一、Element UI简介
在现代Web应用程序开发中,UI组件库是不可或缺的工具之一,它们提供了丰富多样的可重用组件,帮助开发者快速构建出美观、交互丰富的用户界面。
在众多的UI组件库中,Element UI因其简洁高效的设计风格、丰富多样的组件和良好的响应式设计,而备受广大测试开发的青睐,已逐渐成为各类测试平台首选的组件库。
Element UI基于Vue.js框架开发,它提供了诸如按钮、输入框、下拉菜单、表格、图表等常用的UI组件,涵盖了开发中常见的需求,同时还支持自定义主题,开发者可以根据项目需要轻松定制界面样式,使得应用与众不同。
二、安装Element UI
2.1 前置条件
在开始安装Element UI之前,确保已经安装并配置好Node.js和Vue.js环境。
2.2 安装步骤
打开终端,进入Vue项目的根目录,执行以下命令来安装Element UI:
npm install element-ui -S
三、使用Element UI
3.1 引入Element UI
在项目的入口文件(例如main.js)中引入Element UI:
import Vue from'vue';import ElementUI from'element-ui';import'element-ui/lib/theme-chalk/index.css';import App from'./App.vue';
Vue.use(ElementUI);newVue({el:'#app',render:h=>h(App)});
3.2 基本使用
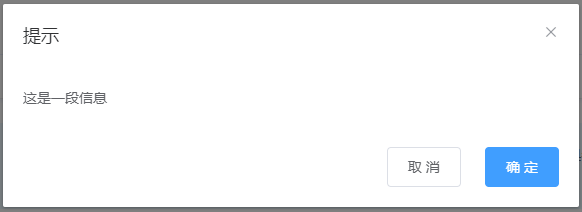
现在可以在Vue组件中使用Element UI的组件了。例如,下面实现了点击按钮,弹出一个询问对话框的简单示例:
<template><el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button><el-dialog
title="提示":visible.sync="dialogVisible"
width="30%":before-close="handleClose"><span>这是一段信息</span><span slot="footer"class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog></template><script>exportdefault{data(){return{dialogVisible:false};},methods:{handleClose(done){this.$confirm('确认关闭?').then(_=>{done();}).catch(_=>{});}}};</script>
效果图如下:

四、Element UI常用组件介绍
4.1 表单组件
4.1.1 输入框(Input)
<el-input v-model="input" placeholder="请输入内容"></el-input>

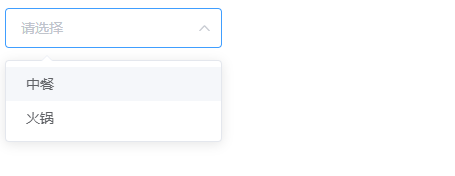
4.1.2 下拉选择(Select)
<template><el-select v-model="value" placeholder="请选择"><el-option
v-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></template><script>exportdefault{data(){return{options:[{value:'选项1',label:'中餐'},{value:'选项2',label:'火锅'}],value:''}}}</script>

4.1.3 多选框(Checkbox)
<template><el-checkbox v-model="checked1">选项1</el-checkbox><el-checkbox v-model="checked2">选项2</el-checkbox></template><script>exportdefault{data(){return{checked1:false,checked2:true};}};</script>

4.1.4 单选框(Radio)
<template><el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio></template><script>exportdefault{data(){return{radio:'1'};}}</script>

4.2 数据展示组件
4.2.1 表格(Table)
<template><el-table
:data="tableData"
style="width: 100%"><el-table-column
prop="date"
label="日期"
width="180"></el-table-column><el-table-column
prop="name"
label="姓名"
width="180"></el-table-column><el-table-column
prop="address"
label="地址"></el-table-column></el-table></template><script>exportdefault{data(){return{tableData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路 1518 弄'},{date:'2016-05-04',name:'张小龙',address:'上海市普陀区金沙江路 1517 弄'}]}}}</script>

4.2.2 警告(Alert)
<template><el-alert
title="成功提示的文案"
type="success"
show-icon></el-alert><el-alert
title="消息提示的文案"
type="info"
show-icon></el-alert><el-alert
title="警告提示的文案"
type="warning"
show-icon></el-alert><el-alert
title="错误提示的文案"
type="error"
show-icon></el-alert></template>

4.2.3 进度条(Progress)
<el-progress :percentage="50"></el-progress><el-progress :percentage="100":format="format"></el-progress><el-progress :percentage="100" status="success"></el-progress><el-progress :percentage="100" status="warning"></el-progress><el-progress :percentage="50" status="exception"></el-progress><script>exportdefault{methods:{format(percentage){return percentage ===100?'满':`${percentage}%`;}}};</script>

4.3 导航组件
4.3.1 导航菜单(Menu)
<el-menu
:default-active="activeIndex"class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"><el-menu-item index="1">处理中心</el-menu-item><el-submenu index="2"><template slot="title">我的工作台</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item><el-menu-item index="2-3">选项3</el-menu-item><el-submenu index="2-4"><template slot="title">选项4</template><el-menu-item index="2-4-1">选项1</el-menu-item><el-menu-item index="2-4-2">选项2</el-menu-item><el-menu-item index="2-4-3">选项3</el-menu-item></el-submenu></el-submenu><el-menu-item index="3" disabled>消息中心</el-menu-item><el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item></el-menu><script>exportdefault{data(){return{activeIndex:'1',};},methods:{handleSelect(key, keyPath){
console.log(key, keyPath);}}}</script>

4.3.2 面包屑(Breadcrumb)
<el-breadcrumb separator="/"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item><el-breadcrumb-item>活动列表</el-breadcrumb-item><el-breadcrumb-item>活动详情</el-breadcrumb-item></el-breadcrumb>

4.4 反馈组件
4.4.1 对话框(Dialog)
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址":visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog><script>exportdefault{data(){return{gridData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路 1518 弄'},{date:'2016-05-04',name:'张小龙',address:'上海市普陀区金沙江路 1517 弄'}],dialogTableVisible:false,};}};</script>

4.4.2 提示框(Notification)
<template><el-button
plain
@click="open1">
成功
</el-button></template><script>exportdefault{methods:{open1(){this.$notify({title:'成功',message:'这是一条成功的提示消息',type:'success'});}}}</script>

4.4.3 加载中(Loading)
<template><el-table
v-loading="loading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)":data="tableData"
style="width: 100%"><el-table-column
prop="date"
label="日期"
width="180"></el-table-column><el-table-column
prop="name"
label="姓名"
width="180"></el-table-column><el-table-column
prop="address"
label="地址"></el-table-column></el-table></template><script>exportdefault{data(){return{tableData:[{date:'2016-05-03',name:'王小虎',address:'上海市普陀区金沙江路 1518 弄'},{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路 1518 弄'},{date:'2016-05-04',name:'王小虎',address:'上海市普陀区金沙江路 1518 弄'}],loading:true};}};</script>

五、官网和Demo框架推荐
5.1 Element UI官网
本文只是列举了Element UI使用频率较高的一些组件的使用,更多的内容细节,可访问Element UI官网查看:https://element.eleme.cn/#/zh-CN
5.2 Demo框架推荐
为了更好地展示Element UI的强大功能和灵活性,推荐以下几个Demo框架:
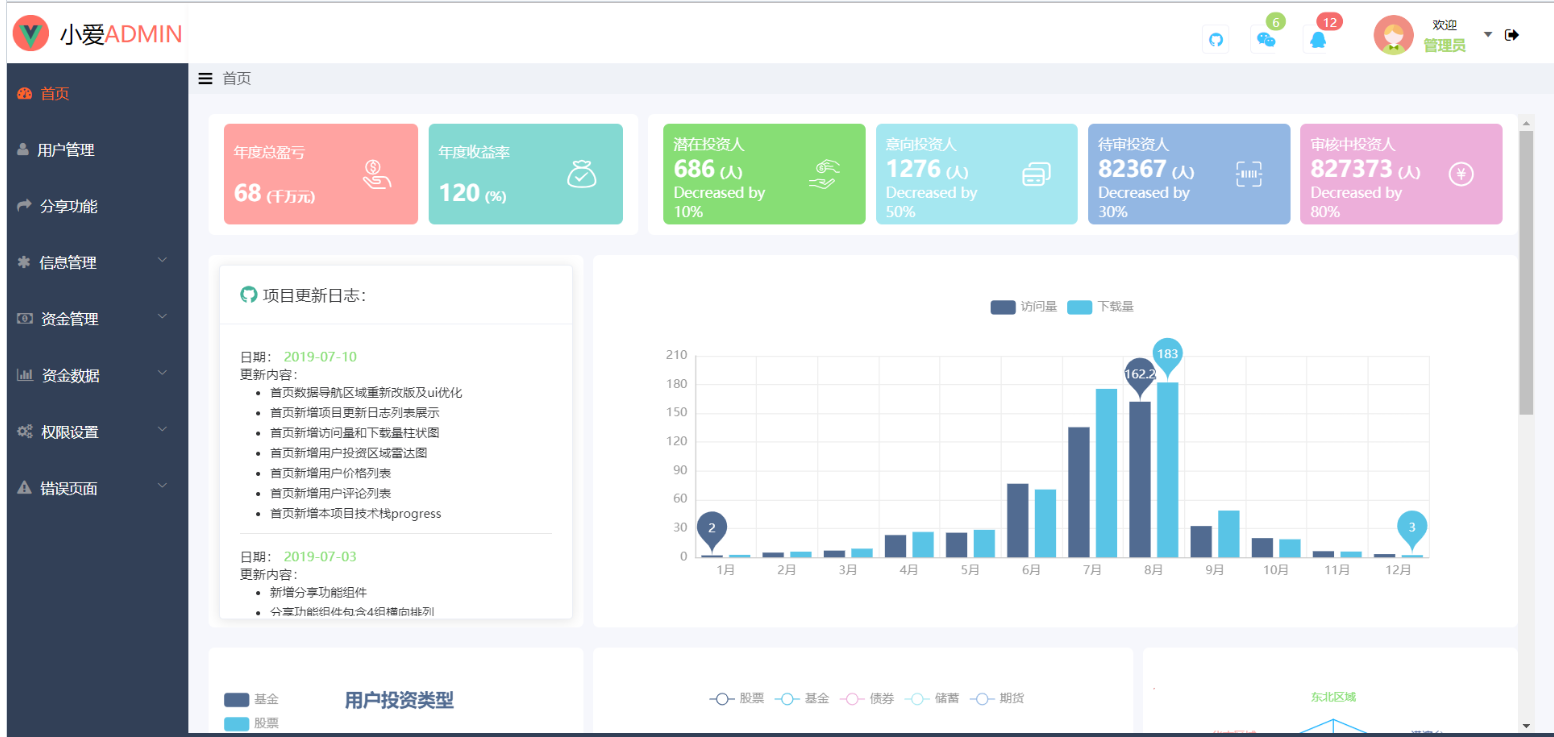
5.2.1 vue2-element-touzi-admin
- 使用Vue.js 2.x和Element UI构建的投资管理后台系统
- 框架地址:https://github.com/wdlhao/vue2-element-touzi-admin
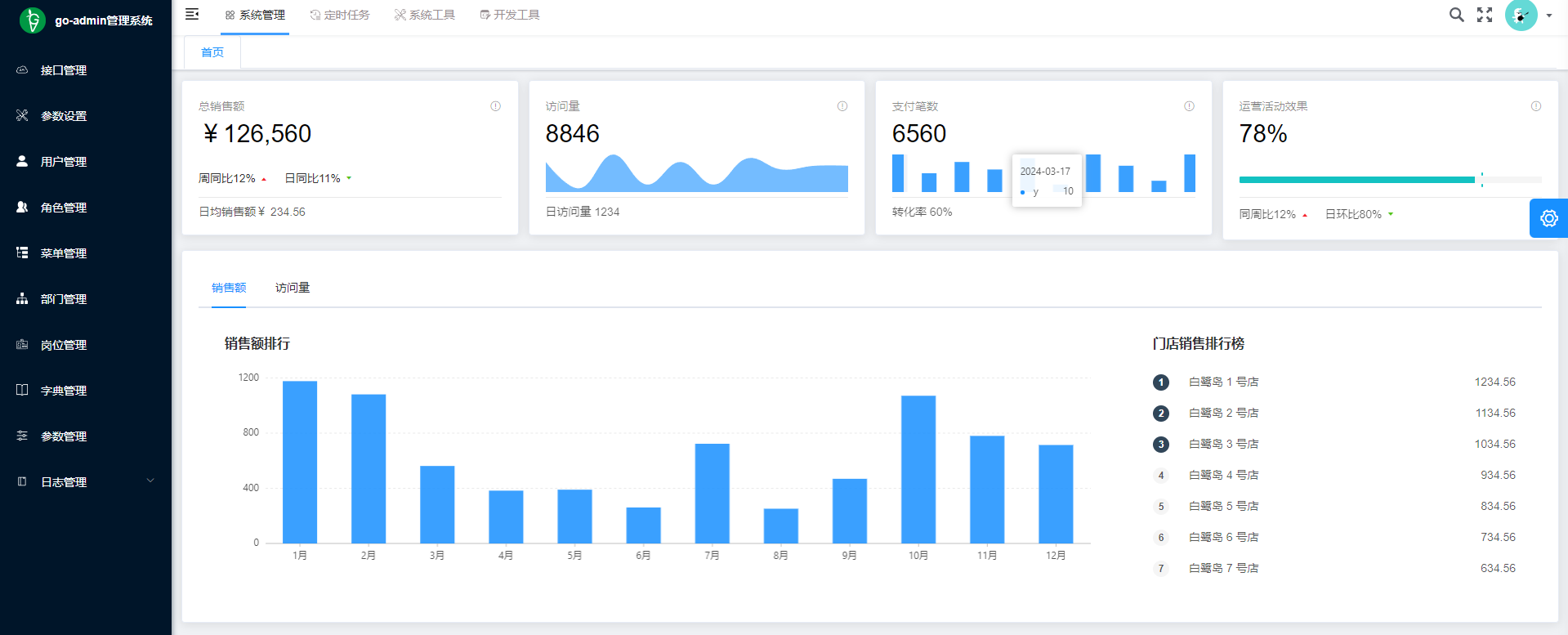
5.2.2 go-admin
- 基于Gin + Vue + Element UI & Arco Design & Ant Design 的前后端分离权限管理系统脚手架
- 框架地址:https://github.com/go-admin-team/go-admin
============================================================================
好啦,以上就是本次的全部内容,如果本文对你有帮助,麻烦点个赞+收藏+关注,一键三连啦!
欢迎扫描关注下方我的公众号:程序员杨叔,更多文章会第一时间在上面发布,持续分享各类测试开发知识干货,你的支持就是作者更新最大的动力。
版权归原作者 程序员杨叔 所有, 如有侵权,请联系我们删除。