文章目录
一、前言
当我在运行pycharm中运行js文件时突然发现我还没有安装node.js
所以需要进行两步操作
安装本地node.js
在pycharm安装node.js插件
二、node.js安装和配置(如果之前就安装好了可以直接跳过)
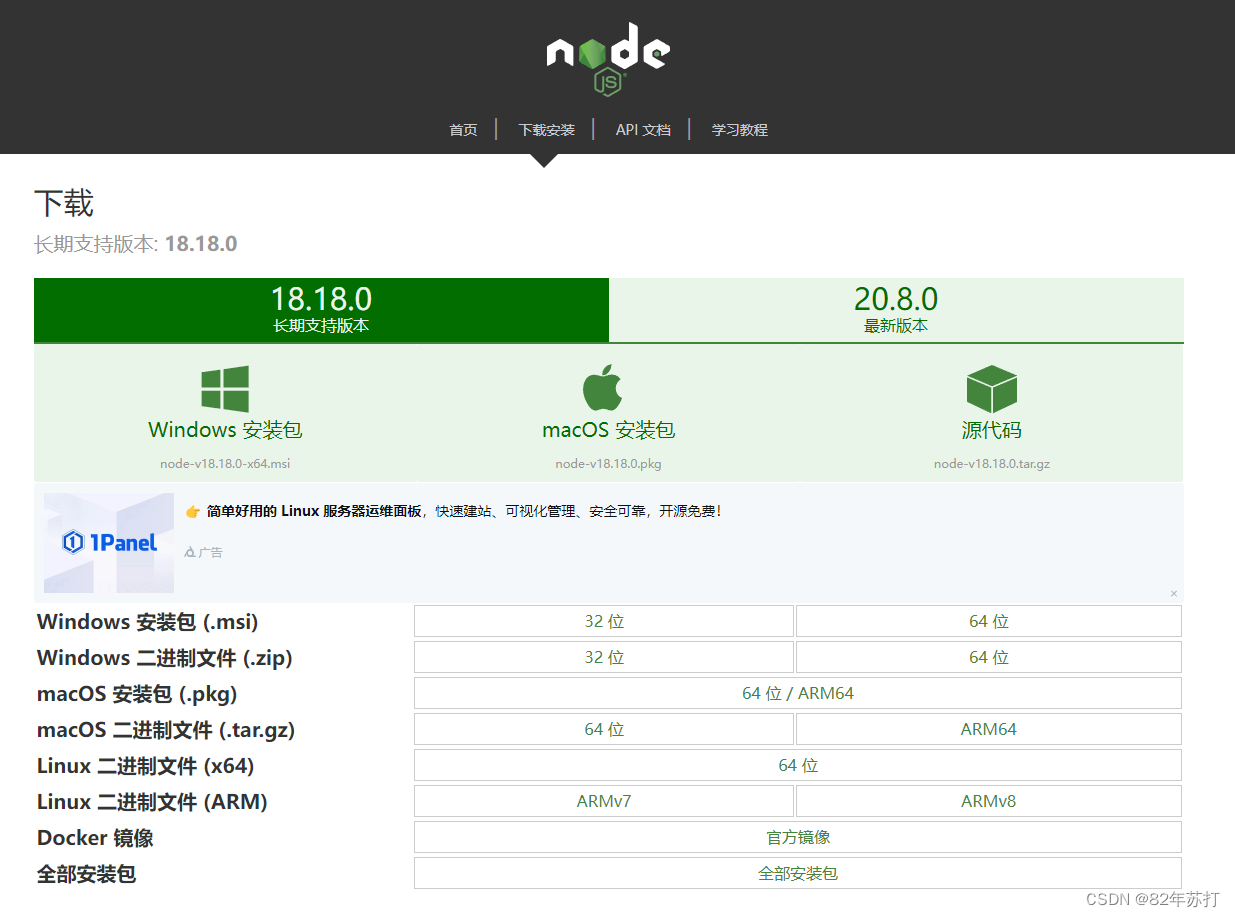
1、进入官网下载安装包
点击进入node.js官网进行下载
https://nodejs.cn/download/
根据自己的电脑配置选择适合自己电脑的即可~
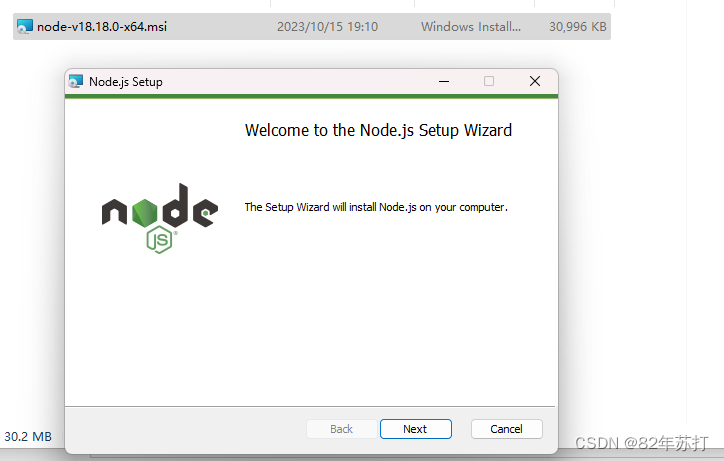
2、在本地安装node.js
双击安装包,点击next
同意条款,点击next
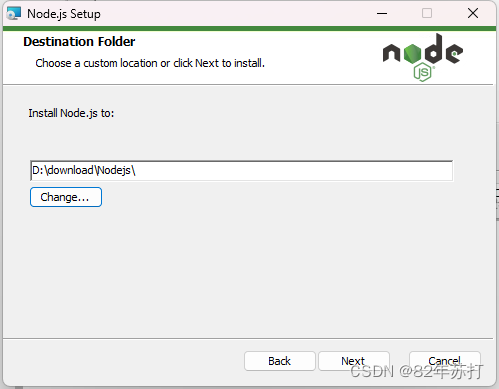
自定义安装位置,点击next
点击next
对于小白的我来说,我是默认的没有勾选,直接下一步
直接点击install,等待下载完成即可
点击finish
3、环境配置
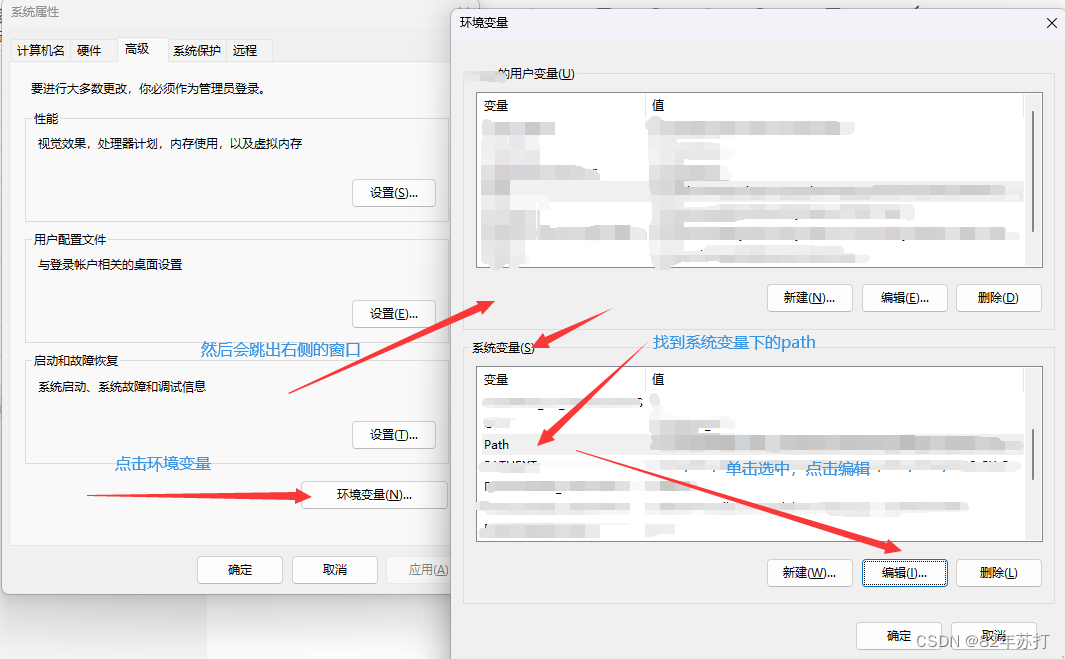
右击【此电脑】,点击属性,找到【高级系统设置】,并点击
也可以从【设置】—>【系统信息】中找到【高级系统设置】,并点击
打开环境变量
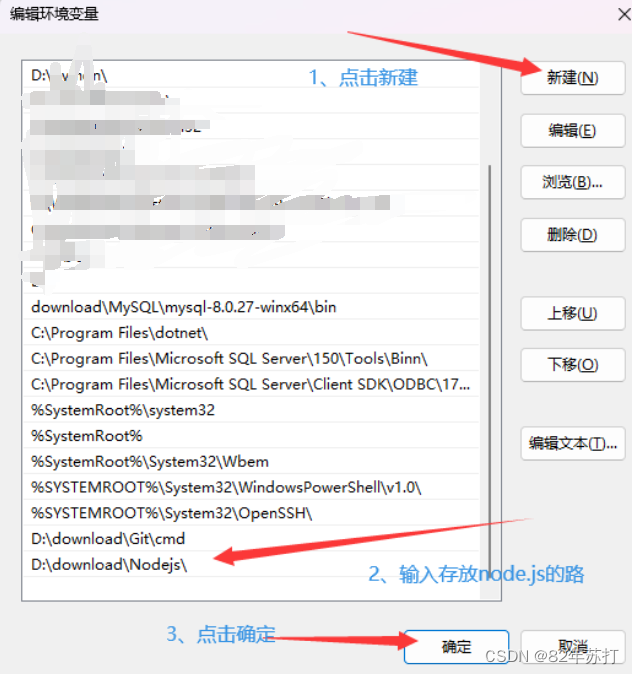
在环境变量中添加node.js的路径
4、验证是否安装成功
win+r进入cmd
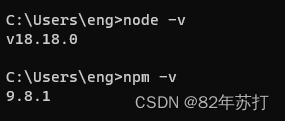
输入node -v查看node.js版本
node-v
输入npm -v查看版本
[npm 就是一个管理(下载安装、卸载…)第三方模块的工具,安装时自带的]
npm-v
结果如下
5、修改下载位置(默认是在c盘,这个根据个人需求)
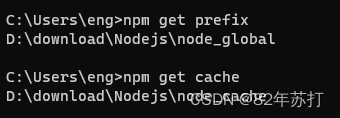
先查看一下npm的位置
# 全局npm get prefix
# 默认缓存npm get cache
默认都是存放在c盘的,我的c盘估计是吃不消的,要改到d盘(哭)
首先在note.js安装目录下创建两个新的文件夹
见名知意
node_global
node_cache

创建过程中可能会出现这种情况,直接点继续就行
接着就开始修改默认路径了
# 首先修改全局模块到node_global中# D:\download\Nodejs\node_global是我的路径,大家要改成自己的npm config set prefix "D:\download\Nodejs\node_global"# 然后修改缓存路径到node_cache# D:\download\Nodejs\node_cache是我的路径,大家要改成自己的npm config set cache "D:\download\Nodejs\node_cache"
修改之后
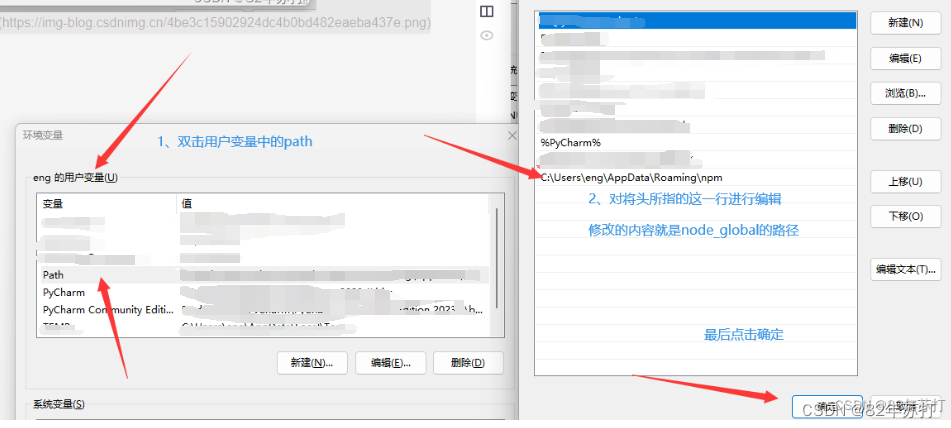
然后再去环境变量中进行配置,重复步骤三【环境配置的操作】

然后将全局模块的信息添加到用户变量的path中
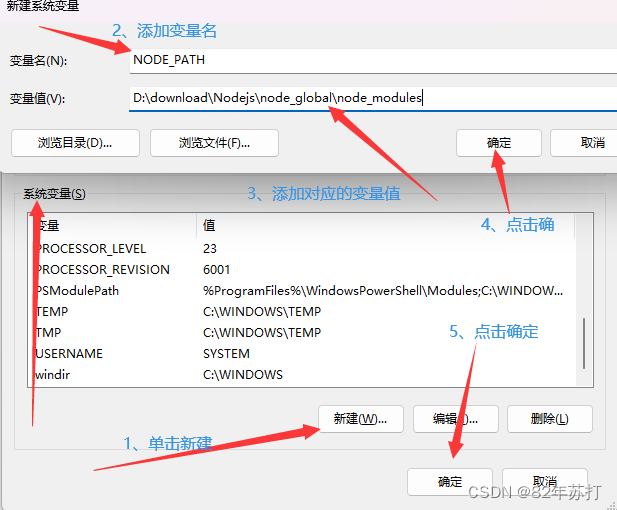
6、设置默认模块包
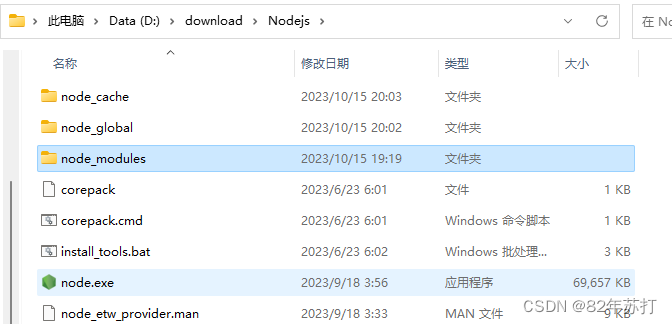
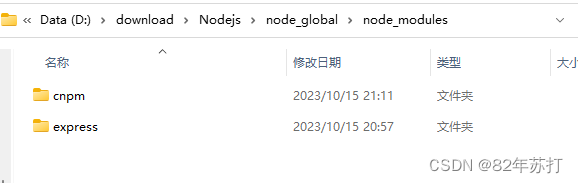
首先在node_global中创建一个新文件夹node_modules
然后再次进入环境变量中
# 变量名
NODE_PATH
# 变量值 就是node_global下node_modules的路径
D:\download\Nodejs\node_global\node_modules

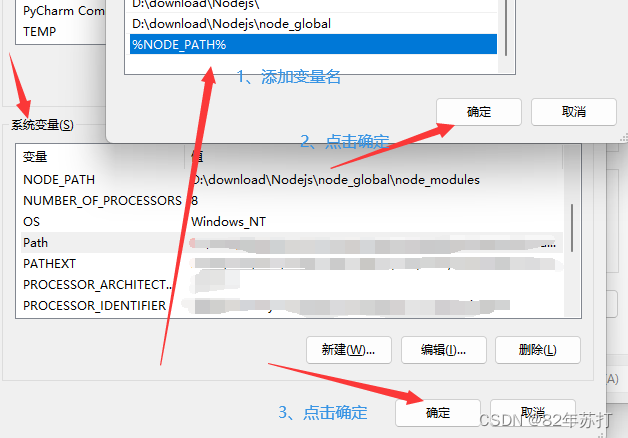
然后再次进入系统变量的path中
# 把之前的变量名添加进入
%NODE_PATH%

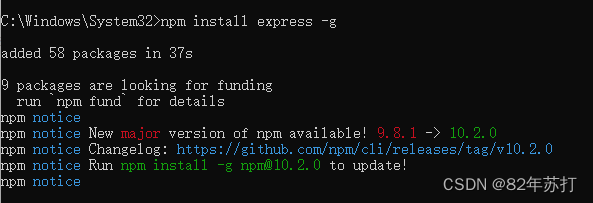
7、测试一下是否修改成功(要进入管理员模式的cmd 不然可能会报错)
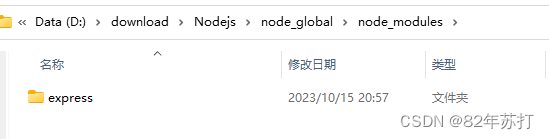
# 这里以安装express模块为例# cmd要进入管理员模式的cmd 不然可能会报错# -g 表示全局安装npminstall express -g


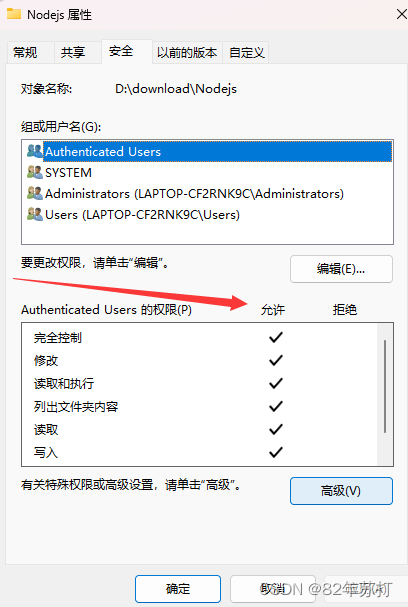
安装node.js的文件夹的安全最好都打上对号
8、设置镜像(第七步的模块下载还是比较慢的)
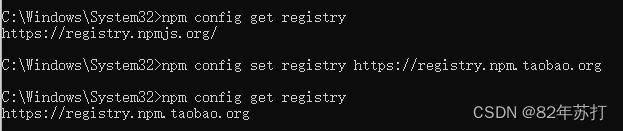
# 操作都是在cmd中完成的# 首先先看一下当前镜像(默认是国外的镜像)npm config get registry
# 然后修改全局镜像源(这里修改的淘宝的镜像源)npm config set registry https://registry.npm.taobao.org

# 然后安装cnpm测试一下npminstall-g cnpm --registry=https://registry.npm.taobao.org
# 查看一下是否安装成功
cnpm -v


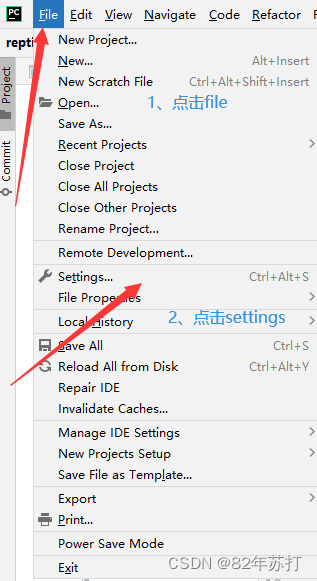
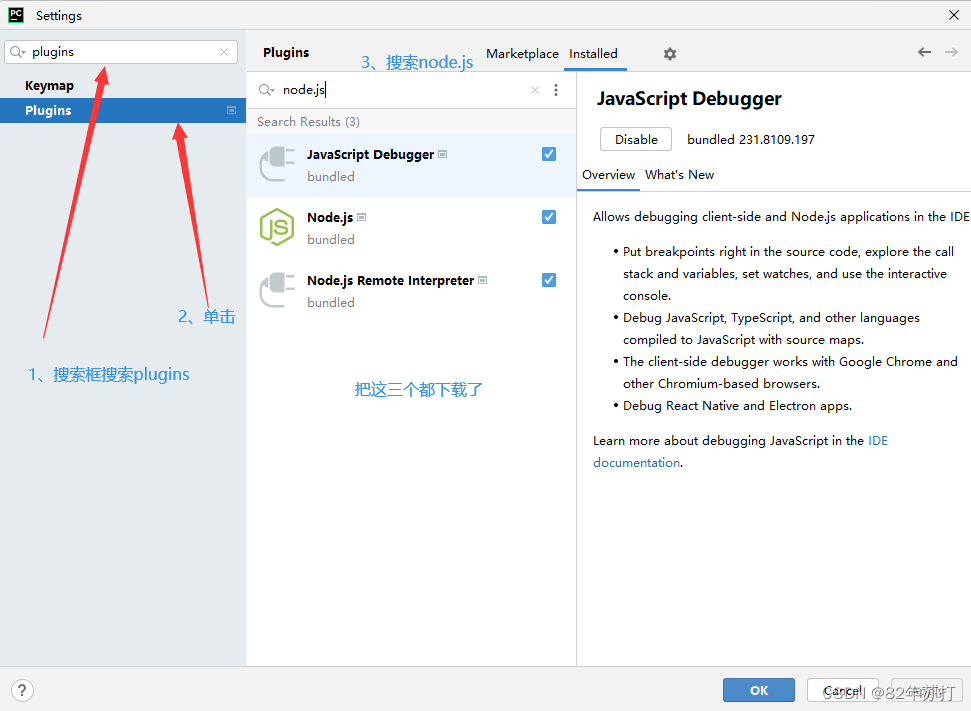
三、pycharm中安装node.js插件
终于回到主题上来了😭
然后把这些插件都下载了,重启pycharm
然后添加node.exe
pycharm中执行js代码
代码如下
document ={cookie:'82年苏打'}// 定义一个函数用来封装和获取cookiefunctiongetCookie(){return document.cookie
}
console.log(document.cookie)
运行结果
四、总结
这次的总结如下:
啊啊啊!!!写笔记真的好累啊😱😱😱
版权归原作者 82年苏打 所有, 如有侵权,请联系我们删除。