通过部署docker学习过程中产生的经验写下本文,本文完成前端和后端代码部署,网上的教程对小白很不友好,写下本文方便自己以后自己查阅并分享给大家让大家尽量少踩坑,可以顺利学会docker并成功部署项目
注:服务器系统使用CentOS7,远程工具使用宝塔,宿主机(服务器)使用的端口需要在安全组开放后才可以访问,本文所有代码如果不了解尽量复制
一:环境安装
1.了解Docker
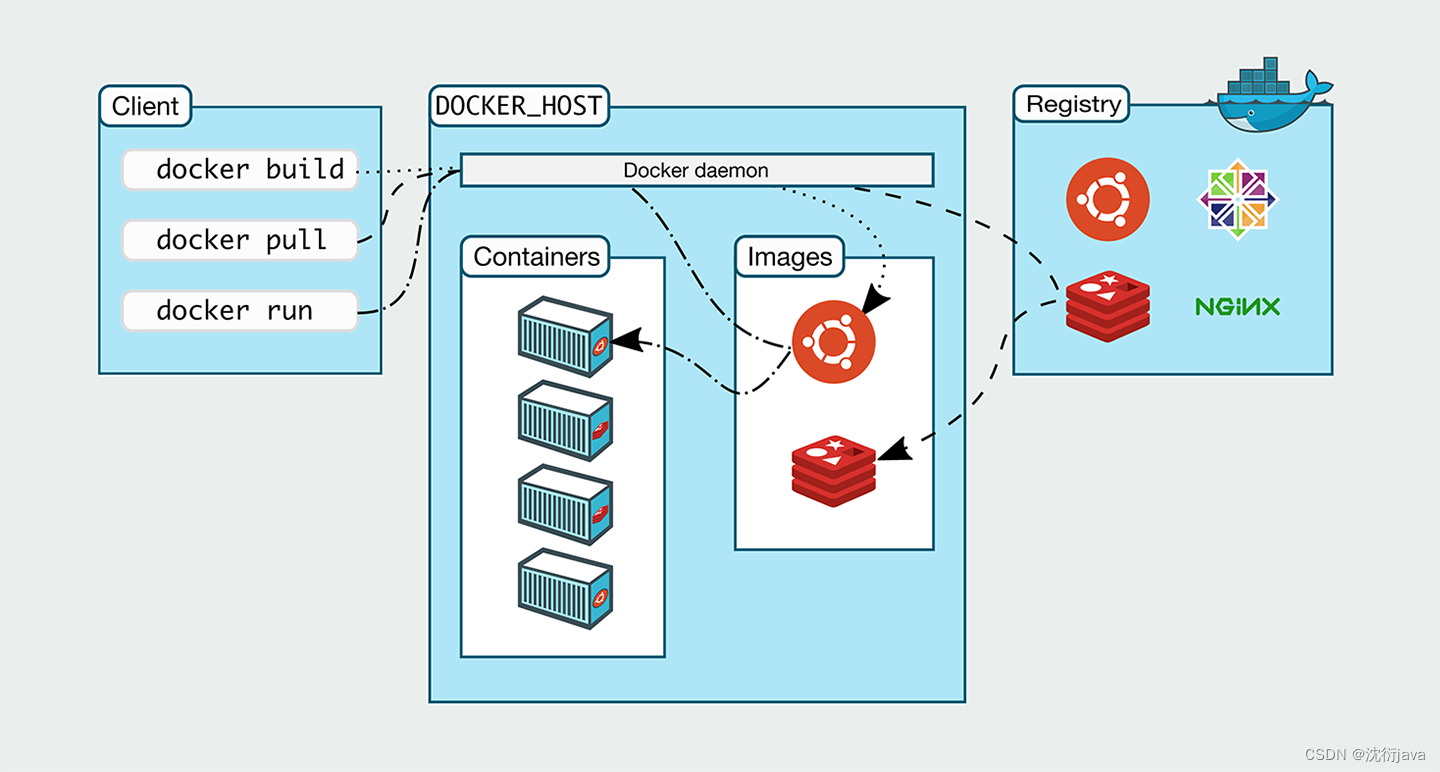
因为我们是使用docker部署,所以需要首先大概了解docker,docker是一个轻量化的容器,它有着许多优点,轻量化,非常好的隔离性等等,下面是一张docker的架构图

2.安装Docker
因为我们是上线项目,首先需要一个服务器,通过远程连接工具连接到云服务器,以下指令都在服务器终端执行
- 为确保环境一致,先执行指令移除以前docker相关包
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
- 配置yum源,因为国外的资源下载很慢甚至无法访问,所以我们配置到阿里云的镜像源加速下载
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
- 重新安装docker并启动
sudo yum install -y docker-ce docker-ce-cli containerd.io
systemctl enable docker --now
二:部署前端环境
前端代码是通过ngxin进行访问的,nginx是一个高性能的HTTP和方向代理web服务器,所以我们先创建nginx容器
1.拉取nginx镜像
默认下载最新版本
docker pull nginx #下载最新版
2.配置宿主机(云服务器)的目录
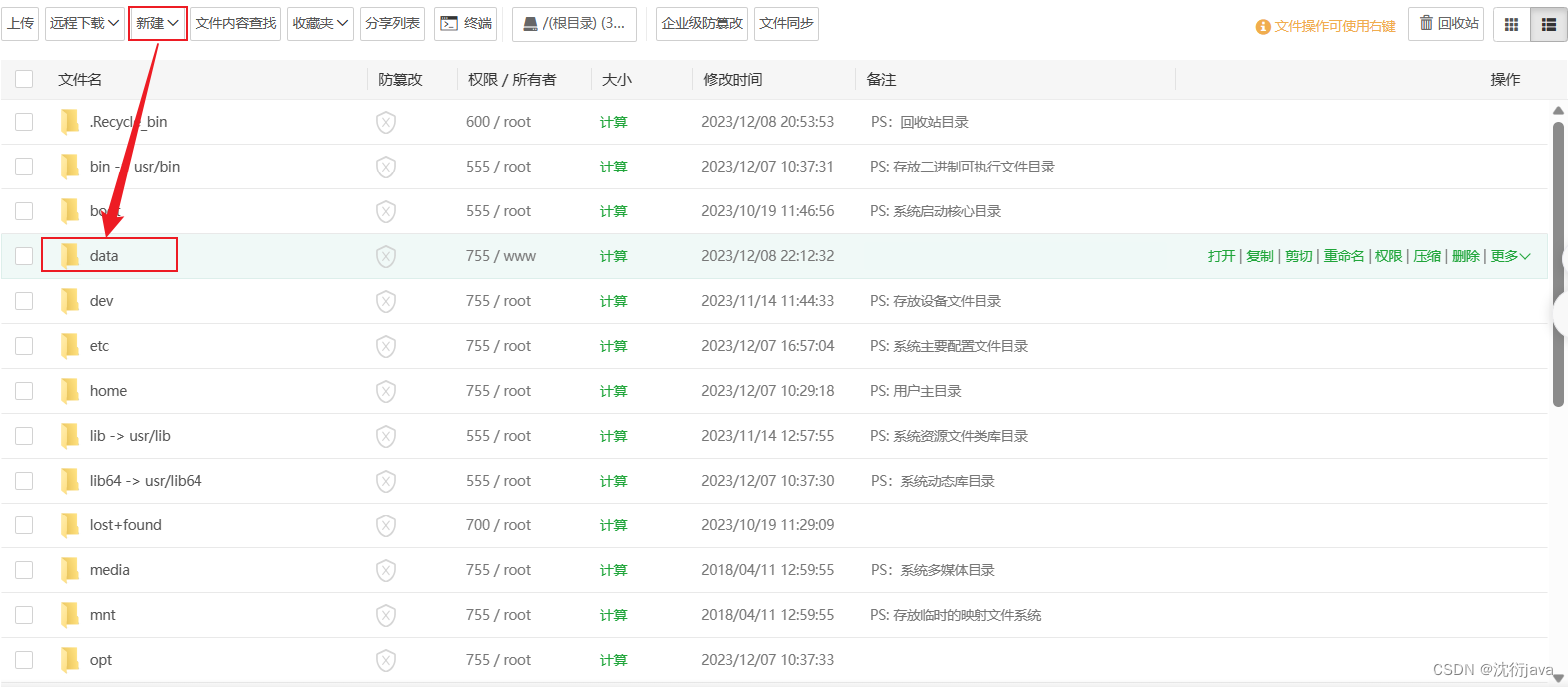
- 打开服务器的宝塔面板,进入文件,在服务器根目录新建data目录

- 进入data目录,新建conf和html目录

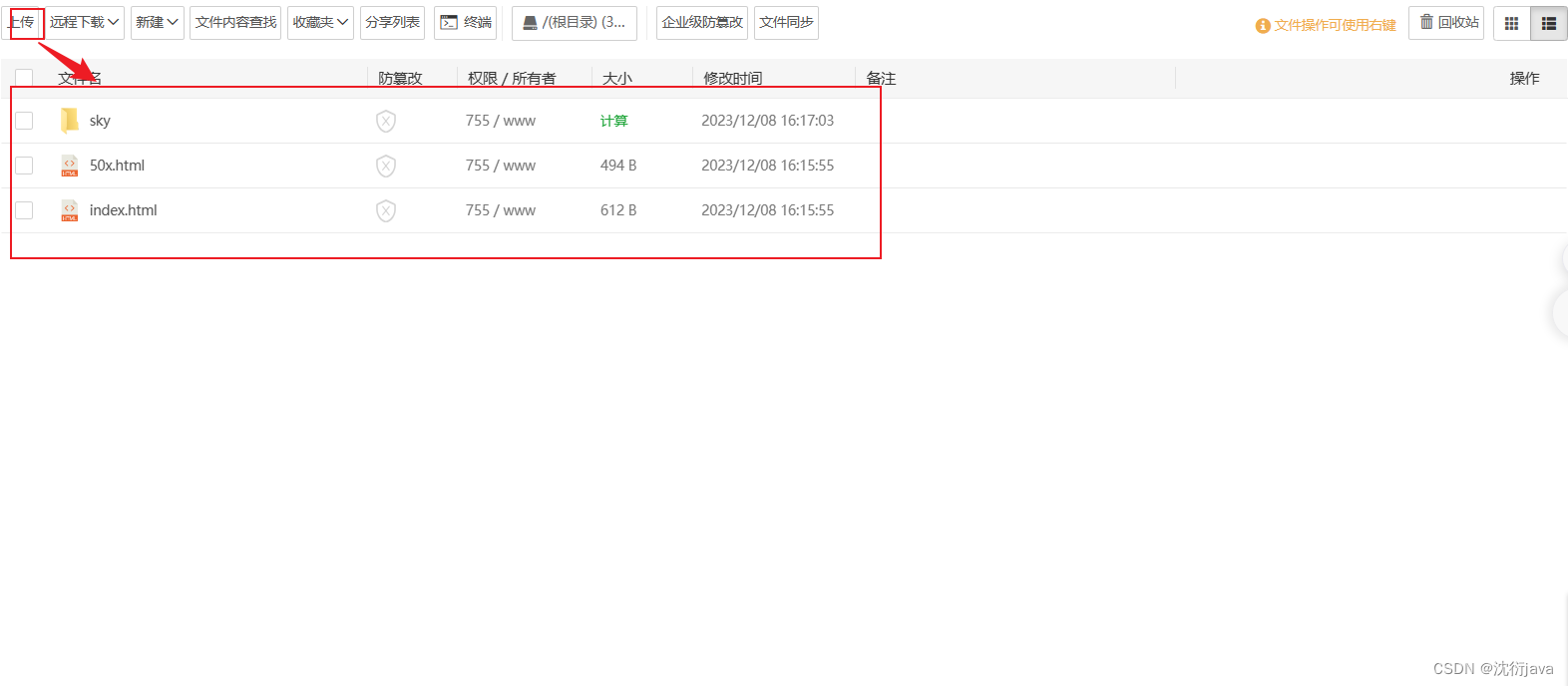
- 先进入html目录,上传本地的前端代码到云服务器上

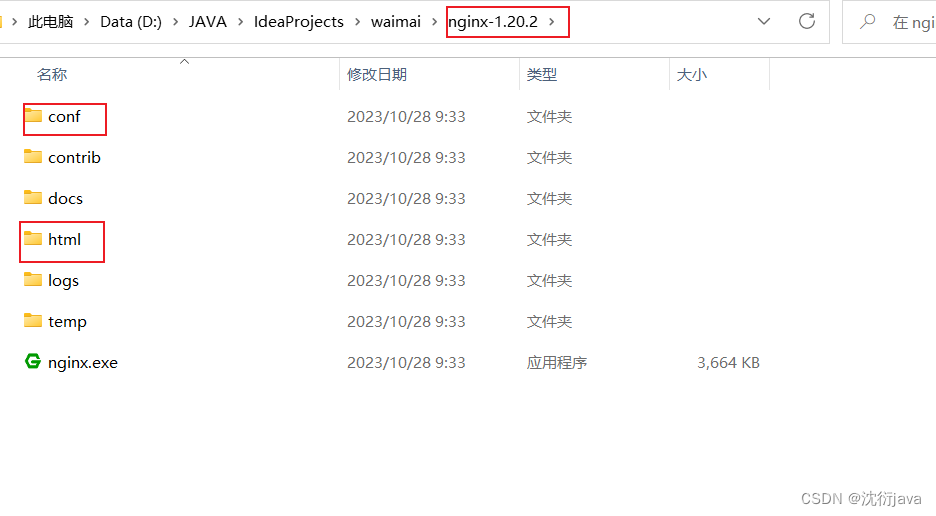
- 再进入conf目录,上传本地的nginx.conf文件到云服务器上

- 防止有人找不到本地的前端代码,这里附上我自己的,可以参考一下

将以上步骤都完成后
3.创建并启动nginx容器
- 我们的配置文件是访问80端口,所以我们将宿主机的8080端口与容器的80端口进行映射,然后再选择挂载目录,挂载的目录就是我们刚才创建的目录
注:一般情况下,在挂载目录时会自动创建不存在的目录。如果报错信息提示找不到目录,还是老老实实自己创建然后再进行挂载
docker run -d -p 8080:80 \
-v /data/html:/usr/share/nginx/html:ro \
-v /data/conf/nginx.conf:/etc/nginx/nginx.conf \
--name mynginx \
nginx
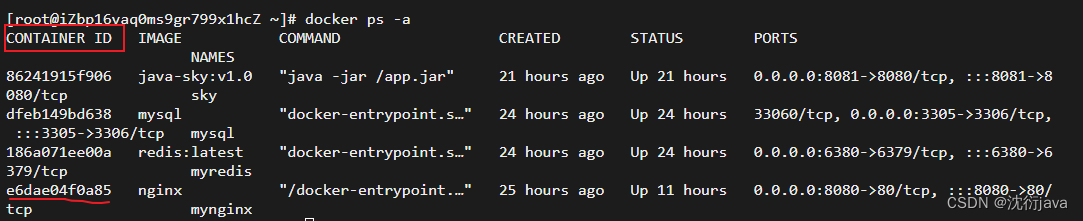
- 查看当前容器是否创建成功
docker ps -a #查看当前所有容器
docker ps #查看当前正在运行的容器
4.部署前端代码
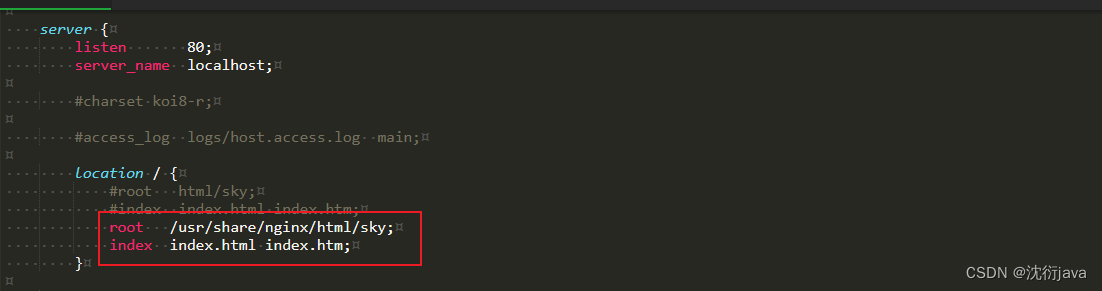
- 到宝塔面板文件中修改nginx.conf文件

- 在终端重启容器使配置生效,容器ID就是下图画横线的,每个人不一样,自行查看
docker restart <容器ID>

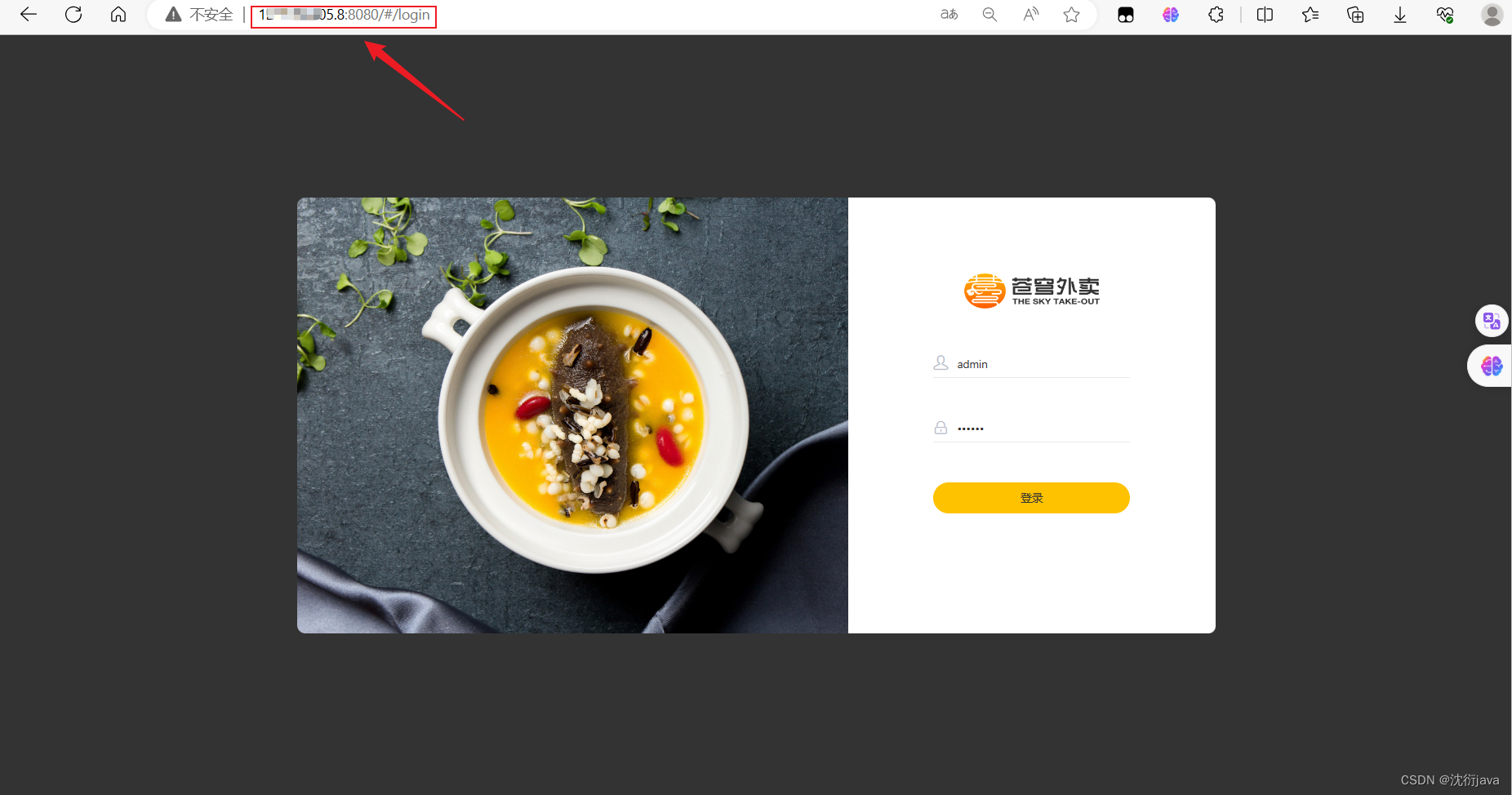
- 然后通过云服务器的ip加你所映射的端口,我们之前是映射的8080端口,通过这个端口进行访问

这个时候前端代码就部署完成了
三:部署后端环境
1.打包上传后端代码
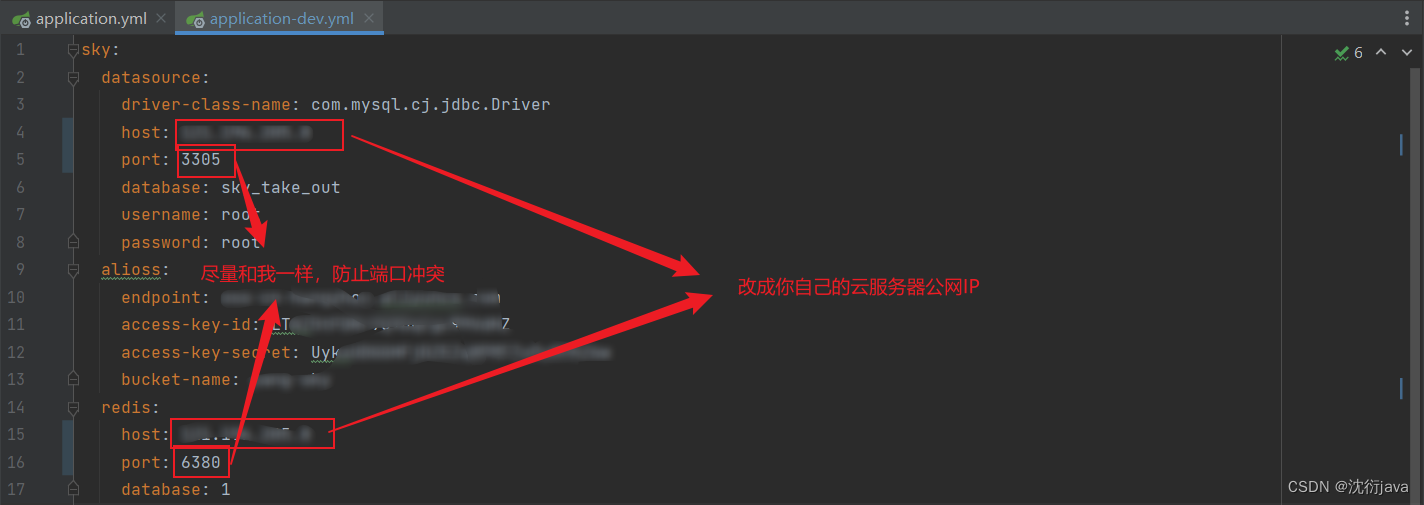
- IDEA打开你的项目工程,在application-dev.yml文件中修改datasource和redis的主机和端口,如下图

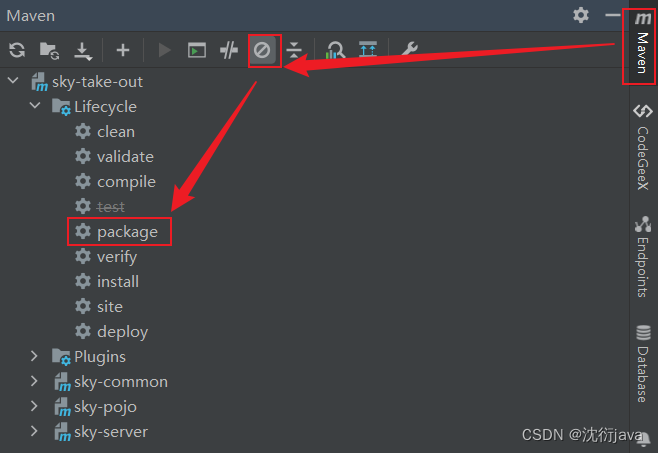
- 然后打开右边的maven,点击跳过测试,然后执行package

- 接着在你的本地就会生成一个jar包,一般在该目录的target目录下,参考下图

- 接着打开宝塔面板的文件,在data目录新建一个sky目录,在sky目录上传刚才我们打包好的jar包

2.配置Redis
- 拉取Redis镜像,默认最新版
docker pull redis
- 创建redis容器,因为redis需要修改配置文件,我们采用外部挂载的方式会方便很多
docker run -v /data/redis/redis.conf:/etc/redis/redis.conf \
-v /data/redis/data:/data \
-d --name myredis \
-p 6380:6379 \
redis:latest redis-server /etc/redis/redis.conf
- 接着打开宝塔面板文件,进入redis.conf目录,在该目录有redis.conf文件就不管,没有就自己创建

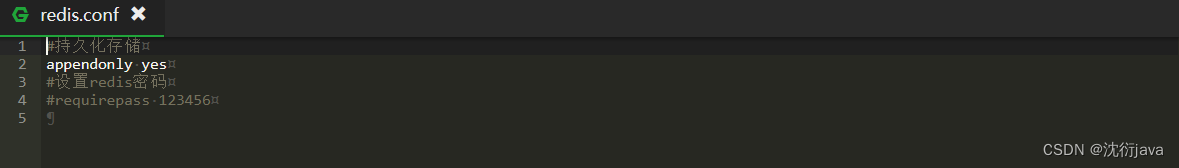
- 编辑redis.conf文件
#持久化存储
appendonly yes
#设置redis密码
#requirepass 123456
- 因为我没有设置密码,所以我把它注释了,这个根据你项目的配置文件而定,有的话自己加上

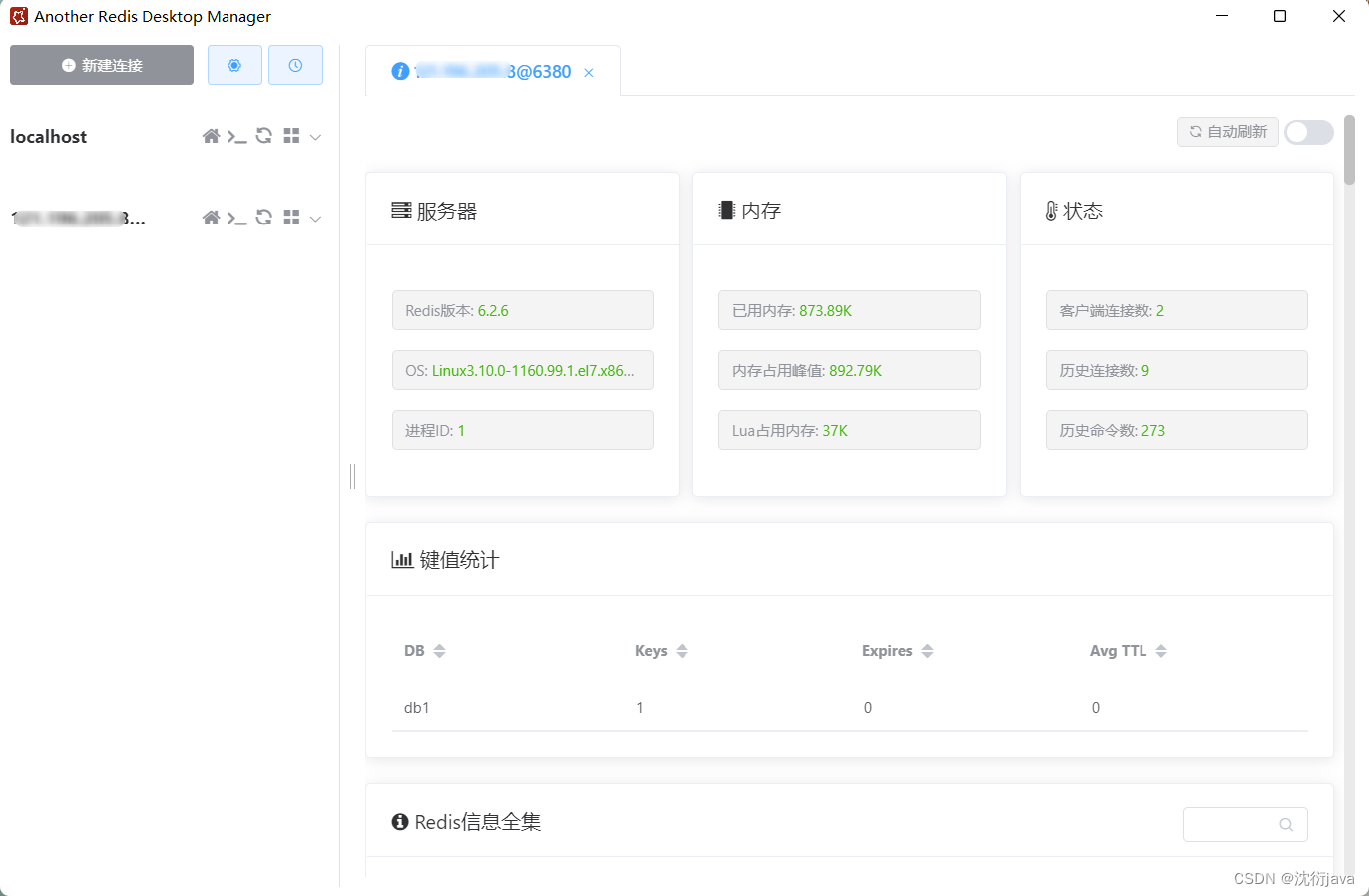
- 接着用桌面端工具测试一下是否可以连接,连接成功就没问题

3.配置MySQL
- 拉取MySQL镜像,默认为最新版
docker pull mysql
- 创建mysql容器
这里的镜像id需要使用docker ps -a命令查看自己对应的mysql镜像id,和之前使用过的操作一样
docker run -id --name=mysql -p 3305:3306 -e MYSQL_ROOT_PASSWORD=123456 <镜像id>
- 使用本地连接工具测试一下数据库是否可以连接,连接成功就没问题

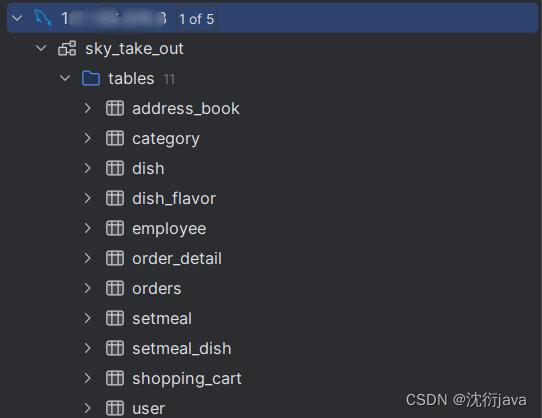
- 接着将你之前本地的sky_take_out转为sql文件导入这里

4.部署后端代码
- 之前我们已经将jar文件上传到服务器上,然后我们在项目目录下编写DockerFile文件
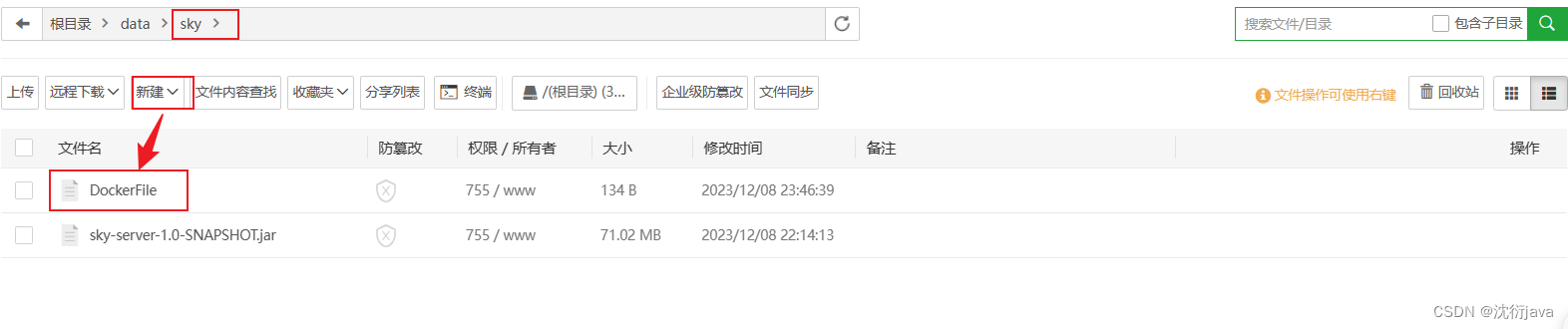
打开宝塔面板文件,进入data之前创建的sky目录,在该目录新建名为DockerFile的文件
- 编辑DockerFile文件(jdk可以修改,因为我用的jdk11)
#拉取jdk11版本的镜像
FROM openjdk:11-jdk-slim
#作者自己自定义
LABEL maintainer=yang
COPY *.jar /app.jar
ENTRYPOINT ["java","-jar","/app.jar"]
- 然后终端输入指令转到该目录下,查看文件内容,你就会看到你刚刚编写的内容
cd /data/sky/ #转到对应目录
cat DockerFile #查看文件内容
- 构建docker镜像,后面的 . 不要误删了,代表在该目录工作(这句代码最好复制)
docker build -t java-sky:v1.0 -f DockerFile .
- 建立java容器(最好先检查容器是否全部启动,指令是docker ps)
docker run -d -p 8081:8080 --name sky java-sky:v1.0
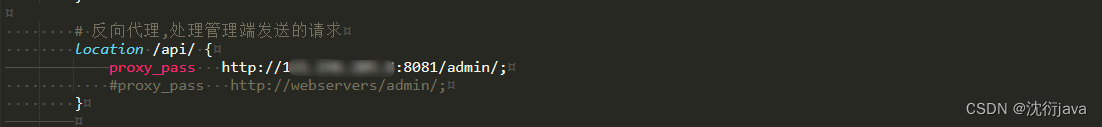
- 打开nginx.conf文件,修改一下nginx的转发规则,将请求转发到后端
注:该文件在/data/conf/目录下,就不另外配图了

- 重启nginx容器,使配置生效
docker restart <容器ID>
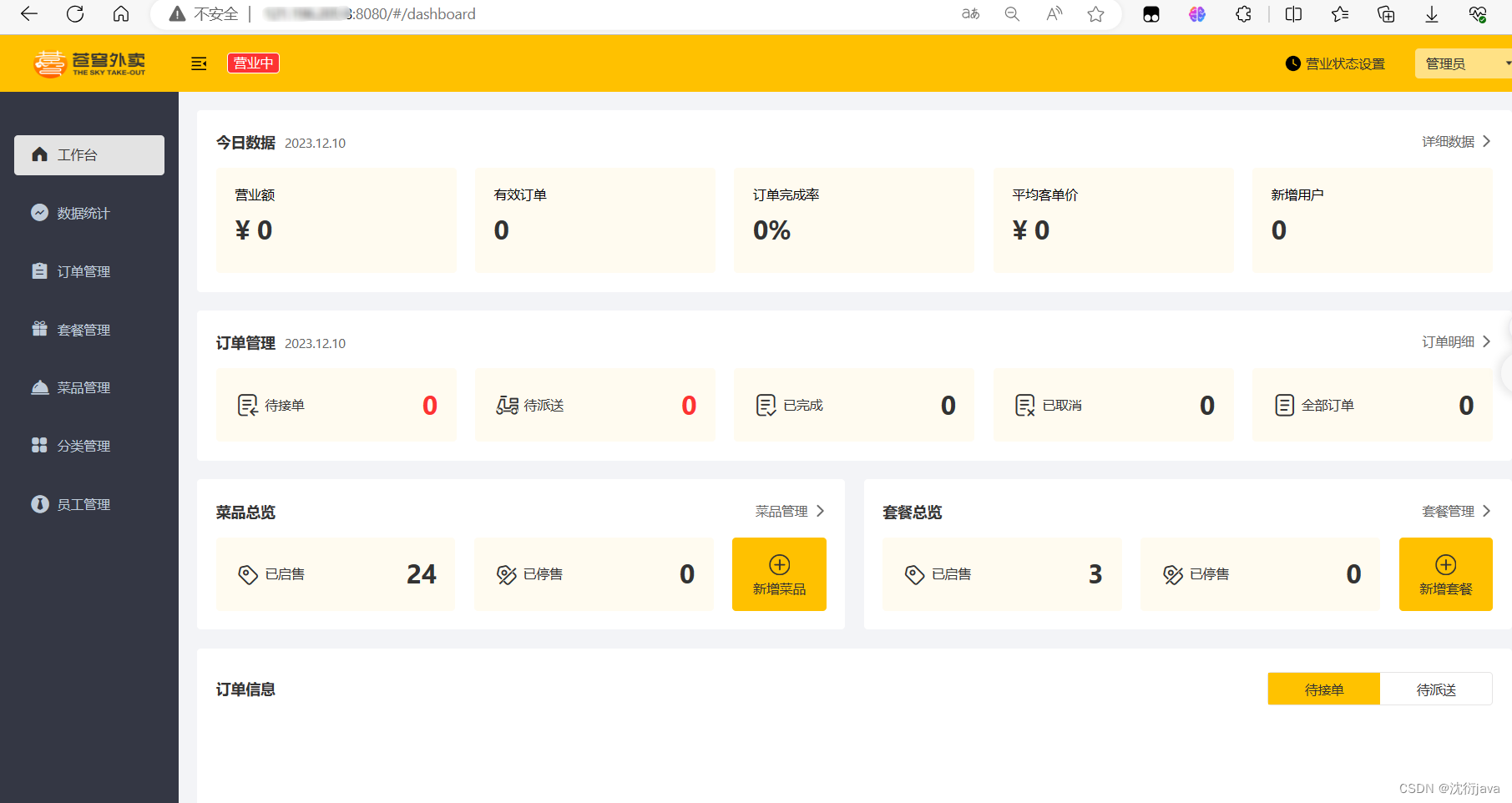
- 浏览器测试,你的云服务器IP+8080端口访问,成功访问

就此,项目部署完成。
四:问题解决
- 关于苍穹外卖上线后WebSocket连接失败问题解决-CSDN博客
版权归原作者 沈衍java 所有, 如有侵权,请联系我们删除。