一、简介
1、JMeter是什么
Apache组织使用Java开发的一款测试工具
2、功能
- 用于对服务器、网络或对象模拟巨大的负载
- 通过创建带有断言的脚本来验证程序是否能返回期望的结果
3、优点
- 开源免费,可以自己拓展jmeter的功能
- 跨平台,在不同平台上运行
- 支持多协议 http协议、tcp协议等
- 小巧
- 功能强大
4、缺点
- 不支持IP欺骗
- 使用JMeter无法验证JS程序,也无法验证页面UI,所以要和Seleninum配合来完成web2.0应用的测试
5、安装和环境搭建
传送带:04安装和启动_哔哩哔哩_bilibili
二、具体使用-接口测试(查)
测试要根据接口文档进行测试
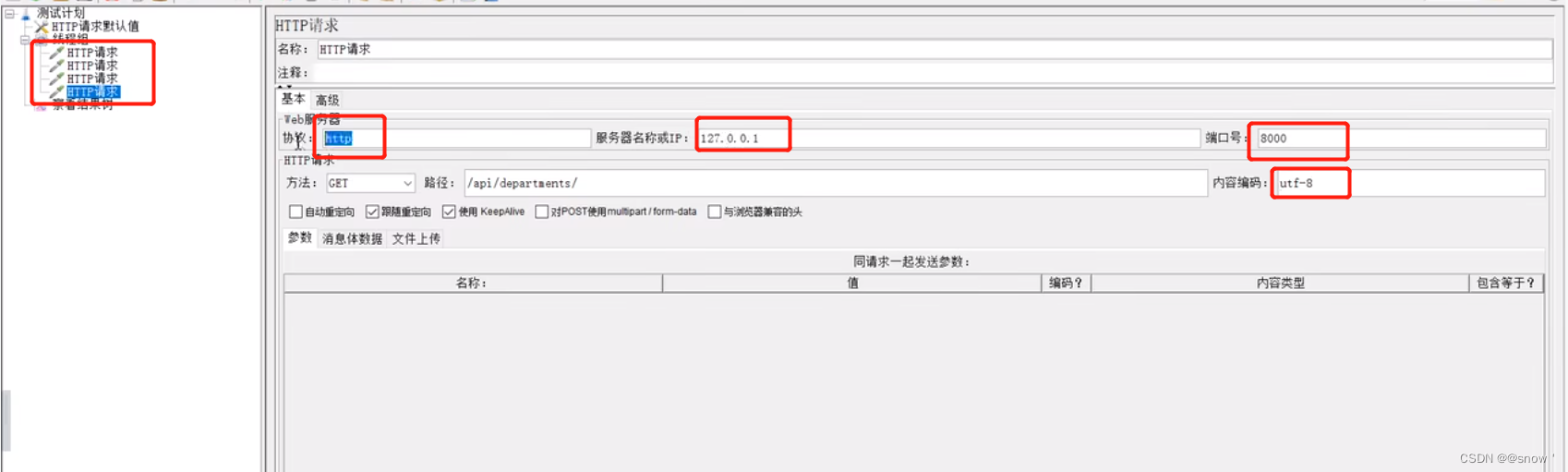
1、新建http请求
(1) 测试计划---右键测试计划新建线程组
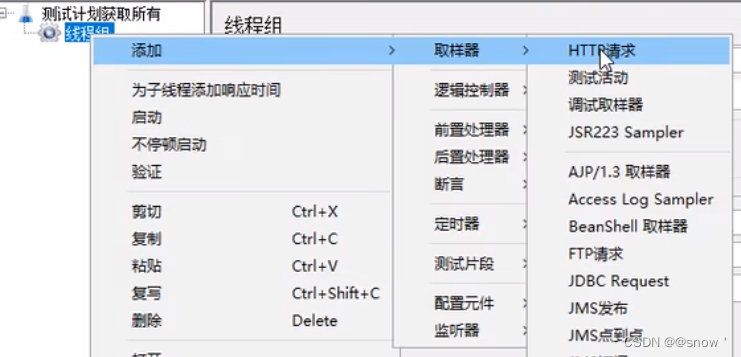
(2)线程组----右键线程组新建http请求


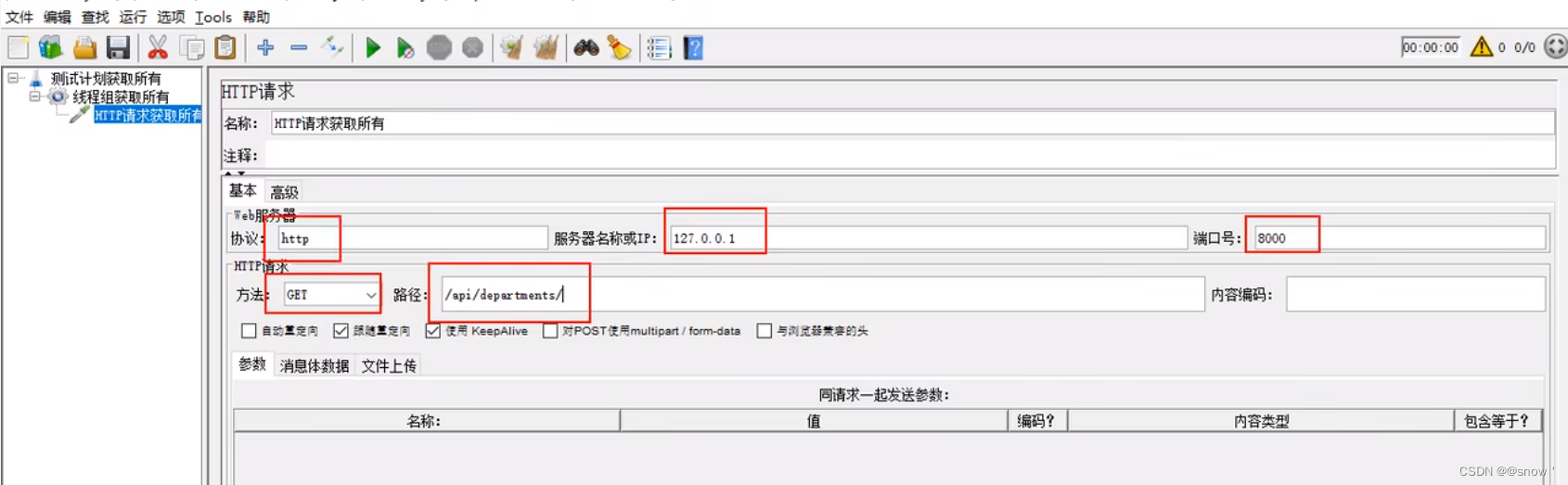
2、输入http请求对应的信息
如,要测的接口请求地址(url)为

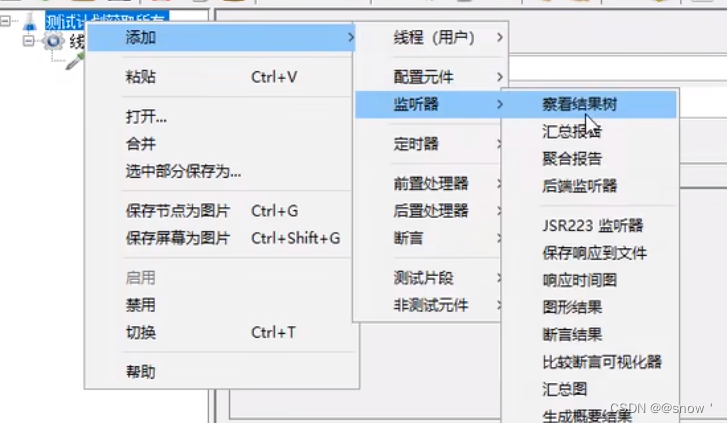
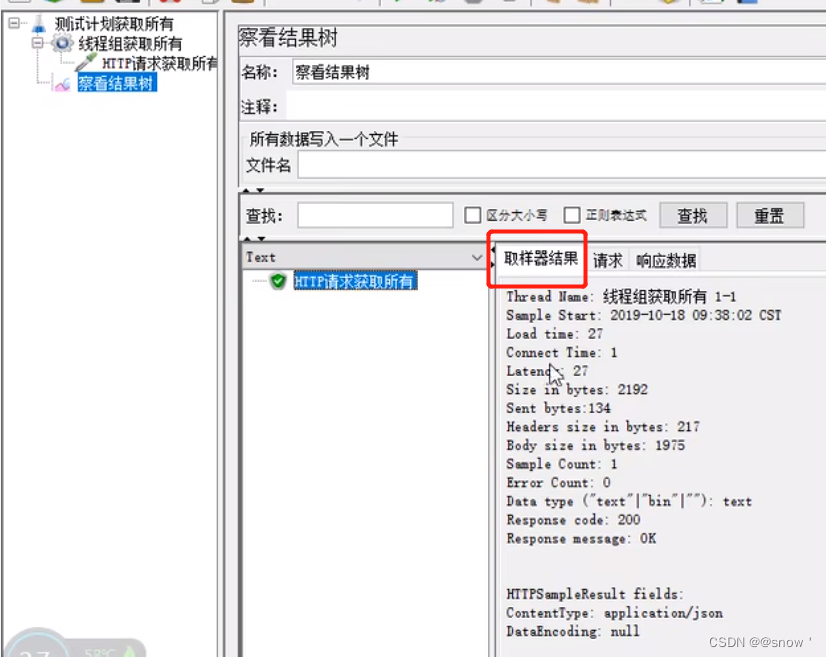
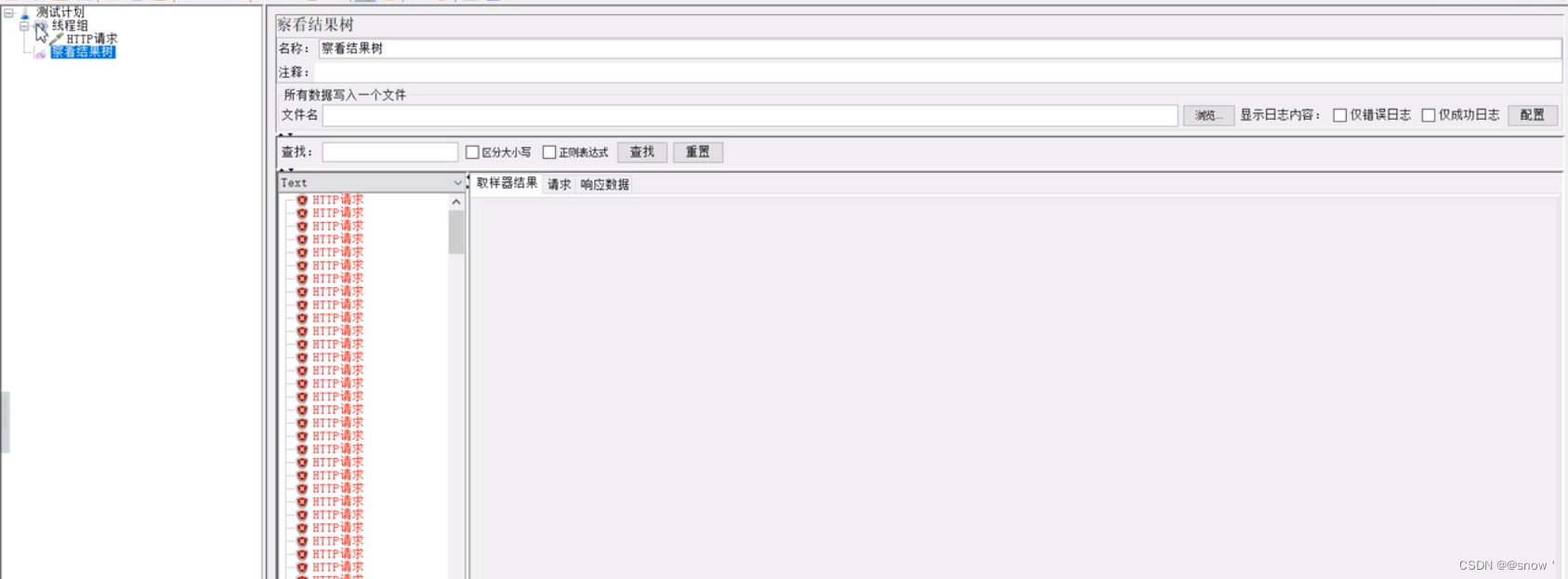
3、添加察看结果树
测试计划---右键测试计划添加---监听器---查看结果树

点击运行按钮之后得到结果:
取样器结果
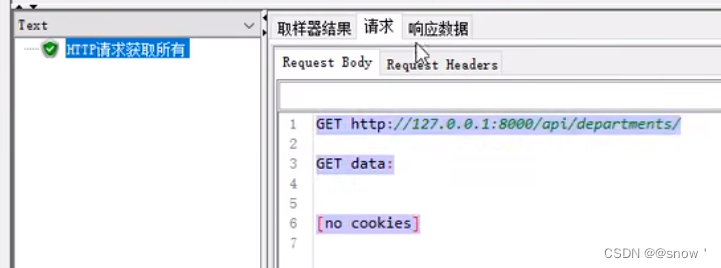
请求

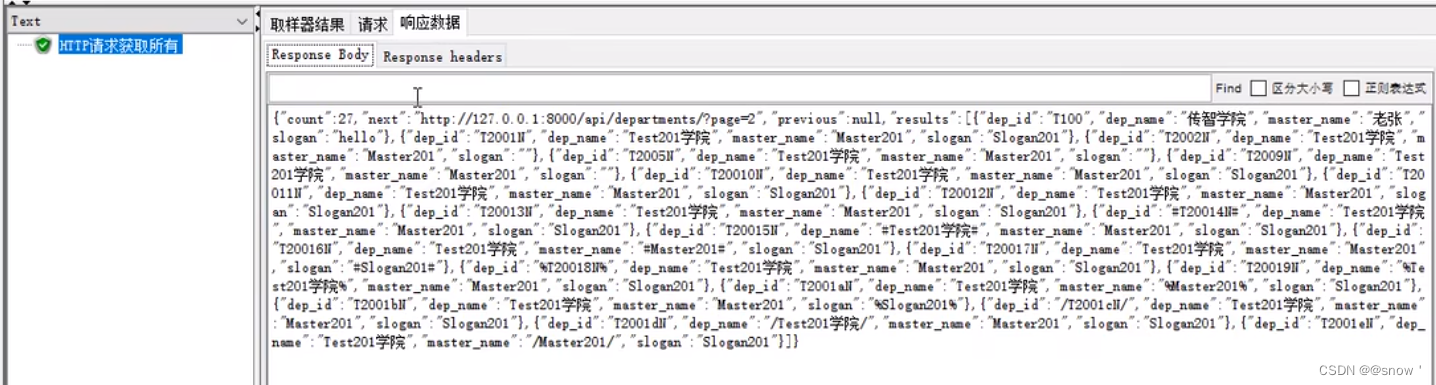
- 响应数据

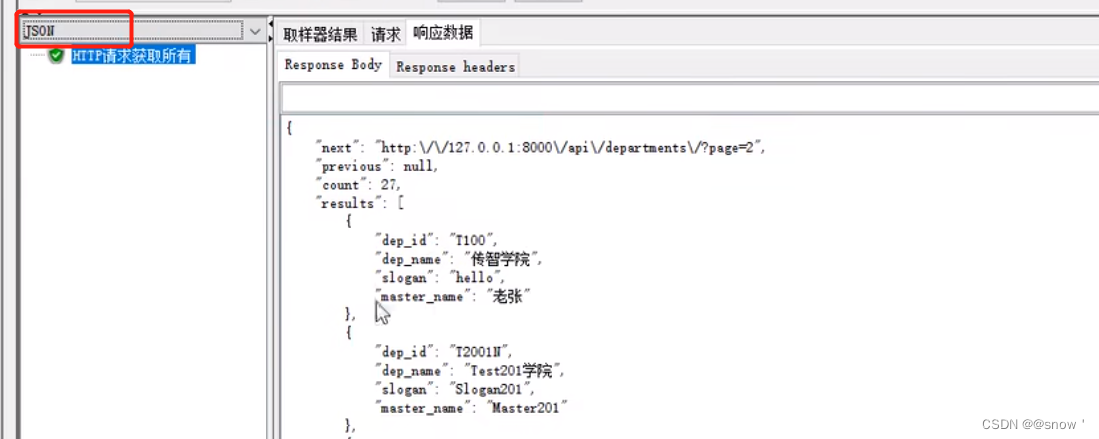
转成json形式展示

三、具体使用-线程组相关设置
1、线程的并发和顺序执行
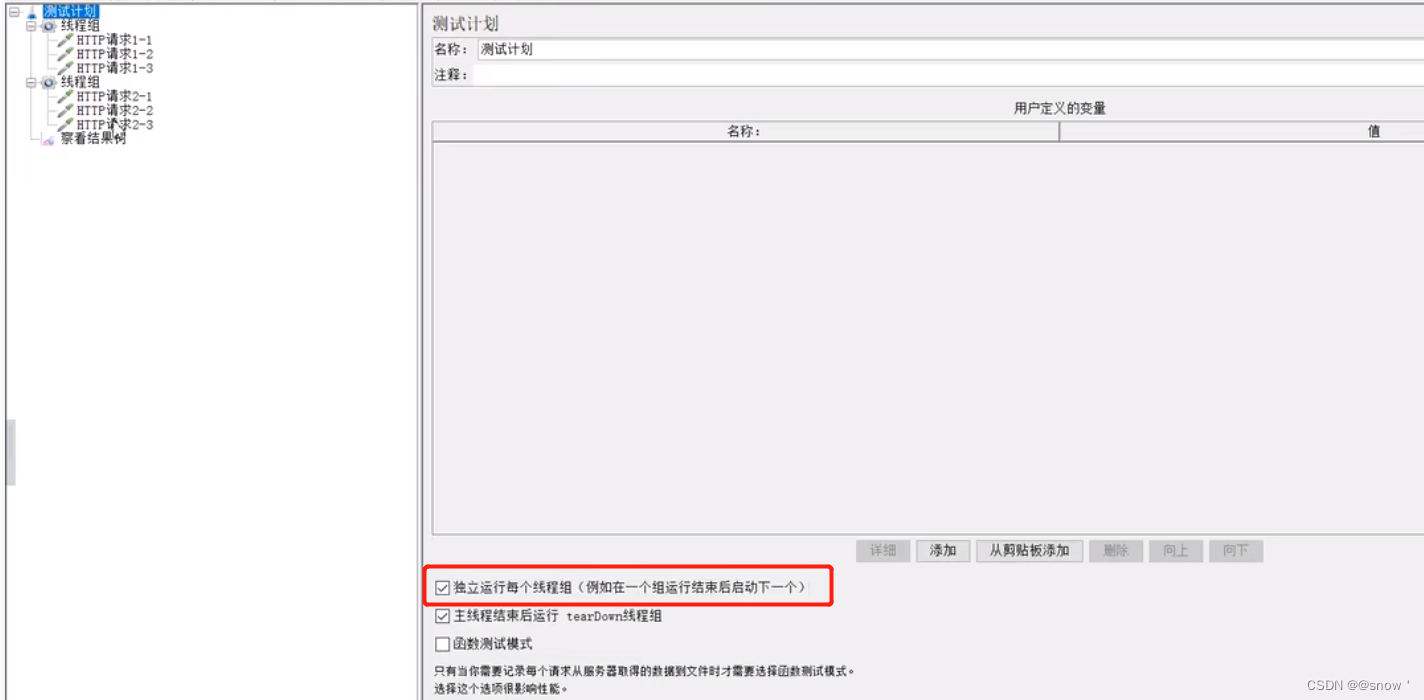
取决于**测试计划**设置中是否选择**独立运行每个线程组**
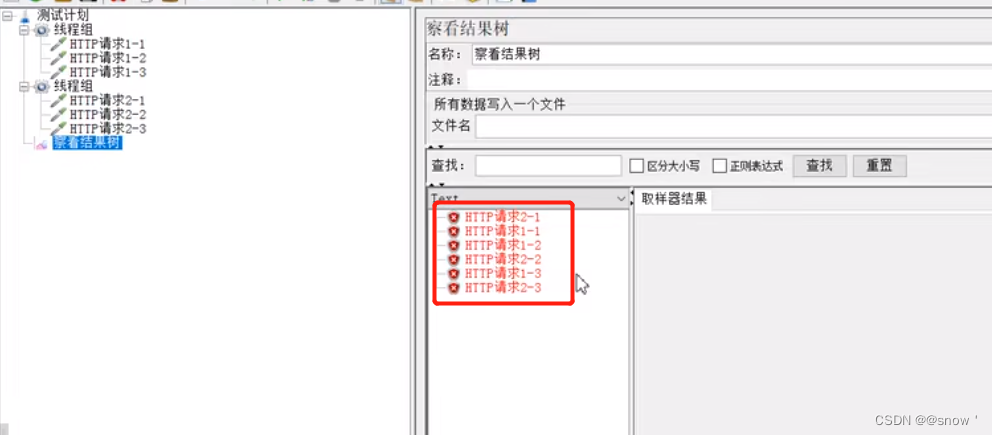
- 线程并发(默认情况下)

结果:

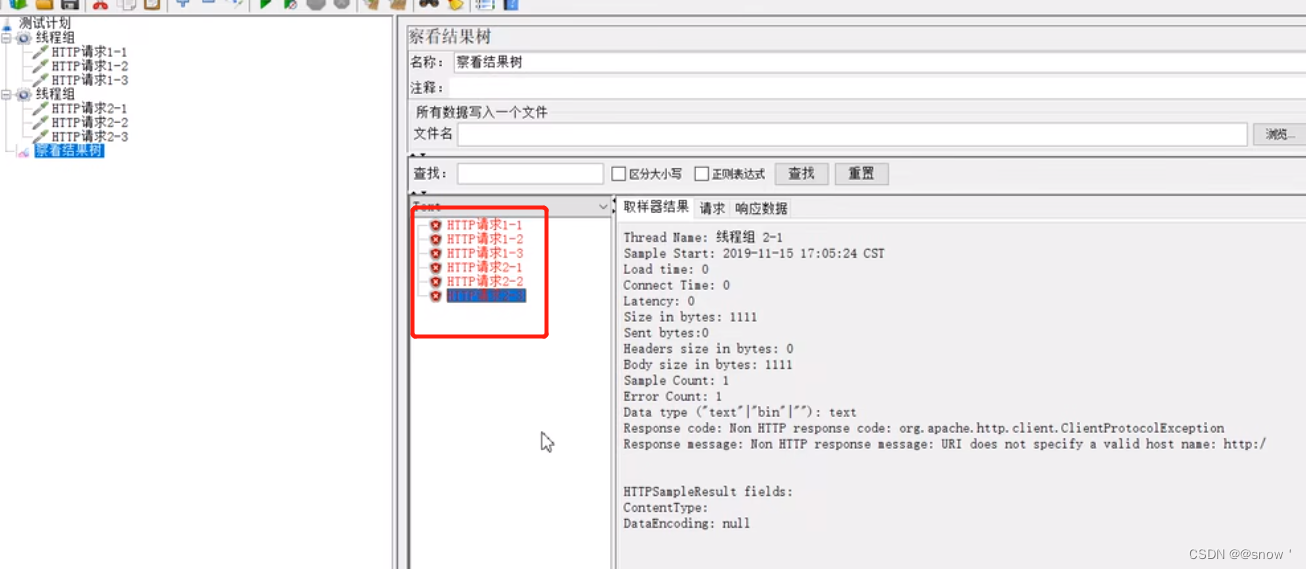
- 线程同步

结果:

2、线程执行的优先级设置
两个特殊的线程组:
- setUp线程组:最优先执行
- tearDown线程组:最后执行
使用场景:测试增改查删时,为不影响数据库中数据,可以设置增为最先执行,删为最后执行
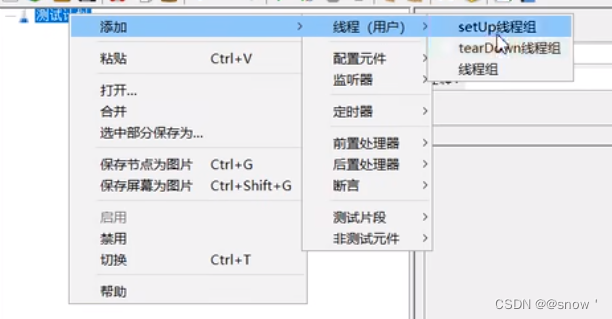
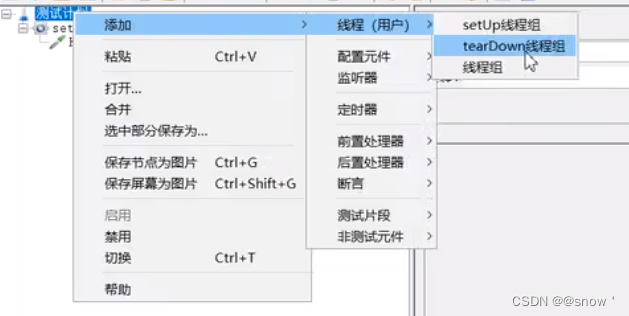
(1)创建setUp线程组
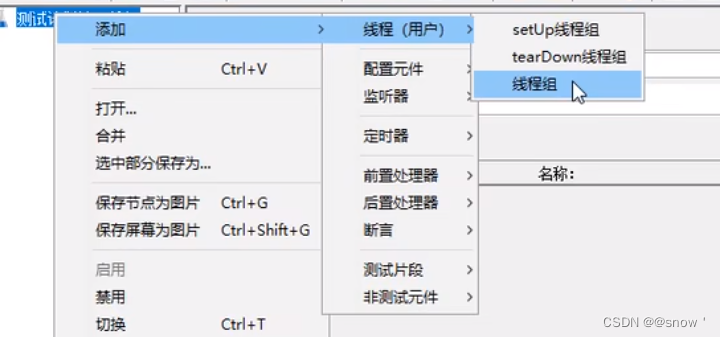
测试计划--右键测试计划选择添加--线程--setUp线程组

(2)创建 tearDown线程组
测试计划--右键测试计划选择添加--线程--setUp线程组

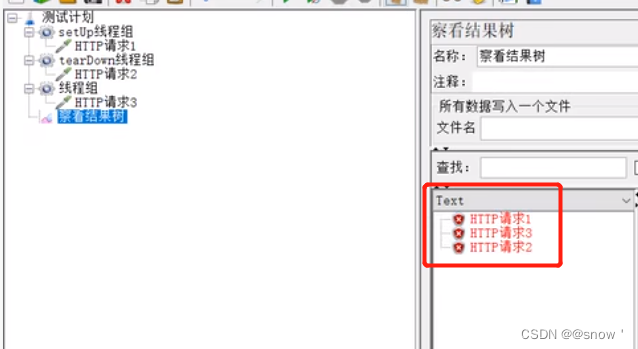
结果展示:

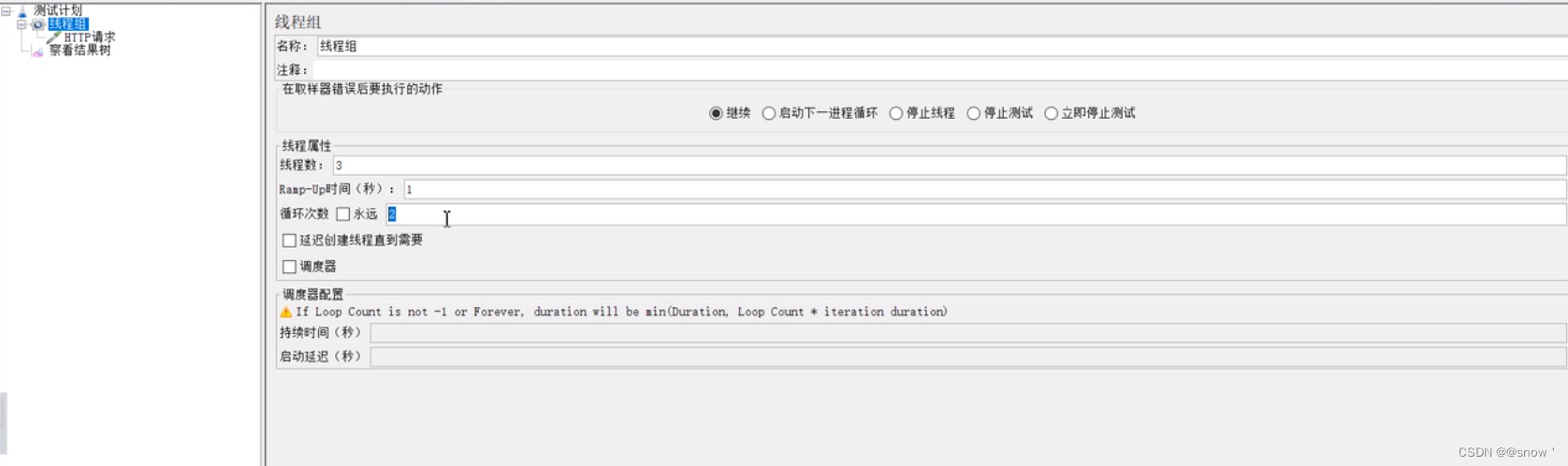
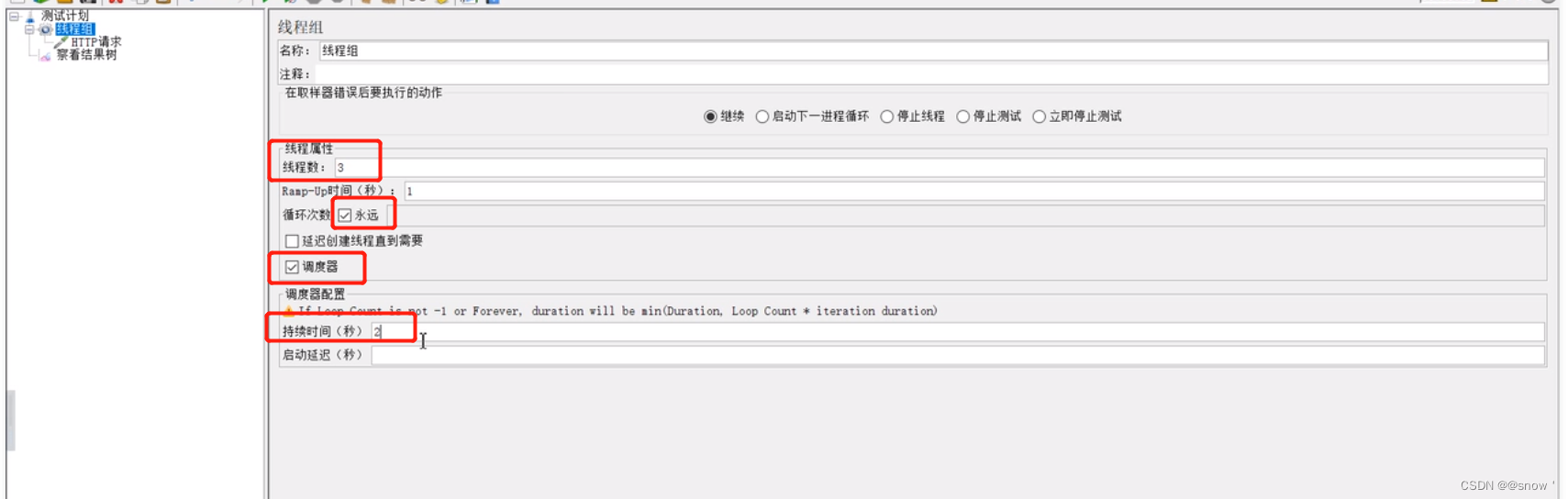
3、线程组设置细节
(1)线程数--用来模拟用户个数
(2)Remp-Up时间--程序执行总时间(用于弱压测试)
(3)循环次数
- 具体的次数
- 永远
(4)调度器
- 持续时间(s)--不断调用接口的持续时间
- 启动延迟(s)--程序启动多少秒后开始调用接口
注:当循环次数为永远时,可通过调度器来控制循环的时间,不然会一直循环调用下去,造成死机
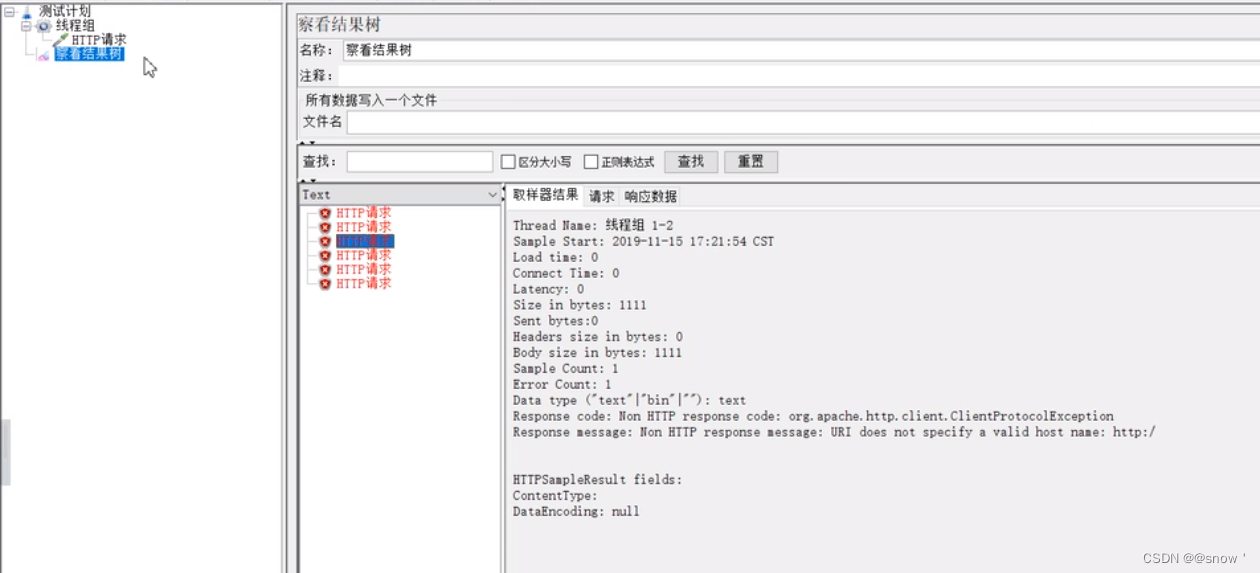
例1:模拟3个用户在1s内调用2次接口

结果:6次http接口请求

例2:模拟3名用户一直调用接口,持续2秒

结果:

四、具体使用-参数定义和批量增加
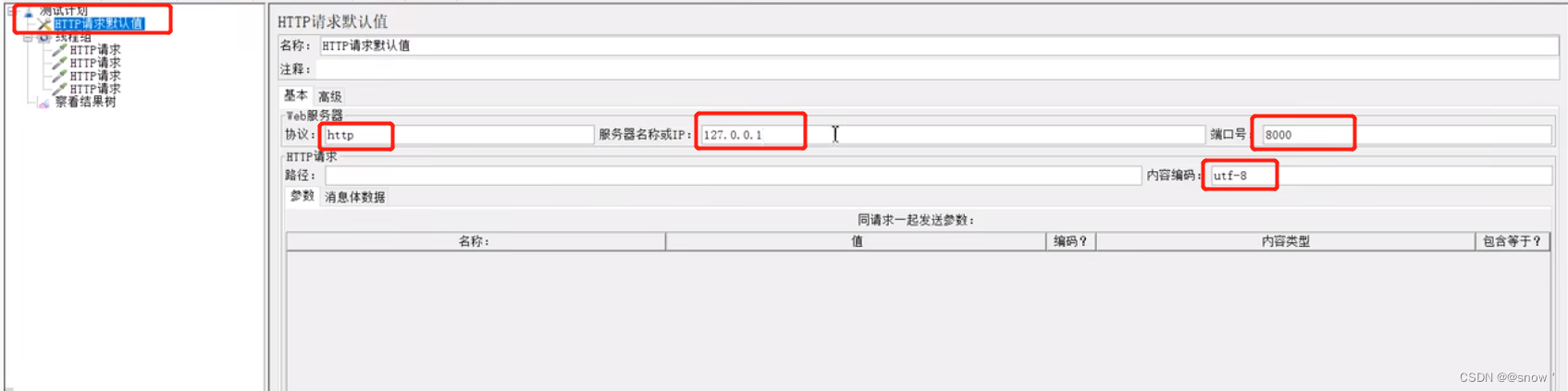
(一)设置http请求默认值
1、作用
用于被复用内容的封装
2、设置方式
(1)添加http请求默认值元件
测试计划--右键添加--配置元件--HTTP请求默认值

(2)在http请求默认值元件中设置url中多次重复的内容

3、使用和效果
(1)使用http默认值前
所有http请求中都需要填入相同重复的内容

(2)使用http默认值后
相同重复的内容去掉,去掉之后保存一下,即自动使用同测试计划中的http请求默认值

(二)HTTP信息头管理器--新增修改接口
新增修改接口是心啊时提交的数据是json格式的,需要声明提交的数据内容类型
Content-Type application/json;charset=utf-8
1、作用
设置json相关的操作
2、设置
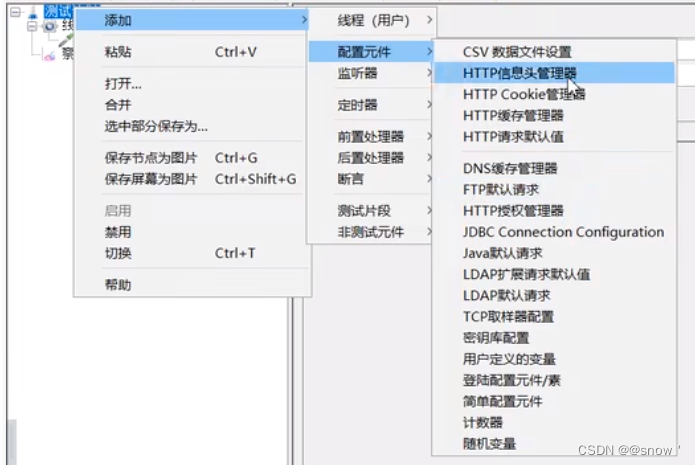
(1)添加http信息头管理器元件
测试计划--右键新增--配置元件--http信息头管理器

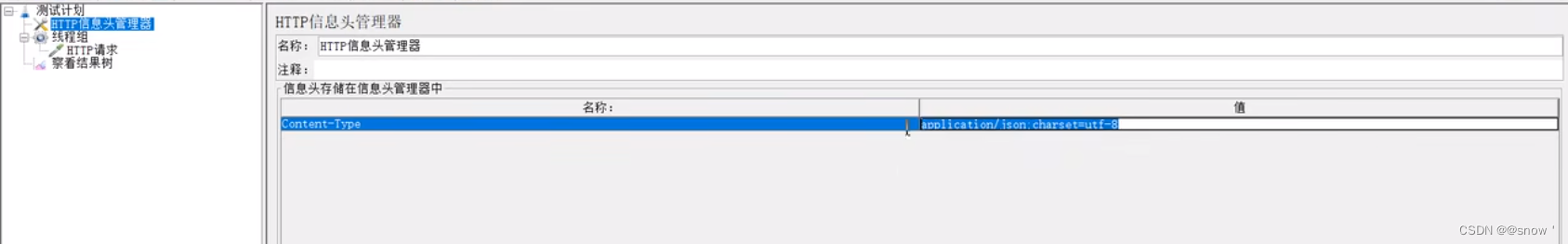
(2)设置json相关数据类型设置

3、使用和效果
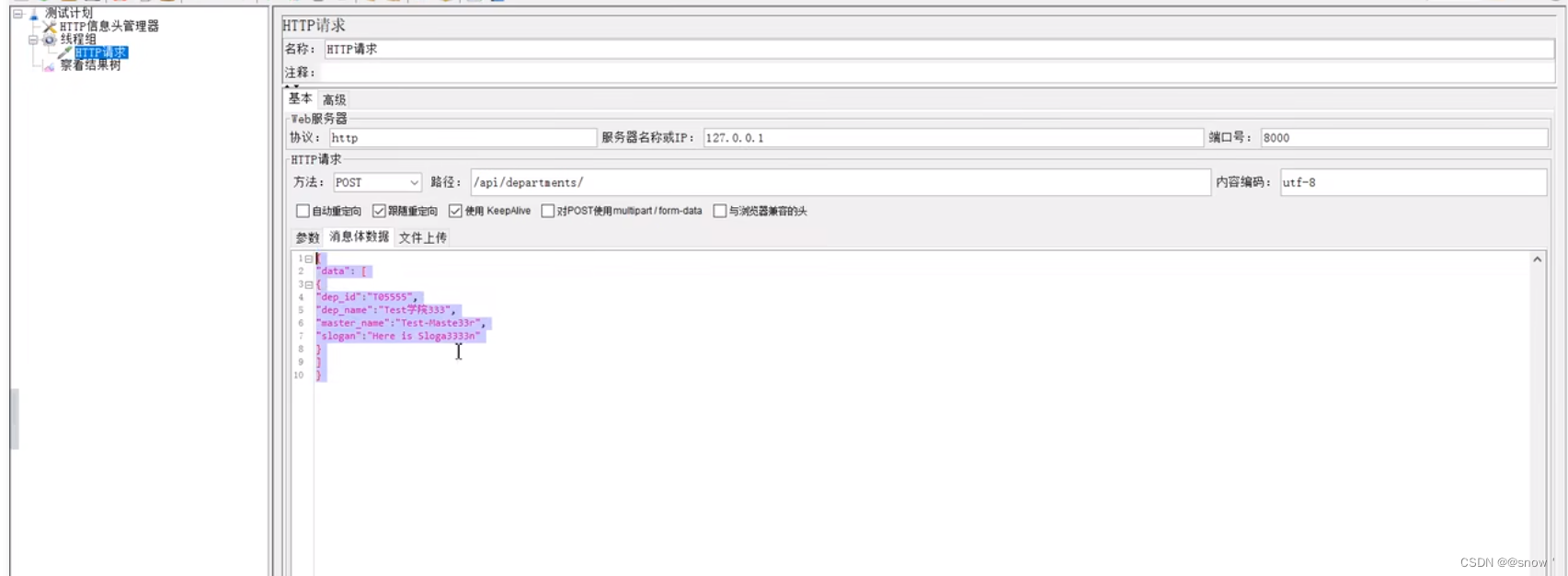
添加请求

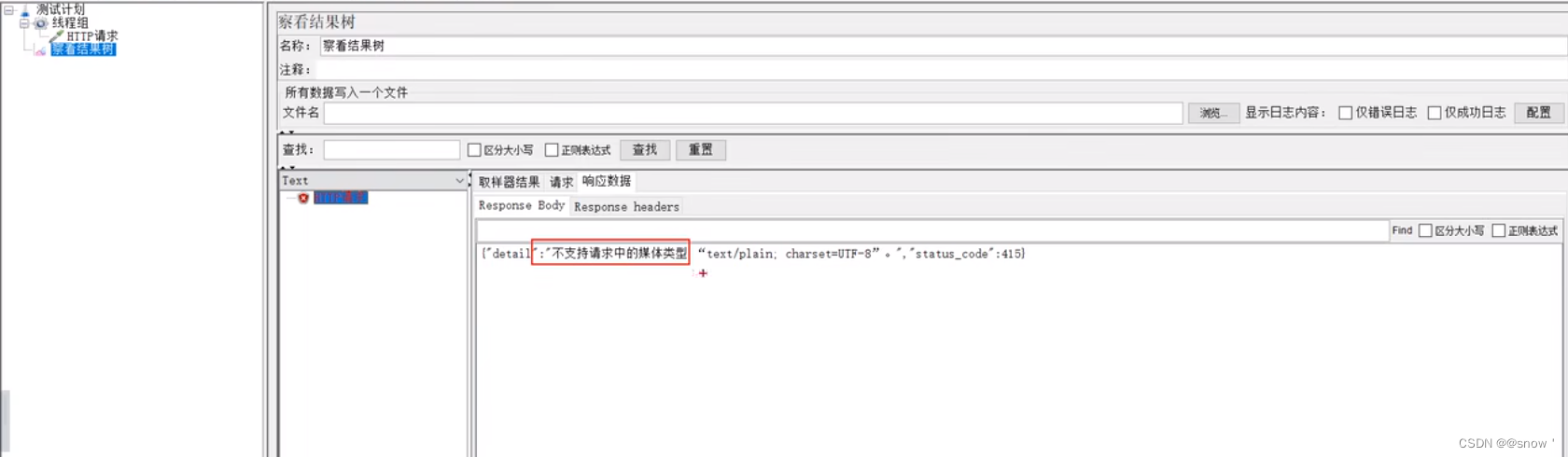
(1)设置前--运行不成功
- 请求json

- 响应数据

(2)设置后-正常运行
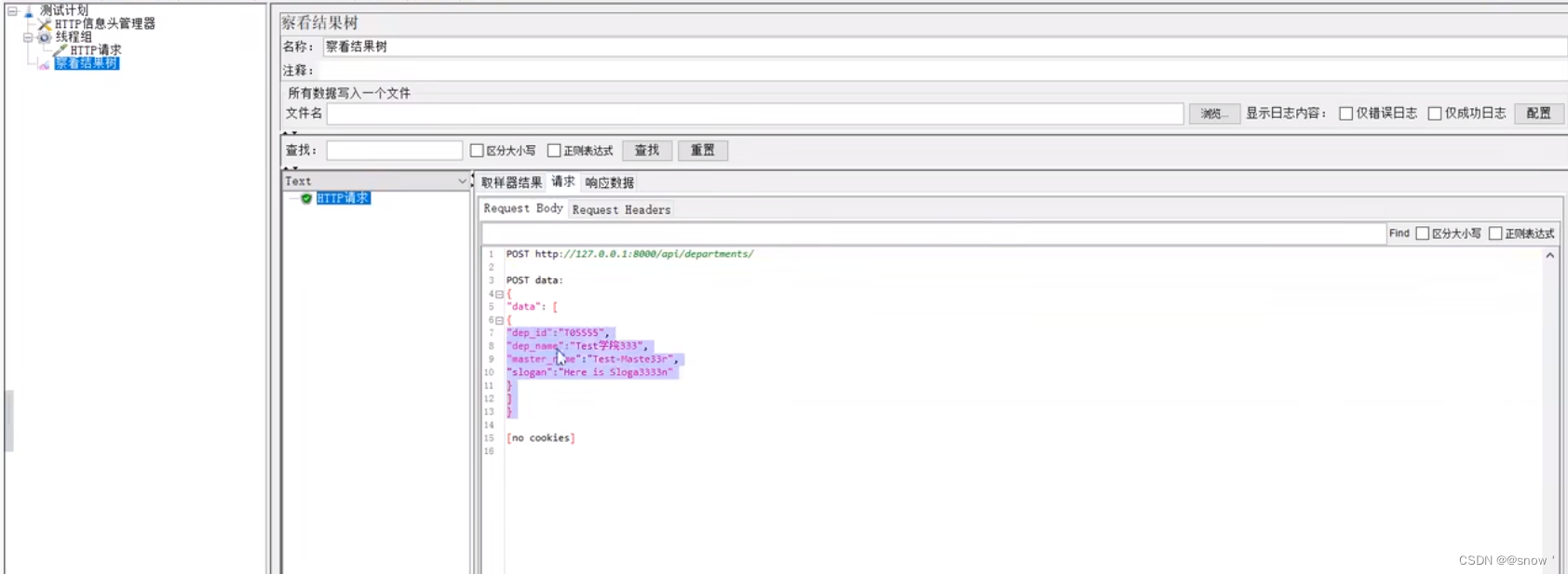
- 请求json

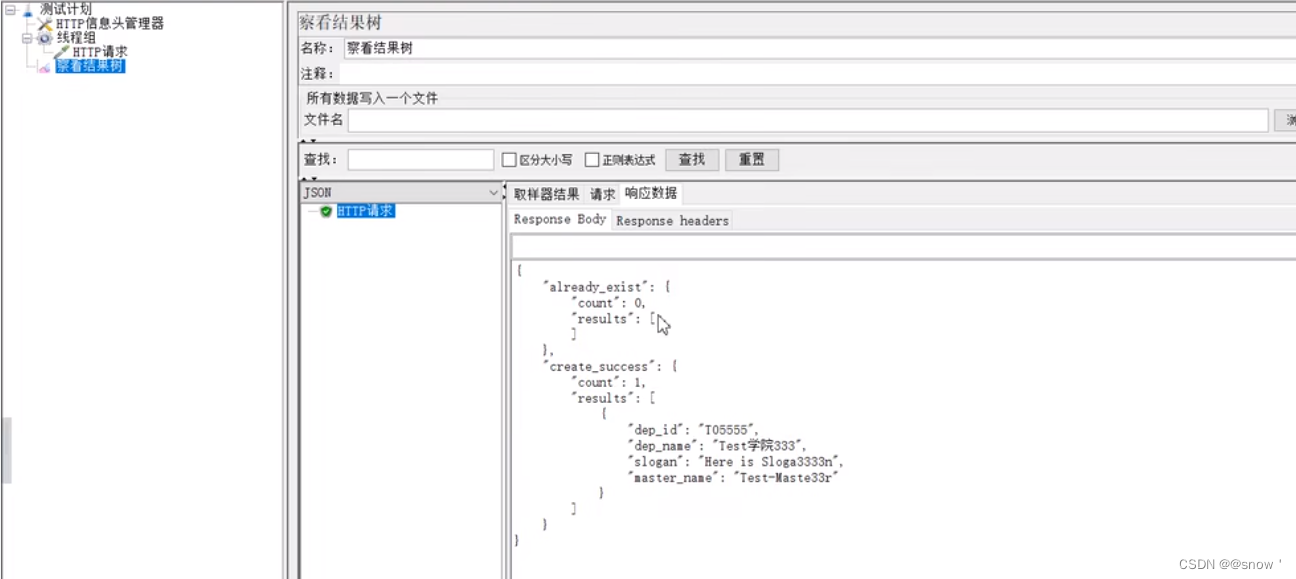
- 响应数据

(三)参数化--四种方式实现
参数化:动态获取,设置和生成数据,即由程序驱动代替人工来实现数据方案
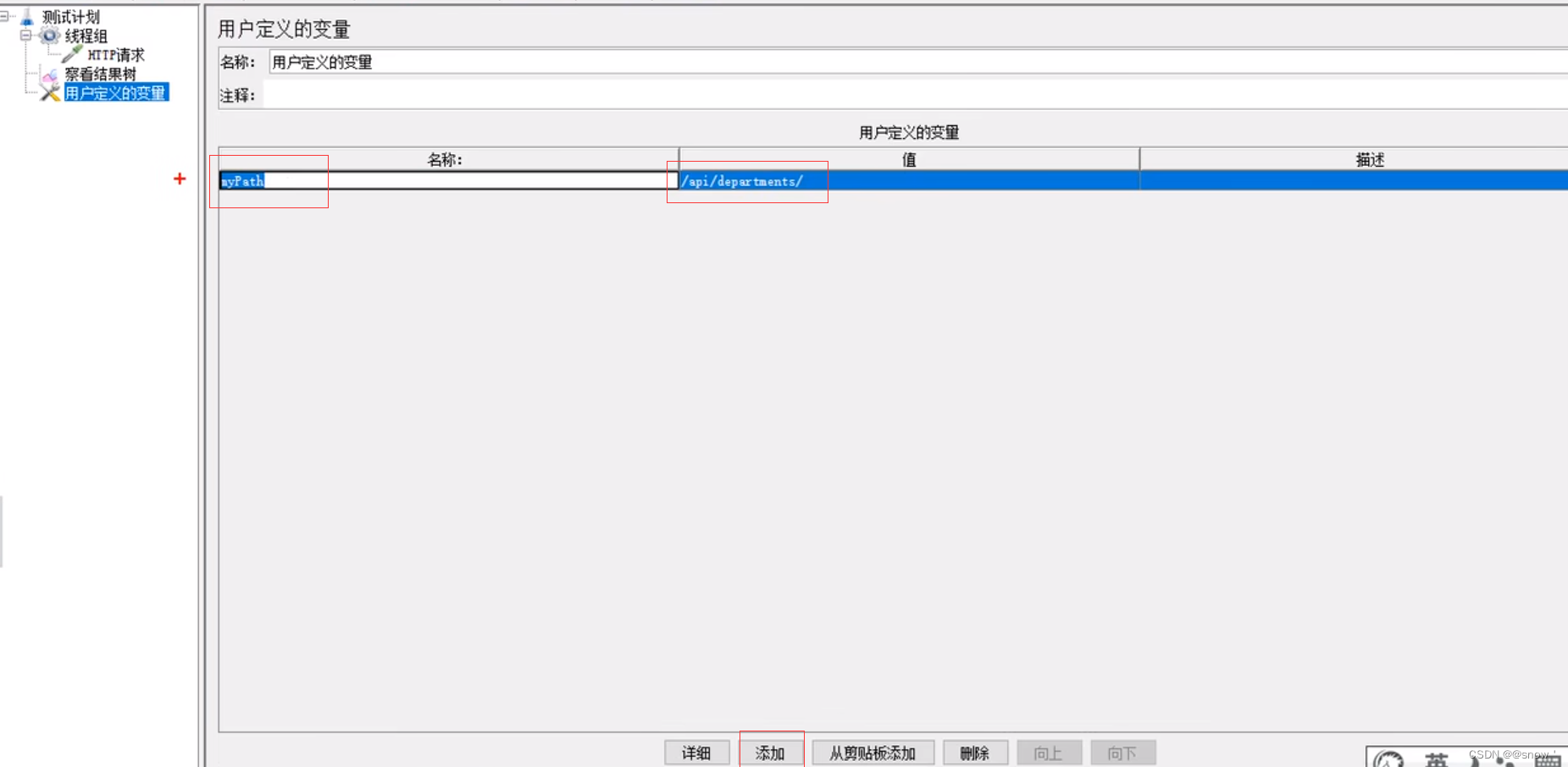
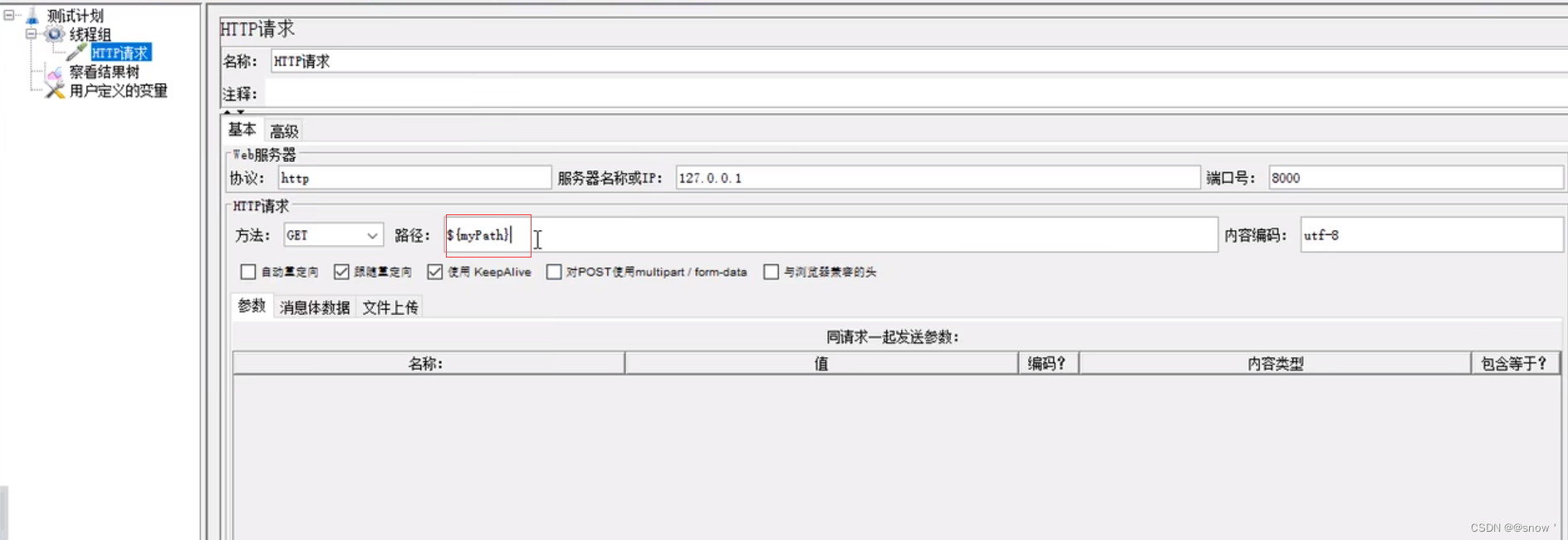
1、用户自定义的变量
(1)设置用户定义变量:项目上右击---添加---配置元件---用户定义的变量

(2)调用自定义的变量:${变量名}

2、CSV数据文件设置
3、用户参数
4、函数
版权归原作者 @snow' 所有, 如有侵权,请联系我们删除。