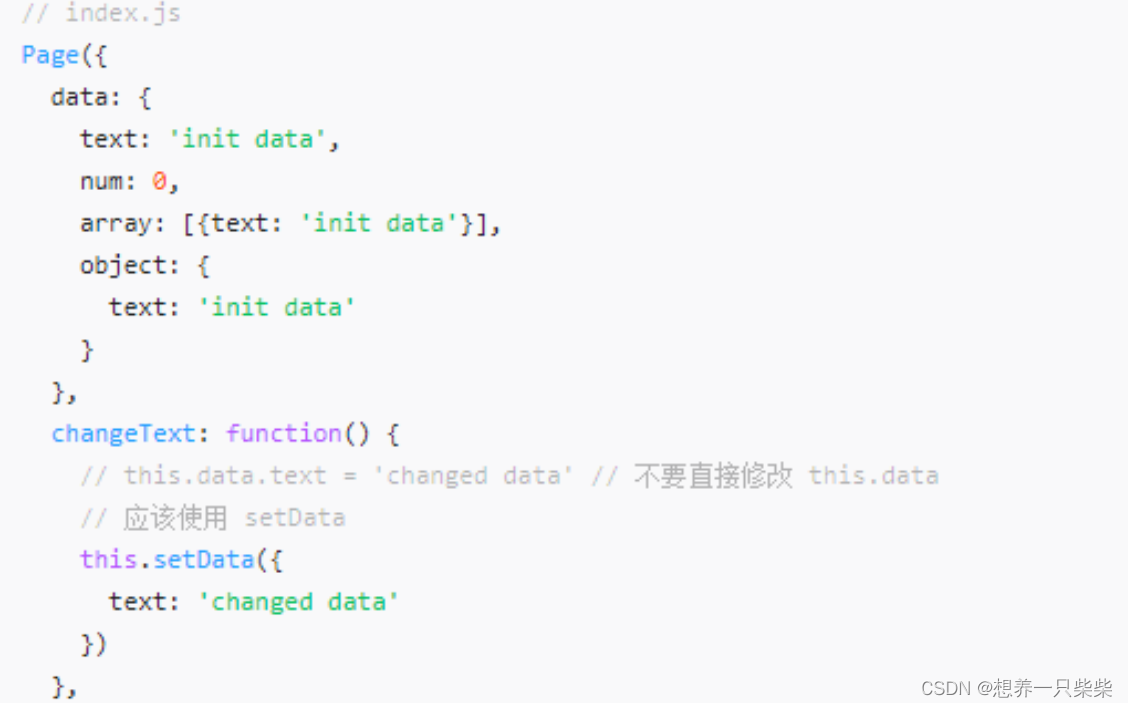
**初始化数据 **
页面.js 的 data 选项中

**使用数据 **
模板结构中使用双大括号 {{message}}
注意事项: 小程序中为单项数据流 model ---> view

**修改数据 **

**2.2 ****事件绑定 **
事件分类
- 冒泡事件
a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
b) 冒泡事件列表:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
- 非冒泡事件
a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
**绑定事件 **
- **bind **绑定:事件绑定不会阻止冒泡事件向上冒泡
<view bindtap="handleTap" class='start_container'>
<text class='start'>开启小程序之旅</text>
</view>
- **catch **绑定: 事件绑定可以阻止冒泡事件向上冒泡
<view catchtap="handleTap" class='start_container'>
<text class='start'>开启小程序之旅</text>
</view>
**向事件对象传参 **
- 语法: data-key=value

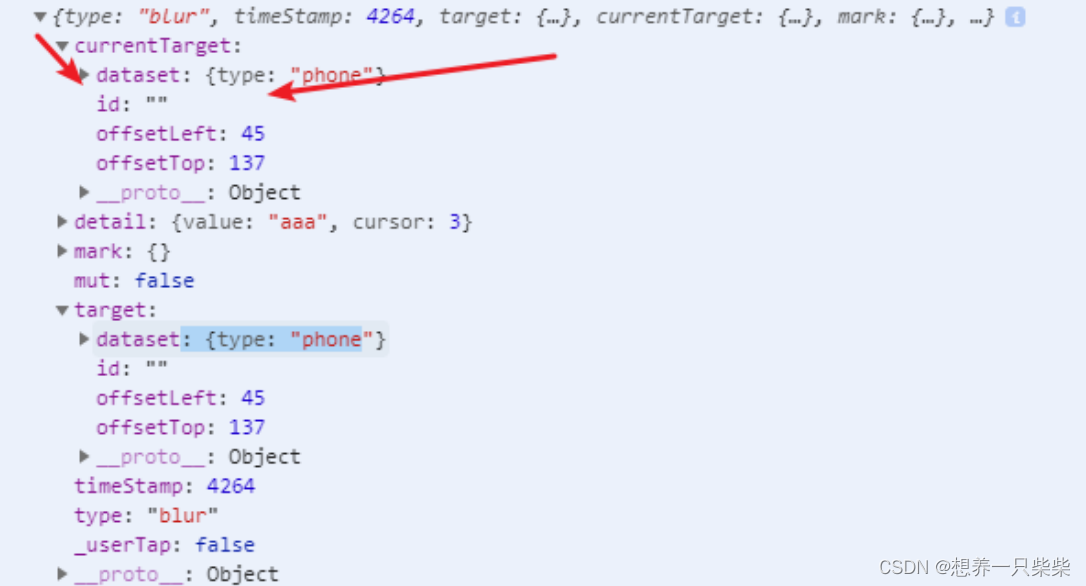
- 获取: event.target.dataset.key || event.currentTarget.dataset.key

- Event.target 和 event.currentTarget 的区别
a) Event.target 是触发事件的对象,但不一样是绑定事件的对象,如: 事件委托, 冒泡
b) currentTarget 触发时间的对象一定是绑定事件的对象, 没有事件委托
**2.3 **列表渲染
语法说明
wx:for=’{{arr}}’
wx:key=’{{唯一值}}’
注意事项
默认的个体: item
默认的下标: index
自定义个体变量名称: wx:for-item=’myItem’
自定义下标变量名称: wx:for-index=’myIndex’
**2.4 **条件渲染
语法说明
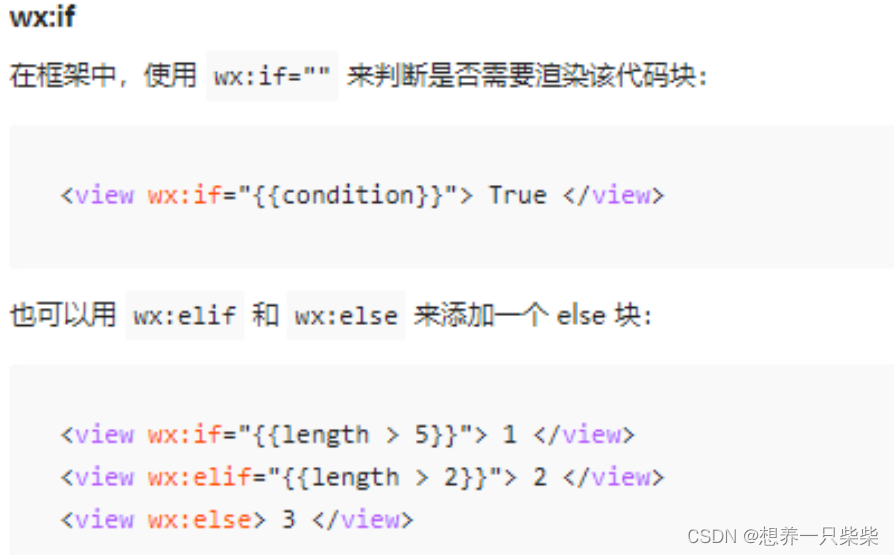
wx:if=’条件’
wx:elif=’条件’
wx:else

**wx:if VS hidden **
hidden 用法: <view hidden=’{{true}}’ ></view>
区别:** wx:if 是遇 true 显示,hidden 是遇 false 显示。 wx:if 在隐藏的时候不渲染,而 hidden** 在隐藏时仍然渲染,只是不呈现。
**2.5 ****模板使用 **
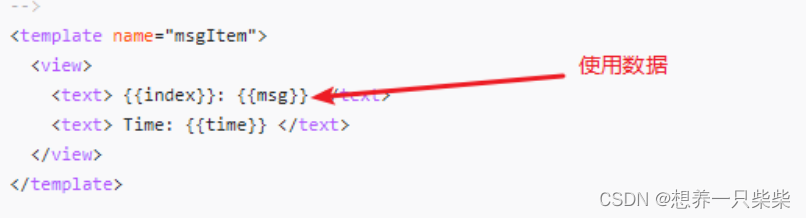
定义模板

**引入模板 **
引入模板结构: <import src=’模板结构相对路径’ />
引入模板样式: @Import ‘模板样式路径’
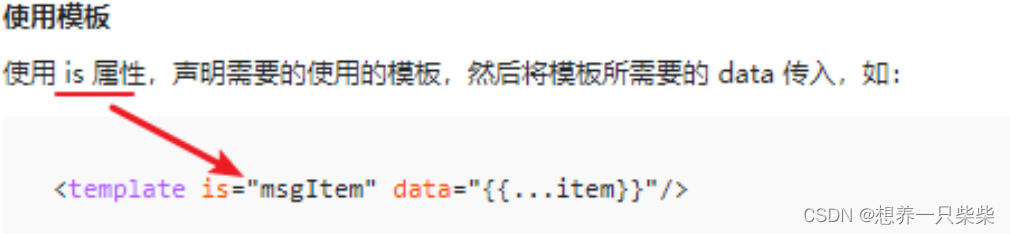
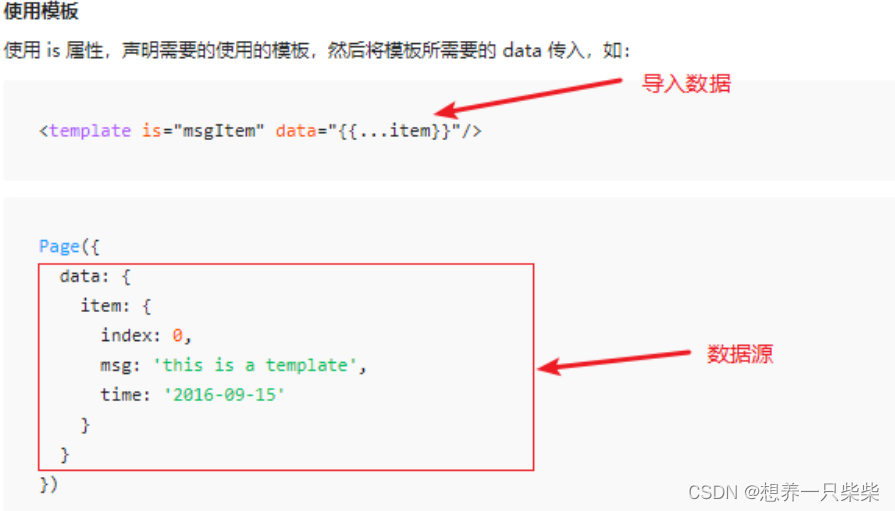
**使用模板 **

**向模板导入数据并使用数据 **


**2.6 **生命周期
**对应阶段说明 **
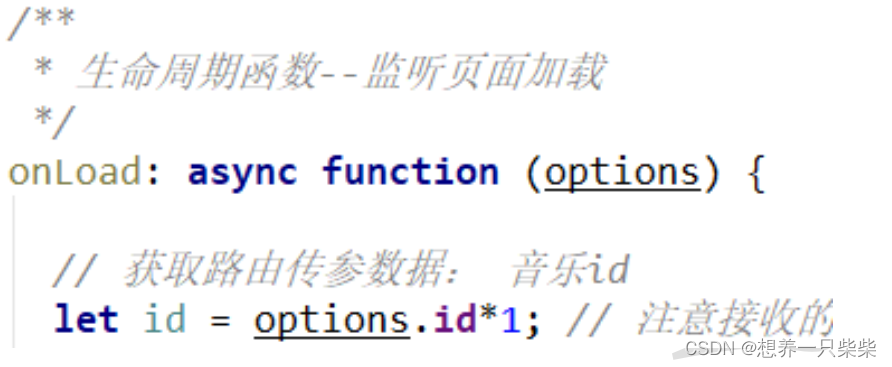
- onLoad(Object query)
a) 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开
当前页面路径中的参数。
b) **参数: **
名称 类型 说明
query Object 打开当前页面路径中的参数
- onShow()
a) 页面显示/切入前台时触发
b) 会执行多次
- onReady()
a) 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,
可以和视图层进行交互。
- onHide()
a) 页面隐藏/切入后台时触发。
如 wx.navigateTo 或底部 tab 切换到其他页面,小 程序切入后台等。
- onUnload()
a) 页面卸载时触发。如 wx.redirectTo 或 wx.navigateBack 到其他页面时。
官网图示说明
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle. html
第 3 章 小程序 API
**3.1 API **使用说明
小程序提供了很多实用的方法供开发者使用
小程序全局对象是: wx
所有的 API 都保存在 wx 对象中

**3.2 ****常用 ****API **
- 界面交互
a) 显示消息提示框: wx.showToast()
b) 显示消息加载框: wx.showLoading()
c) 关闭消息提示框: wx.hideToast()
d) 关闭消息加载框: wx.hideLoading()
- 路由跳转
a) wx.navigateTo()
b) wx.redirectTo()
c) wx.switchTab()
- 网络请求
a) wx.request()
- 本地存储
a) wx.setStorage()
b) wx.setStorageSync()
c) wx.getStorage()
d) wx.getStorageSync()
- 媒体
a) wx.getBackgroundAudioManager()
b) wx.playVoice()
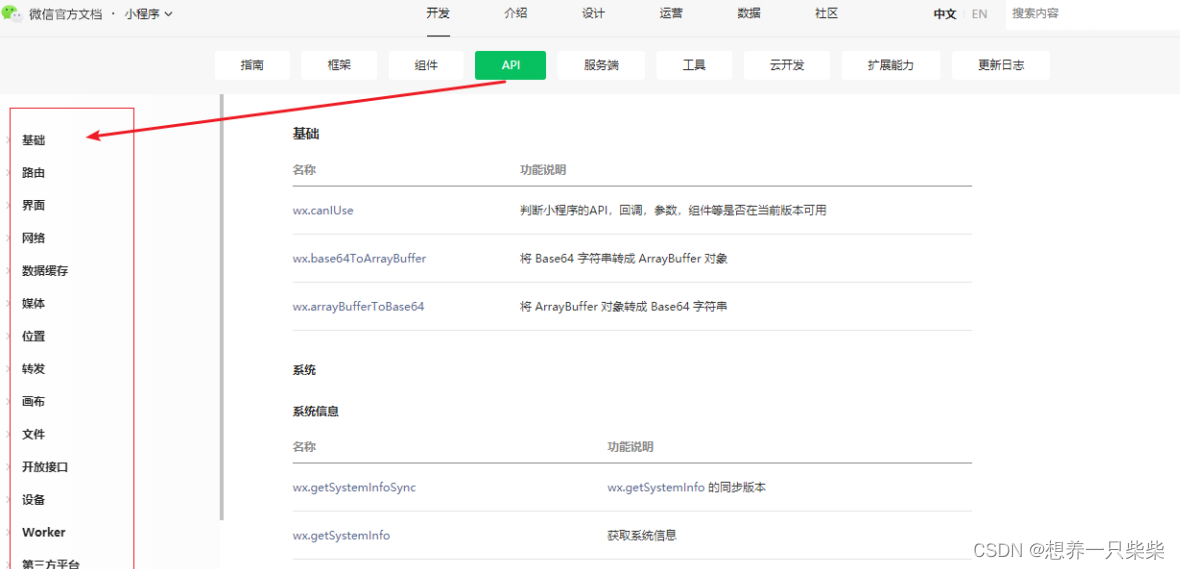
**3.3 **快速查找技巧
- 小程序的初学者可能对于小程序的官网的众多内容一时毫无头绪,无从下手不知道从哪
来找想要的内容
当在小程序中想要实现某一种布局,查看:组件
当在小程序中想要实现某一个功能,查看: API
当在小程序中想要进行某一个配置或者某一种页面语法,查看: 框架 + 指南
查看小程序官网的时候要细心,最好是将要使用的 API 的相关内容看完整,因为 API 的
配置及限制较多
第 4 章 小程序重点知识汇总
**4.1 ****小程序本地存储 **
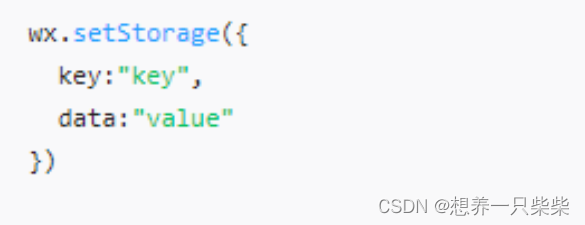
**语法说明 **
- 存入数据
a) wx.setStorage() 异步
b) wx.setStorageSync() 同步

- 读取数据
a) wx.getStorage()异步
b) wx.getStorageSync() 同步

- 删除数据
a) wx.removeStorage() 异步
b) wx.removeStroageSync() 同步

- 清空数据
a) wx.clearStorage() 异步
b) wx.clearStorageSync() 同步

**注意事项 **
除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用
单个 key 允许存储的最大数据长度为 1MB
所有数据存储上限为 10MB
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
**4.2 **小程序前后端交互
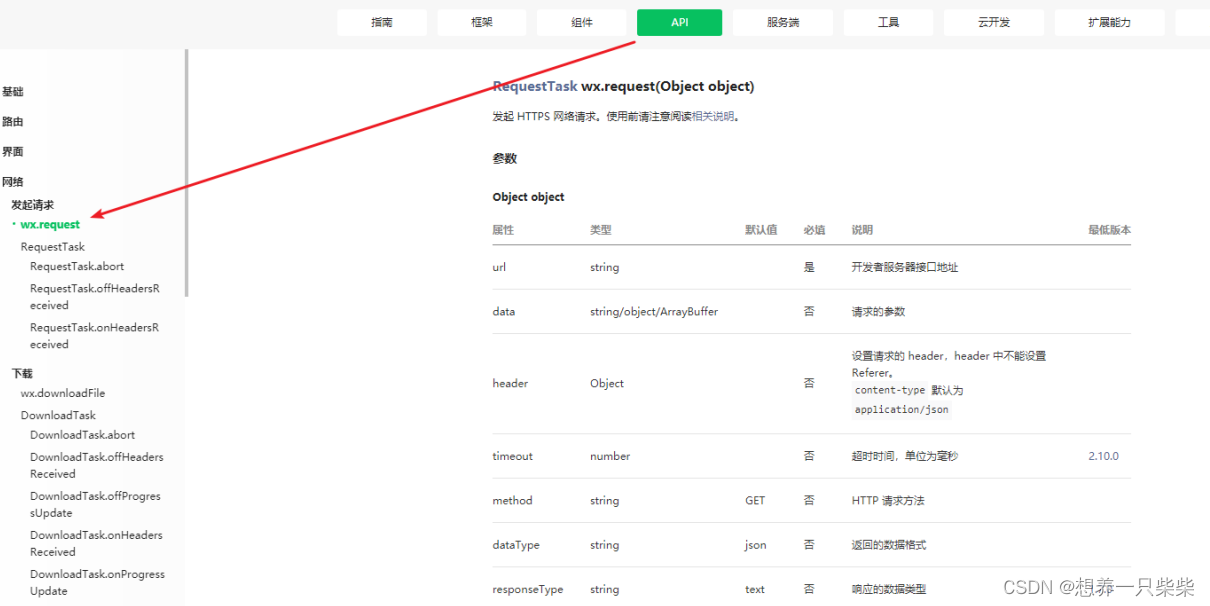
**语法说明 **
- wx.request()

相关配置
每个微信小程序需要事先设置通讯域名,小程序**只可以跟指定的域名进行网络通信 **
服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置
默认超时时间和最大超时时间都是 **60s **
超时时间可以在 app.json 中通过 networktimeout 配置
注意事项
小程序为了安全起见只支持 Https 请求
wx.request 最大并发限制 10 个
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
**4.3 ****小程序页面通信 **
路由传参
- 传参方式
a) 路由地址中 + query 传参数
b) 示例: url?a=123
- 获取参数
a) 跳转目标页面的 onLoad 函数中的 options 实参中获取

消息订阅发布
使用第三方库: pubsub-js
安装: npm install pubsub-js
使用:
a) Import PubSub from ‘pubsub-js’
b) 订阅消息: PubSub.subscribe(‘eventName’, callback)
c) 发布消息: PubSub.publish(‘eventName’, data)
d) 取消订阅: PubSub.unsubscribe(‘eventName’)
**eventChannel ****事件通道 **
- 订阅事件
a) wx.navigateTo()跳转的时候在 events 选项中定义事件名及事件对应的回调

- 获取事件总线对象
a)
目标页面中通过: 实例.getOpenerEventChannel()
b) 示例: const eventChannel = this.getOpenerEventChannel()
- 触发事件
a) eventChannel.emit(‘事件名’, data)

**4.4 **小程序自定义组件
创建组件
开发工具中右键新建组件
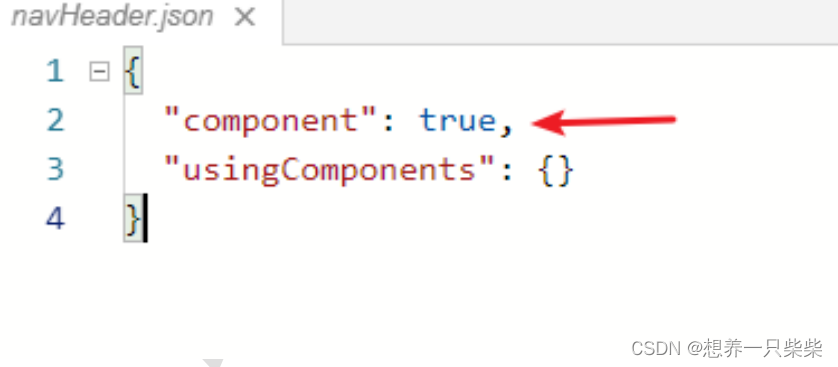
组件对应的 json 文件中设置: component: true

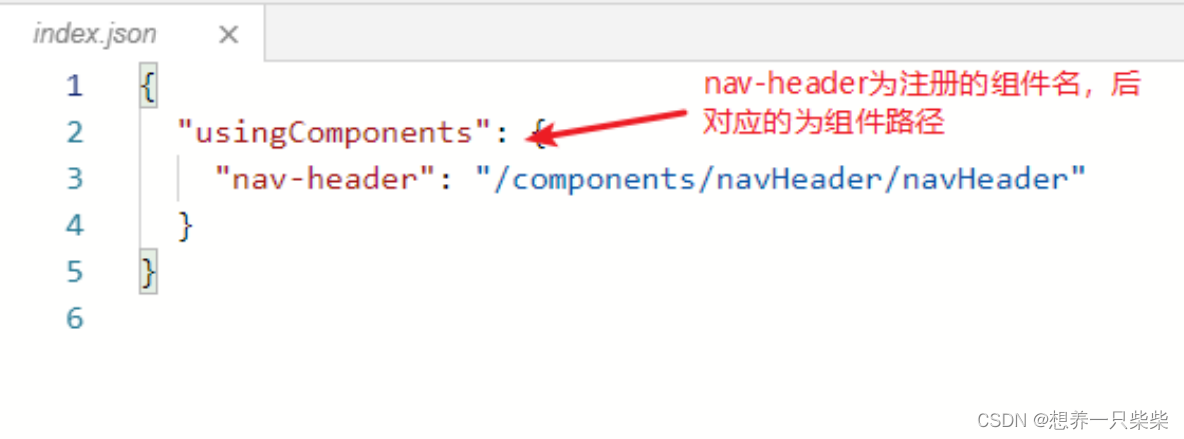
使用组件
- 使用组件的页面的 json 文件中注册使用组件

**4.5 ****小程序使用 ****npm **包
**初始化 **package.json
npm init
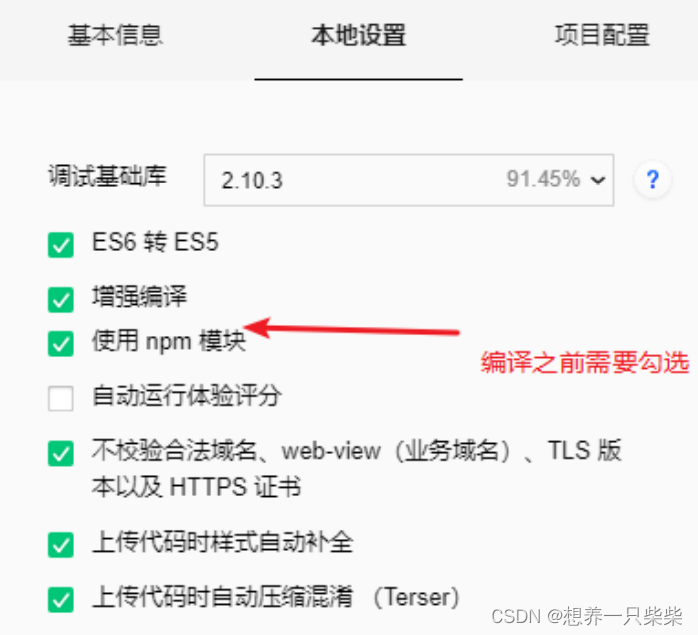
**勾选允许使用 **npm
当前最新版本微信开发者工具不需要

**下载 ****npm **包
npm install packageName
**构建 ****npm **
开发工具 ---> 工具 ---> 构建 npm
会将 node_modules 中的包打包到 miniprogram_npm 中
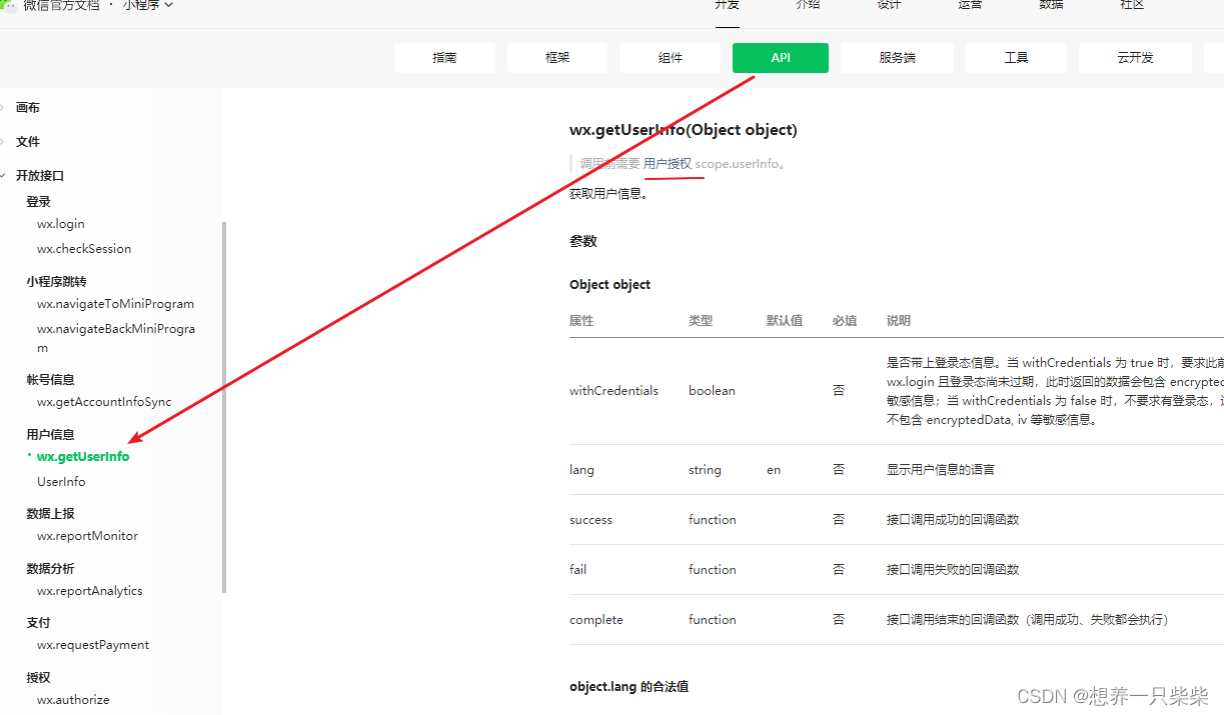
**4.6 **小程序获取用户基本信息
Button 组件设置 open-type 属性为 getUserInfo
<button open-type=’getUserInfo’></button>
设置后首次登陆点击 button 可以弹出授权窗口
注意: 授权的动作只发生一次,除非清除缓存,点击 butotn 授权一次之后再点击
失效,不会弹出授权窗口
**授权之后获取 **
wx.getUserInfo()
官网对应地址:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUse rInfo.html

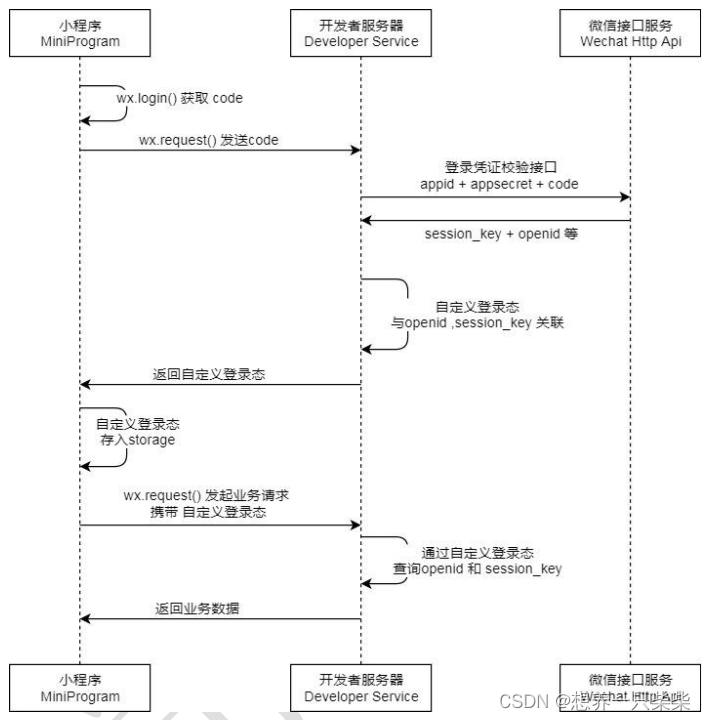
*4.7 小程序获取用户唯一标识(openId***) **
官网图解

**获取流程 **
- wx.login()

发送 code 给服务器端
服务器端发送请求携带参数(code, appSecret, appId)给微信服务器获取 openId
a) 接口地址:
- appSecret,appId 在小程序首页获取

- 服务器获取 openId 后进行加密返回给前端
获取接口地址
请求方法: GET
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECR
ET&js_code=JSCODE&grant_type=authorization_code
**4.8 ****小程序分包流程 **
**为什么要分包 **
小程序要求压缩包体积不能大于 2M,否则无法发布
实际开发中小程序体积如果大于 2M 就需要使用分包机制进行发布上传
分包后可解决 2M 限制,并且能分包加载内容,提高性能
分包后单个包的体积不能大于 2M
分包后所有包的体积不能大于 16M
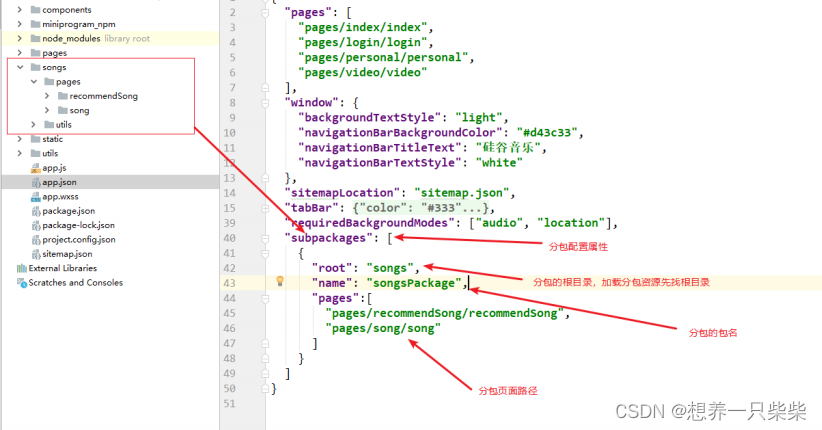
**分包形式 **
常规分包
独立分包
分包预下载
**常规分包 **
开发者通过在 app.json subpackages 字段声明项目分包结构
特点:
a) 加载小程序的时候先加载主包,当需要访问分包的页面时候才加载分包内容
b) 分包的页面可以访问主包的文件,数据,图片等资源
c) 主包:
i.
主包来源: 除了分包以外的内容都会被打包到主包中
ii.
通常放置启动页/tabBar 页面



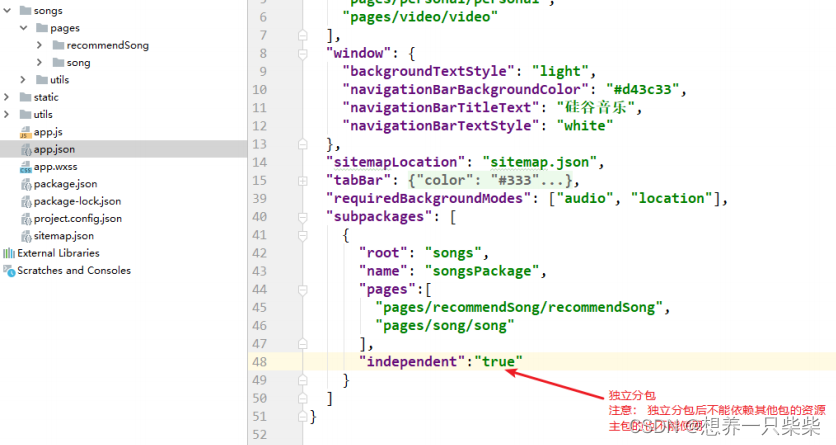
**独立分包 **
设置 independent 为 true
特点:
a) 独立分包可单独访问分包的内容,不需要下载主包
b) 独立分包不能依赖主包或者其他包的内容
- 使用场景
a) 通常某些页面和当前小程序的其他页面关联不大的时候可进行独立分包
b) 如:临时加的广告页 || 活动页

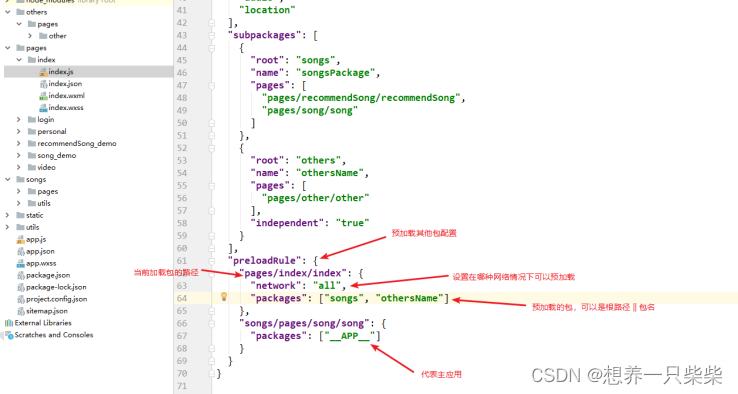
分包预下载
- 配置
a) app.json 中设置 preloadRule 选项
b) key(页面路径): {packages: [预下载的包名 || 预下载的包的根路径])}


- 特点:
a) 在加载当前包的时候可以设置预下载其他的包
b) 缩短用户等待时间,提高用户体验
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
**4.9 **小程序转发分享
分享实现
Button 组件设置 open-type 为 share
<button open-type=’share’ ></button>
自定义分享内容
- 生命周期回调中 onShareAppMessage 回调中 return 对象设置自定义内容

设置体验权限
- 开发阶段分享给微信好友,默认没有体验权限,无法打开分享小程序,需要在开发
页面设置
- 最多添加 15 个微信好友
版权归原作者 想养一只柴柴 所有, 如有侵权,请联系我们删除。