前言
对于postman的基础其实很容易上手实现,也有很多教程。
对于小编我来说,也基本可以实现开发任务。
但是今年我们的高级测试,搞了一下postman,省去很多工作,让我感觉很有必要学一下
这篇文章是在
高级测试工程师https://blog.csdn.net/tester_max 指导下进行
为了知识的完整性分 基础 和进阶两个部分,这部分是进阶玩法
入门玩法见:https://blog.csdn.net/qq_44850489/article/details/135237433
postman进阶使用
1 Postman简介
为什么选择Postman?
如何下载安装Postman?
2 如何使用Postman?
3 如何处理GET请求
4 如何处理POST请求
1-4章节见 上文:
https://blog.csdn.net/qq_44850489/article/details/135237433
5 team
创建工作空间(Creating)
工作空间使你能够组织你的 Postman 工作并与队友协作。你可以将你的项目组合在一起,工作空间充当相关 API、集合、环境、模拟、监视器和其他链接实体的单一真实来源。通过在工作空间中协作,你的编辑可以与你的团队实时同步。
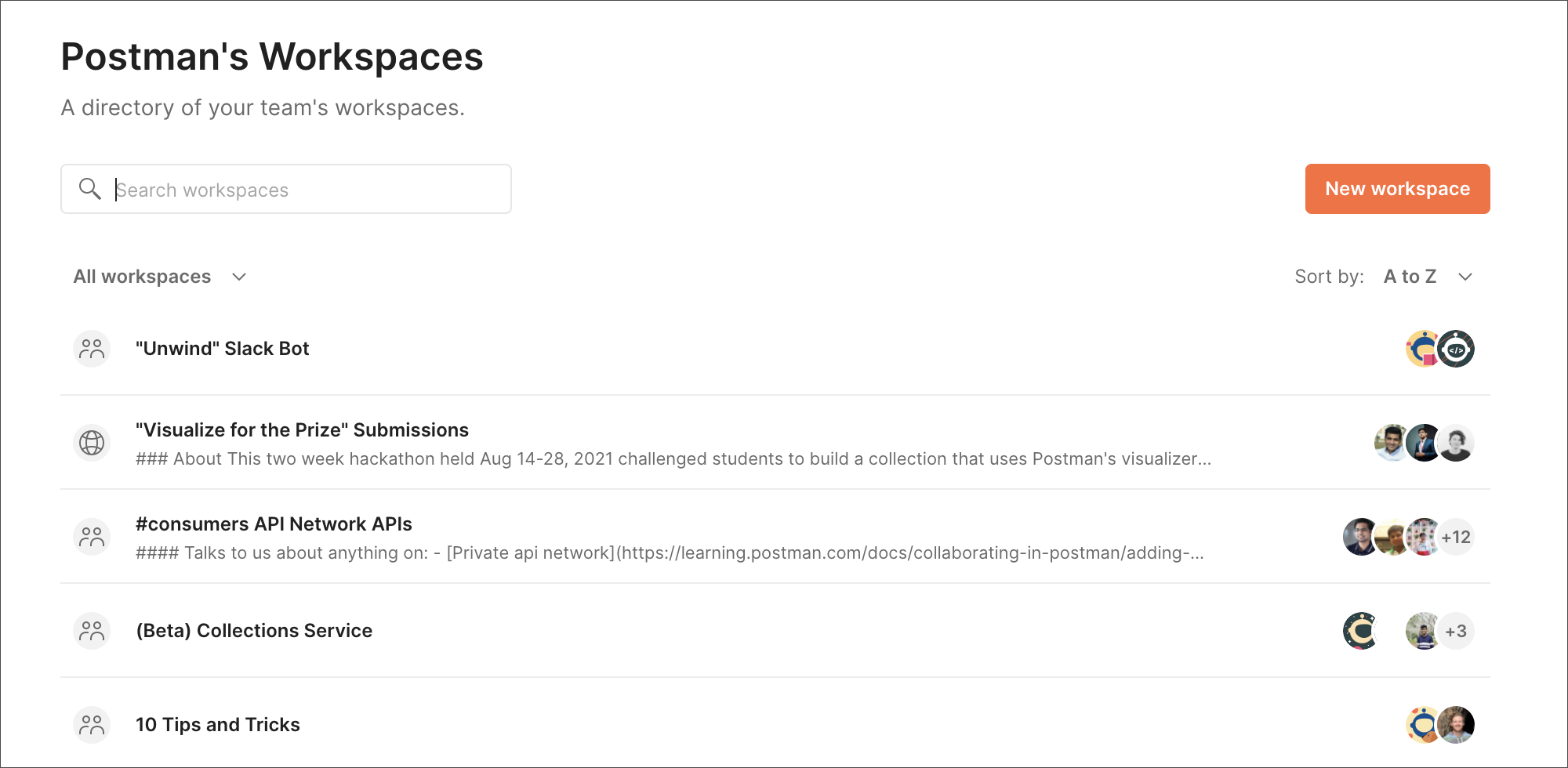
例如我的就有两个空间,一个是自己本地的,一个是和公司小伙伴一起
和别人一起的你们修改完之后他们也会看到,非常有利于联调和问题排查,不过免费版本只能支持三个人。
使用 Postman 帐户, 你可以创建各种类型的工作空间:
个人- 个人工作空间仅对你可见。
私人- 私人工作空间仅对你和你邀请的任何团队成员可见( 仅限专业和企业计划 )。
团队- 团队工作空间使你能够与协作者共享项目并管理团队内对它们的访问。
合作伙伴- 只有受邀的团队成员和 合作伙伴 才能访问合作伙伴工作空间( 仅限企业计划 )。
公共- 公共工作空间 使你能够与世界各地的任何人就实体进行协作。
通过将元素添加到工作空间,具有工作空间访问权限的协作者也将能够默认以只读权限访问该元素。你可以单独配置工作空间的 访问设置,以根据帐户授予权限。
工作空间还可以为团队内的项目创建可见性,因为工作空间中的集合对所有有权访问该工作空间的团队成员都是可见的。
工作空间作为一个元素代表一个完整的容器,在其中成为管理员可以让你完全访问工作空间。这个概念就像继承属性一样工作,你将拥有对该特定工作空间内所有元素的编辑访问权限。
对于 Postman Professional 和 Enterprise 团队,私有工作空间是仅对创建它的用户以及受邀加入的团队成员可见的团队工作空间。私有工作空间让团队可以限制对仅与特定组相关的 API、集合、环境、模拟和监视器的访问。
创建一个新的工作空间
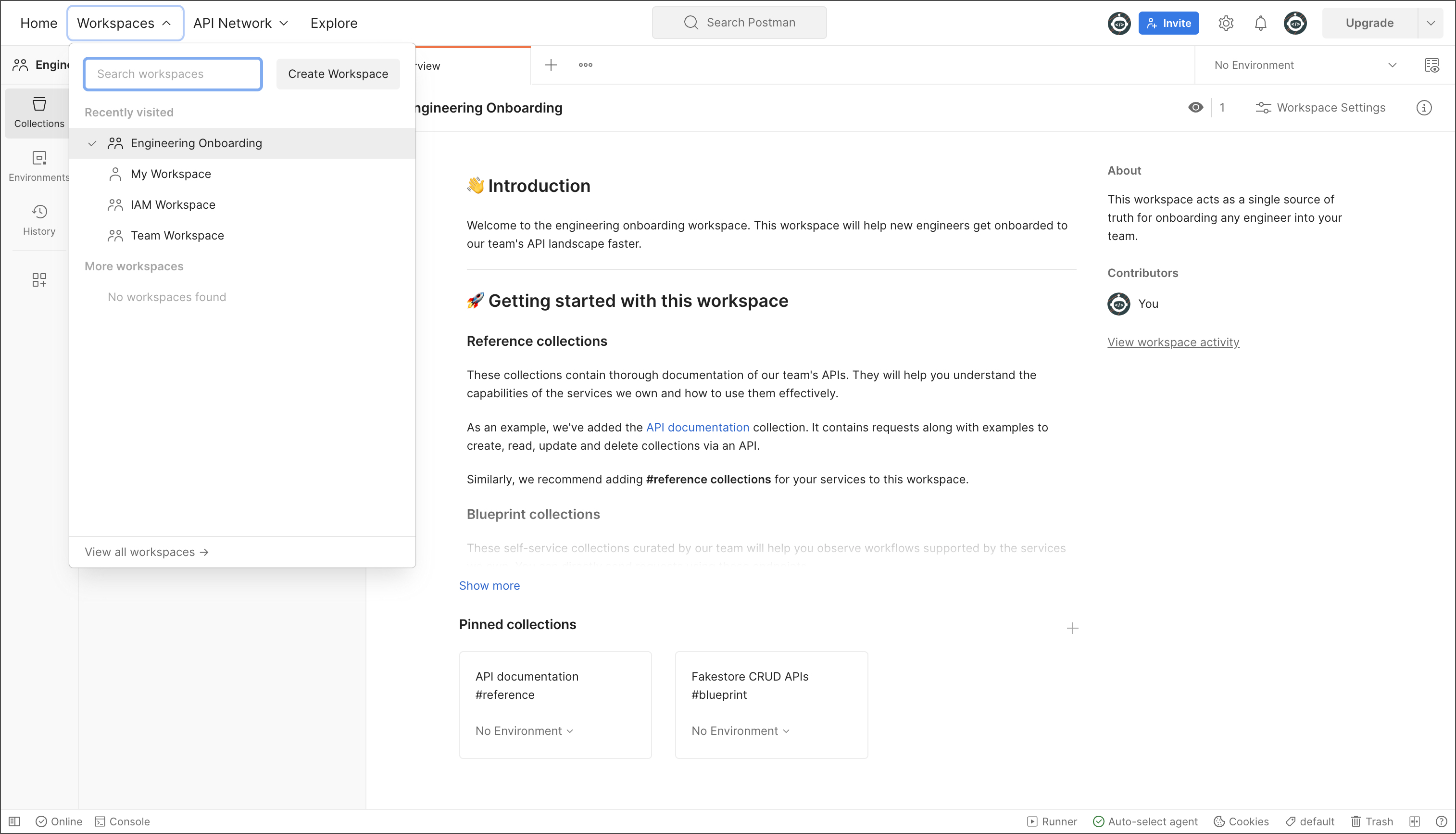
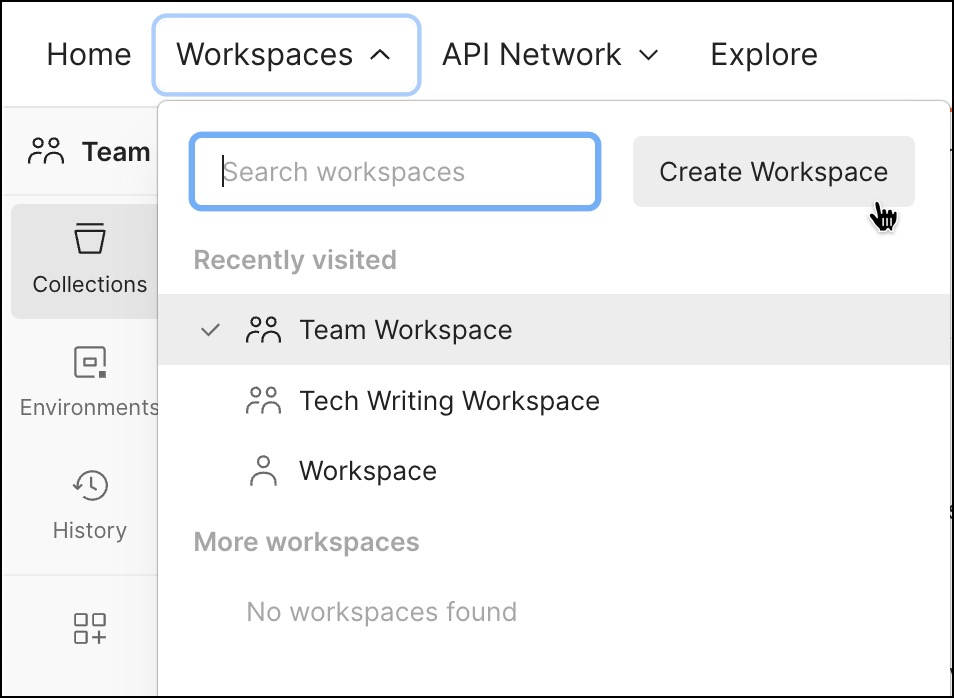
要创建新工作空间,请选择标题中的工作空间,然后选择创建工作空间。
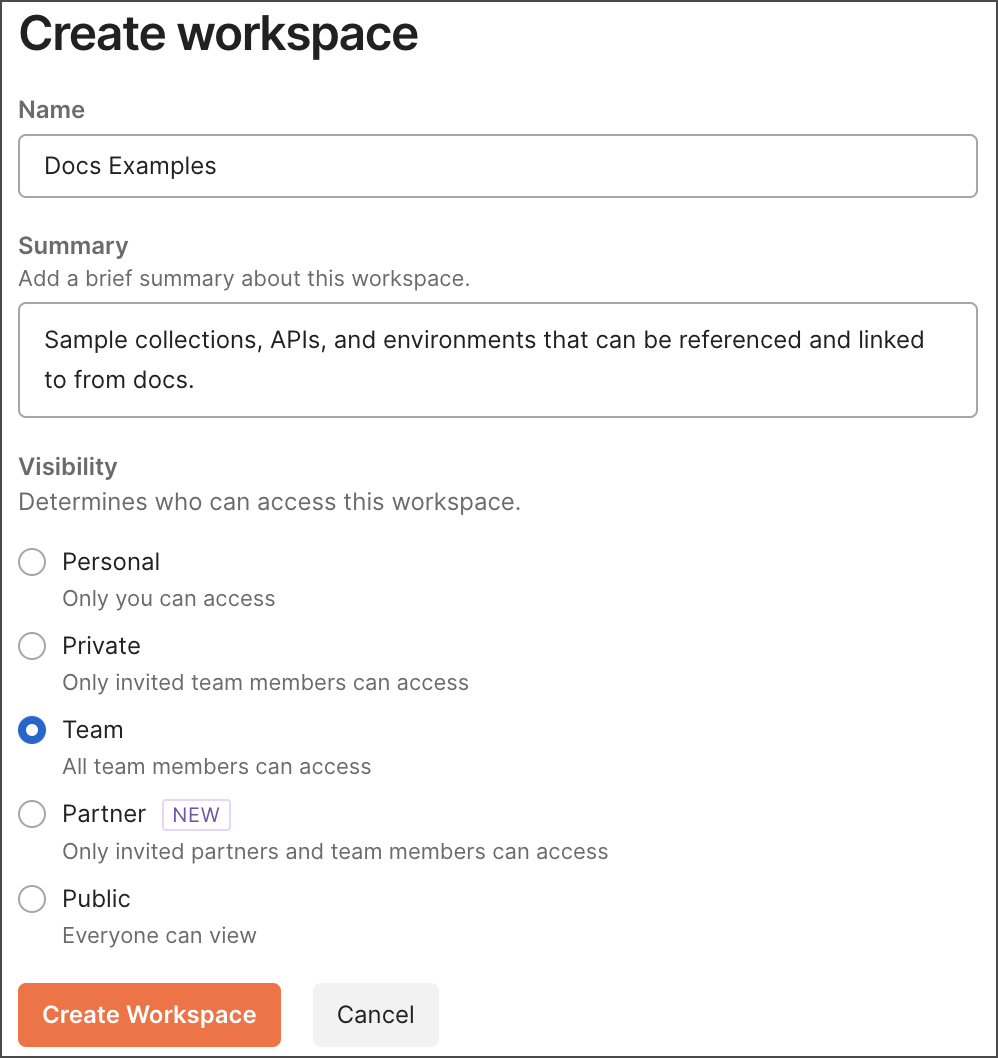
使用可见性菜单选择Personal、Private、Team、Partner或Public工作空间。
请注意,你只能将元素从一个工作空间移动到另一个工作空间。

选择创建工作空间,Postman 将打开你的新工作空间。你可以将元素添加到工作空间。在 Postman 标题中选择邀请以将其他用户添加到工作空间。
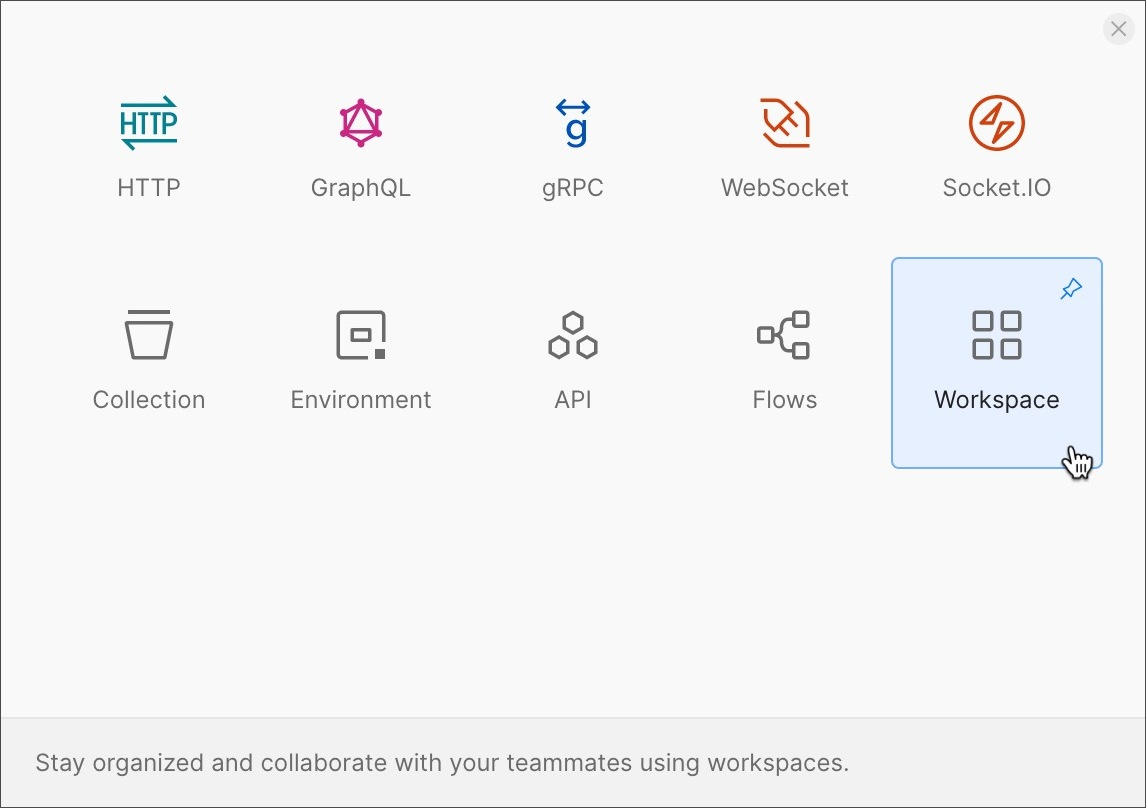
要创建新的工作空间,你可以选择侧边栏上方的新建,然后选择工作空间并按照相同的步骤操作。

你还可以在工作空间仪表板 中创建新的工作空间。选择新工作空间并执行相同的步骤。

共享工作空间
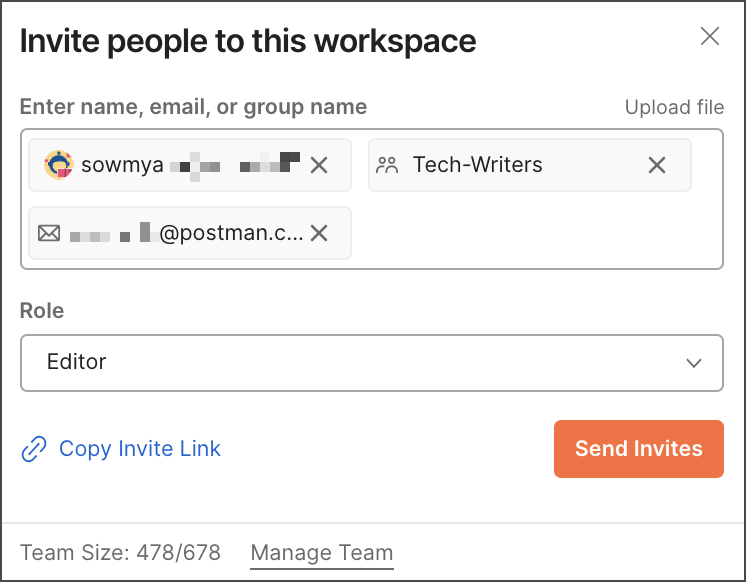
你可以通过导航到工作空间并选择右上角的邀请来邀请团队成员、 组和外部用户在工作空间中协作。
你与队友共享工作空间的能力取决于你的 工作空间角色 :
工作空间管理员- 可以邀请 Postman 队友或外部用户到个人、私人、团队和公共工作空间,并为他们分配工作空间角色。如果工作空间管理员邀请外部用户加入工作空间,Postman 将与 团队管理员 共享此请求。一旦获得批准,加入团队的邀请将发送给个人。
工作空间编辑器- 可以邀请外部用户加入团队和公共工作空间,但不能为他们分配工作空间角色。对于私有工作空间,使用 Postman Web 应用程序的 工作空间编辑可以复制并与队友共享工作空间链接,然后队友可以 请求访问工作空间 。
Workspace Viewer - 无法邀请队友加入私人、团队或公共工作空间。对于私有工作空间,使用 Postman Web 应用程序 的工作空间查看者可以复制并与队友共享工作空间链接,然后队友可以 请求访问工作空间 。
当你邀请协作者到个人工作空间时,它会自动转换为团队工作空间。
你还可以通过选择 链接图标 “复制邀请链接”并在 Postman 之外与他们共享链接来邀请协作者。当个人选择链接时,Postman 会提示他们登录或注册。如果你是团队管理员或开发人员邀请其他开发人员使用免费、基本或专业计划,他们将自动添加到你的团队。如果你不是所述的团队管理员或开发人员,你将外部用户添加到 Postman 团队的请求将与你的团队管理员共享以供批准。
6 导入和导出数据
Postman 可以导入和导出 Postman 数据,包括集合、环境、数据转储和全局变量。Postman 还可以以 API 模式的形式导入非 Postman 数据,以帮助你整合 API 开发工作流程。
你可以将集合、API 规范和数据文件直接导入 Postman。
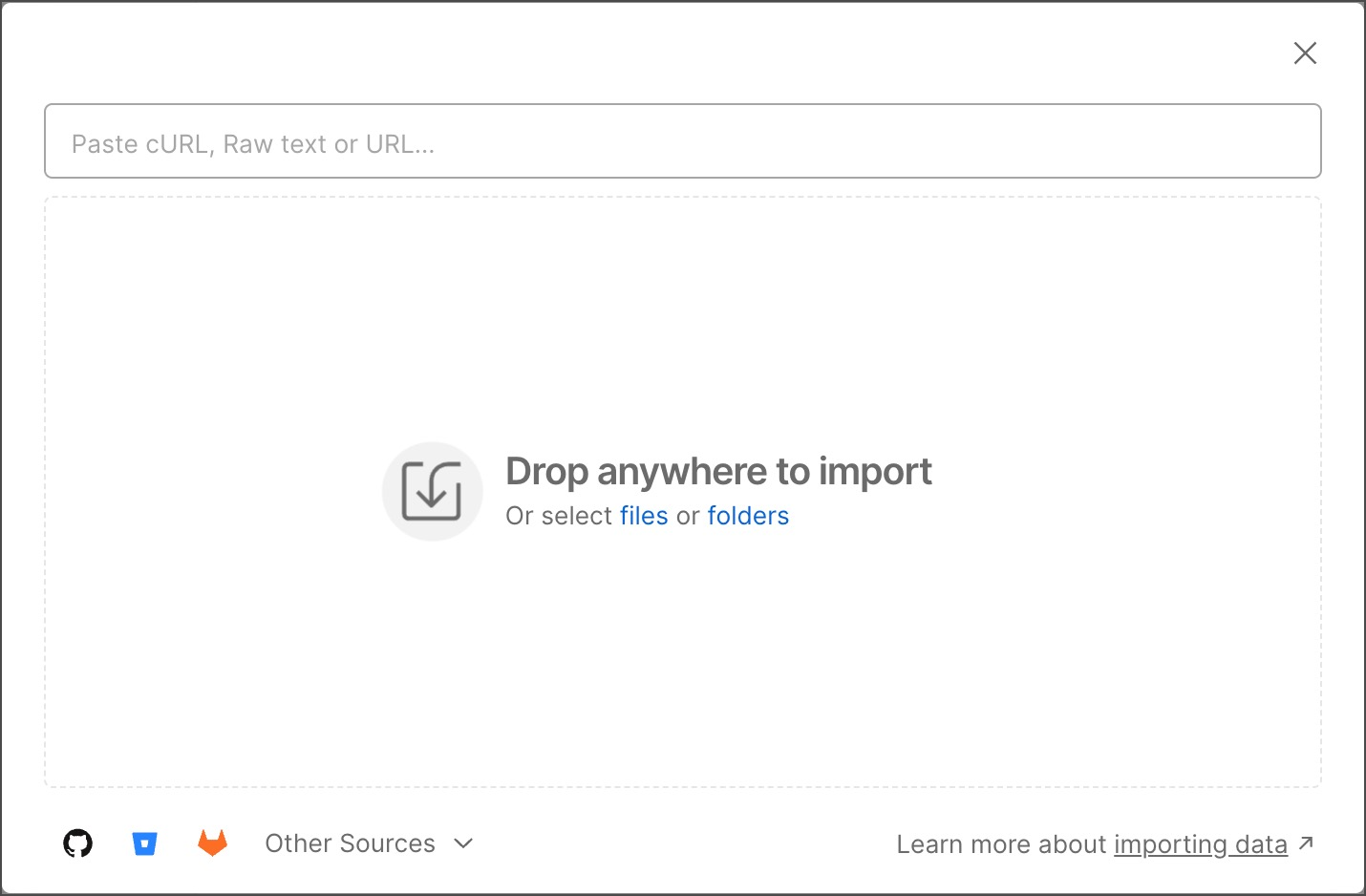
要将数据导入 Postman,请选择左上角的导入。导入模式打开。

你可以从文件、文件夹、链接、原始文本或代码存储库导入数据。
使用 cURL 命令导入
你可以使用 cURL 命令导入数据。
在左侧导航菜单中选择导入。导入模式打开。
将你的 cURL 命令粘贴到顶部的输入字段中。Postman 自动创建并打开一个请求。
你还可以将 cURL 命令粘贴到请求的 URL 字段中。
导入 Postman 数据
你可以导入之前导出的 Postman 数据,包括集合、环境、数据转储和全局变量。
在左侧导航菜单中选择导入。
执行以下操作之一:
- 选择你的文件或文件夹,或将其拖到“导入”模式中。
- 将原始文本或 URL 粘贴到输入字段中。
- 选择一个按钮以从 GitHub 、 Bitbucket 或 GitLab 代码存储库导入。
- 选择其他来源以导入 Azure 代码存储库,或 从 Amazon API Gateway 或 Azure API Management 导入 API 。
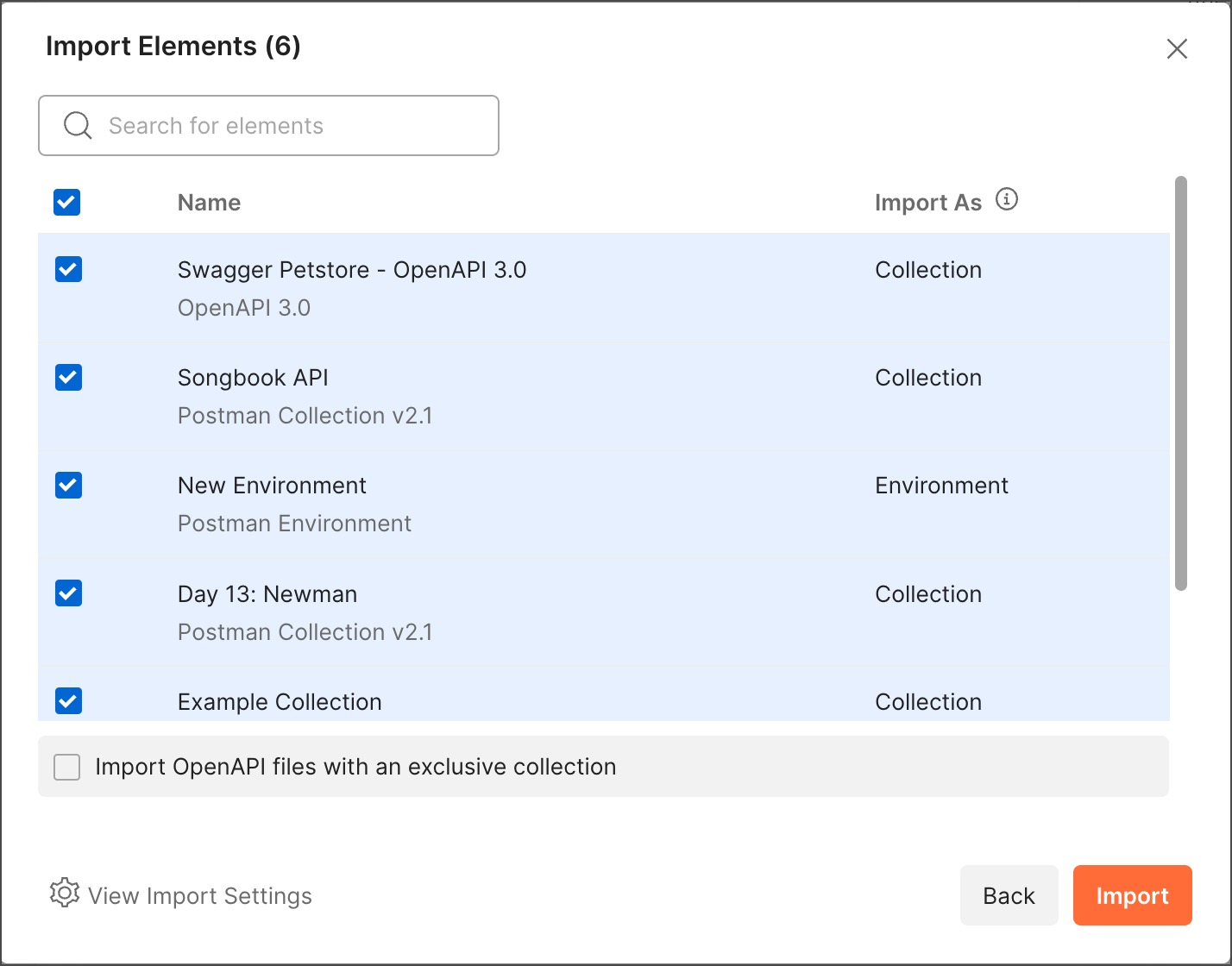
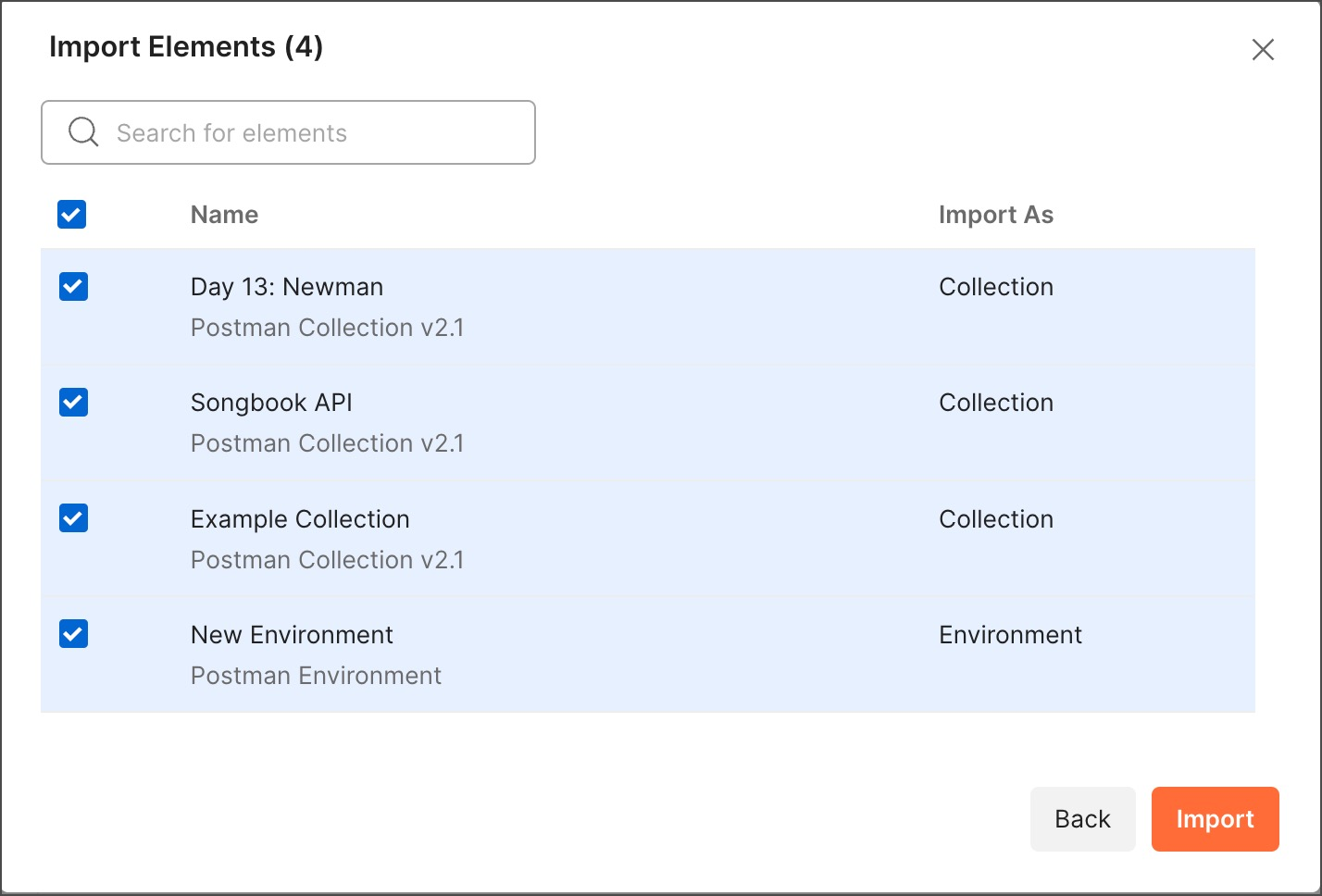
 如果要导入多个文件,请选择要导入的文件并选择“导入”以将数据导入 Postman。
如果要导入多个文件,请选择要导入的文件并选择“导入”以将数据导入 Postman。
如果你正在导入单个文件,Postman 会在你选择它时自动导入它。
从 GitHub 存储库导入
你可以从本地或远程存储库导入文件。
要从本地 GitHub 存储库导入:
在 Postman 中,选择导入以打开导入模式。
在你的计算机上,将文件夹或文件拖放到导入模式中。
选择将你的 API 作为Postman Collection或OpenAPI 3.0 with a Postman Collection导入。
如果要导入包含多个文件的 API 定义,请选择要导入 Postman 的文件,然后选择导入。

要从远程 GitHub 存储库导入数据:
你必须登录 Postman 帐户 才能使用此功能。
在 Postman 中,选择导入,然后选择GitHub按钮。
确认或登录你的 GitHub 帐户并授权postmanlabs在必要时访问你的存储库。
在 Postman 中,选择你的 GitHub 组织、存储库和分支,然后选择Continue。
选择将你的 API 作为Postman Collection或OpenAPI 3.0 with a Postman Collection导入。
如果要导入包含多个文件的 API 定义,请选择要导入 Postman 的文件,然后选择导入。
从 GitLab 存储库导入
你可以从本地或远程存储库导入文件。
从本地 GitLab 存储库导入:
- 在 Postman 中,选择导入以打开导入模式。
- 在你的计算机上,将文件夹或文件拖放到导入模式中。
- 选择将你的 API 作为Postman Collection或OpenAPI 3.0 with a Postman Collection导入。
- 如果要导入包含多个文件的 API 定义,请选择要导入 Postman 的文件,然后选择导入。

从远程 GitLab 存储库导入数据:
你必须登录 Postman 帐户 才能使用此功能。
在 Postman 中,选择导入,然后选择GitLab按钮。
确认或登录你的 GitLab 帐户并授权postmanlabs在必要时访问你的存储库。
在 Postman 中,选择你的 GitLab 组织、项目和分支,然后选择Continue。
选择将你的 API 作为Postman Collection或OpenAPI 3.0 with a Postman Collection导入。
如果你的存储库具有包含多个文件的 API 定义,请选择要导入 Postman 的文件,然后选择导入。
导出 Postman 数据
你可以将 Postman 数据(包括集合、环境、数据转储和全局变量)导出为 JSON 文件。你可以将这些文件导入回任何 Postman 实例,或将它们与 Newman (Postman 的命令行 collection run 程序)一起使用。
导出集合

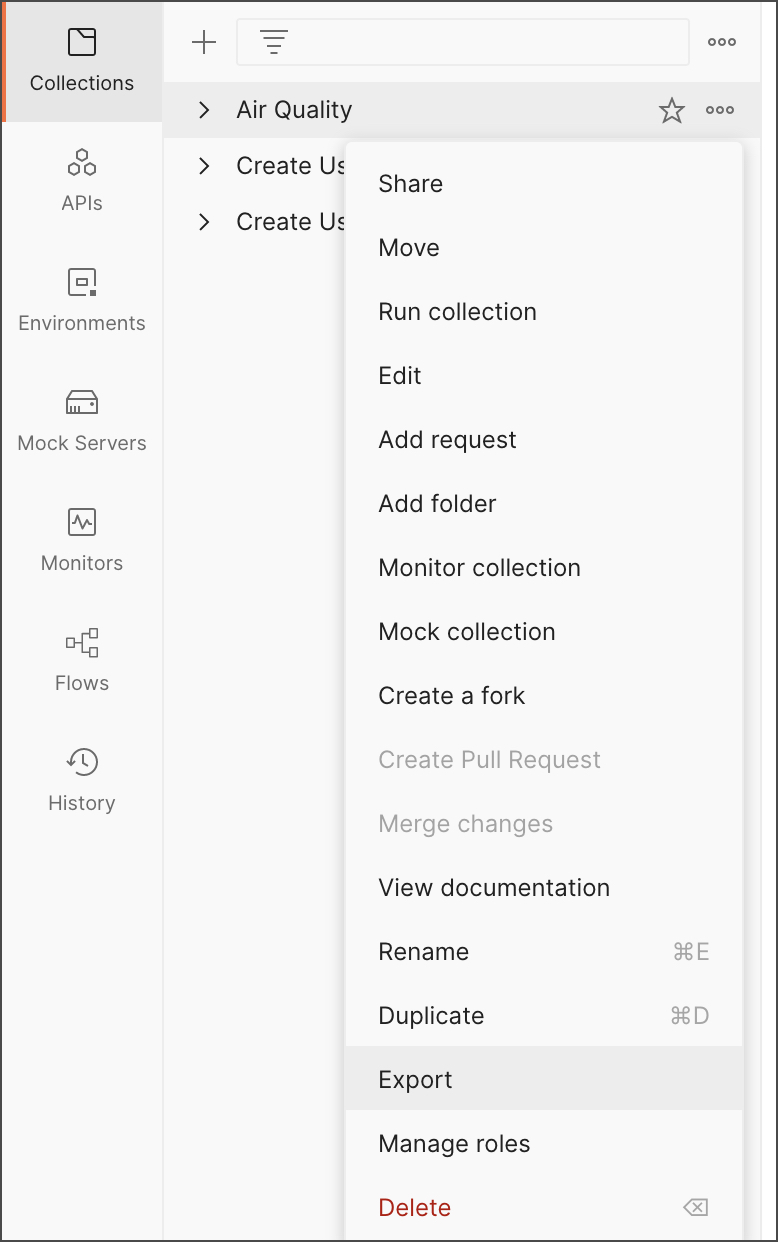
选择集合旁边的更多操作图标 ,然后选择导出。
选择你希望收藏导出的格式。
选择导出以下载新生成的 JSON 文件。
导出环境
你还可以从 Postman 导出你的环境。
从边栏中选择环境。
选择要导出的环境。
在工作台中,选择更多操作图标 更多操作图标 ,然后选择导出以下载新生成的 JSON 文件。
导出数据转储
你可以在 Postman 中导出所有集合、环境、全局变量和 header 预设的数据转储。
你可以从 Scratch Pad 导出单个集合和环境。你无法一次导出所有集合和环境的批量数据。
设置图标 选择标题中的设置图标 ,然后选择设置。
选择“数据”选项卡,然后选择“导出数据”以启动你的数据转储请求。
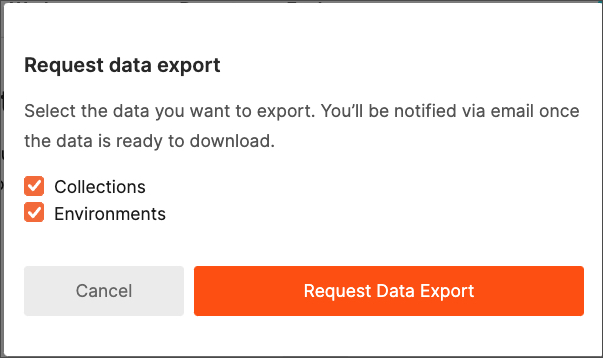
选择导出数据以确认你需要导出的数据类型。
选择请求数据导出以提交请求。

导出 页面 显示有关你的导出请求的信息,包括文件大小、导出到期日期以及你请求的数据导出的状态。可能的状态是:
- 预定- 已发出导出请求。
- 正在传输- 数据传输过程已经开始。
- 已传输- 数据传输过程已完成。
- 压缩- 压缩文件的过程已经开始。
- 已压缩- 文件已压缩。
- 下载- 压缩文件已准备好下载。
导出准备就绪后,你将收到一封电子邮件,其中包含用于下载包含数据转储的压缩文件的链接。你还可以使用下载从导出页面下载文件。
7 postman自动携带token
调试大部分已经写好了登录接口的项目时,都需要传递token,如果每次调试都重新调用登录接口,再复制过来就会很麻烦。
下面提供一种简单的方法

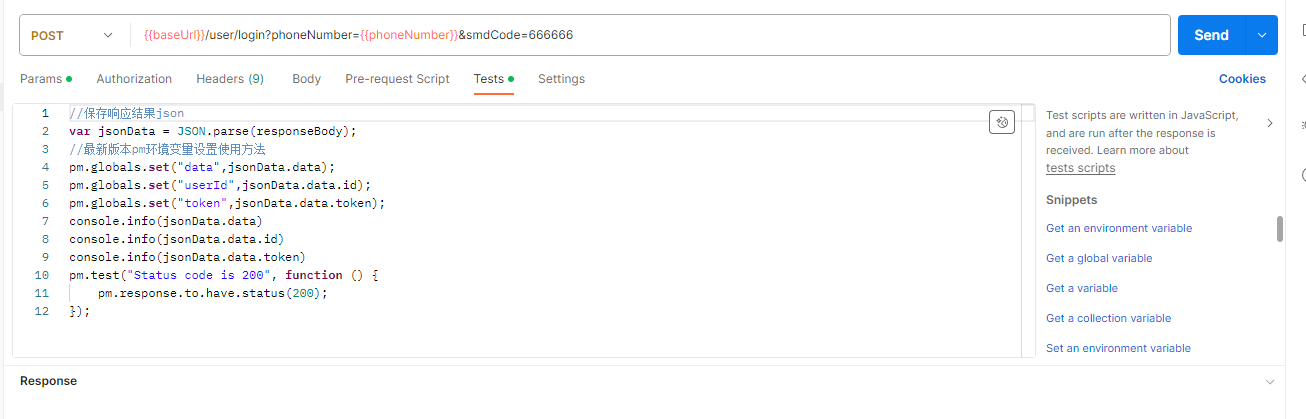
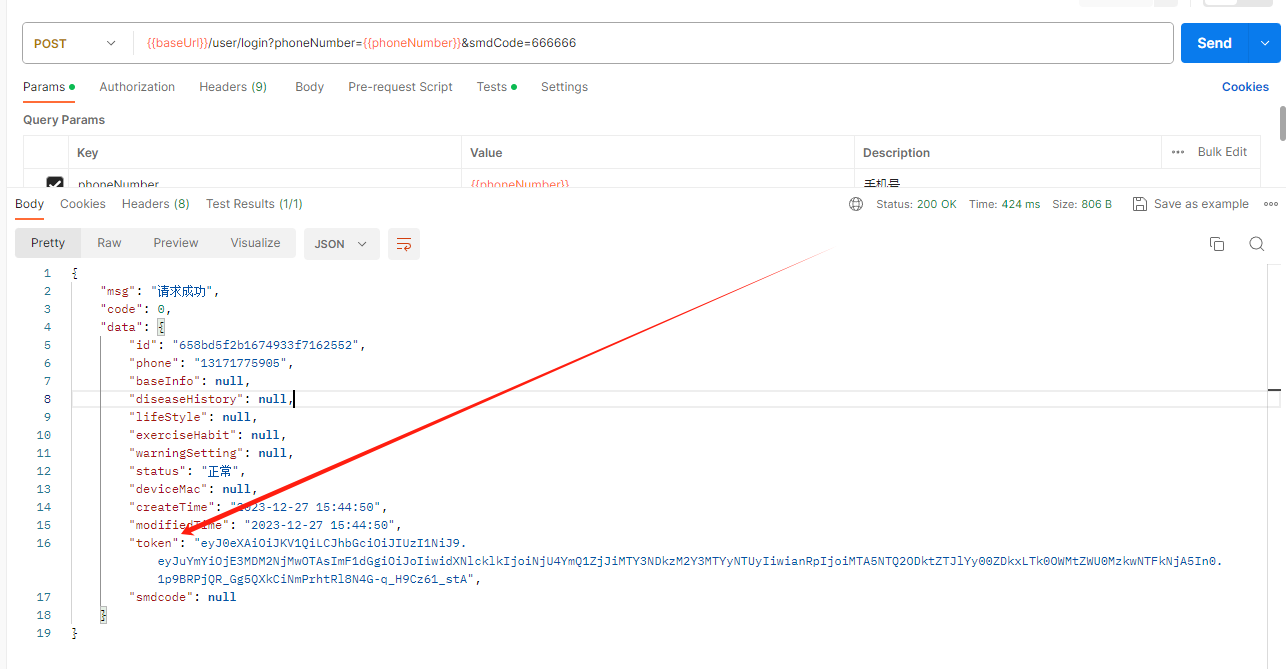
如上图:在Test下写下如下代码,
//保存响应结果json
var jsonData = JSON.parse(responseBody);
//最新版本pm环境变量设置使用方法
pm.globals.set("data",jsonData.data);
pm.globals.set("userId",jsonData.data.id);
pm.globals.set("token",jsonData.data.token);
console.info(jsonData.data)
console.info(jsonData.data.id)
console.info(jsonData.data.token)
pm.test("Status code is 200", function(){
pm.response.to.have.status(200);});
其中的
pm.globals.set("token",jsonData.data.token);
就是将返回结果jsonData.data.token中的token,命名为token放到全局变量中。

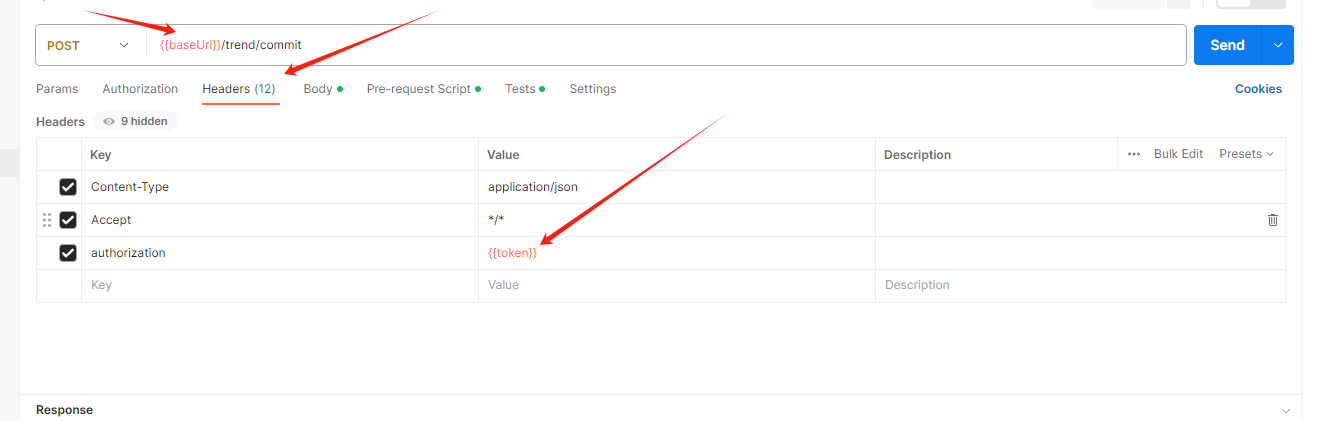
其它接口再请求时,即可直接使用。
{{token}}

8 postman环境配置,接口参数自动生成
如果是上面的创建了team的workspace,那么可能每个人调试的环境也不一样,这里可以根据添加各自的环境,从而快速开发。
先梳理一下,我认为最高效的过程应该是这样
创建team的workspace -》 通过swagger,或者其它文档导入所有接口(方便不用一个一个写了) -》 配置token,-》配置个人环境 -》接口参数自动生成
配置个人环境
好,接下来开始配置个人环境
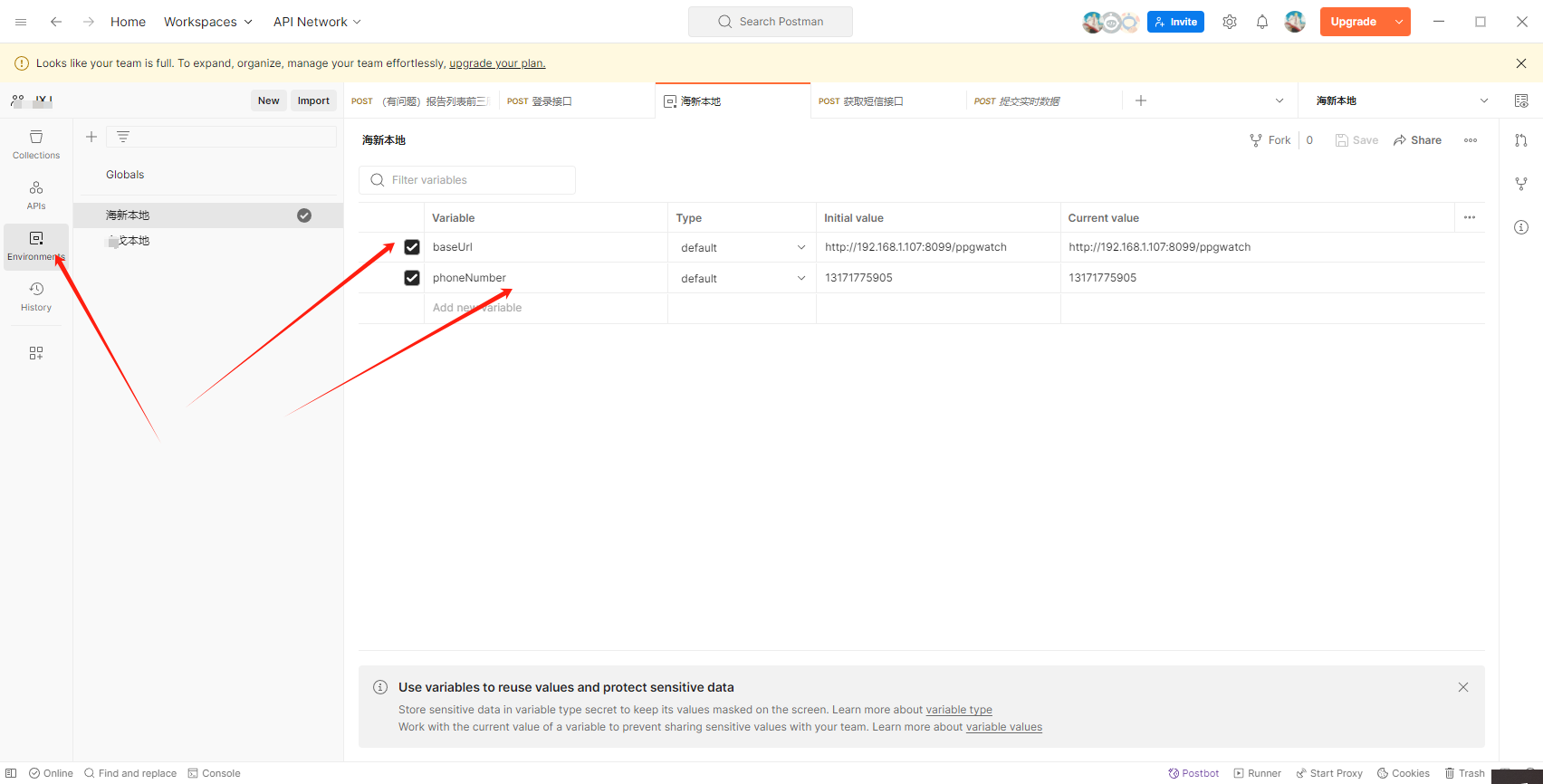
如图 点击 environments,然后就可以添加自己的环境,
如图 ,我添加了我本地的请求地址
还有一个是我的接收短信的手机号。
使用个人环境
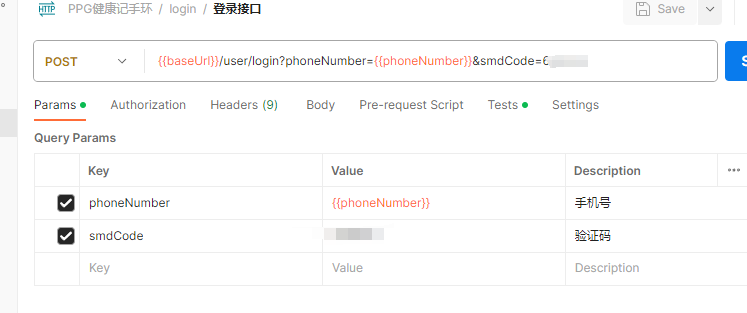
然后接口中,通过自己命名的{{baseUrl}} ,{{phoneNumber}}直接使用即可
接口参数自动生成
对于平时的开发,可能随便写点瞒住接口的值就可以,但是对于有更高要求的和测试成员可以用下面生成随机值
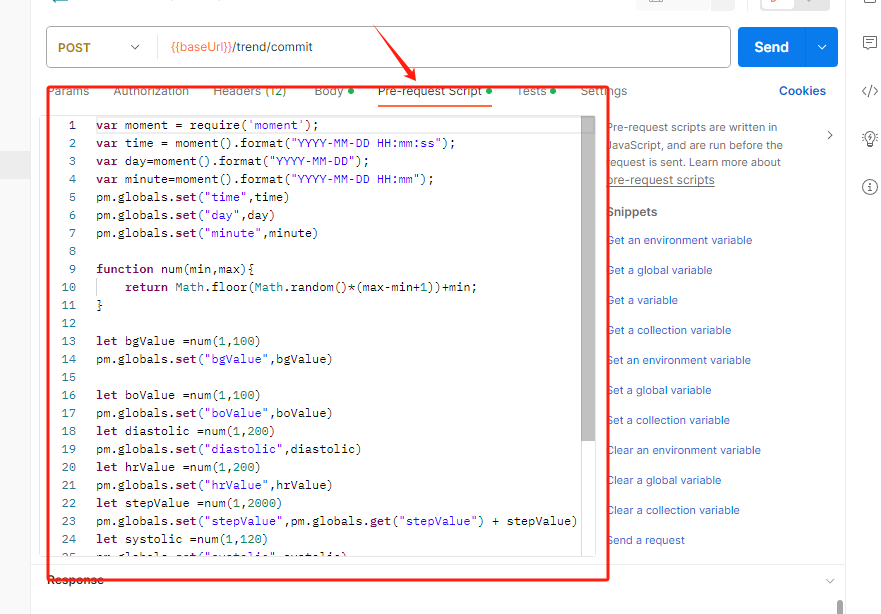
首先点击这个
Pre-request Script
这个就是预请求处理,在这里写下如下脚本。
脚本的大致含义是在全局添加了一些key-value,当然也可以只在局部也就是这个请求里加,我这里图省事。
如图 
不需要全看懂,只需要把如 这个里面的
pm.globals.set("bgValue",bgValue)
,"bgValue"改成自己需要的名字使用即可
var moment = require('moment');
var time= moment().format("YYYY-MM-DD HH:mm:ss");
var day=moment().format("YYYY-MM-DD");
var minute=moment().format("YYYY-MM-DD HH:mm");
pm.globals.set("time",time)
pm.globals.set("day",day)
pm.globals.set("minute",minute)function num(min,max){return Math.floor(Math.random()*(max-min+1))+min;}let bgValue =num(1,100)
pm.globals.set("bgValue",bgValue)let boValue =num(1,100)
pm.globals.set("boValue",boValue)let diastolic =num(1,200)
pm.globals.set("diastolic",diastolic)let hrValue =num(1,200)
pm.globals.set("hrValue",hrValue)let stepValue =num(1,2000)
pm.globals.set("stepValue",pm.globals.get("stepValue") + stepValue)let systolic =num(1,120)
pm.globals.set("systolic",systolic)let tempValue =num(35,42)
pm.globals.set("tempValue",tempValue)
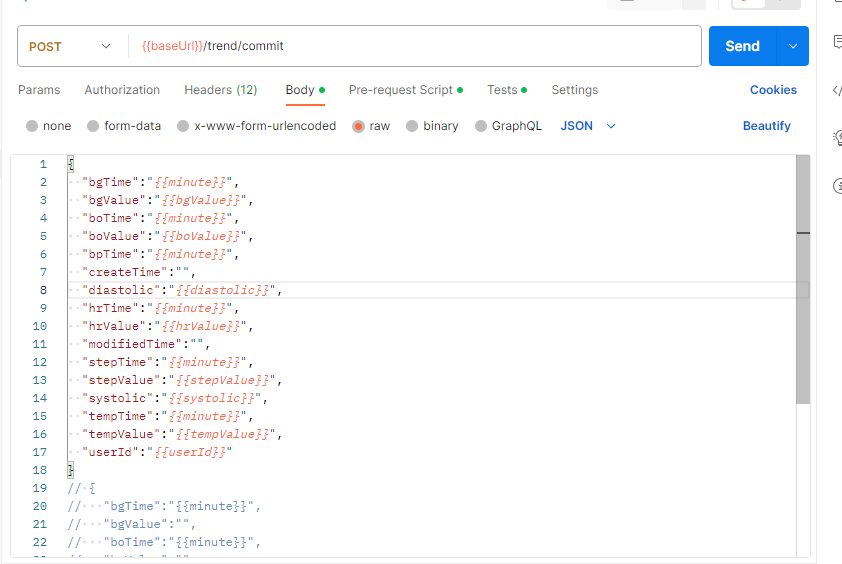
接口参数使用
使用方法和上面token的一样,把自己设置的名字也就是上面的
"bgValue"
写进去即可

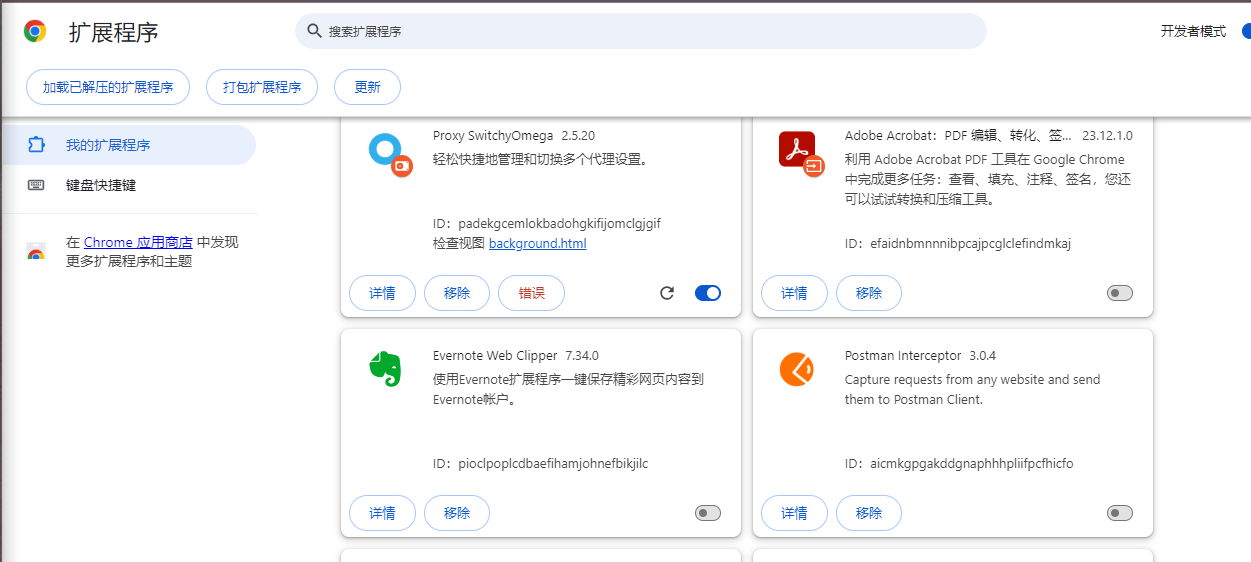
9 Chrome 扩展 postman
谷歌浏览器提供了postman的插件

声称可以拦截任何网站的请求大概是这个样子,不过我还没有怎么用过,后期用的话再更新吧~
版权归原作者 黑白极客 所有, 如有侵权,请联系我们删除。