文章目录
一、初步认识render函数
import Vue from'vue'import App from'./App'
Vue.config.productionTip =falsenewVue({el:'#app',render:h=>h(App)})
在使用脚手架创建vue项目的过程,我们很容易看到render这个函数,相对于其他标签,我们对于render还是比较陌生的,因此写下这篇文章你我共同理解。
二、为什么使用render函数
VUE推荐在绝大多数情况下使用template来创建我们的HTML。然而在一些场景中,我们真的需要JavaScript的完全编程的能力,这就是render函数,它比template更接近编译器。(这是官方的话)
简单来说,我们为什么要使用render函数呢?? 便是因为我们最经常使用的一个引入。
import Vue from"vue";
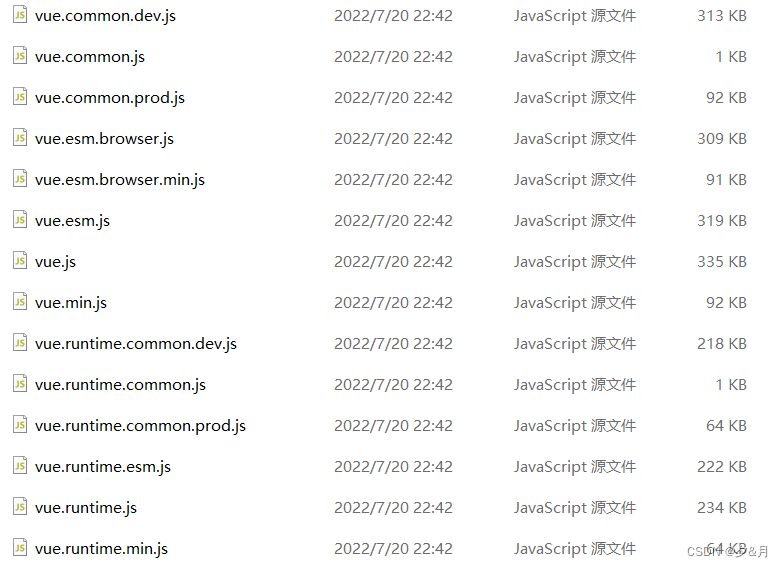
这一个引入你看似没有任何问题,但问题恰恰就是出在这。在不同版本的vue中,有vue.js和vue.runtime.xxx.js这两种js文件。其中(1)vue.js是完整版的vue,包含核心功能+模板解析器。(2)vue.runtime.xxx.js是运行版vue,只包含核心功能,没有模板解析器。

VUE开发者为了让我们打包的文件能尽可能小一点,在上述引入的是运行版vue。因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,这时候就需要使用render函数去接收到的createElement函数去指定具体内容,创建html模板。
三、render函数的解析
render 函数即渲染函数,它是个函数,它的参数 createElement 也是个函数。
上边的代码中 render: h => h(App) ,这是 ES6的箭头函数的写法,可以把 h 当作 createElement 的别名。所以这段代码其实相当于:
render:function(createElement){returncreateElement(App)}
这个函数的作用就是生成一个 VNode节点,render 函数得到这个 VNode 节点之后,返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上。
createElement 函数的返回值是 VNode(即:虚拟节点)
有关对 VNode的介绍可以看这篇博客:VNode简介
createElement 函数的3个参数
- 一个 HTML 标签字符串,组件选项对象,或者解析上述任何一种的一个 async 异步函数。类型:String | Object | Function。必需。
- 一个包含模板相关属性的数据对象,你可以在 template 中使用这些特性。类型:Object。可选。
- 子虚拟节点 (VNodes),由 createElement() 构建而成,也可以使用字符串来生成“文本虚拟节点”。类型:String | Array。可选。
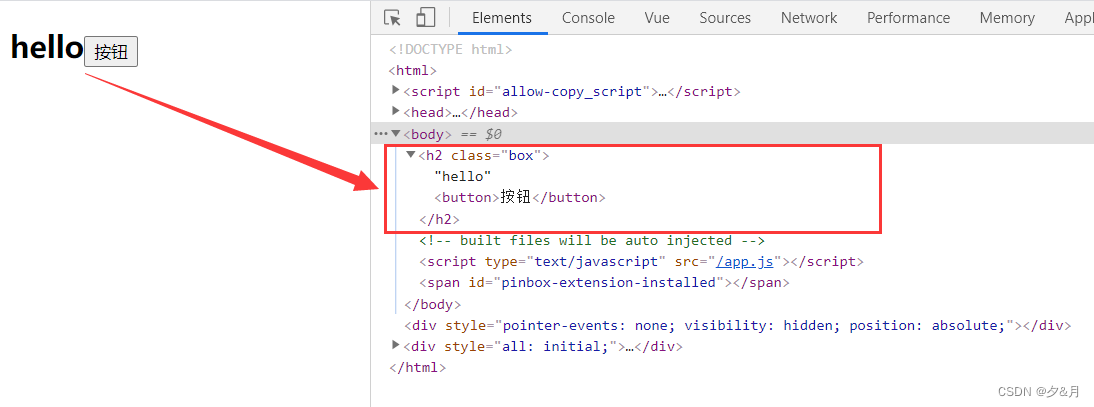
newVue({el:'#app',render:function(createElement){//1.普通用法// createElement(标签,{属性},[内容])returncreateElement("h2",{class:"box"},['hello',createElement("button",["按钮"])])}})

同时createElement也可以传进去一个组件,因此
render:h=>h(App)
等同于
render:function(createElement){returncreateElement(App)}
render函数就到此结束了。
版权归原作者 夕&月 所有, 如有侵权,请联系我们删除。