前端从零到一开发vscode插件并发布到插件市场
背景
vscode作为前端开发神器,功能十分强大,这背后是大量vscode插件在支持。比如用react的snippets插件,只需输入rfc即可快速生成一个模版,大大提高了我们的开发效率,也可提早下班。
作为多年的资深前端,假如我们开发一个好用的插件,同事用上我们的插件,不得大大的说声牛逼😎,同时也是提高段位和收入的好方法。
开发插件的路并非一帆风顺,今天就记录下开发插件的过程和踩过的坑
所有的步骤都已走通,如果有帮助,请小伙伴们点赞关注😄
下边进入主题
目标
- 初级:掌握注册、开发、发布全流程-用小demo实现
- 进阶:开发代码片段差价
成果展示
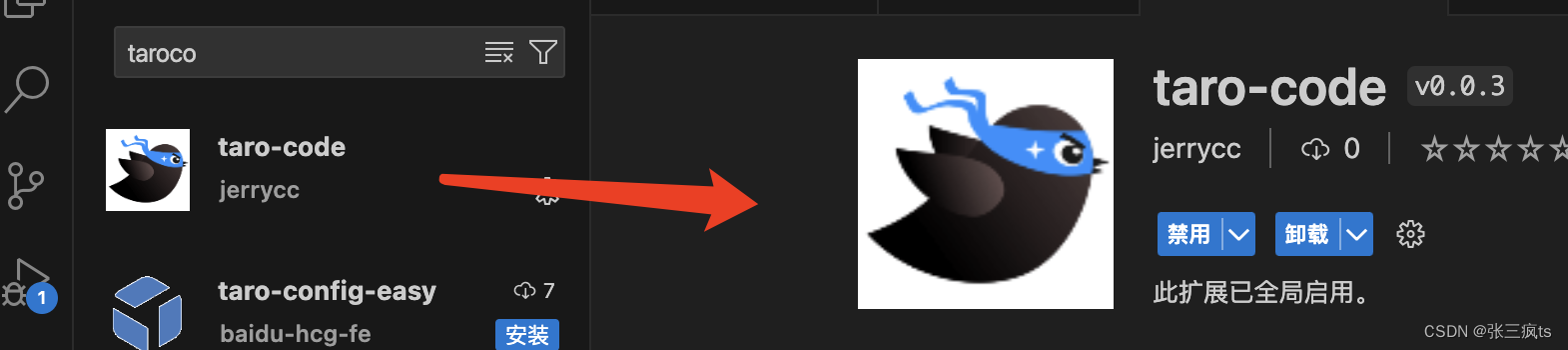
大家可在vscode搜索taro-code
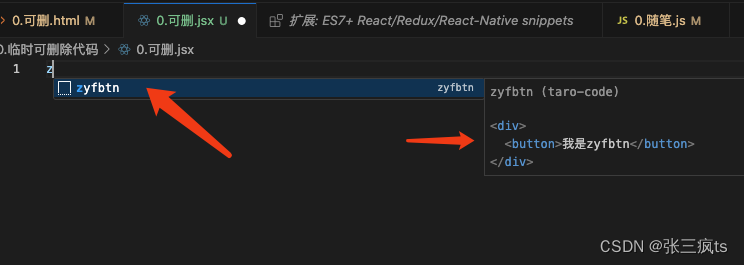
输入代码提示效果
一条龙实现过程
安装插件脚手架和工具
# 安装插件脚手架-可快速生成项目
npm install -g yo generator-code
# 安装插件发布工具
npm install -g vsce
创建项目
终端 yo code
注意:创建时不要选pnpm,否则后续很麻烦
运行
npm run watch
调试
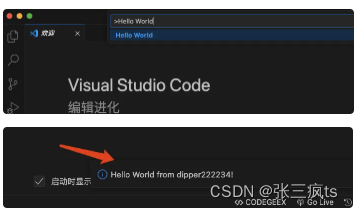
在 VSCode 中按下 F5 会进入调试状态,这时候会自动打开一个名为 扩展开发宿主 的新窗口。
再在新窗口中,按下 command + shift + p 或 ctrl + shift + p,在里面输入我们插件注册的命令名,按下回车就能触发回调。

打包
打包指令:
vsce package
// 列出已发布的扩展
vsce ls
// 成功标志
跟目录下出现 taro-code-0.0.1.vsix 文件即可
第一次打包前的必要操作
- 第一次打包需要修改readme.md的内容-否则报错
- package.json填写发布人,仓库信息
{
// 1.添加开发者账号
"publisher": "jerrycc",
// 2.添加仓库,处理报错
"repository": "git+https://github.com/username/xxx.git"
"scripts": {}
}
- 添加LICENSE.md 根目录下增加LICENSE.md文件,即可
发布
vsce publish -p token令牌
第一次发布前账号准备
参考:https://blog.csdn.net/qq_36947128/article/details/136171963
注册Azure DevOps发布账号-获取token
目的:使用token在终端登录vsce账号,然后才能发布
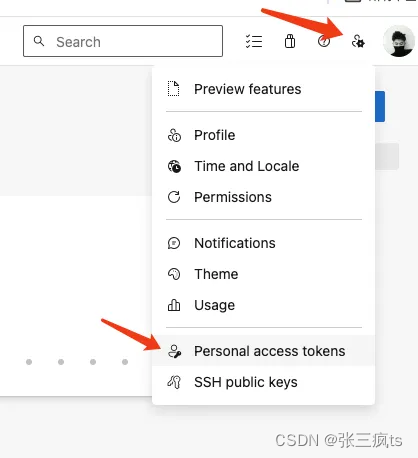
- 进入 https://dev.azure.com/
- 创建项目,生成token
- 生成token时一定注意 1. 选 all accessible organizations, 2.点击右下角的 Show all scopes 找到 Marketplace 选择 Manage。 否则发布会失败
- 将生成的token保存,否则找不到,注:可以重新生成。

认真看,下边两项不能选错,否则发布失败
注册vscode开发者账号
- 若没有vscode账号需要去注册:https://marketplace.visualstudio.com/manage/createpublisher?managePageRedirect=true。
- vscode发布者中心:https://marketplace.visualstudio.com/manage
终端登录vsce
// 输入账号
vsce login jerrycc
// 回车后输入token
ga2fokrzz6drvuwddy3x2onyluenvvbkipa5jpigv7sf77yttgma
// 登录成功
// 发布
// vsce publish
发布方式2-手动上传插件
访问Visual Studio Marketplace,并登陆上一节中创建的Microsoft账户,然后点击右上角的Publish extension
进阶
开发代码片段插件
创建代码片段
示例:root/snippets/tarocode.code-snippets,注意后缀名
注:是json格式,可以用此网站转化 https://snippet-generator.app/
{
"zyfbtn": {
"prefix": "zyfbtn",
"body": [
"<div>",
" <button>我是zyfbtn</button>",
"</div>",
""
],
"description": "zyfbtn"
}
}
代码转化为json
配置package.json
为了支持react和ts,可配置4份
"contributes": {
"snippets": [
{
"language": "javascript",
"path": "./snippets/tarocode.code-snippets"
},
{
"language": "javascriptreact",
"path": "./snippets/tarocode.code-snippets"
},
{
"language": "typescript",
"path": "./snippets/tarocode.code-snippets"
},
{
"language": "typescriptreact",
"path": "./snippets/tarocode.code-snippets"
}
],
}
搞定
结果展示

其他
package.json介绍
{
// 插件的名字,应全部小写,不能有空格
"name": "fast-admin",
// 插件的友好显示名称,用于显示在应用市场,支持中文
"displayName": "fast-admin",
// 描述
"description": "Quickly generate admin page",
// 版本号
"version": "0.0.1",
// 插件最低支持的vscode版本
"engines": {
"vscode": "^1.48.0"
},
// 插件应用市场分类,可选值: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs]
"categories": [
"Other"
],
/** 扩展的激活事件数组,可以被哪些事件激活扩展:
** 1.onLanguage:${language}
** 2.onCommand:${command}
** 3.onDebug
** 4.workspaceContains:${toplevelfilename}
** 5.onFileSystem:${scheme}
** 6.onView:${viewId}
** 7.onUri
** 8.*
**/
"activationEvents": [
"onCommand:fast-admin.helloWorld"
],
// 插件的主入口
"main": "./extension.js",
// 贡献点,整个插件最重要最多的配置项,下面单独列出
"contributes": {
// 命令
"commands": [
{
"command": "fast-admin.helloWorld",
"title": "Hello World"
}
]
},
// 同 npm scripts
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint",
"test": "node ./test/runTest.js"
},
// 开发依赖
"devDependencies": {
"@types/vscode": "^1.48.0",
"@types/glob": "^7.1.3",
"@types/mocha": "^8.0.0",
"@types/node": "^14.0.27",
"eslint": "^7.6.0",
"glob": "^7.1.6",
"mocha": "^8.0.1",
"typescript": "^3.8.3",
"vscode-test": "^1.4.0"
},
// 以下为一些非关键配置
// 关键字,用于应用市场搜索
"keywords": ["vscode", "plugin", "fast", "admin"],
// 发布者,如果要发布到应用市场的话,这个名字必须与发布者一致
"publisher": "kukudelaomao",
// 插件图标,至少128x128像素
"icon": "images/icon.png",
// 许可
"license": "SEE LICENSE IN LICENSE.txt",
// 问题
"bugs": {
"url": "https://github.com/kukudelaomao/fast-admin/issues"
},
// 仓库
"repository": {
"type": "git",
"url": "https://github.com/kukudelaomao/fast-admin"
},
// 主页
"homepage": "https://github.com/kukudelaomao/fast-admin/blob/master/README.md"
}
contributes
- configuration:设置
- commands:命令
- menus:菜单
- keybindings:快捷键绑定
- languages:新语言支持
- debuggers:调试
- breakpoints:断点
- grammars
- themes:主题
- snippets:代码片段
- jsonValidation:自定义JSON校验
- views:左侧侧边栏视图
- viewsContainers:自定义
- activitybar
- problemMatchers
- problemPatterns
- taskDefinitions
- colors
"contributes": {
// 插件配置项
"configuration": {
"type": "object",
// 配置项标题,会显示在vscode的设置页
"title": "vscode-plugin-demo",
"properties": {
// 这里我随便写了2个设置,配置你的昵称
"vscodePluginDemo.yourName": {
"type": "string",
"default": "guest",
"description": "你的名字"
},
// 是否在启动时显示提示
"vscodePluginDemo.showTip": {
"type": "boolean",
"default": true,
"description": "是否在每次启动时显示欢迎提示!"
}
}
},
// 命令
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
// 快捷键绑定
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f10",
"mac": "cmd+f10",
"when": "editorTextFocus"
}
],
// 菜单
"menus": {
// 编辑器右键菜单
"editor/context": [
{
// 表示只有编辑器具有焦点时才会在菜单中出现
"when": "editorFocus",
"command": "extension.sayHello",
// navigation是一个永远置顶的分组,后面的@6是人工进行组内排序
"group": "navigation@6"
},
{
"when": "editorFocus",
"command": "extension.demo.getCurrentFilePath",
"group": "navigation@5"
},
{
// 只有编辑器具有焦点,并且打开的是JS文件才会出现
"when": "editorFocus && resourceLangId == javascript",
"command": "extension.demo.testMenuShow",
"group": "z_commands"
},
{
"command": "extension.demo.openWebview",
"group": "navigation"
}
],
// 编辑器右上角图标,不配置图片就显示文字
"editor/title": [
{
"when": "editorFocus && resourceLangId == javascript",
"command": "extension.demo.testMenuShow",
"group": "navigation"
}
],
// 编辑器标题右键菜单
"editor/title/context": [
{
"when": "resourceLangId == javascript",
"command": "extension.demo.testMenuShow",
"group": "navigation"
}
],
// 资源管理器右键菜单
"explorer/context": [
{
"command": "extension.demo.getCurrentFilePath",
"group": "navigation"
},
{
"command": "extension.demo.openWebview",
"group": "navigation"
}
]
},
// 代码片段
"snippets": [
{
"language": "javascript",
"path": "./snippets/javascript.json"
},
{
"language": "html",
"path": "./snippets/html.json"
}
],
// 自定义新的activitybar图标,也就是左侧侧边栏大的图标
"viewsContainers": {
"activitybar": [
{
"id": "beautifulGirl",
"title": "美女",
"icon": "images/beautifulGirl.svg"
}
]
},
// 自定义侧边栏内view的实现
"views": {
// 和 viewsContainers 的id对应
"beautifulGirl": [
{
"id": "beautifulGirl1",
"name": "美女1"
},
{
"id": "beautifulGirl2",
"name": "美女2"
},
{
"id": "beautifulGirl3",
"name": "美女3"
}
]
},
// 图标主题
"iconThemes": [
{
"id": "testIconTheme",
"label": "测试图标主题",
"path": "./theme/icon-theme.json"
}
]
},
参考:
搭建到发布:https://blog.csdn.net/m0_74802419/article/details/136228018
处理打包报错:https://blog.csdn.net/crper/article/details/137558270
vscode如何发布:https://blog.csdn.net/bulucc/article/details/137837339
1.解决vsce发布失败的问题 2.如何开发代码片段 https://blog.csdn.net/qq_36947128/article/details/136171963
将代码转化为json 格式: https://snippet-generator.app/

版权归原作者 张三疯ts 所有, 如有侵权,请联系我们删除。