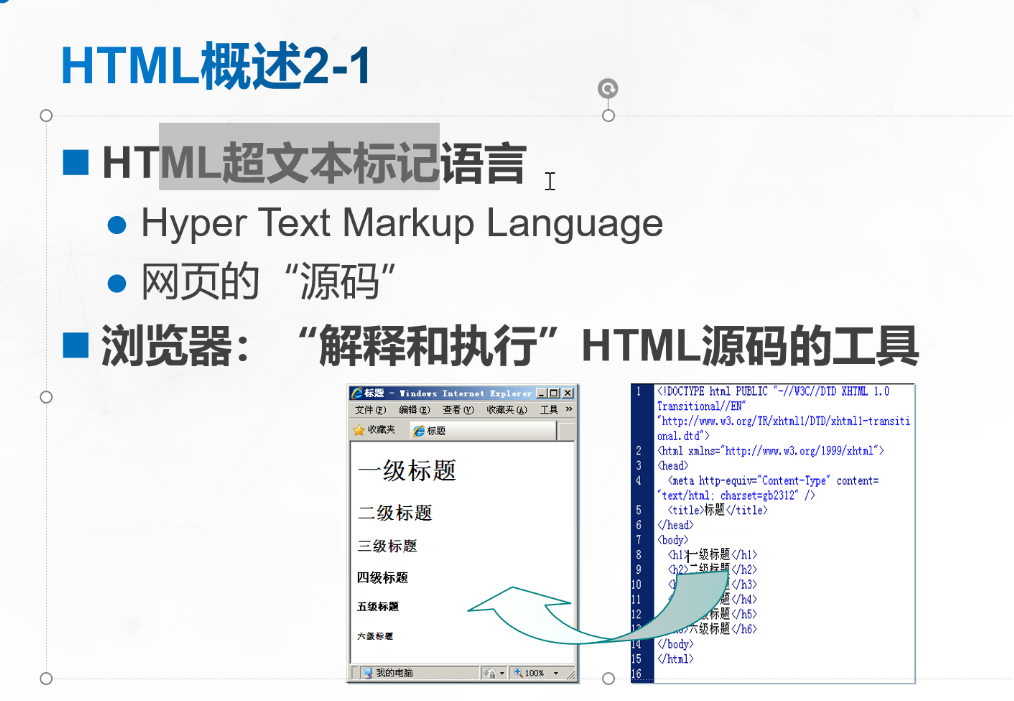
HTML
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
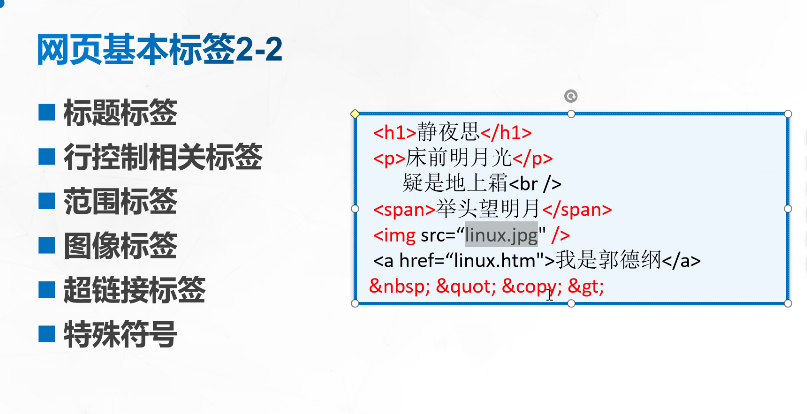
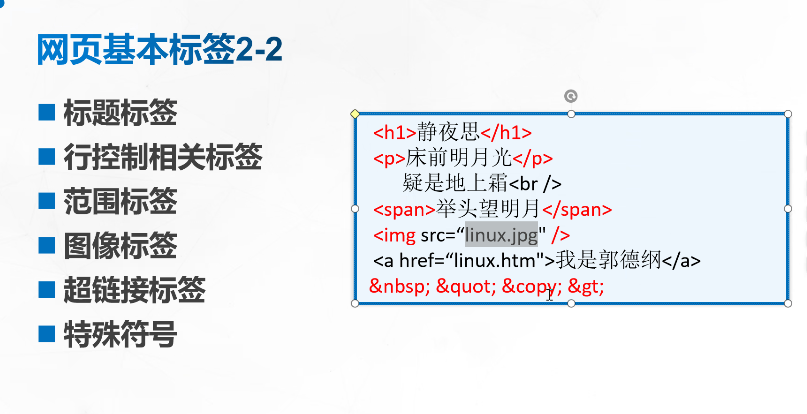
HTML 基本标签
(1)HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间 的内容被标签描述。前标记符由“<XXX>”表示,结尾标记符多了一个“/”,由“</XXX>”表示。
(2)HTML 文件结构
HTML文件最外层由<html></html>
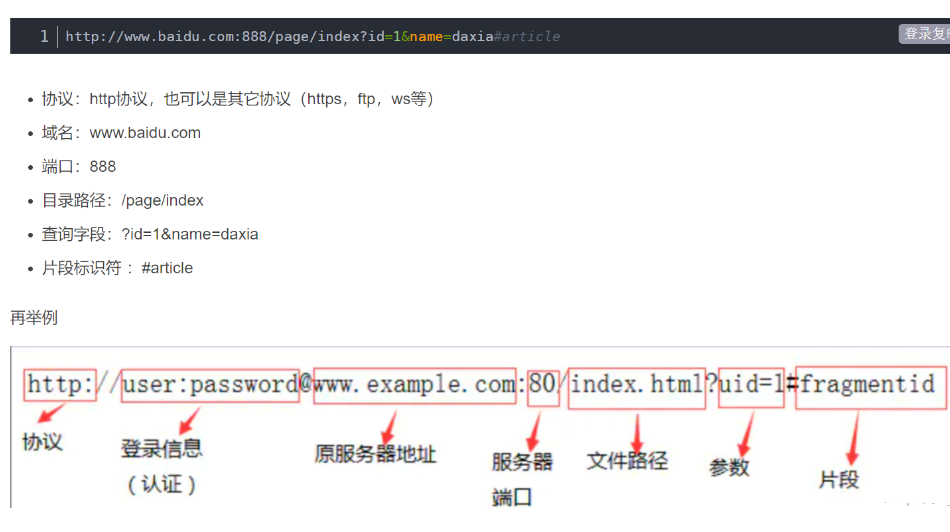
域名:
http://www.sina.com.cn:80/nba/index.html URI URL
协议 域名 端口 网页文件路径(URL访问路径)



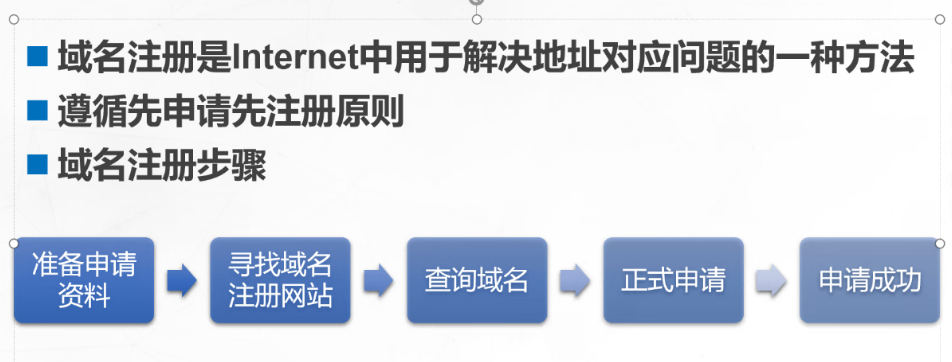
网站 :
通常需要有一个域名(可以在万维网站上申请购买域名,并在公安系统进行备案,方可在国内大陆使用)

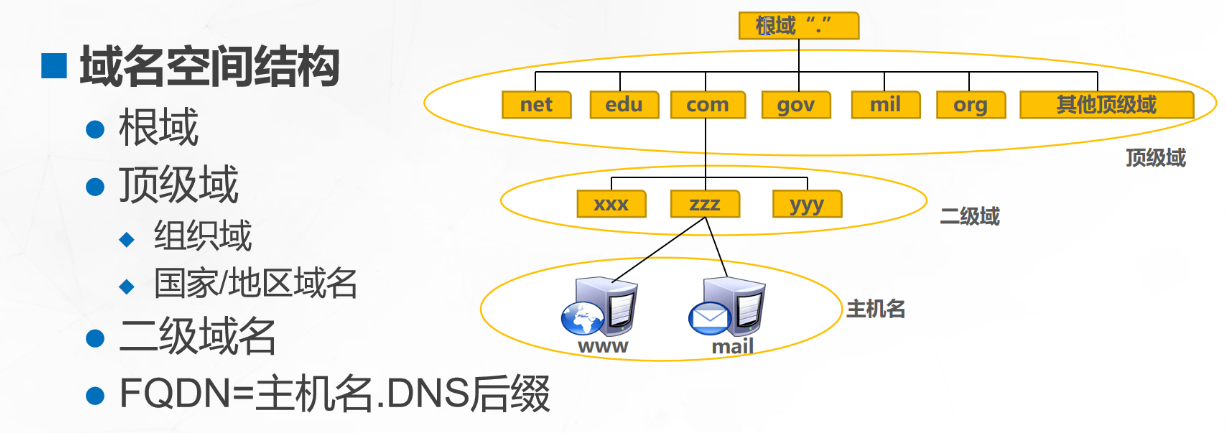
域名结构 :
主机名.子域[.二级域].顶级域.
(权威域名) (根域)
域名解析:
在本机的 hosts 定义
DNS解析
DNS解析过程 :
(客户端 -> 本地缓存域名服务器 -> 根域名服务器 -> 顶级域名服务器 -> 二级域/子域名服务器 -> 根据主机名解析出IP)
两种查询方法: 递归查询(按顺序查询)
迭代查询(一查一回)
网页文件 html文件(文件名通常以 .html 或 .htm 为后缀)
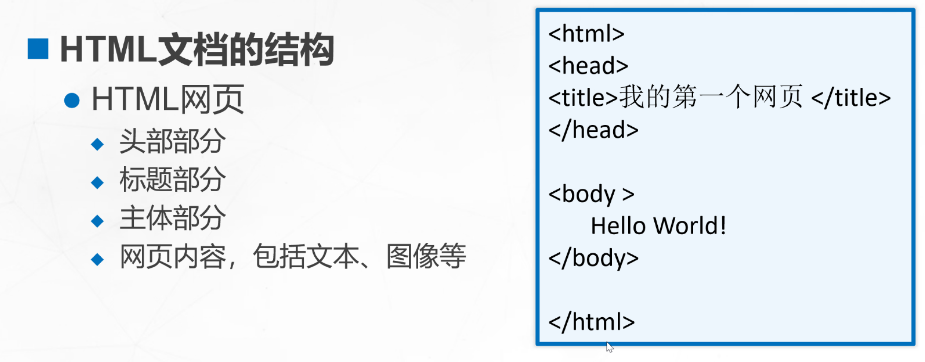
html网页的基本格式:
<html>
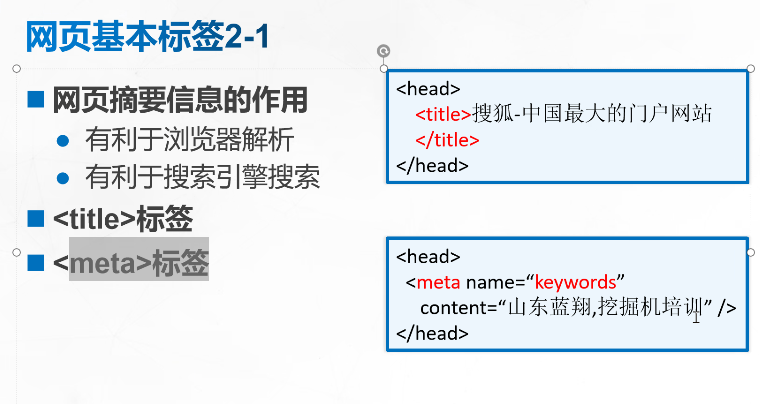
<head><title>.....</title></head> #指定网页的头部标题
<body>......</body> #指定网页的内容
</html>




●头标签中常用标签:
标签 描述
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
●内容标签中常用标签:
标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
<h1> 定义字体大小


静态页面与动态页面
- 静态页面:就是标准的html网页,网页文件后缀通常是 .html .htm .shtml 等。没有后台数据库支持,不包含任何应用程序,网页不可交互,URL网页路径中不含有 ?
- 动态页面:有后台数据库支持,网页可交互,也可以自动更新,网页内容会包含用php java python等高级编程语言编写的应用程序,URL网页路径中会含有标志性符号 ?(用于参数)
目前常用的动态网页编程语言如下:
●PHP
即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。●JSP
即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。●Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。●Ruby
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。
http协议版本
http协议版本:http1.0开始支持传输http头部信息(http协议版本,状态码等);只支持短连接(在一个TCP连接中只能完成一次http请求和响应过程)http1.1支持长连接(连接保持,持久连接)和管道机制,即支持在一个TCP连接中可完成多次http请求和响应,且要求按照顺序一一对应http2.0****支持二进制传输;支持长连接和完全多路复用,即支持在一个TCP连接中可完成多次http请求和响应,且不用按照顺序一一对应;还支持网页头部压缩和允许服务端主动推送http3.0基于UDP协议实现,具有更高的传输效率
http请求方法
http请求方法:GET发送查询资源请求,用于查询、读取或下载资源PUT向服务器提交数据,用于修改资源POST向服务器提交数据,用于添加资源DELETE用于删除资源HEAD用于查询网页的头部信息和元数据
GET 和 POST 比较:
●GET 方法:从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123
●POST 方法:提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全

HTTP响应状态码(HTTP Status Code)
当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态的 3 位数字代码。
正常的响应 2XX(正常) 3XX(重定向)
异常的响应 4XX(客户端请求错误) 5XX(服务端响应异常)
200一切正常301永久重定向302临时重定向401账号/密码验证错误403拒绝访问。代表客户端IP/主机名被服务端拉黑了404请求的文件不存在。代表客户端请求的URL文件路径有误,服务器相对应的路径没有该网页文件500服务器内部错误,通常是服务端应用程序有BUG导致502错误网关,网关代理服务器接收到来自服务端返回的无效或错误响应消息导致503服务不可用,代表服务器可能已经过载或正在维护/宕机导致的504网关超时,网关代理服务器无法在超时时间内接收到来自服务端的响应消息导致(后端服务器响应超时)
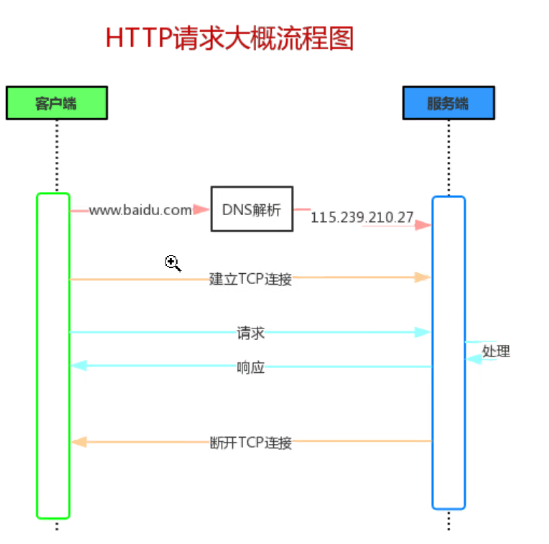
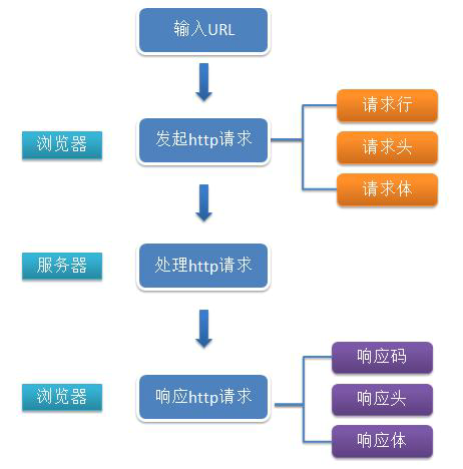
HTTP 请求流程分析:
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
http请求报文:
请求行 :包含请求方法、请求的URL文件路径、http协议版本请求头 :键值对类型的信息请求体 :包含向服务器提交的数据
常用的请求头:
请求头 描述
Host 接受请求的服务器地址,可以是 IP:端口号,也可以是域名
User-Agent 发送请求的应用程序名称
Connection 指定与连接相关的属性,如 Connection:Keep-Alive
Accept-Charset 通知服务端可以发送的编码格式
Accept-Encoding 通知服务端可以发送的数据压缩格式
Accept-Language 通知服务端可以发送的语言
http响应报文:
响应行/状态行 :包含http协议版本、响应状态及描述响应头 :键值对类型的信息响应体 :包含服务器返回的网页数据
常见响应头:
响应头 描述
Server 服务器应用程序软件的名称和版本
Content-Type 响应正文的类型(是图片还是二进制字符串)
Content-Length 响应正文长度
Content-Charset 响应正文使用的编码
Content-Encoding 响应正文使用的数据压缩格式
Content-Language 响应正文使用的语言
版权归原作者 想个名字糊糊 所有, 如有侵权,请联系我们删除。