**# 开始(第一步)
无论你是小白还是高手,我的这个文章可以说是最完整的了,只要你一步步来绝对没有问题!
正式开始!!!
明白自己的电脑是多少位数的
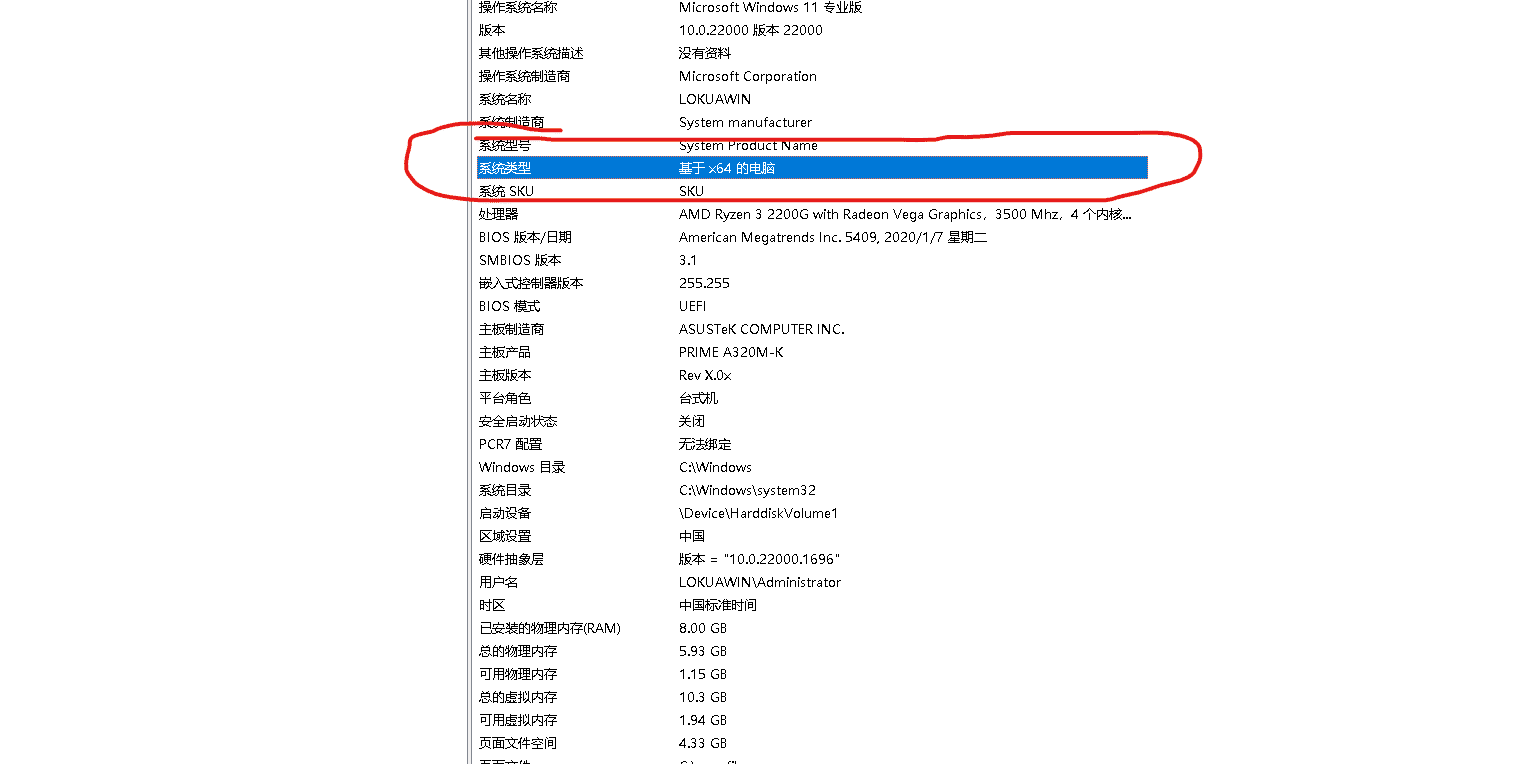
这么看?
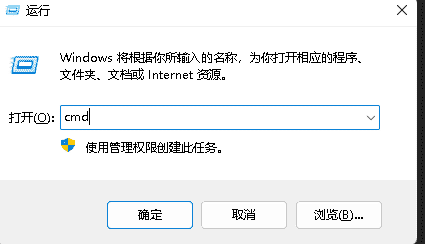
- 按windows + r 键打开运行
- 在文本框中输入msinfo32后回车
- 找到叫做系统类型的那一行就是,是x64就是64位数的,是x32就是32的

下载软件(第二步)
(不推荐)(小白可以也学习)(适合高手)方的下载:
1.git官网
2. node.js的官网
git安装参考
node.js安装参考
如果你不想自己去官网安装的话不用我下面的方法也可以:
(推荐!!!!)(适合小白)如果上面的打不开我提供了蓝奏云的下载方式,为什么用蓝奏云,不是广,因为免费,不用登入
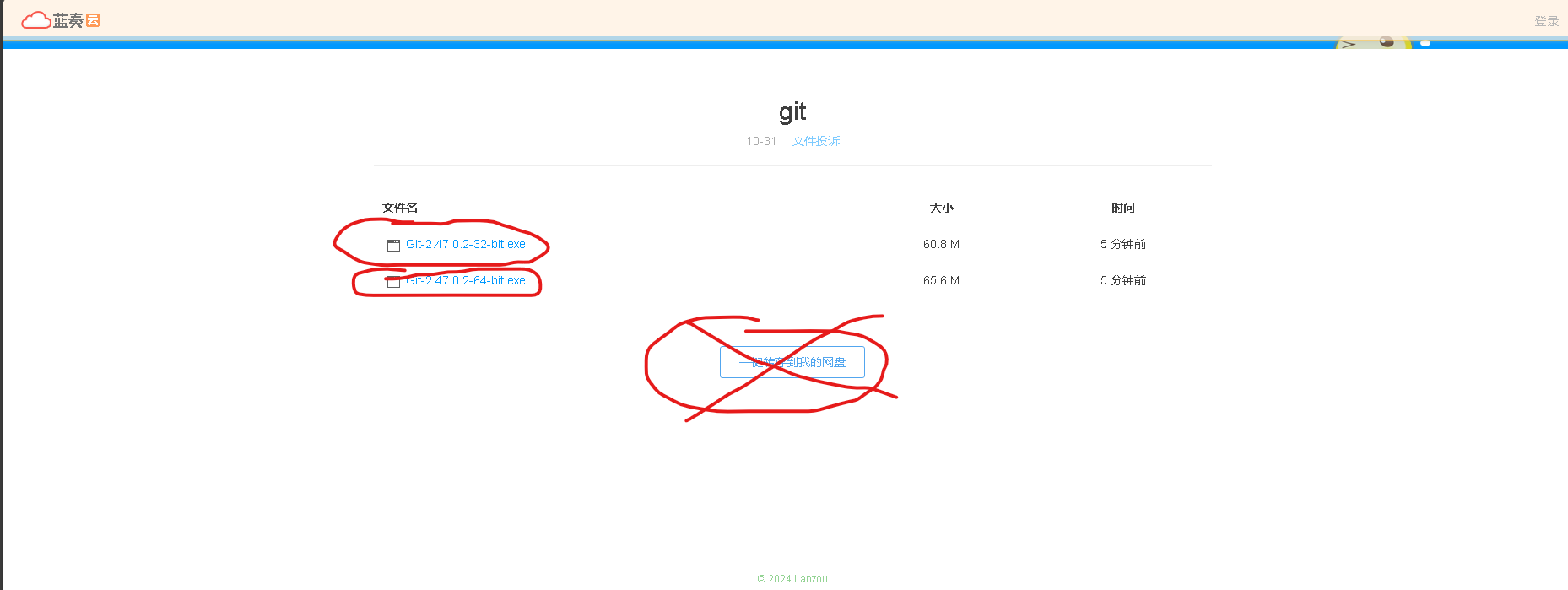
- git下载 密码:64qs 打开我上面的链接就可以看到:git xxxx-32 - bit.exe或者是git xxxx-64 -bit.exe,那个数字就是上面的多少位数,你是32你就点击32的下载,是64就下载64的
 点击之后的样子:
点击之后的样子: 怎么安装: https://blog.csdn.net/Bb15070047748/article/details/138808022
怎么安装: https://blog.csdn.net/Bb15070047748/article/details/138808022 - node.js: 暂时没有!!!,只能去官网下载 node.js安装参考
安装好了之后就可以正式的开始了(第三步)
- 按windows + r 键打开运行cmd


- 分开输入
node -v
git -v
出现下面的是正常的
C:\Users\Administrator>node -v
v22.11.0
C:\Users\Administrator>git -v
git version 2.47.0.windows.2

问题:
如果你不是我上面说的
情况:git没有安装好
C:\Users\Administrator>git -v
'git' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
方法:
- 如果你和上面的一样你可以参考一下: https://blog.csdn.net/Andone_hsx/article/details/87937329
- 你也可以卸载重新装 情况node.js没有安装好
C:\Users\Administrator>node -v
'node' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
方法:
- 卸载重新装
- 参考:https://blog.csdn.net/qq_40067662/article/details/113238248 如果你的没有问题那么恭喜你,哈哈哈
(第四步)
在你的桌面上新建一个文件夹,是在电脑上,不是在现实中,哈哈哈哈哈
名字叫hexo-bolg,你也可以自己取名字
按windows + r 键打开运行cmd,你也可以在你的文件夹上点击右键点击open git bash here
安装hexo:
注意:我们是国内所以安装的很慢,所以嘻嘻,我教你们用淘宝镜像,我也总结了个个博主的bolg,因为最近淘宝镜像换地址了,所以有一些博主的就失效了,所以我找到了其他的方法
在cmd或git bash上输入
npm config set registry https://registry.npmmirror.com
查看镜像使用状态:
npm config get registry
如果返回
https://registry.npmmirror.com
说明配置的是淘宝镜像
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
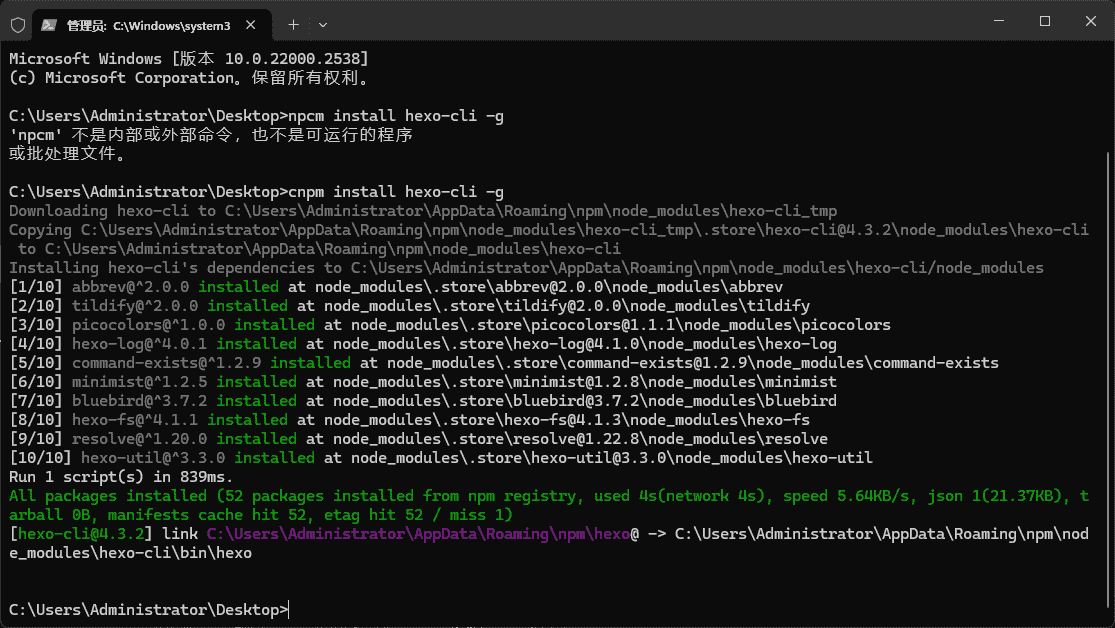
使用cnpm下载hexo
cnpm install hexo-cli -g

初始化hexo可能很慢
hexo init blog
初始化后,您的项目文件夹将如下所示:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml网站的 配置 文件。 您可以在此配置大部分的参数。
之后你的文件里面好多文件,如果没有,记住你的cmd cd的地方一定是这个网站的根目录(git bash)也是,我发现我的这个hexo init blog之后我的根目录里面只有一个bolg,bolg里面才是文件,所以要cd去,你也可以剪切出来到你的目录下面
在下一步之前我推荐你下载一个vs code,你也可以用记事本来写
安装vs code
vs code官网:https://code.visualstudio.com/
安装教程:https://blog.csdn.net/msdcp/article/details/127033151
hexo cl清空缓存
hexo cl
hexo g生成静态文件
hexo g
hexo s 在线预览
hexo s
你的控制台就会在后面有这么一个句
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
这个时候在你的浏览器输入http://localhost:4000/ 就可以访问你的博客了
Ctrl+C关闭在线预览
注册GitHub账号
https://blog.csdn.net/2301_76884890/article/details/141474376
ssh
在你的cmd或git bash上输入
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"
ssh-keygen -t rsa -C "GitHub 邮箱"
然后一路回车
添加密匙
- 进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本或vs code打开公钥 id_rsa.pub 文件并复制里面的内容 注意:这里每个人的目录都是不同的
- 登陆GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。



在github创造仓库
在GitHub上点击new
注意:你可以按照我的来写,不过你要把hilvandy.io的hilvandy换成你的GitHub名字,总结就是:改hilvandy部分改为你的GitHub名字.io
写好了之后点击Create repository
连接GitHub仓库
- 跟着我的图片来,打开到你的仓库,选择ssh,复制

- 打开你的hexo-bolg的(你自己取得名字)_config.yml的文件,把
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: ''
改为:
# Deployment
## Docs:
deploy:
type: git
repo: 粘贴你刚刚复制的东西
branch: main
(最后一步)
在cmd依次输入
hexo cl
hexo g
hexo d //上传你的文件到GitHub
过几分钟你就可以访问你的博客了
地址是:https://你的GitHub名字.github.io
怎么写文章?
创建文章
- 在你的文件根目录输入hexo n 你的文章名字
- 在你的文件C:\Users\Administrator\Desktop\hexo-blog\blog\source_posts这个目录是放你的文章的
结语:
好了,我欢迎你的评论,这样子我才能即使改正,谢谢
我的博客:https://hilvandy.github.io/
版权归原作者 ladlokua 所有, 如有侵权,请联系我们删除。