文章目录
- 一、运行效果
- 二、知识储备
- (一)data-*自定义属性- (二)模块
- 三、实现步骤
- (一)准备工作- (二)实现页面结构- (三)实现页面样式- (四)实现页面逻辑- (五)特殊情况处理
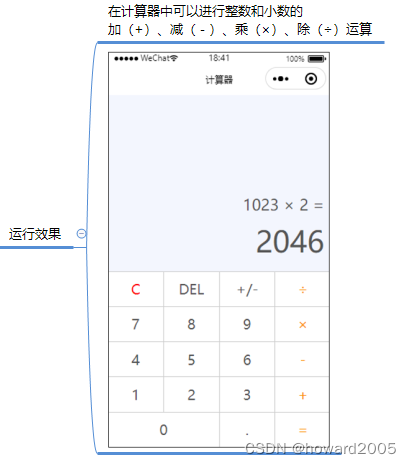
一、运行效果

二、知识储备
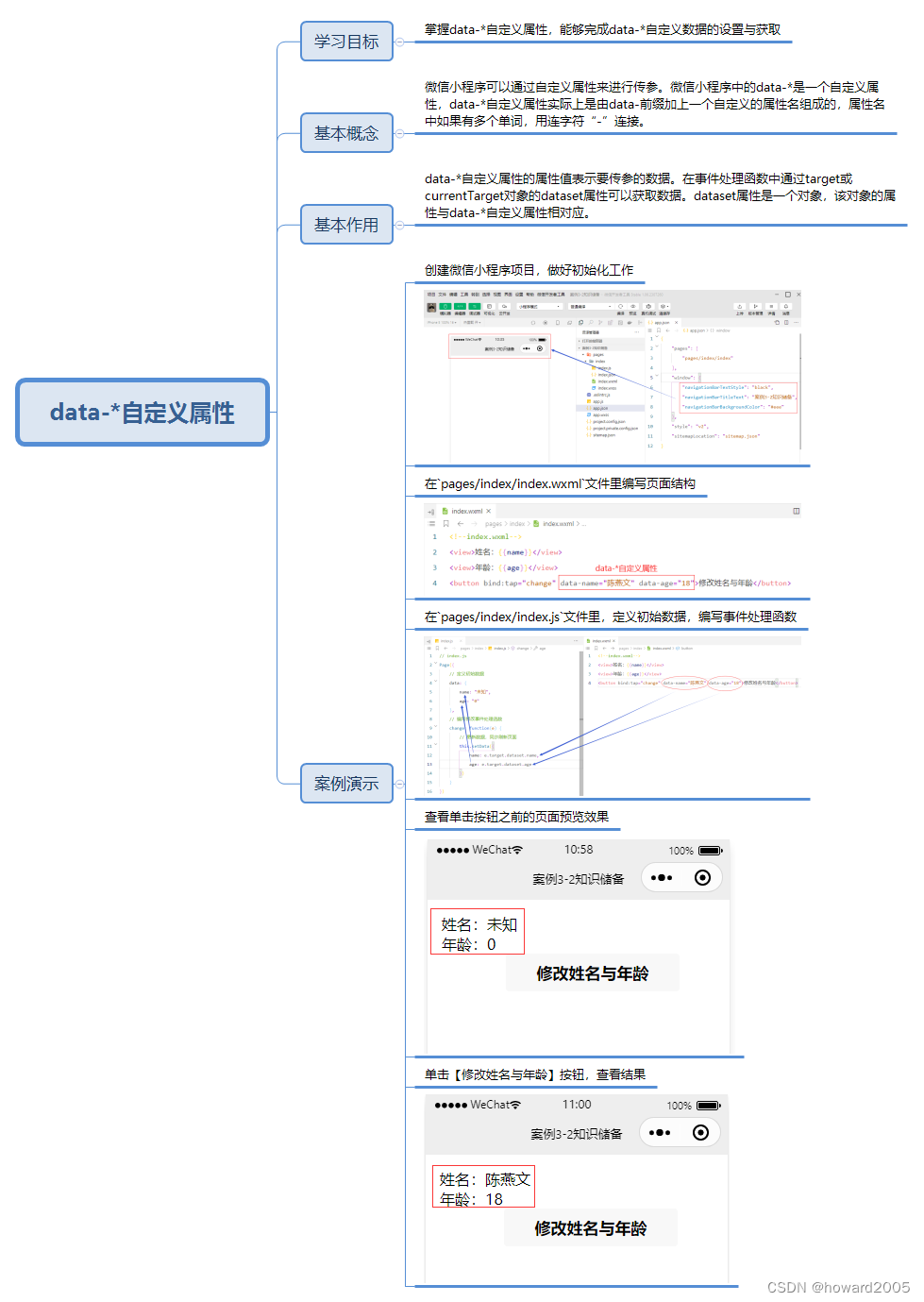
(一)data-*自定义属性

app.json
{"pages":["pages/index/index"],"window":{"navigationBarTextStyle":"black","navigationBarTitleText":"案例3-2知识储备","navigationBarBackgroundColor":"#eee"},"style":"v2","sitemapLocation":"sitemap.json"}
pages/index/index.wxml
<!--index.wxml--><view>姓名:{{name}}</view><view>年龄:{{age}}</view><buttonbind:tap="change"data-name="陈燕文"data-age="18">修改姓名与年龄</button>
pages/index/index.js
// index.jsPage({// 定义初始数据data:{name:"未知",age:"0"},// 编写修改事件处理函数change:function(e){// 更新数据,同步刷新页面this.setData({name: e.target.dataset.name,age: e.target.dataset.age
})}})
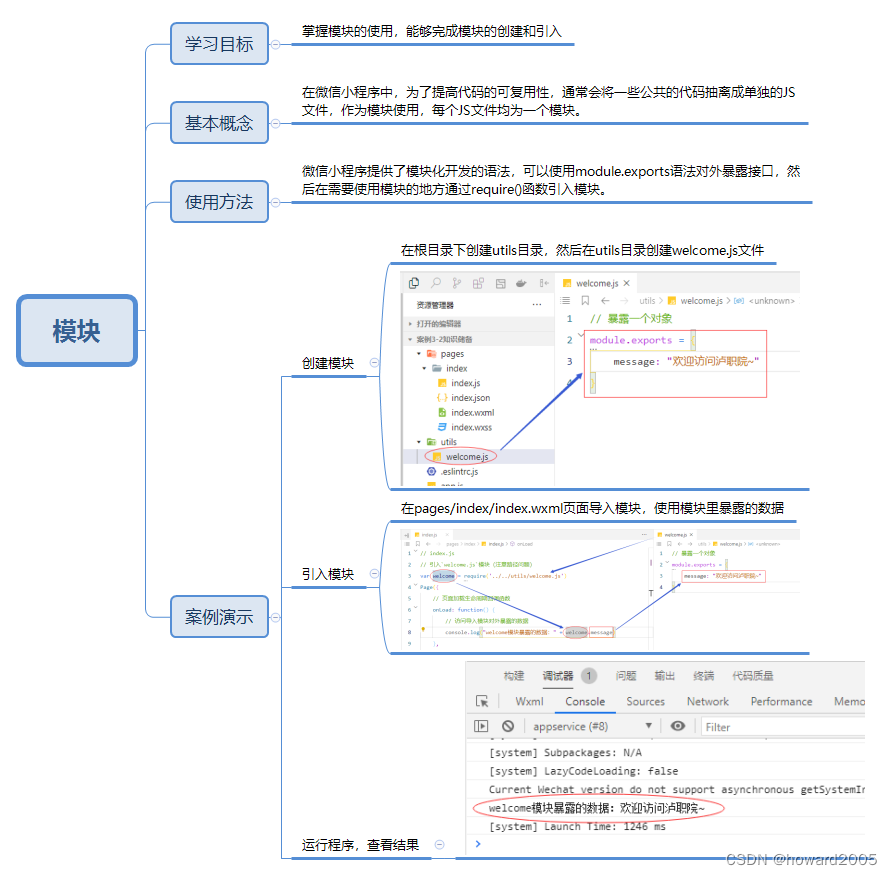
(二)模块

utils/welcome.js
// 暴露一个对象
module.exports ={message:"欢迎访问泸职院~"}
pages/index/index.js
// index.js// 引入`welcome.js`模块(注意路径问题)var welcome =require('../../utils/welcome.js')Page({// 页面加载生命周期回调函数onLoad:function(){// 访问导入模块对外暴露的数据
console.log("welcome模块暴露的数据:"+ welcome.message)},// 定义初始数据data:{name:"未知",age:"0"},// 编写修改事件处理函数change:function(e){// 更新数据,同步刷新页面this.setData({name: e.target.dataset.name,age: e.target.dataset.age
})}})
三、实现步骤
(一)准备工作
(二)实现页面结构
(三)实现页面样式
(四)实现页面逻辑
(五)特殊情况处理
本文转载自: https://blog.csdn.net/howard2005/article/details/134303770
版权归原作者 howard2005 所有, 如有侵权,请联系我们删除。
版权归原作者 howard2005 所有, 如有侵权,请联系我们删除。