一直在使用Postman维护接口和文档确实非常方便,还可以随时调用测试。之前一直把注释写在Documentation中单独说明,但是需要来回切换不说,还非常不直观,但是直接在Body中写注释,发送Body的时候会把注释也带过去,后台接口解析会直接报错。于是大概研究了一下,解决了Body中不能直接写注释的问题。

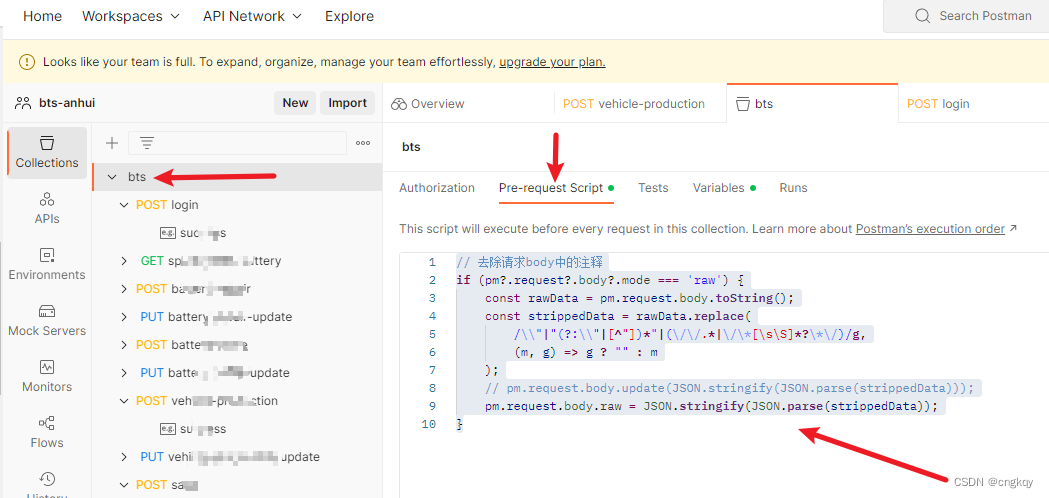
可以借助Postman的Pre-Request Script来实现提交Body前,进行二次Body处理过滤的功能,由于我是所有接口会要书写注释,我是直接将过滤注释的脚本书写在了最外层的集合当中,这样所有属于这个集合的接口在发起请求时,都会被自动过滤注释。
首先复制过滤注释的脚本:
// 去除请求body中的注释
if (pm?.request?.body?.mode === 'raw') {
const rawData = pm.request.body.toString();
const strippedData = rawData.replace(
/\\"|"(?:\\"|[^"])*"|(\/\/.*|\/\*[\s\S]*?\*\/)/g,
(m, g) => g ? "" : m
);
// pm.request.body.update(JSON.stringify(JSON.parse(strippedData)));
pm.request.body.raw = JSON.stringify(JSON.parse(strippedData));
}
然后找到集合目录,点击,粘贴到Pre-Request Script中去,如下图:

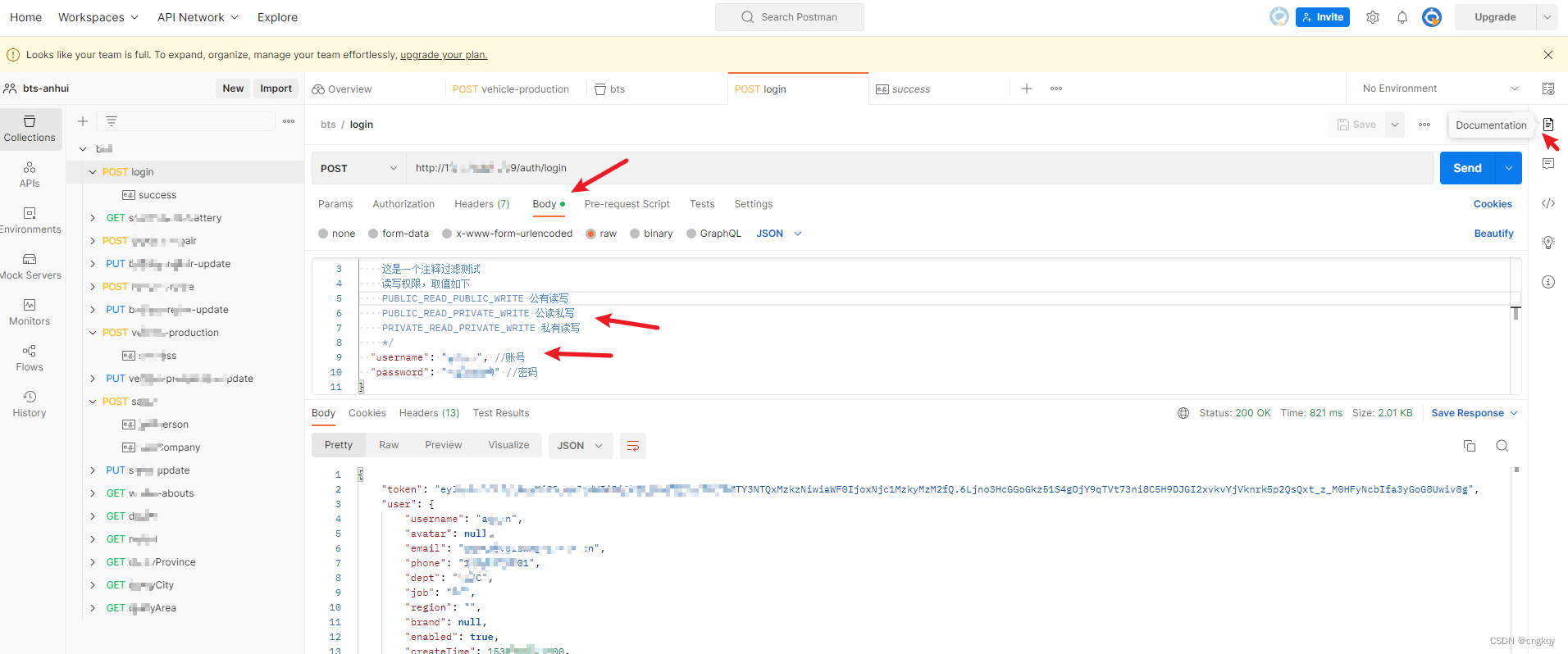
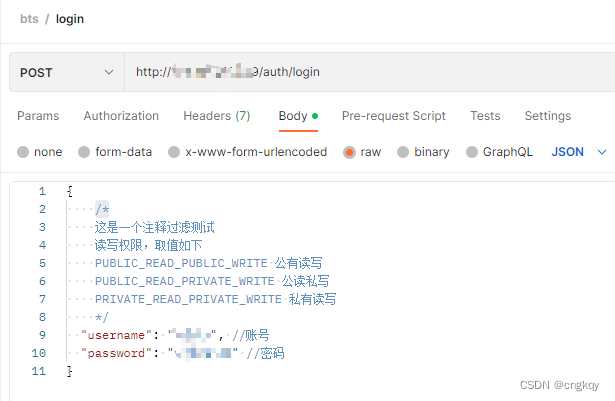
然后找一个登录接口做测试,支持 2种类型的注释过滤
/*
我是注释
*/
//我是注释

记得都要点击保存,然后再发送请求,会发现接口不报错了,注释直接写在body中,也不用来回切换看文档了,方便了许多。
当然我们也可以利用Pre-Request Script做更多的事情,比如说在所有body中,追加请求头
// 设置请求头
pm.request.addHeader({key: "mytoken", value: "xxxxxxxx"})
版权归原作者 cngkqy 所有, 如有侵权,请联系我们删除。