基本开发步骤
(1)使用Eric6创建工程目录
(2)在Eric6工程目录下新建目录,如QtApp
(3)使用Qt Creator,在QtApp目录下新建项目,设计窗体UI文件
(4)编译窗体UI文件和资源文件
(5)将编译后的窗体和资源py文件拷贝到Eric6工程目录下
(6)在Qt Creator中使用Go to Slot对话框为组件的信号生成槽函数框架,复制函数名到Eirc6中定义槽函数并编写实现代码
(7)如果要修改窗体UI文件,需要回到Qt Creator进行修改
(8)将修改后的窗体UI文件拷贝回Eric6目录
(9)在Eric6下对窗体进行编译(只是编译UI窗体的话,用Eric6命令就可以实现)
(10)在Eric6里调试和运行程序
创建Eric6工程目录

创建Qt工程目录

使用Qt Creator创建Qt项目
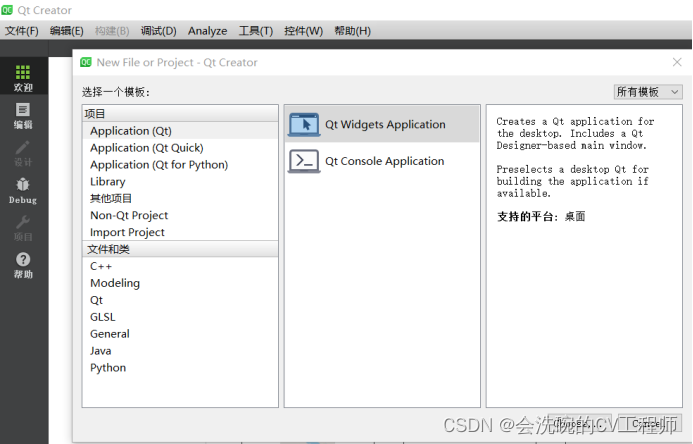
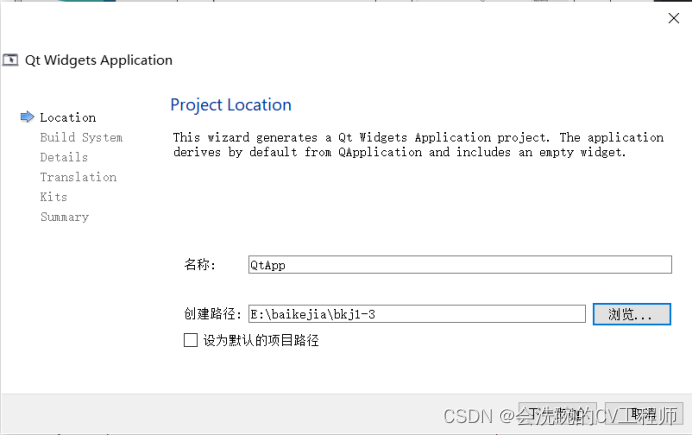
创建项目

选择项目类型
文件->新建文件或项目->项目->选择Application(Qt)->选择Qt Widgets Application
选择名称和路径
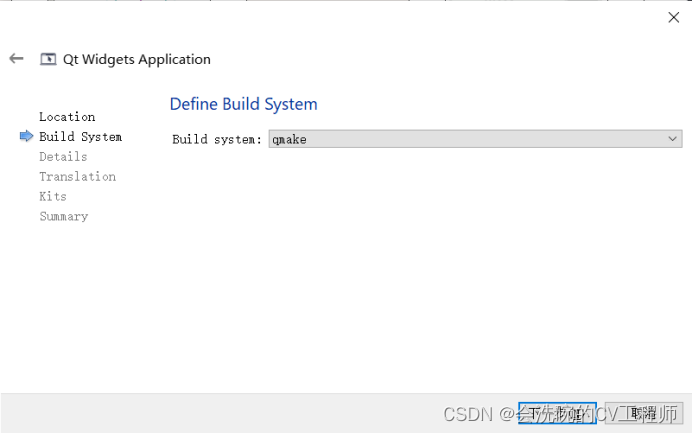
选择qmake****
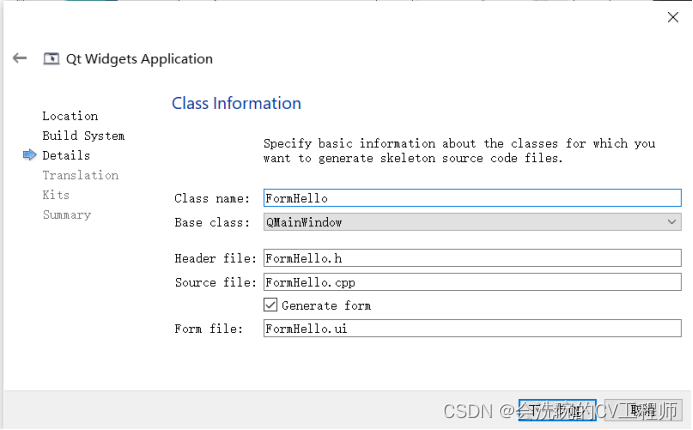
设置窗口名称
Translation File****
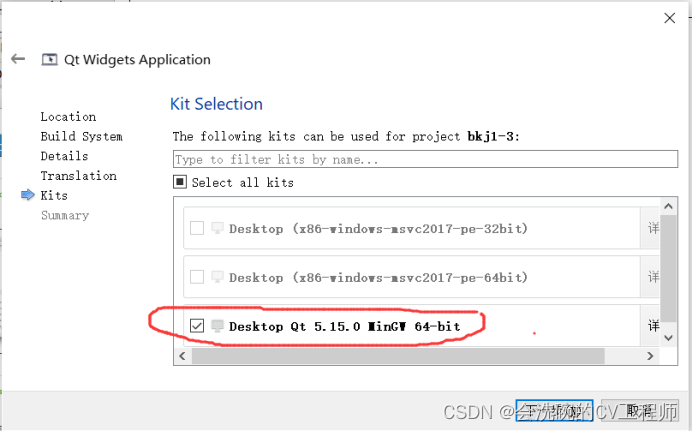
Kit Selection****
选择MinGW

确定信息

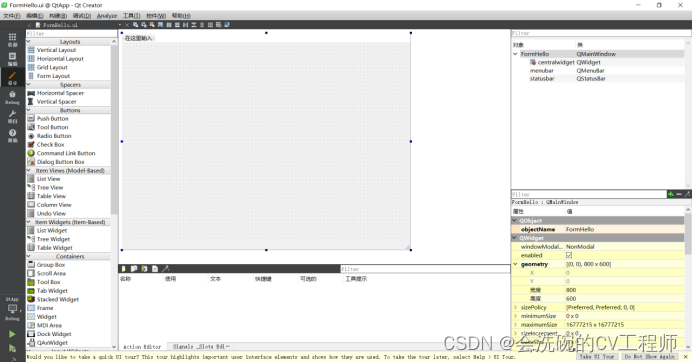
完成后界面

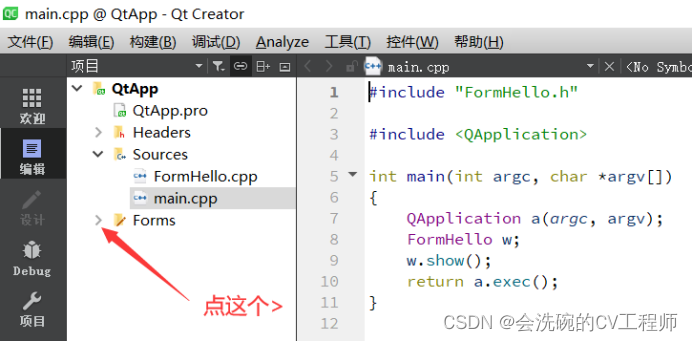
打开编辑窗口
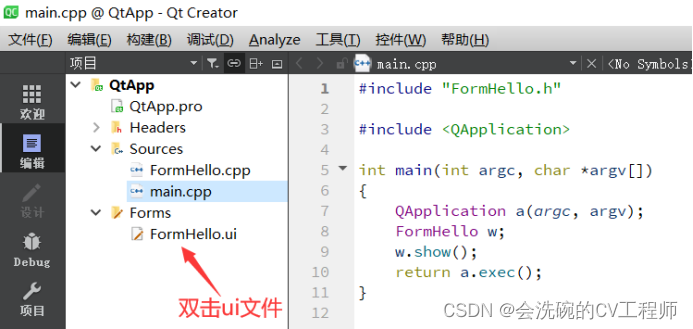
打开form****


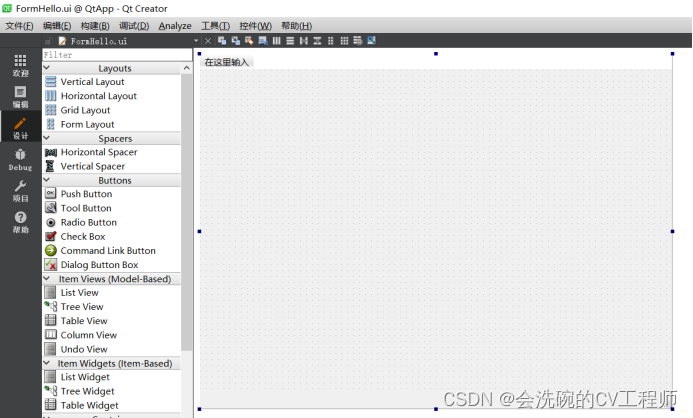
弹出编辑器


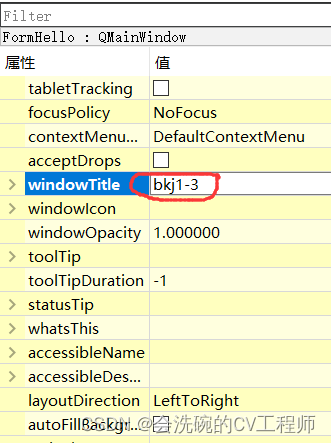
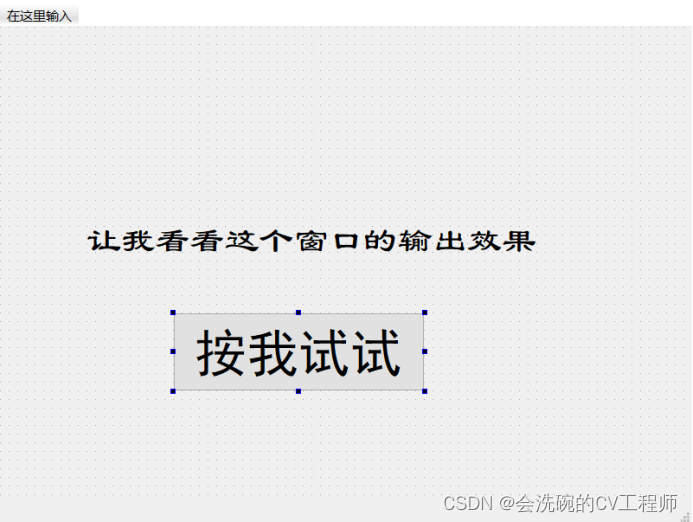
输入窗口标题


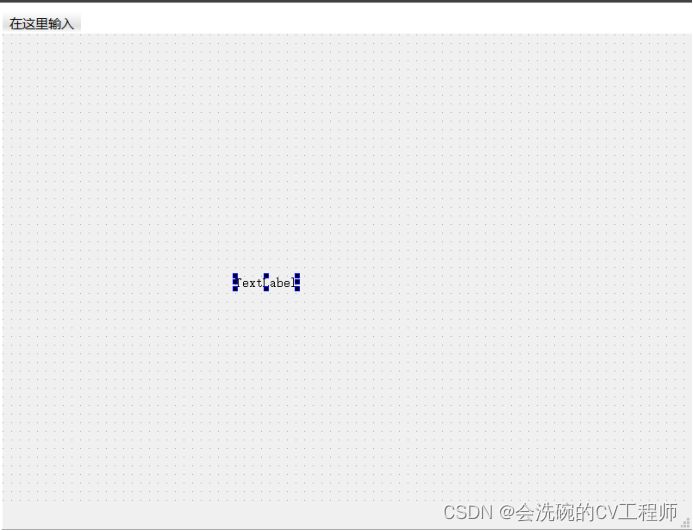
放一个Label****
拖动Label****
点中Label,按住鼠标左键不动,拖到窗口中合适位置,释放鼠标左键


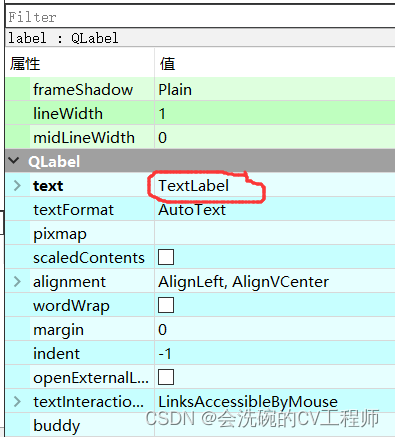
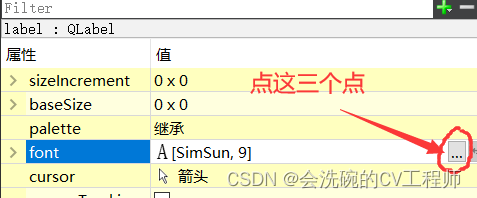
修改text属性


修改字体大小和颜色



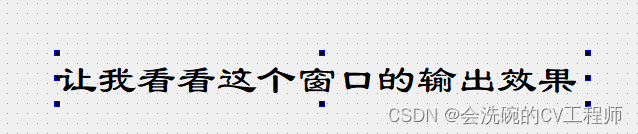
把这个拉宽,让它全部显示(鼠标放到框框右下角,鼠标会变成箭头,按住鼠标左键拉动即可)
选中Label,把它拖到窗口的合适位置
放一个Button****
拖动Push Button****

修改按钮上的字

改字体

改大小和位置
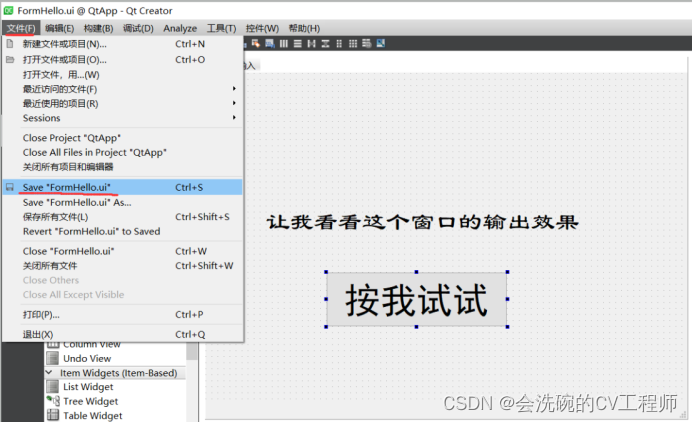
保存UI文件
文件->保存

编译ui文件
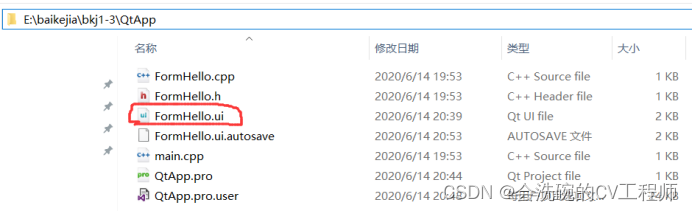
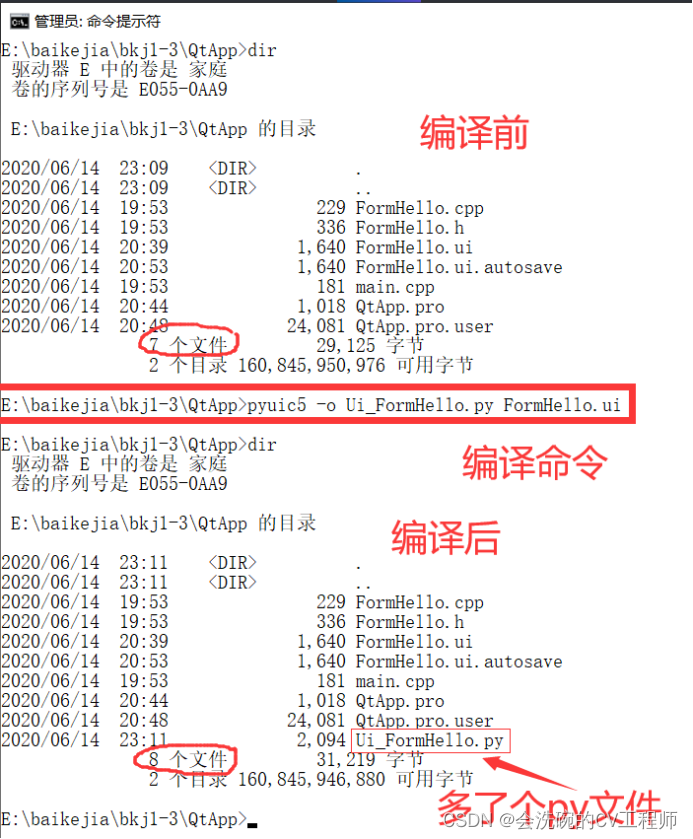
当前项目下文件列表

将ui文件编译成py文件
使用pyuic5命令,注意新的py文件名是在原来ui文件名前面加上“Ui_”

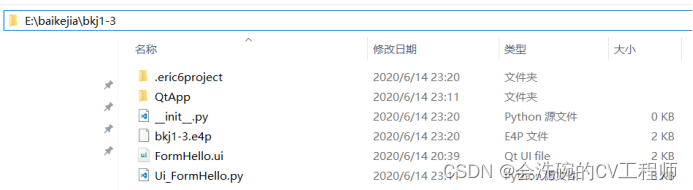
将ui文件和py文件拷贝到Eric6目录中
拷贝前

拷贝后

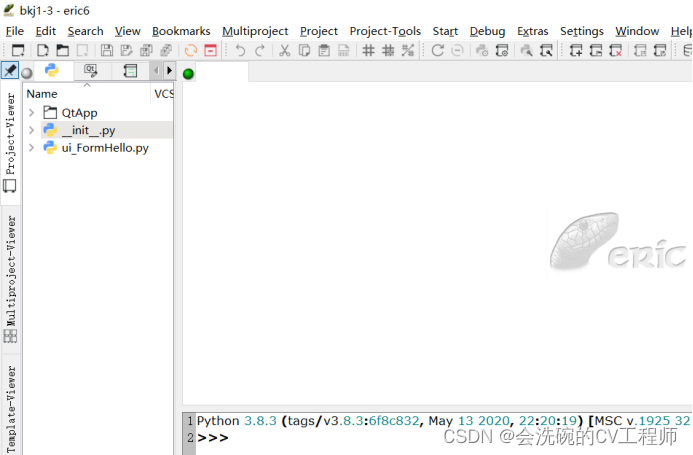
使用Eric6创建项目
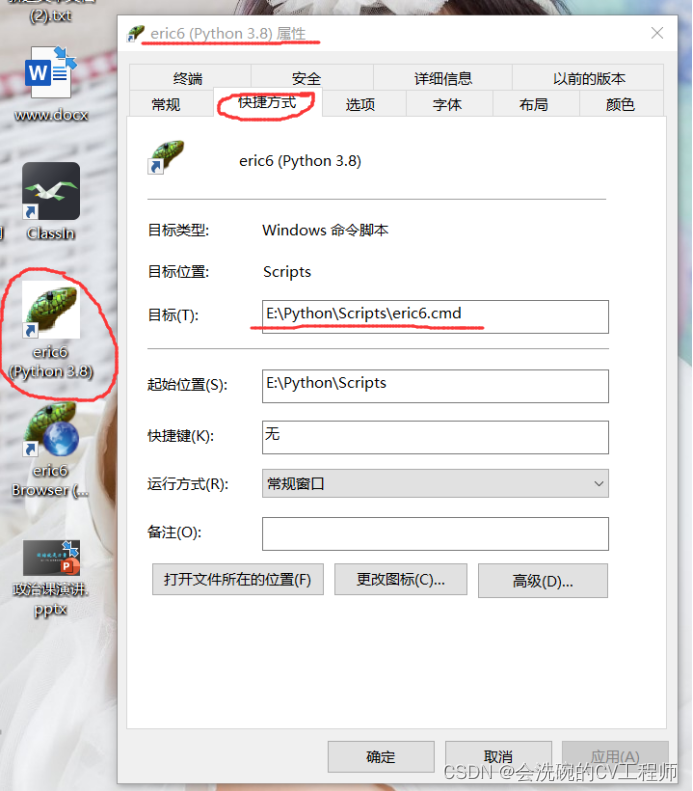
打开Eric6****
双击eric6图标

新建project****


当前项目目录内容
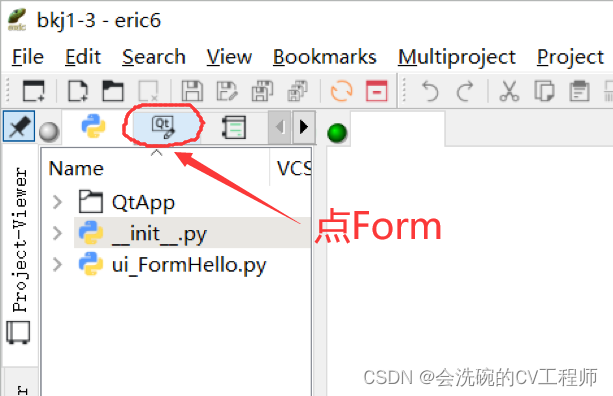
编译ui文件
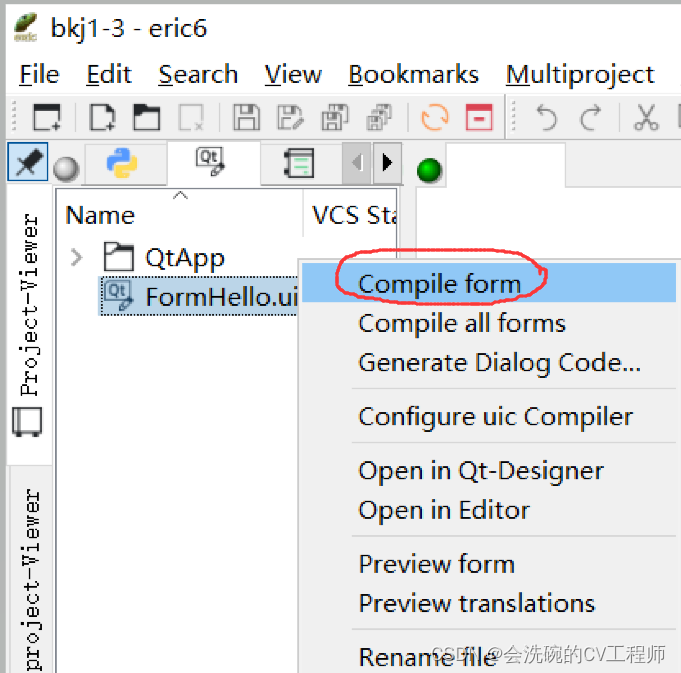
选择form****

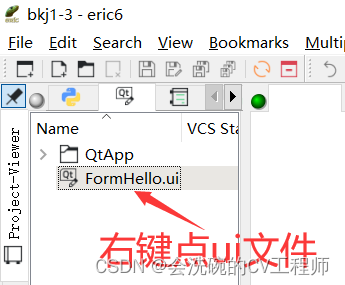
选择ui文件

编译ui文件
可以看到这个有一个compile form命令。如果编辑过程中只是修改了ui文件,没有修改资源文件,那么就不必用pyuic5命令来编译ui文件,直接把ui文件拷贝到Eric6项目目录,在eric6中用compile form命令编译ui文件就可以。
如果修改了资源文件,那么还是要在qt目录下编译。因为资源文件编译的时候需要找qt目录下的相关文件进行编译(如图标等),移动到Eric6项目目录后再编译会出现找不到图标文件等现象。

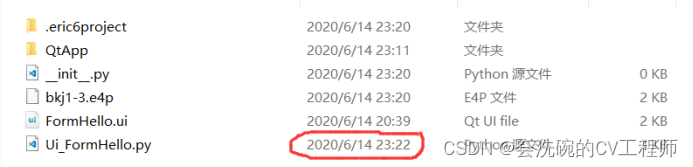
看看编译的时间

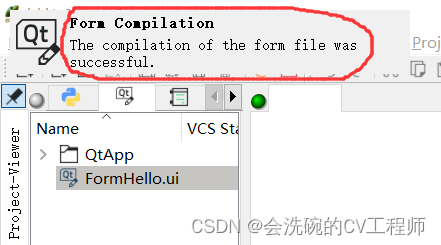
点击compile form进行编译

看看编译后的时间

写代码
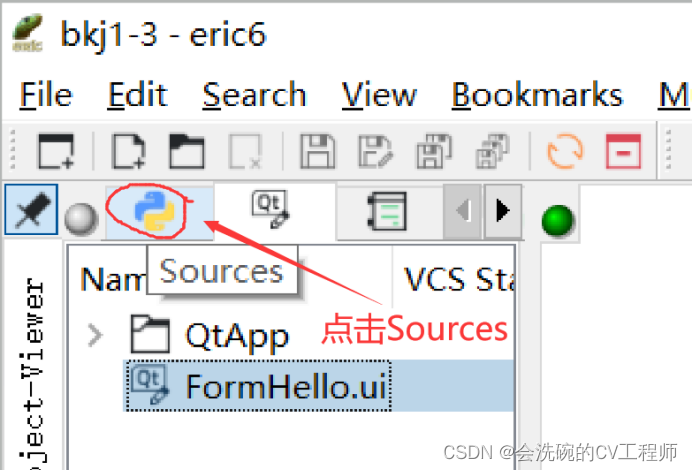
进入代码页

点开Ui****_FormHello.py文件****
可以看到文件的代码

文件的代码
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_FormHello(object):
def setupUi(self, FormHello):
FormHello.setObjectName("FormHello")
FormHello.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(FormHello)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(100, 220, 531, 51))
font = QtGui.QFont()
font.setFamily("隶书")
font.setPointSize(24)
self.label.setFont(font)
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(200, 330, 291, 91))
font = QtGui.QFont()
font.setFamily("黑体")
font.setPointSize(36)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
FormHello.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(FormHello)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setObjectName("menubar")
FormHello.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(FormHello)
self.statusbar.setObjectName("statusbar")
FormHello.setStatusBar(self.statusbar)
self.retranslateUi(FormHello)
QtCore.QMetaObject.connectSlotsByName(FormHello)
def retranslateUi(self, FormHello):
_translate = QtCore.QCoreApplication.translate
FormHello.setWindowTitle(_translate("FormHello", "bkj1-3"))
self.label.setText(_translate("FormHello", "让我看看这个窗口的输出效果"))
self.pushButton.setText(_translate("FormHello", "按我试试"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
FormHello = QtWidgets.QMainWindow()
ui = Ui_FormHello()
ui.setupUi(FormHello)
FormHello.show()
sys.exit(app.exec_())
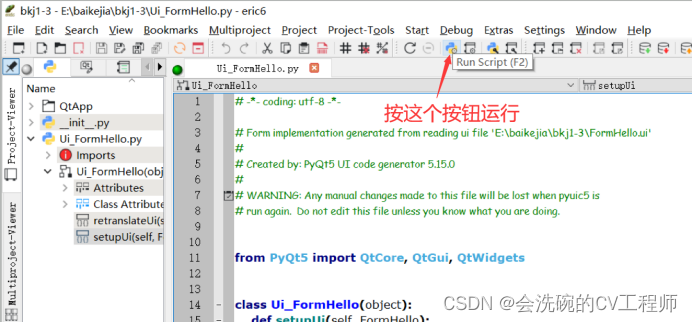
运行

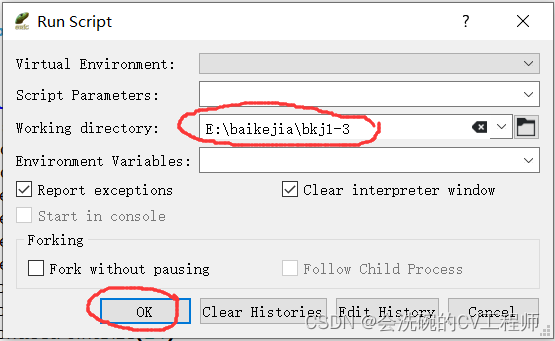
点ok

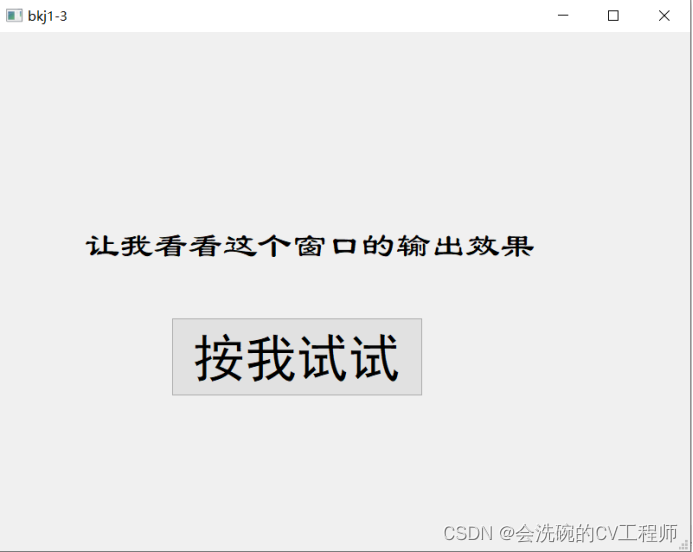
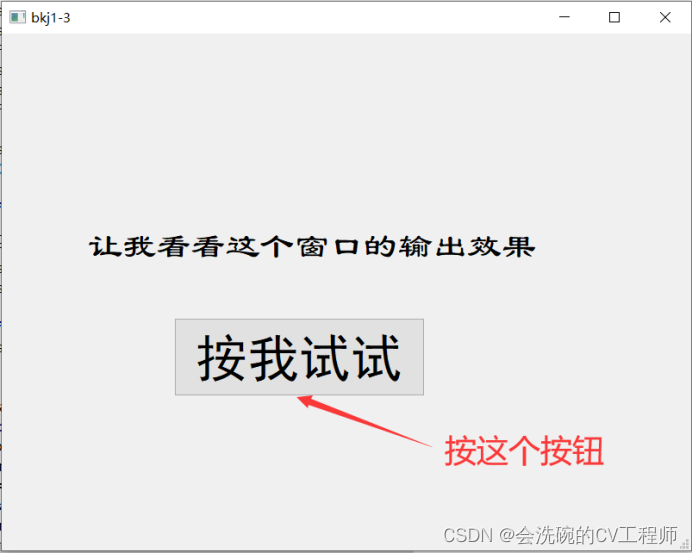
产生运行窗口

这个时候点按钮是没反应的,因为还没放代码上去
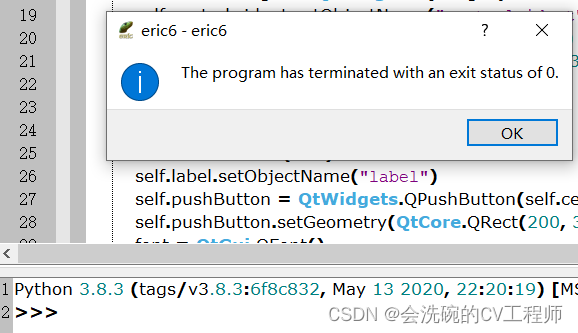
关闭窗口

为按钮添加代码
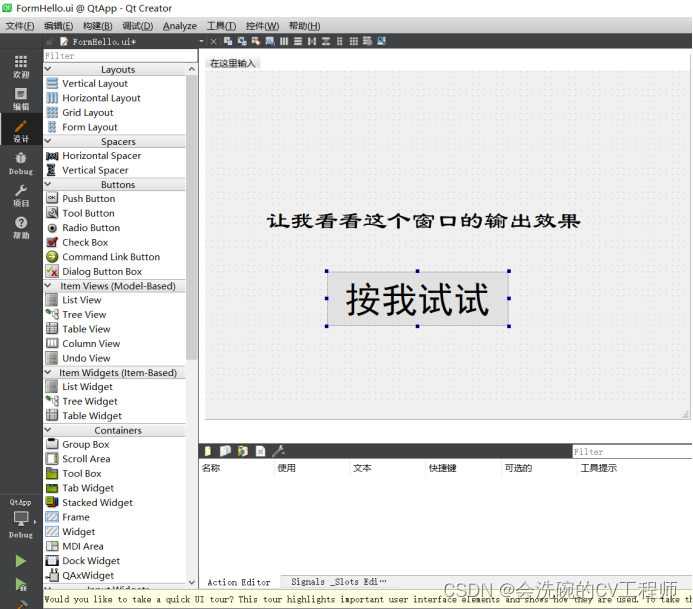
进入Qt Creator,打开编辑框

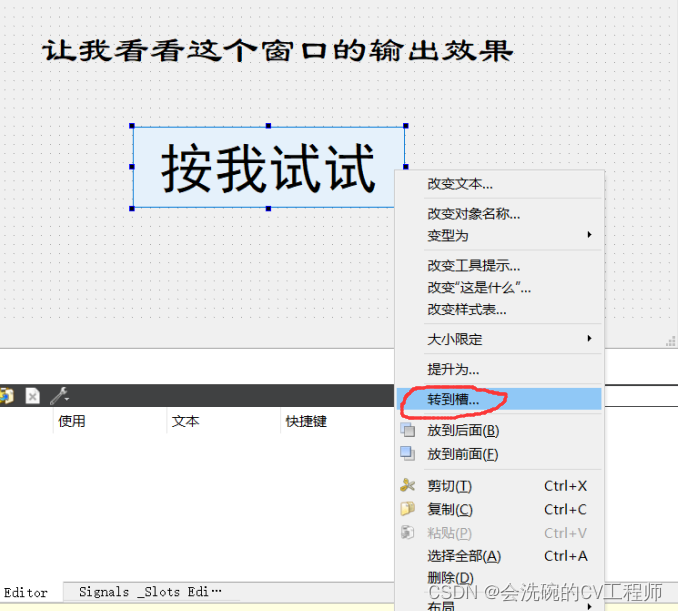
左键选中按钮,点击右键,选择转到槽

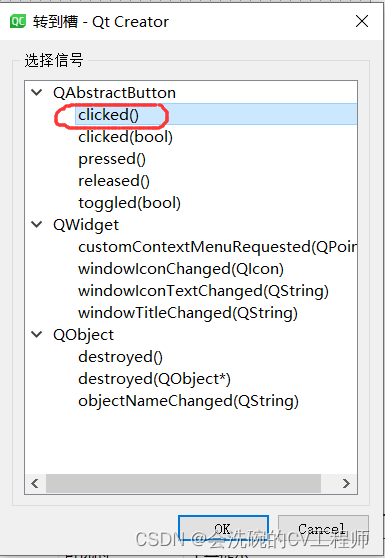
选择click()****

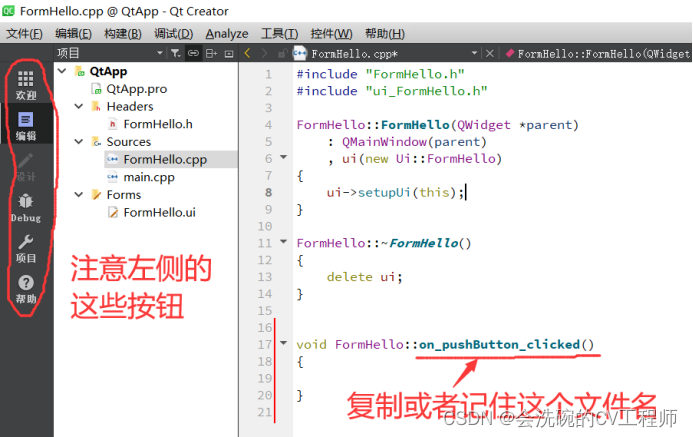
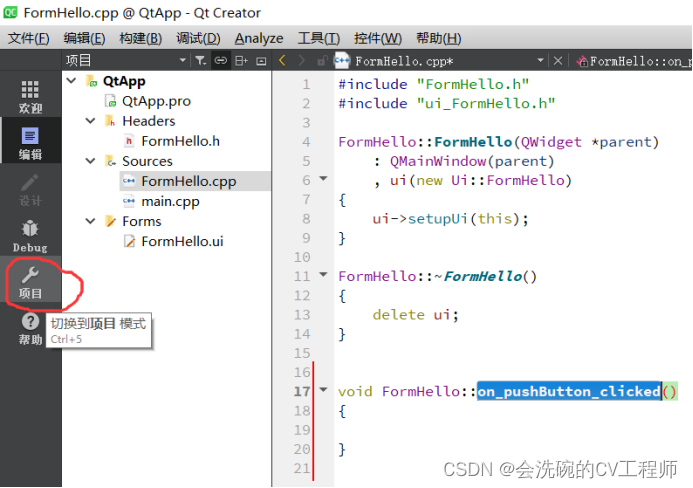
复制函数名
会弹出来FormHello.cpp窗口,文件最后会有一个空的函数。这个函数不用编辑,不用填代码进去,只需要记住函数名。函数名需要复制到Eric6的py文件中。

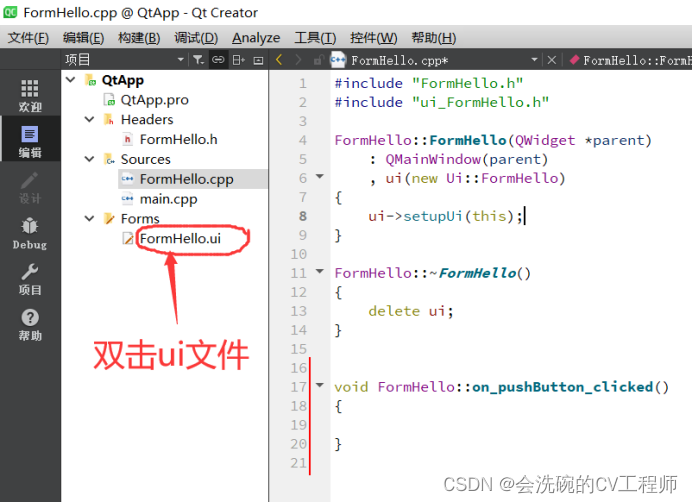
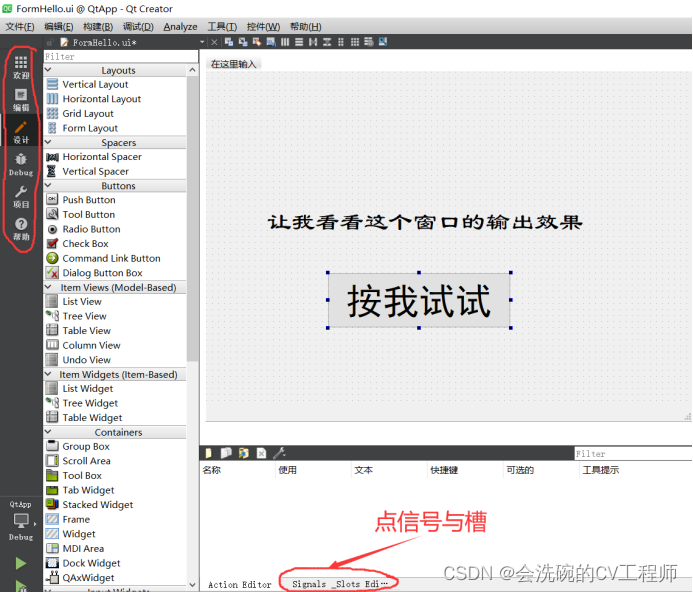
双击ui文件,回到编辑框

点击底部的信号与槽
注意左侧的工具栏的内容变了

选择项目
直接转到Eric6****
无需在Qt Creator下写任何代码
Qt Creator只是用来生成ui文件
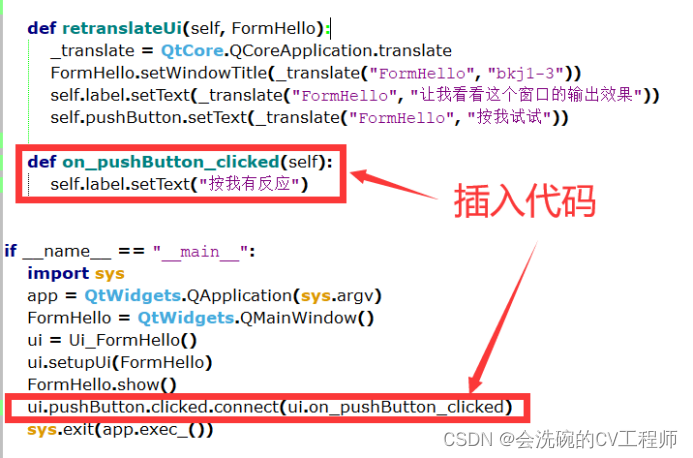
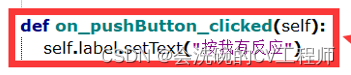
插入代码

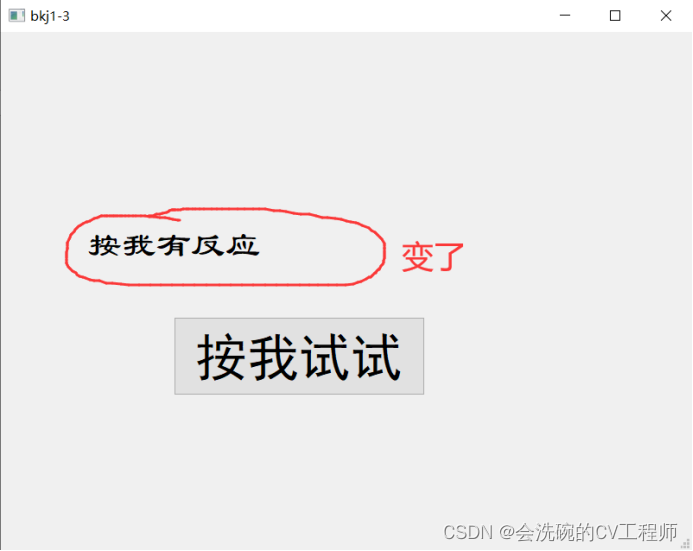
运行

按动按钮后,发现了变化

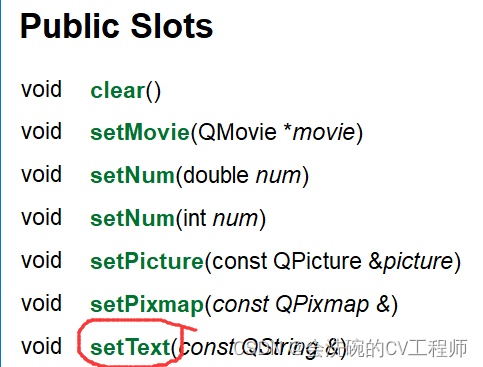
找帮助
不会写组件的代码怎么办?找帮助。比如不会写这个代码

PyQt5官网
PyQt5 Reference Guide — PyQt Documentation v5.15.4



PyQt5 Tutorial
PyQt5 tutorial - learn GUI programming with Python and PyQt5

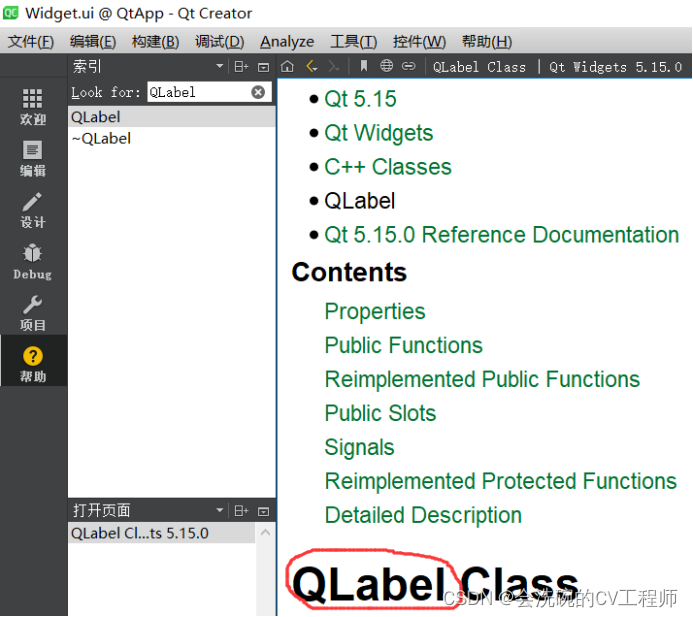
Qt Creator上找(最好用)
Qt Creator 帮助->索引



Python中查找帮助信息****
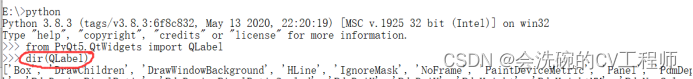
dir(QLabel)会列出QLabel的所有属性和方法的名称,包括所有从父类继承的属性和方法

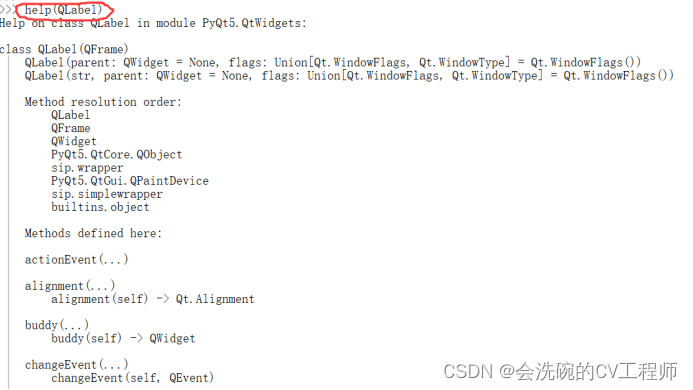
help(Qlabel)会更详细地列出QLabel类的所有属性和方法

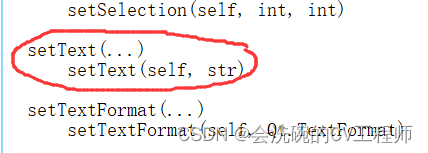
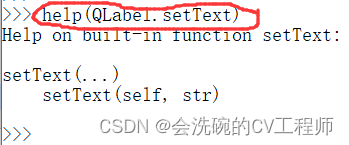
help(Qlabel.setText)用来显示该方法的原型

版权归原作者 会洗碗的CV工程师 所有, 如有侵权,请联系我们删除。