HTMX允许你使用扩展的HTML语法代替
JavaScript
来实现交互性。
HTMX
在标记中直接为你提供HTTP
交互,并支持许多其他交互需求,无需求助于 JavaScript。这是一个有趣的想法,可能最终会影响到web前端的工作方式。让我们看看如何使用HTMX以及它的吸引力。
什么是HTMX?
HTMX已经存在了一段时间,但它一直是一个不太为人知的项目。它最近被接受到 GitHub Accelerato r中可能会改变这一切。基本的想法是取代那些需要模板化的 JavaScript 和 HTML 交互的常见用例,仅使用HTML语法,而不是 JavaScript。许多交互与HTMX一起变得声明式。
这听起来很有前景,不是吗?每个web开发者都知道有很多常见的模板化用例。HTMX的创建者Carson Gross表示,他希望“完善HTML作为超文本,增加其表现力,使其成为更先进、现代web应用程序的有力竞争者。”
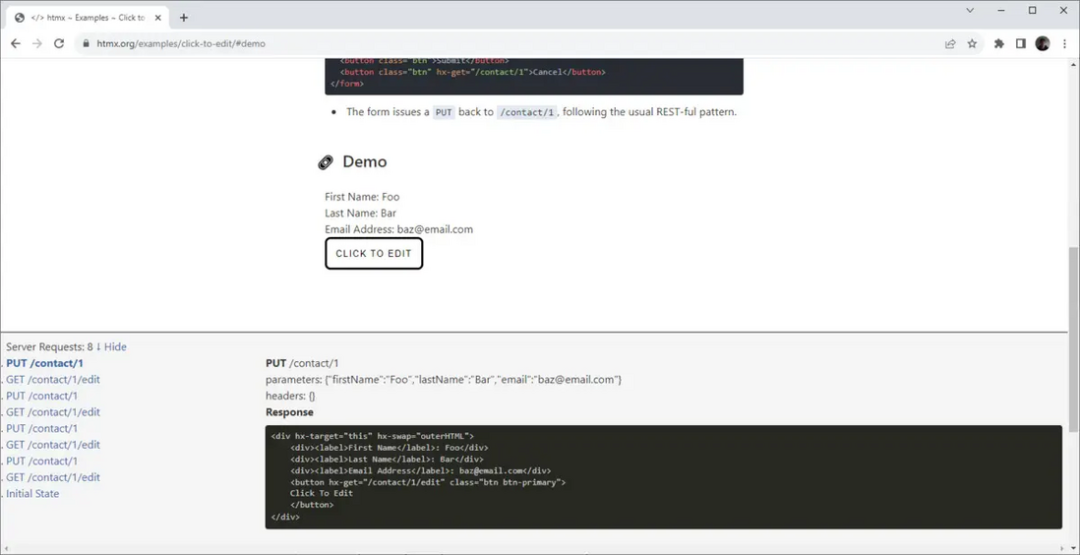
为了快速了解,看看这个HTMX演示。基本上,我们点击一个按钮来启用对用户对象的字段进行编辑。数据实际上是PUT到一个后端端点。你可以在图1中看到演示 —— 在你点击“显示”后注意底部框架中的网络交互。

通常,无论你使用什么框架,这都需要某种形式的JavaScript
。
HTMX 将交互转变为两块标记:一个用于显示UI,一个用于编辑UI,如Listing 1所示。
Listing 1. HTMX中的用户更新
<div hx-target="this" hx-swap="outerHTML">
<div><label>First Name</label>: Joe</div>
<div><label>Last Name</label>: Blow</div>
<div><label>Email</label>: [email protected]</div>
<button hx-get="/contact/1/edit" class="btn btn-primary">
点击编辑
</button>
</div>
<!-- 编辑: -->
<form hx-put="/contact/1" hx-target="this" hx-swap="outerHTML">
<div>
<label>First Name</label>
<input type="text" name="firstName" value="Joe">
</div>
<div class="form-group">
<label>Last Name</label>
<input type="text" name="lastName" value="Blow">
</div>
<div class="form-group">
<label>Email Address</label>
<input type="email" name="email" value="[email protected]">
</div>
<button class="btn">提交</button>
<button class="btn" hx-get="/contact/1">取消</button>
</form>
如果你看Listing 1中的标记,很容易看出发生了什么:
hx-swap
属性为编辑前的
div
提供HTML,
outerHTML
告诉框架它如何与内部的动态内容相关。可编辑版本作为一个表单元素到达,其中包含
x-put
属性,该属性标识
PUT
HTML方法和要使用的端点。
问题变成,HTMX如何实现这种“交换”和后续的PUT,而不做任何JavaScript呢?答案很简单:它使用服务器端渲染的HTML作为编辑标记,并将表单封装抽象到框架中。JavaScript 仍然在幕后工作。实际上,我们得到了一个更细粒度的 HTML 语法,它只能加载片段而不是整个页面,并且可以提交
Ajax
请求。
这是DRY原则在行动中的一个有趣的例子。即使使用像React这样的东西,从一个表单到另一个表单也有一定数量的模板代码。当然,HTMX并没有完全消除这一点,但它已经将工作转移到了服务器上。
HTMX的服务器端
现在,让我们考虑等式的服务器端。有许多使用HTMX的服务器端技术的例子,因为,正如Gross所说,HTMX是“后端不可知的。它不关心你使用什么后端,只要它产生HTML。” 为了了解它是如何工作的,让我们看一个使用Express和Pug HTML模板引擎的TODO示例。这个例子是经典TODO应用程序的实现。
首先,现有的待办事项从Express输出,命令如下:
res.render('index', { todos: filteredTodos, filter, itemsLeft: getItemsLeft() });
此命令使用内存中的待办事项集合,并使用一个Pug模板渲染它们,该模板是典型的格式,但它包括驱动HTMX交互的特殊hx-属性。例如,用于POST新待办事项的表单显示在Listing 2中。
Listing 2. 具有HTMX属性的表单POST
form(hx-post="/todos", hx-target="#todo-list", hx-swap="afterbegin", _="on htmx:afterOnLoad set #txtTodo.value to ''")
input#txtTodo.new-todo(name="todo",placeholder='需要做什么?', autofocus='')
你可以在这里看到
afterbegin
属性如何工作,将新内容放在列表中的正确位置。
on htmx
脚本是 Hyperscript 的一个例子,这是一种简化的脚本语言。它经常与HTMX一起使用,但并不严格属于HTMX或需要使用它。实际上,
on htmx
在这里用于处理在创建新的待办事项后设置输入表单的值。
作为另一个例子,Listing 3显示了待办事项编辑的Pug模板。
Listing 3. 在PUG中编辑服务器端模板
form(hx-post="/todos/update/" + todo.id)
input.edit(type="text", name="name",value=todo.name)
在Listing 3中,标记使用hx-post属性来指示发送已编辑待办事项的JSON的位置。从这些例子中得到的结论是我之前提到的:服务器负责提供HTML(带有HTMX标签)的适当大小的块,以填充前端为其各种交互所需的屏幕的不同部分。HTMX客户端将根据属性将它们放在它们应该在的位置,并处理发送由服务消费的适当数据。
负责接收数据的端点可以像典型的端点一样操作,区别在于响应应该是必要的HTMX。例如,在Listing 4中,你可以看到Express服务器如何处理POST以创建新的待办事项。
Listing 4. 处理待办事项创建
app.post('/todos', (req, res) => {
const { todo } = req.body;
const newTodo = {
id: uuid(),
name: todo,
done: false
};
todos.push(newTodo);
let template = pug.compileFile('views/includes/todo-item.pug');
let markup = template({ todo: newTodo});
template = pug.compileFile('views/includes/item-count.pug');
markup += template({ itemsLeft: getItemsLeft()});
res.send(markup);
});
Listing 4 是一个典型的
POST body
处理器,它从表单数据中取出值并使用它创建一个新的业务对象(newTodo)。然后,它使用这些值填充Pug模板并将其发送回客户端,用作前端的Todo列表中的插入。
其他服务器端技术的例子包括使用HTMX与Java世界中的Spring Boot和Thymeleaf以及Python世界中的Spring Boot和Django。
使用HTMX的客户端模板
HTMX支持的这种模式的一个变种是使用客户端模板。这是一个在客户端运行的层,接受来自服务器的JSON,并在那里进行标记转换。当我问Gross关于使用带有 JSON的
RESTful
服务时,他指出这是可能的,但前提是REST通常被误解。
一个相反的问题是,我们如何向服务器提交JSON,而不是默认的表单编码?再次,有一个扩展可以做到这一点;即,
JSON-ENC
。
结论
考虑HTMX会导致一堆想法同时到来。结论是这个概念和这个项目本身一样有益。作为一个成熟的项目的HTMX可能最终不会像今天这样工作,但它已经证明是一个有益的影响。最吸引人的是处理所有这些非常常见的Ajax风格的请求的想法,这通常意味着使用
fetch()
或类似的东西,只用一个HTML属性。这只是更简单、更干净,并且将一切都保持在一个地方。很明显标记做了什么。
我对服务器端标记生成持更加矛盾的态度。开发者习惯于为此目的处理JSON;引入标记只是在客户端创建中增加了一个步骤。我们已经看到了许多服务器端方法,它们总是似乎模糊了HTML、JavaScript和CSS的强大组合,这三者最终总是胜出。也许这次会不同。这是一个大的摆动。
当然,还有客户端模板选项,它使服务器成为一个熟悉的JSON发射器。我试图想象它在一个大型软件项目中是如何工作的。它会减少大规模项目中的总体复杂性吗?
Gross对复杂性有自己的想法。你可以看到他的想法在HTMX的设计中得到体现。这项技术希望通过将我们带回到
Hypertext
作为web应用程序的状态机制来简化事情。这个例子显示了这个想法的运作。使用JSON作为协议意味着使客户端更加智能、更加复杂,并使架构变得不那么自描述。
也许它都可以工作。如果我们避免了固有的复杂性,扩展了底层语言HTML,实际上处理现代需求,比如Ajax,我们可以回到一个更简单的时代。标记将再次成为中心数据描述符,并足以描述UI以及线上的数据。
**欢迎
长按图片加刷碗智为好友,定时分享 Vue React Ts 等。
**

最后:
vue2与vue3技巧合集
VueUse源码解读

版权归原作者 @大迁世界 所有, 如有侵权,请联系我们删除。