文章目录
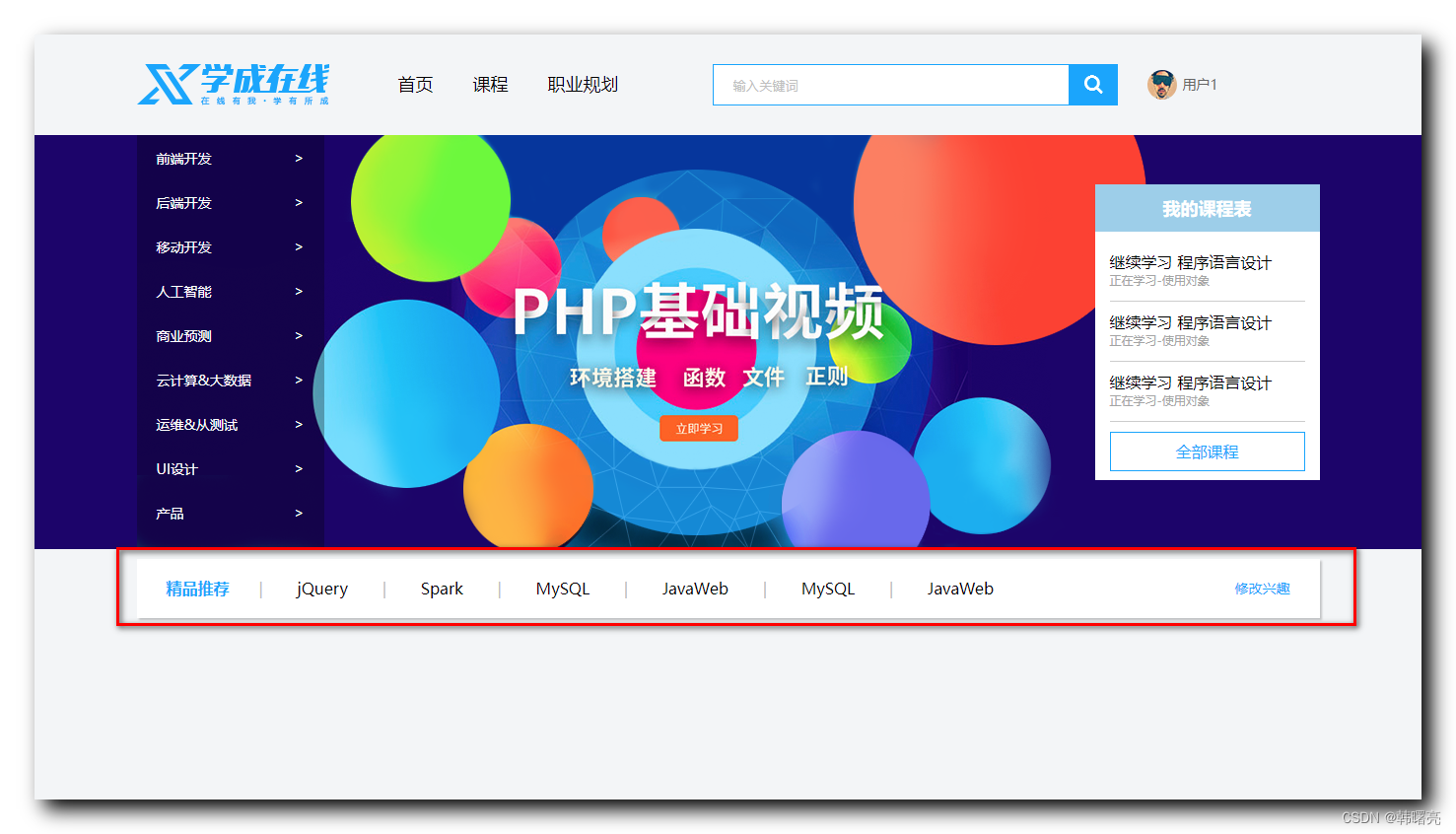
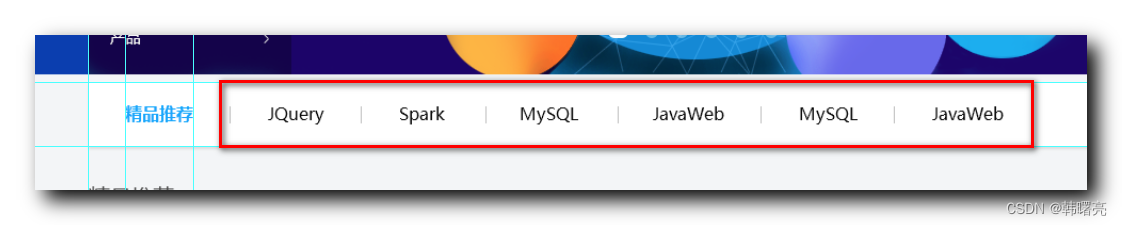
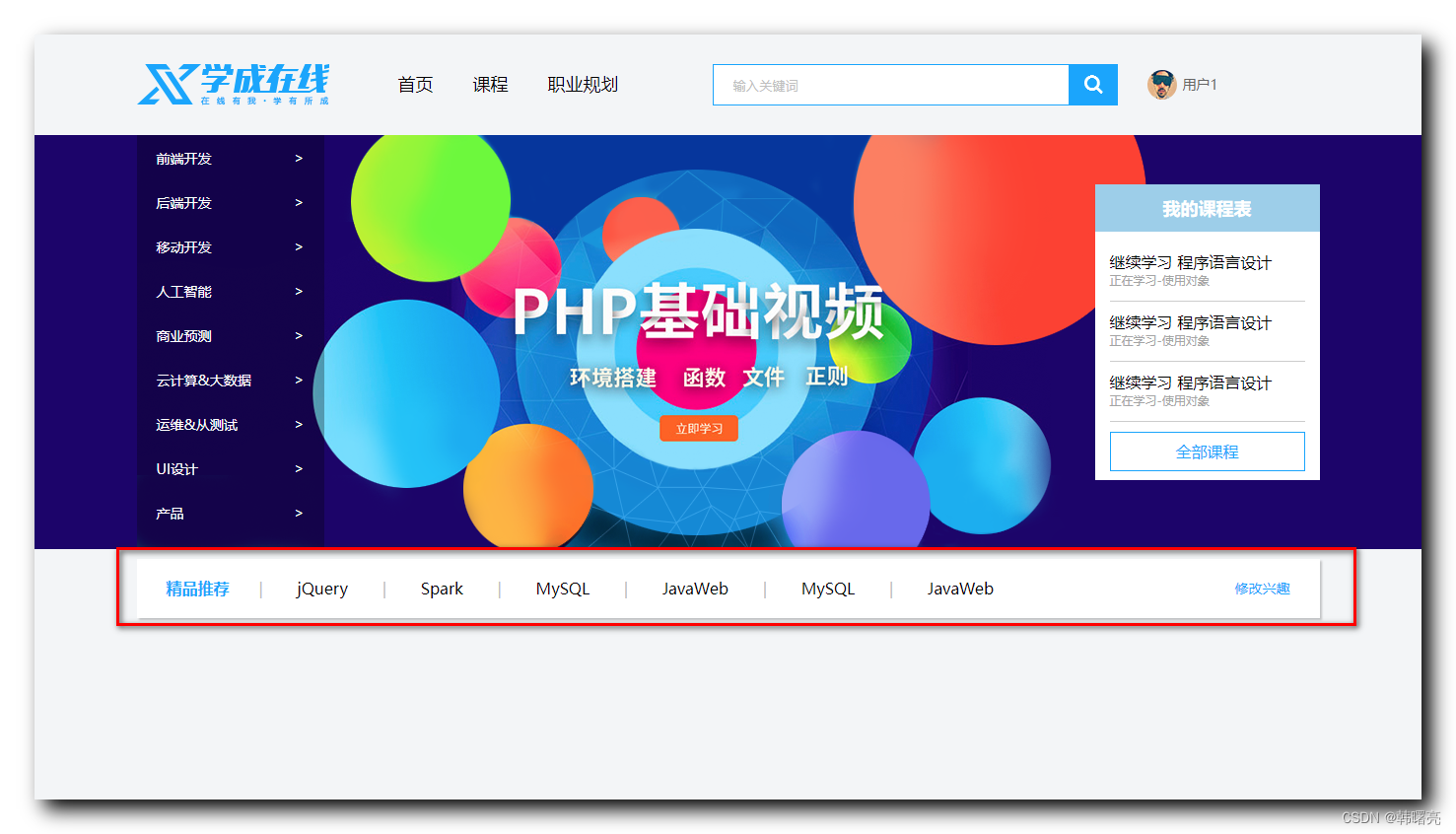
绘制矩形框中的部分 :
一、盒子测量及样式
盒子样式如下 :

1、总体盒子测量及样式
该盒子是处于版心位置 , 先为其设置版心的样式 , 版心宽度 1200 像素 , 水平居中 , 先将版心的样式设置给盒子 ;
/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */.w{width: 1200px;margin: auto;}
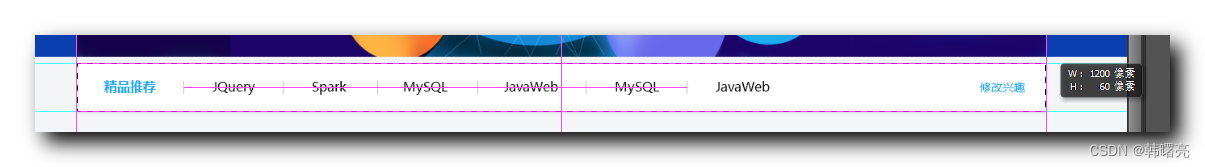
该盒子大小为 1200x60 像素 ,

该大盒子 , 可以分为如下三个小盒子 , 小盒子中的元素都是垂直居中的 , 可以在大盒子中设置一个行高 , 小盒子自动继承 ;
font-xxx
,
line-xxx
,
text-xxx
,
color
等样式可以被子元素继承 ;
该盒子有 2 像素的阴影 ;
最终的盒子样式如下 :
/* 横向导航栏模块 总体盒子模型 样式 */.goods{/* 内容高度 60 像素 */height: 60px;/* 盒子总体背景 - 白色 */background-color: #fff;/* 顶部 10 像素外边距 */margin-top: 10px;/* 垂直居中 - 内容高度 = 行高 , 子元素中行高可继承 */line-height: 60px;/* 设置盒子的阴影 */box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);}
2、左侧盒子测量及样式
左侧盒子区域如下 , 盒子高度充满父容器 , 继承父容器的高度为 60 像素 , 行高继承父容器也是 60 像素 , 左右两侧各有 30 像素的 外边距 ;

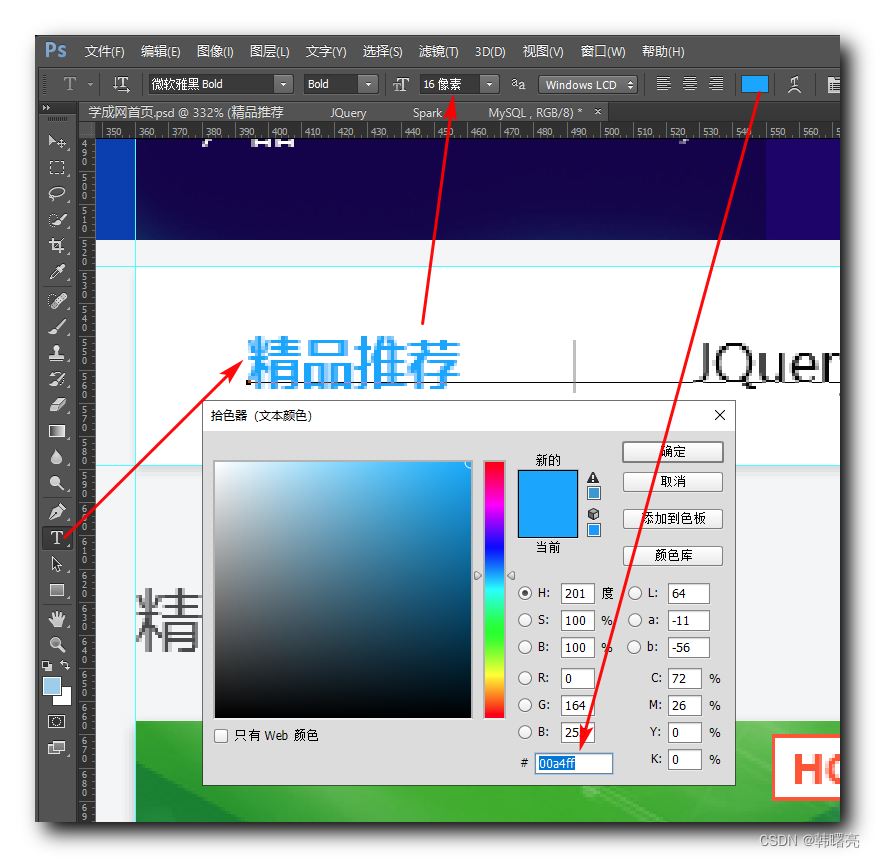
文字大小 16像素 , 加粗 , 颜色 #00a4ff ;

左侧盒子样式为 :
/* 左侧盒子 */.goods h3{/* 设置左浮动 */float: left;/* 左右设置 30 像素外边距 */margin: 0 30px;/* 文字大小 16 像素 */font-size: 16px;/* 设置文字颜色 */color: #00a4ff;}
3、中间盒子测量及样式
中间盒子内容为 :
<divclass="goods-item">
| <ahref="#">jQuery</a>
| <ahref="#">Spark</a>
| <ahref="#">MySQL</a>
| <ahref="#">JavaWeb</a>
| <ahref="#">MySQL</a>
| <ahref="#">JavaWeb</a></div>
中间黑盒子的大概区域如下 , 竖线中间的文字都是链接标签 ,

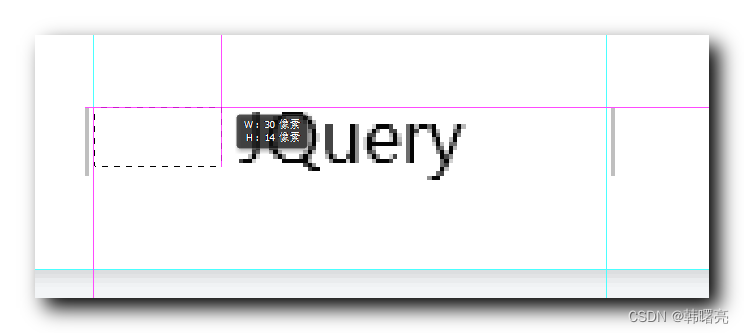
每个链接标签左右两侧各有 30 像素的间隔 , 这里使用外边距实现 ;
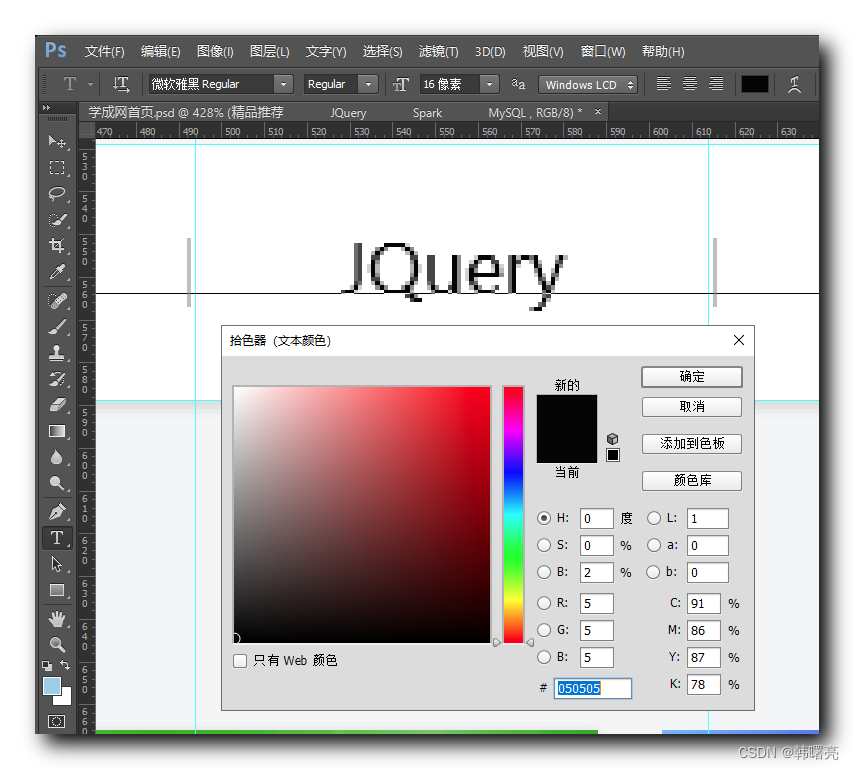
文本的高度和行高继承父元素的样式 , 都为 60 , 会自动垂直居中 , 文本大小为 16 像素 , 颜色为 #050505 ;

最终样式为 :
/* 设置 竖线和课程名称所在盒子 的文本颜色
这是所有的文本样式
课程在链接里面 由 a 标签设置样式
除 a 标签外 只剩下竖线 的样式*/.goods-item{float: left;color: #bfbfbf;}/* 链接标签的样式 */.goods-item a{/* 设置 链接 字体大小和颜色值 */font-size: 16px;color: #050505;/* 左右设置 30 像素样式 */margin: 0 30px;}
链接文本需要清除下划线样式 , 该配置几乎所有的网页都要设置 ;
/* 清除所有链接的下划线样式 */a{text-decoration: none;}
4、右侧盒子测量及样式
右侧盒子宽高如下图所示 , 设置右浮动即可悬浮在右侧 ;

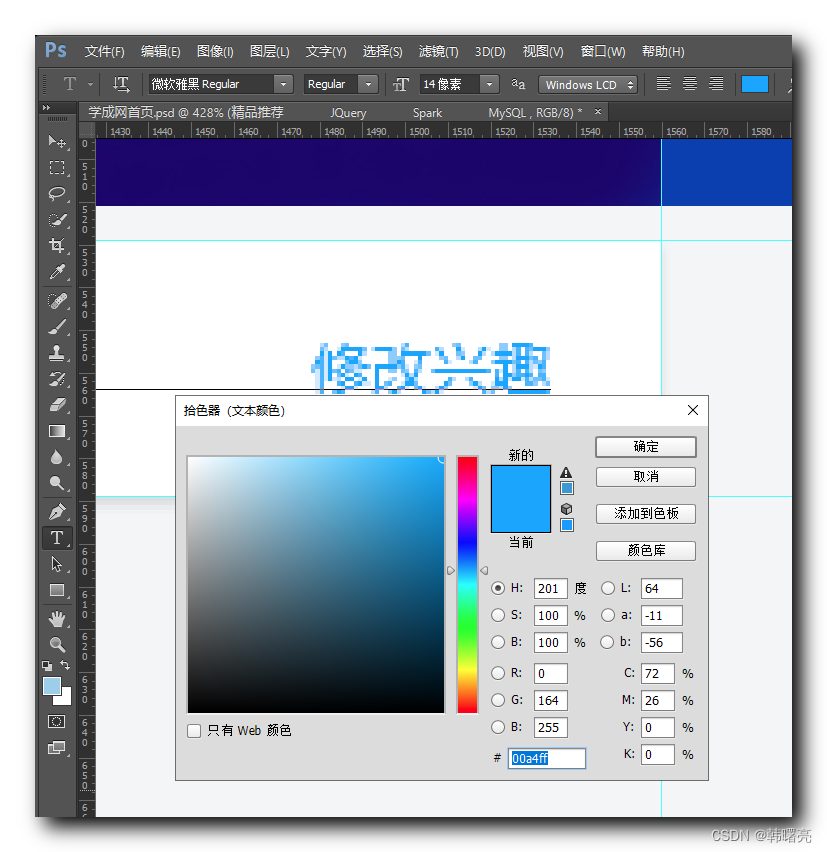
右侧盒子文本大小 14 像素 , 颜色 #00a4ff ;

最终样式为 :
/* 设置 右侧盒子样式 */.mod{/* 设置右浮动 */float: right;/* 右侧设置 300 像素外边距 */margin-right: 30px;/* 字体大小和颜色 */font-size: 14px;color: #00a4ff;}
二、横版导航栏代码示例
盒子样式如下 :

1、HTML 标签结构
核心代码 :
<!-- 横向导航栏 模块 - 开始 --><divclass="goods w"><h3> 精品推荐 </h3><divclass="goods-item">
| <ahref="#">jQuery</a>
| <ahref="#">Spark</a>
| <ahref="#">MySQL</a>
| <ahref="#">JavaWeb</a>
| <ahref="#">MySQL</a>
| <ahref="#">JavaWeb</a></div><divclass="mod"> 修改兴趣 </div></div><!-- 横向导航栏 模块 - 结束 -->
完整代码 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><title>课程网站</title><linkrel="stylesheet"href="style.css"></head><body><!-- 头部模块 - 开始 --><divclass="header w"><!-- 1. 最左侧的 logo 标题 --><divclass="logo"><!-- 图片 --><imgsrc="images/logo.png"alt=""></div><!-- 2. 导航栏盒子 - 使用无序列表实现 --><divclass="nav"><ul><li><ahref="#">首页</a></li><li><ahref="#">课程</a></li><li><ahref="#">职业规划</a></li></ul></div><!-- 3. 搜索栏盒子 --><divclass="search"><!-- 文本输入框表单 --><inputtype="text"value="输入关键词"><button></button></div><!-- 4. 用户栏盒子 --><divclass="user"><divclass="user-img"><imgsrc="images/head_icon.png"alt=""></div><divclass="user-name">
用户1
</div></div></div><!-- 头部模块 - 结束 --><!-- Banner 模块 - 开始 --><divclass="banner"><!-- 版心模块 --><divclass="w"><!-- 左侧 侧导航栏 --><divclass="subnav"><!-- 无序列表 --><ul><li><ahref="#">前端开发 <span>></span></a></li><li><ahref="#">后端开发 <span>></span></a></li><li><ahref="#">移动开发 <span>></span></a></li><li><ahref="#">人工智能 <span>></span></a></li><li><ahref="#">商业预测 <span>></span></a></li><li><ahref="#">云计算&大数据 <span>></span></a></li><li><ahref="#">运维&从测试 <span>></span></a></li><li><ahref="#">UI设计 <span>></span></a></li><li><ahref="#">产品 <span>></span></a></li></ul></div><!-- 右侧 课程栏 --><divclass="course"><!-- 顶部的标题 --><divclass="course-hd">我的课程表</div><divclass="course-bd"><!-- 中部的 列表 --><ul><li><spanclass=".span1">继续学习</span><spanclass=".span2">程序语言设计</span><p>正在学习-使用对象</p></li><li><spanclass=".span1">继续学习</span><spanclass=".span2">程序语言设计</span><p>正在学习-使用对象</p></li><li><spanclass=".span1">继续学习</span><spanclass=".span2">程序语言设计</span><p>正在学习-使用对象</p></li></ul><!-- 底部的 全部课程 按钮 --><ahref="#"class="all">全部课程</a></div></div></div></div><!-- Banner 模块 - 结束 --><!-- 横向导航栏 模块 - 开始 --><divclass="goods w"><h3> 精品推荐 </h3><divclass="goods-item">
| <ahref="#">jQuery</a>
| <ahref="#">Spark</a>
| <ahref="#">MySQL</a>
| <ahref="#">JavaWeb</a>
| <ahref="#">MySQL</a>
| <ahref="#">JavaWeb</a></div><divclass="mod"> 修改兴趣 </div></div><!-- 横向导航栏 模块 - 结束 --></body></html>
2、CSS 样式
核心代码 :
/* 横向导航栏模块 总体盒子模型 样式 */.goods{/* 内容高度 60 像素 */height: 60px;/* 盒子总体背景 - 白色 */background-color: #fff;/* 顶部 10 像素外边距 */margin-top: 10px;/* 垂直居中 - 内容高度 = 行高 , 子元素中行高可继承 */line-height: 60px;/* 设置盒子的阴影 */box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);}/* 左侧盒子 */.goods h3{/* 设置左浮动 */float: left;/* 左右设置 30 像素外边距 */margin: 0 30px;/* 文字大小 16 像素 */font-size: 16px;/* 设置文字颜色 */color: #00a4ff;}/* 设置 竖线和课程名称所在盒子 的文本颜色
这是所有的文本样式
课程在链接里面 由 a 标签设置样式
除 a 标签外 只剩下竖线 的样式*/.goods-item{float: left;color: #bfbfbf;}/* 链接标签的样式 */.goods-item a{/* 设置 链接 字体大小和颜色值 */font-size: 16px;color: #050505;/* 左右设置 30 像素样式 */margin: 0 30px;}/* 设置 右侧盒子样式 */.mod{/* 设置右浮动 */float: right;/* 右侧设置 300 像素外边距 */margin-right: 30px;/* 字体大小和颜色 */font-size: 14px;color: #00a4ff;}
完整代码 :
/* 清除标签默认的内外边距 */*{padding: 0;margin: 0;}/* 清除列表默认样式 ( 主要是前面的点 ) */li{list-style: none;}/* 清除所有链接的下划线样式 */a{text-decoration: none;}/* 清除按钮默认样式 ( 主要是按钮自带的边框 ) */button{border: none;}/* 设置总体背景 */body{background-color: #f3f5f7;}/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */.w{width: 1200px;margin: auto;}/* 头部盒子样式 */.header{/* 高度 42 像素 */height: 42px;/* 设置颜色 方便调试 *//*background-color: pink;*//* 上下设置 20 像素外边距 , 左右自动居中 */margin: 30px auto;}.logo{/* 靠左侧浮动 */float: left;/* 设置与 导航栏盒子 的外边距 */margin-right: 60px;}/* 导航栏设置 左浮动 */.nav{float: left;}/* 导航栏内部 的 无序列表 设置左浮动 */.nav ul li{/* 设置 无序列表项 从左到右排列 */float: left;}/* 设置无序列表中的链接样式 */.nav ul li a{/* 显示模式 块级元素 */display: block;/* 高度 40 像素 , 总高度 42 像素 , 有 2 像素的下边框 */height: 40px;/* 上下内边距 0 像素 , 左右内边距 10 像素 */padding: 0 10px;/* 右外边距 20 像素 */margin-right: 20px;/* 行高 = 内容高度 垂直居中 */line-height: 40px;/* 字体大小 */font-size: 18px;/* 字体颜色 */color: #050505;/* 取消链接下方的横线 */text-decoration: none;/* 调试时使用的背景 *//*background: skyblue;*/}/* 鼠标经过链接时的样式 */.nav ul li a:hover{/* 鼠标经过导航栏链接 , 底部显示 2 像素的 #00a4ff 颜色实线 */border-bottom: 2px solid #00a4ff;}/* 搜索栏盒子模型 */.search{/* 设置左浮动 排列在 导航栏后面 */float: left;/* 设置左外边距 65 像素 */margin-left: 65px;}/* 搜索栏 输入框 */.search input{/* 设置左浮动 , 方便与右侧的按钮进行排列 */float: left;/* 宽度为 360 像素, 但是左侧有 20 像素内边距变为 340 像素 */width: 340px;/* 高度 38 像素 但是盒子大小 42 像素 , 设置 40 加上 2 像素边框正好充满 */height: 40px;/* 1 像素边框 */border: 1px solid #00a4ff;/* 没有右边框 */border-right: 0;/* 文本左侧有 20 像素内边距 */padding-left: 20px;/* 设置文本颜色 */color: #bfbfbf;}/* 搜索框按钮 */.search button{/* 设置左浮动 使其与表单在同一行显示 */float: left;/* 按钮宽度 50 像素 */width: 50px;/* 按钮高度 40 像素 但是为了与父容器匹配 这里拉伸到 42 像素 */height: 42px;/* 使用图片背景方式设置按钮图片 */background:url(images/search_button.png);}/* 用户栏盒子 */.user{float: left;/* 高度 = 行高 垂直居中 */height: 42px;line-height: 42px;/* 距离左侧 30 像素 左外边距 */margin-left: 30px;/* 文字大小 14 像素 */font-size: 14px;/* 字体颜色 #666666 */color: #666666;}/* 用户栏 头像样式 */.user .user-img{float: left;/* 用户头像 30 像素 容器高 42 上下各 6 像素边距 图像垂直居中 */padding: 6px 0;}/* 用户栏 名字样式 */.user .user-name{float: left;/* 名字与头像间隔 6 像素 */margin-left: 6px;}/* Banner 条样式 */.banner{/* 宽度自动填充整个浏览器, 这里只设置高度 */height: 420px;/* 背景颜色 #1c036c , 背景图片水平居中对齐 */background: #1c036c url(images/banner_bg.png) no-repeat top center;}/* 配置 Banner 条 左侧侧导航栏 样式 *//* 侧导航栏 样式 */.subnav{/* 设置左浮动 */float: left;/* 左侧侧导航栏 190 x 420 , 左右两侧各 20 像素内边距 */width: 150px;/* 高度 420 像素 */height: 420px;/* 上下没有内边距 , 左右各 20 像素内边距 */padding: 0 20px;/* 背景半透明 黑色背景 0.3 透明度 */background:rgba(0, 0, 0, .3);}/* 测导航栏 中 无序列表 列表项 高度 45 像素 */.subnav li{/* 高度 = 行高 , 垂直居中 */height: 45px;line-height: 45px;}/* 测导航栏 中 列表项 中的链接样式 */.subnav li a{/* 默认情况下为白色 */color: #fff;/* 字体大小 14 像素 */font-size: 14px;/* 取消链接下方的下划线 */text-decoration: none;}/* 鼠标经过时 文字颜色变色 */.subnav li a:hover{color: #00b4ff;}/* 链接内部的 span 标签 , 右浮动 */.subnav span{float: right;}/* 配置 Banner 条 课程表 盒子模型样式 *//* Banner 条右侧 课程表盒子样式 */.course{/* 设置了浮动不会出现外边距塌陷问题 */float: right;/* 盒子尺寸 228 x 300 像素 */width: 228px;height: 300px;/* 背景颜色 - 白色 */background-color: #fff;/* 课程表盒子 与 Banner 条顶部有 50 像素的上外边距 */margin-top: 50px;}/* Banner 条右侧 课程表 头部样式 */.course-hd{/* 尺寸 228x48 像素 */height: 48px;/* 盒子背景颜色 */background-color: #9bceea;/* 字体大小 */font-size: 18px;/* 水平居中 */text-align: center;/* 垂直居中 - 行高 = 内容高度 */line-height: 48px;/* 文字颜色 - 白色 */color: #fff;/* 文字加粗 */font-weight: 700;}/* Banner 条右侧 课程表 body 部分整体设置左右 15 像素内边距 */.course-bd{/* 左右设置 15 像素内边距 */padding: 0 15px;}/* Banner 条右侧 课程表 无序列表 距离头部有 10 像素间隔 */.course-bd ul{/* 10 像素内边距 - 使用外边距会出现塌陷的问题 */padding-top: 10px;}/* Banner 条右侧 课程表 无序列表 列表项样式 */.course-bd li{/* 列表项高度是 60 像素, 文字与顶部有 10 像素间隔
这里将列表项设置成 50 像素 , 此位置直接写文字即可
多行文本无法设置居中 ,
为了保证文字处于距离顶部 10 像素位置
只能将列表项设置为 50 像素高度*/height: 50px;/* 设置底部边框 */border-bottom: 1px solid #ccc;/* 顶部设置 10 像素外边距 下面直接紧贴写文字
以达到多行文本居中对齐效果 */margin-top: 10px;}/* Banner 条右侧 课程表 无序列表 列表项 继续学习 文本样式 */.course-bd li .span1{font-size: 16px;color: #4e4e4e;}/* Banner 条右侧 课程表 无序列表 列表项 课程内容 文本样式 */.course-bd li .span2{font-size: 14px;color: #4e4e4e;}/* Banner 条右侧 课程表 无序列表 列表项 正在学习 文本样式 */.course-bd li p{font-size: 12px;color: #a5a5a5;}/* Banner 条右侧 课程表 底部按钮样式 */.all{/* 显示模式 - 块级元素 */display: block;/* 总高度 40 像素 , 有 2 像素的上下边框 */height: 38px;/* 边框 1 像素 实线 颜色 #00a4ff */border: 1px solid #00a4ff;/* 距离顶部无序列表 10 像素 */margin-top: 10px;/* 文字大小 16 像素 */font-size: 16px;/* 设置文字颜色 */color: #00a4ff;/* 水平对齐 */text-align: center;/* 垂直对齐 - 行高 = 内容高度 */line-height: 38px;}/* Banner 条右侧 课程表 底部按钮 - 鼠标经过时的样式 */.all:hover{background-color: #00a4ff;color: #fff;}/* 下面是横向导航栏模块 *//* 横向导航栏模块 总体盒子模型 样式 */.goods{/* 内容高度 60 像素 */height: 60px;/* 盒子总体背景 - 白色 */background-color: #fff;/* 顶部 10 像素外边距 */margin-top: 10px;/* 垂直居中 - 内容高度 = 行高 , 子元素中行高可继承 */line-height: 60px;/* 设置盒子的阴影 */box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);}/* 左侧盒子 */.goods h3{/* 设置左浮动 */float: left;/* 左右设置 30 像素外边距 */margin: 0 30px;/* 文字大小 16 像素 */font-size: 16px;/* 设置文字颜色 */color: #00a4ff;}/* 设置 竖线和课程名称所在盒子 的文本颜色
这是所有的文本样式
课程在链接里面 由 a 标签设置样式
除 a 标签外 只剩下竖线 的样式*/.goods-item{float: left;color: #bfbfbf;}/* 链接标签的样式 */.goods-item a{/* 设置 链接 字体大小和颜色值 */font-size: 16px;color: #050505;/* 左右设置 30 像素样式 */margin: 0 30px;}/* 设置 右侧盒子样式 */.mod{/* 设置右浮动 */float: right;/* 右侧设置 300 像素外边距 */margin-right: 30px;/* 字体大小和颜色 */font-size: 14px;color: #00a4ff;}
3、显示效果

版权归原作者 韩曙亮 所有, 如有侵权,请联系我们删除。