1、Select下拉框选择、非Select下拉框选择、Input型的下拉框
1.1 Select下拉框选择
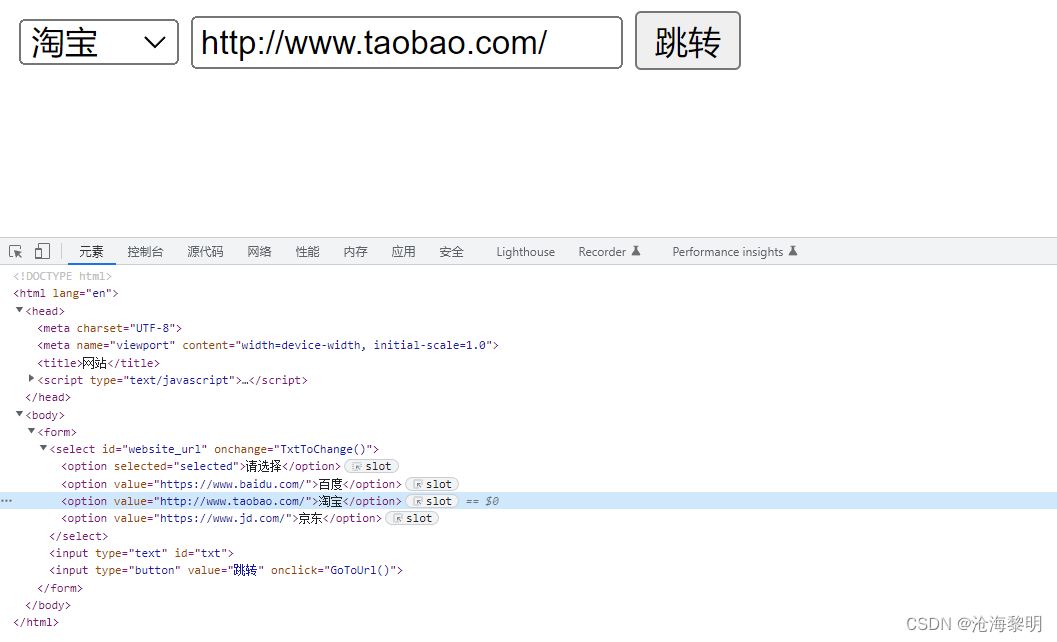
假设在本地电脑桌面有如下的HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跳转网址</title>
<script type="text/javascript">
function TxtToChange() {
var url = document.getElementById("_url").value;
switch (url) {
case "https://www.baidu.com/":
document.getElementById("txt").value = url;
break;
case "http://www.taobao.com/":
document.getElementById("txt").value = url;
break;
case "https://www.jd.com/":
document.getElementById("txt").value = url;
break;
}
}
function GoToUrl(){
location = document.getElementById("txt").value;
}
</script>
</head>
<body>
<form>
<select id="_url" onchange="TxtToChange()">
<option selected="selected">请选择</option>
<option value="https://www.baidu.com/">百度</option>
<option value="http://www.taobao.com/">淘宝</option>
<option value="https://www.jd.com/">京东</option>
</select>
<input type="text" id="txt" />
<input type="button" value="跳转" onclick="GoToUrl()">
</form>
</body>
</html>

我们想分别选择百度、淘宝、京东网站,可以通过Select的三种方式来获取
** 特别注意:Select只对有<select>标签的下拉框菜单才有效**
代码如下:
# -*- coding: utf-8 -*-
"""
@date: 2022/09/05 22:20
@author: Anker
@python:v3.10
"""
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
browser = webdriver.Chrome()
browser.get('file:/C:/Users/Administrator/Desktop/test.html')
time.sleep(1)
#首先找到下拉列表,然后通过索引定位百度网站
Select(browser.find_element(By.ID, 'website_url')).select_by_index(1)
time.sleep(1)
#通过value值定位淘宝网站
Select(browser.find_element(By.ID, 'website_url')).select_by_value('http://www.taobao.com/')
time.sleep(1)
#通过选项文字定位京东网站
Select(browser.find_element(By.ID, 'website_url')).select_by_visible_text('京东')
time.sleep(2)
browser.close()
1.2 非Select下拉框选择
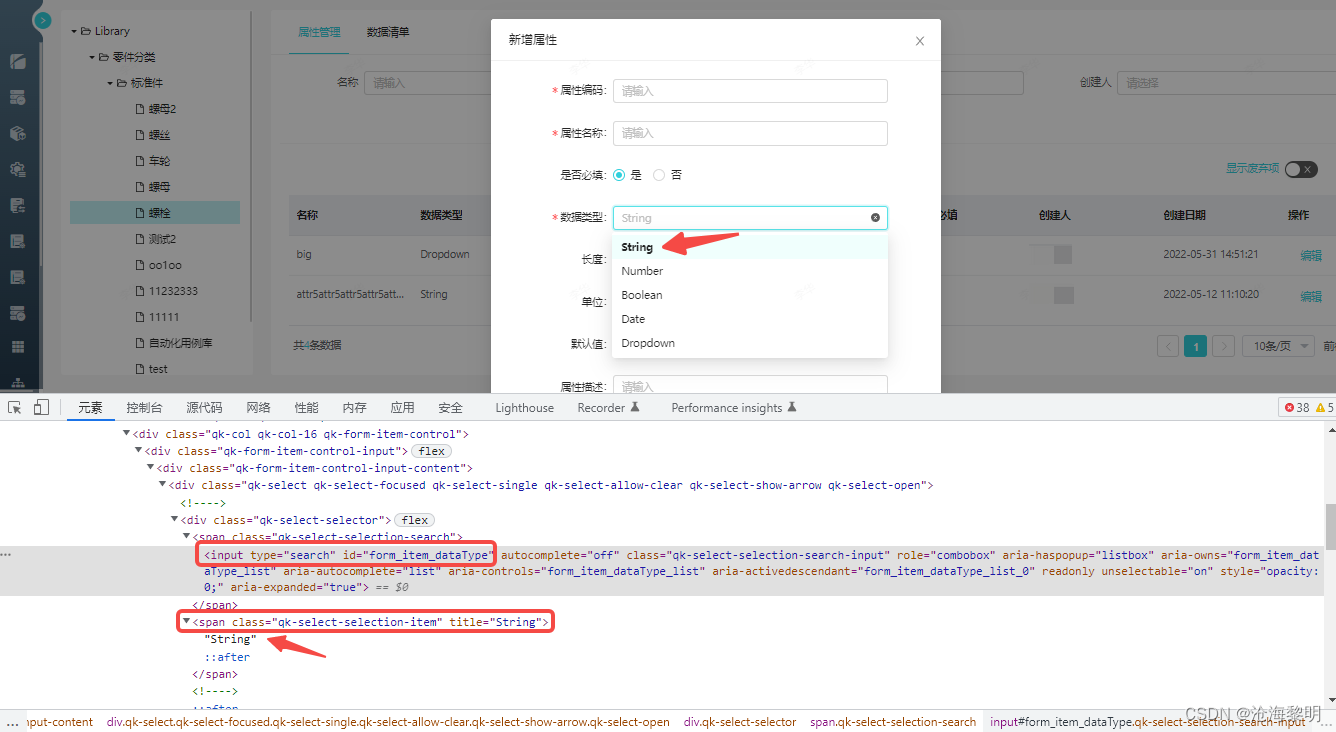
非Select下拉框的界面以及元素属性如下:

思路分析:
我们在定位非<Select>标签的下拉框菜单中的选项,需要两个步骤:第一,先定位到选择下拉框的属性,第二,再对其中的选项进行定位。
代码如下:
# -*- coding: utf-8 -*-
"""
@date: 2022/09/05 22:35
@author: Anker
@python:v3.10
"""
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get('http://pmp-qa.hongshan.cn:82/')
time.sleep(1)
# 选择数据类型
time.sleep(1)
# 第一步先定位到选择下拉框的属性
browser.find_element(By.ID, 'form_item_dataType').click()
time.sleep(1)
# 第二步再对其中的选项进行定位
browser.find_element(By.XPATH, '//*/span[@class="qk-select-selection-item"][text()="String"]').click()
1.3 Input型的下拉框
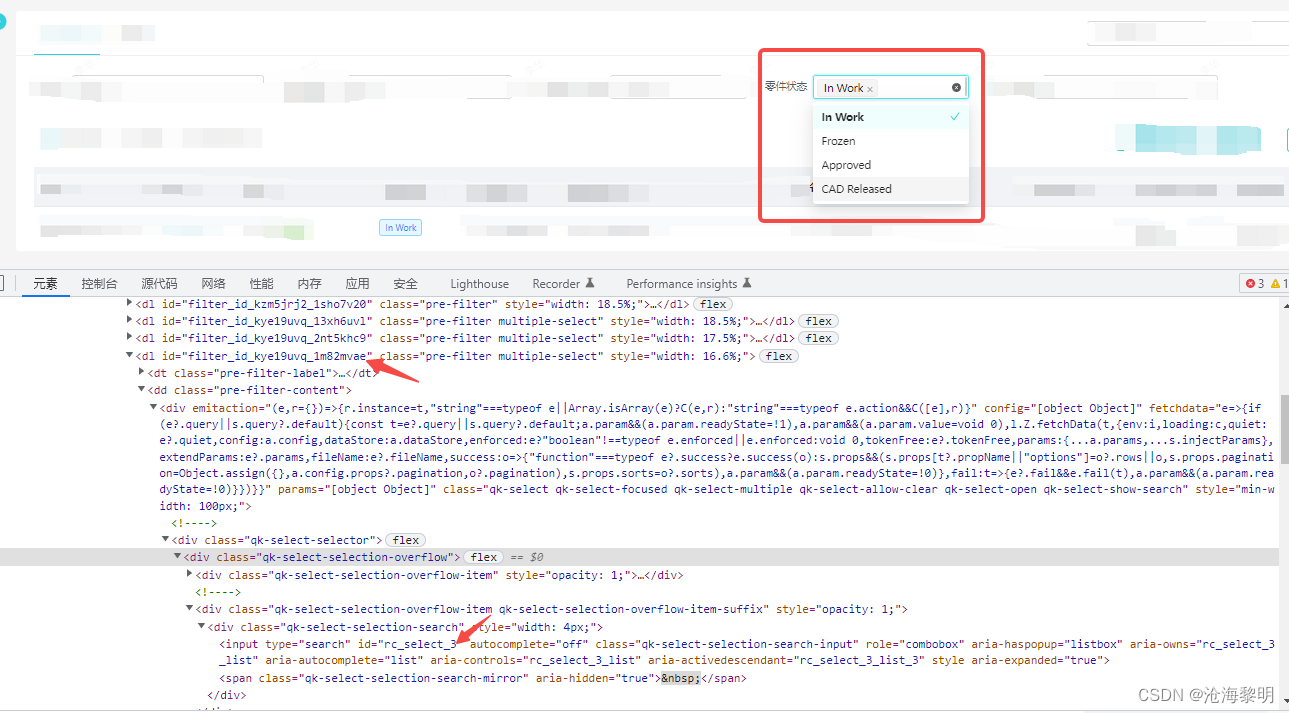
Input型下拉框的界面以及元素属性如下:

思路分析:
第一步,先获取Input型下拉框;
第二步,向Input型下拉框输入内容;
第三步,按回车键;
第四步,点击空白区域
代码如下:
# -*- coding: utf-8 -*-
"""
@date: 2022/09/05 22:50
@author: Anker
@python:v3.10
"""
import time
from selenium import webdriver
from selenium.webdriver import Keys, ActionChains
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get('http://pmp-qa.hongshan.cn:82/')
time.sleep(1)
"""
零件状态查询
"""
# 第一步,先获取Input型下拉框(点击”零件状态“下拉框)
browser.find_element(By.XPATH, '//*[@id="filter_id_kye19uvq_1m82mvae"]/dd/div/div[1]/div').click()
time.sleep(1)
# 第二步,向Input型下拉框输入内容(查询零件状态为:In Work)
browser.find_elements(By.XPATH, '//*[@id="rc_select_2"]')[0].send_keys("In Work")
time.sleep(1)
# 第三步,按回车键
browser.find_element(By.XPATH, '//*[@id="rc_select_2"]').send_keys(Keys.ENTER)
time.sleep(1)
# 第四步,点击空白区域
ActionChains(browser).move_by_offset(0, 0).click().perform() # 点击空白区域
2、Selenium解决内嵌向右滑动滚动条的方案
2.1 问题背景
现在很多web项目的前端页面会存在多个内嵌滚动条,我们在做UI自动化测试的时候,selenium一直找不到被挡住的元素,只有先把滚动条拖到对应元素显示区域内才可以定位到元素,这个时候我们用传统的js获取方式已无法获取了
document.getElementById('id').scrollTop=10000
2.2 问题现象
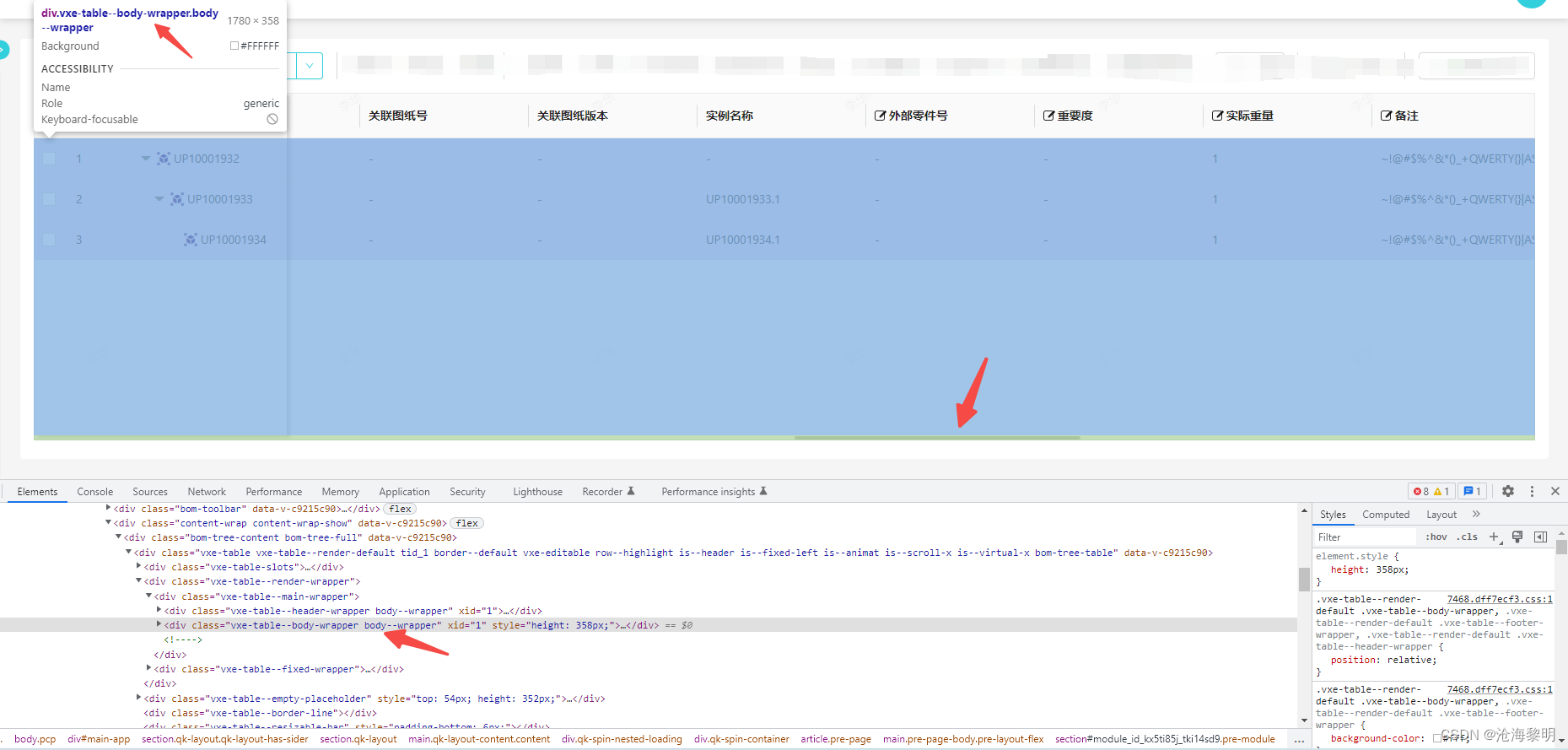
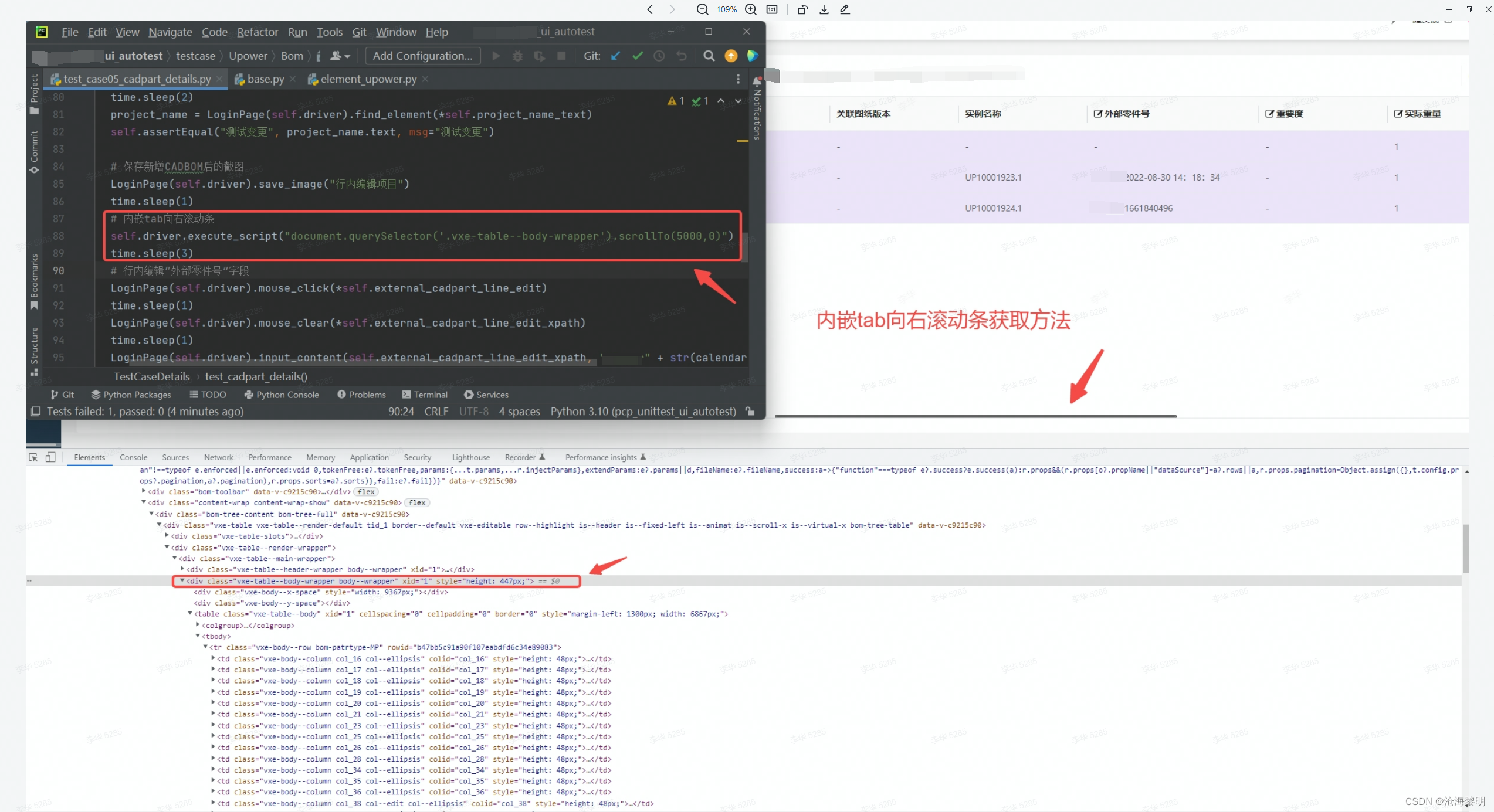
我们常见的有竖向的内嵌上下滚动条和横向的内嵌左右滚动条,比如下图所示,页面的左右两列均固定住,只有通过拖动滚动条才能定位到自己想要的元素(比如:”外部零件号“这个字段)
2.3 解决方案
(1)打开F12,点击Elements,将鼠标光标定位到内嵌的滚动条上,我们会看到这个滚动条对应的div的class

(2)直接运用document.querySelector这个js的属性来获取即可,如下所示;
driver.execute_script("document.querySelector('.vxe-table--body-wrapper').scrollTo(5000,0)")
特别说明,其中:
.vxe-table--body-wrapper前面的点是为了模糊匹配div中的class属性,另外scrollTo(5000,0)中的5000表示向右移动5000个像素,竖向不移动

(3)如果页面的列被鼠标移动到右边了,此时我们想回到最初的位置,即输入如下命令即可:
driver.execute_script("document.querySelector('.vxe-table--body-wrapper').scrollTo(0,0)")
版权归原作者 沧海黎明 所有, 如有侵权,请联系我们删除。