文章目录
👨💻作者简介: 大家好,我是上进小菜猪。内蒙古科技大学,大二计科。技术很菜但不放弃,努力做全栈。 热爱开发,开发软件,开发网站,开发各种东西。🛳️
🛳️个人主页: 上进小菜猪的博客
📗系列专栏:本文写在《APP开发从0到1》专栏 ✉️如果文章知识点有错误的地方,请指正! 和大家一起学习一起进步🎈
🔥如果觉得博主的文章还不错的话,请👍三连+关注支持👍一下博主哦
一,前言
今天依然有一个新需求哈,学生端要作答查看排名,目前排名似乎设置了但看不了。
第一眼看到了这个需求,感觉比较困难哈,因为这是一个动态的,单纯的html是无法完成的,好巧不巧,前几天专研了很久的js,现在还是对js这个语言较为熟悉的。
困难方面:
1,积分榜的IU设计。(这个问题不是很大)
2,数据库的积分排序,请求和返回。
3,动态排名(难点)
先看一下我的成品图:
二,数据库的积分排序
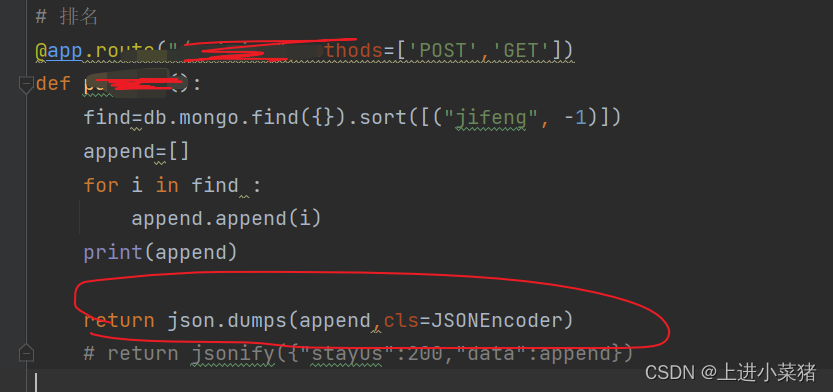
find=db.mongo.find({}).sort([("jifeng", -1)])
MongoDB李的排序方法:使用 sort() 方法对数据进行排序。
看上面的代码:
sort() 方法可以通过参数指定排序的字段,并使用 1 和 -1 来指定排序的方式,其中 1 为升序排列,而 -1 是用于降序排列。
先使用mongodb的find方法,获取全部的数据,之后,我们使用sort方法对积分进行一个大到小的排序。

2,1,bug发现
我们在使用如上代码,目前的append为现在的字典集合。我们如果直接传值append给前台就会爆一个错误:
Object of type ObjectId is not JSON serializable
这是为什么呢?
这是因为ObjectId无法在服务端生成json数据
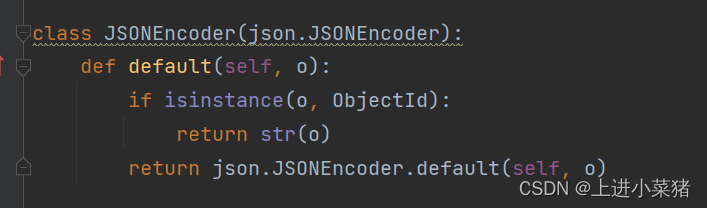
2.2,bug解决

写一个如上的类方法。
吧我们的ObjectId对象,转换为我们的py对象。
return json.dumps(append,cls=JSONEncoder)
返回处理完的数据给前端。
三,前端处理
这是我们前端拿到的json数据打印的后果,现在我们来处理他!
注意:mui.post有异步传输的特性。
所以注意执行的顺序。
function(data){
console.log("从服务端返回数据,准备判断");pass=data;
我们在方法外定义一个pass,在返回的方法内写赋值给pass。
之后我们写一个循环,循环遍历这些json数据,达到不同数据,不同输出的效果!
for(var i in pass){}
3,1 特殊地方
因为我观察到第一二三名的icon是特殊的,所以我们循环的时候写一个判断方法:
这样就完美解决的这个问题,值得注意的一点是。这里需要一些JavaScript的基础,因为我们改为动态的排名需要我们使用JavaScript语言来写html。
四,附代码
<script type="text/javascript">
mui.init();
var pass;
mui.post('http://xxxxxx:xxxxx/paiming', {}, function(data){
console.log("从服务端返回数据,准备判断");
//console.log(JSON.stringify(data));pass=data;}, 'json');
setTimeout(function(){
var div = document.createElement("div");
div.className ="tab-panel-item tab-active";
document.querySelector(".tab-panel").appendChild(div);
// console.log(pass[1]['name']);for(var i in pass){
console.log(i);
var div1 = document.createElement("div");
div1.className ="aui-flex b-line"+ i;
document.querySelector(".tab-active").appendChild(div1);
if(i==0){
var div2 = document.createElement("div");
div2.className ="aui-ranking-text one";
document.querySelector(".b-line"+i).appendChild(div2);
//<em>1</em>
var em = document.createElement("em");
em.innerHTML="1";
document.querySelector(".one").appendChild(em);}
if(i==1){
var div21 = document.createElement("div");
div21.className ="aui-ranking-text two";
document.querySelector(".b-line"+i).appendChild(div21);
//<em>1</em>
var em = document.createElement("em");
em.innerHTML="2";
document.querySelector(".two").appendChild(em);}
if(i==2){
var div22 = document.createElement("div");
div22.className ="aui-ranking-text three";
document.querySelector(".b-line"+i).appendChild(div22);
//<em>1</em>
var em = document.createElement("em");
em.innerHTML="3";
document.querySelector(".three").appendChild(em);}
if(i>2){
var j=Number(i)+1;
// <div class="aui-ranking-text">
// <em>4</em>
// </div>
var div224 = document.createElement("div");
div224.className ="aui-ranking-text";
div224.innerHTML="<em>"+j+"</em>"
document.querySelector(".b-line"+i).appendChild(div224);
//<em>1</em>
// var em = document.createElement("em");
// em.innerHTML=i+1;
//document.querySelector("px"+i).appendChild(em);}
//img占位
var divimg = document.createElement("div");
divimg.className ="aui-ranking-img";
document.querySelector(".b-line"+i).appendChild(divimg);
var name1 = document.createElement("div");
name1.className ="aui-ranking-name aui-flex-box";
name1.innerHTML="<h2>"+pass[i]['name']+"<h2>"+"<p>"+pass[i]['username']+"<p>"
document.querySelector(".b-line"+i).appendChild(name1);
// <div class="aui-ranking-num">50000</div>
var jifneg = document.createElement("div");
jifneg.className ="aui-ranking-num";
jifneg.innerHTML=pass[i]['jifeng']
document.querySelector(".b-line"+i).appendChild(jifneg);
var name2 = document.createElement("div");
name2.className ="aui-ranking-icon";
document.querySelector(".b-line"+i).appendChild(name2);}
//前123特殊
}, 500);
最后继续用MUI镇文!
版权归原作者 上进小菜猪 所有, 如有侵权,请联系我们删除。