前端JavaScript面试题
**
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
**
**
css,相当于把骨架修饰起来,相当于人的皮肉。
**
**
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
**
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。**
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试**可以伴随一生的刷题app
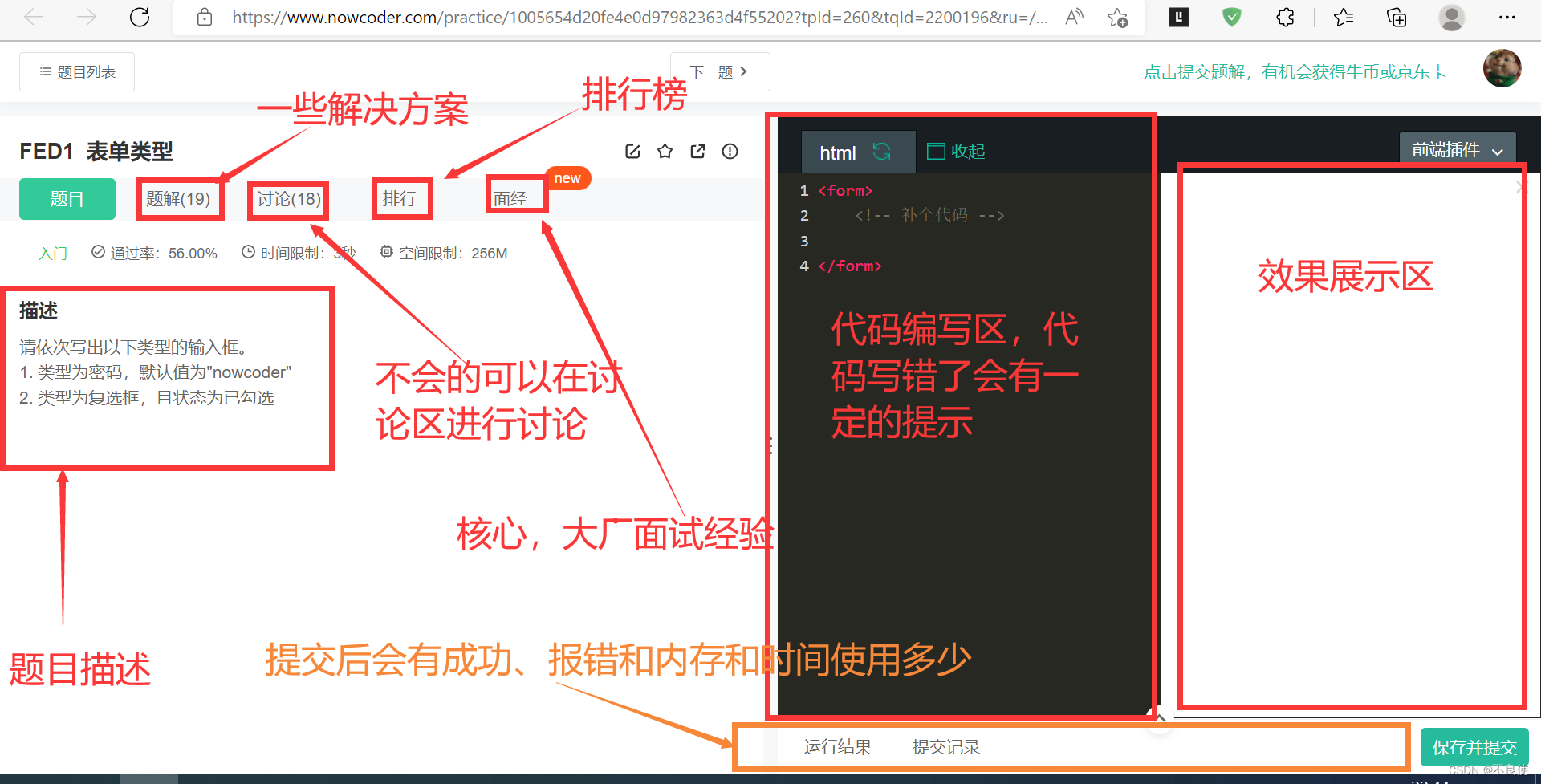
刷题页面,功能完善,短时间坚持可看效果。
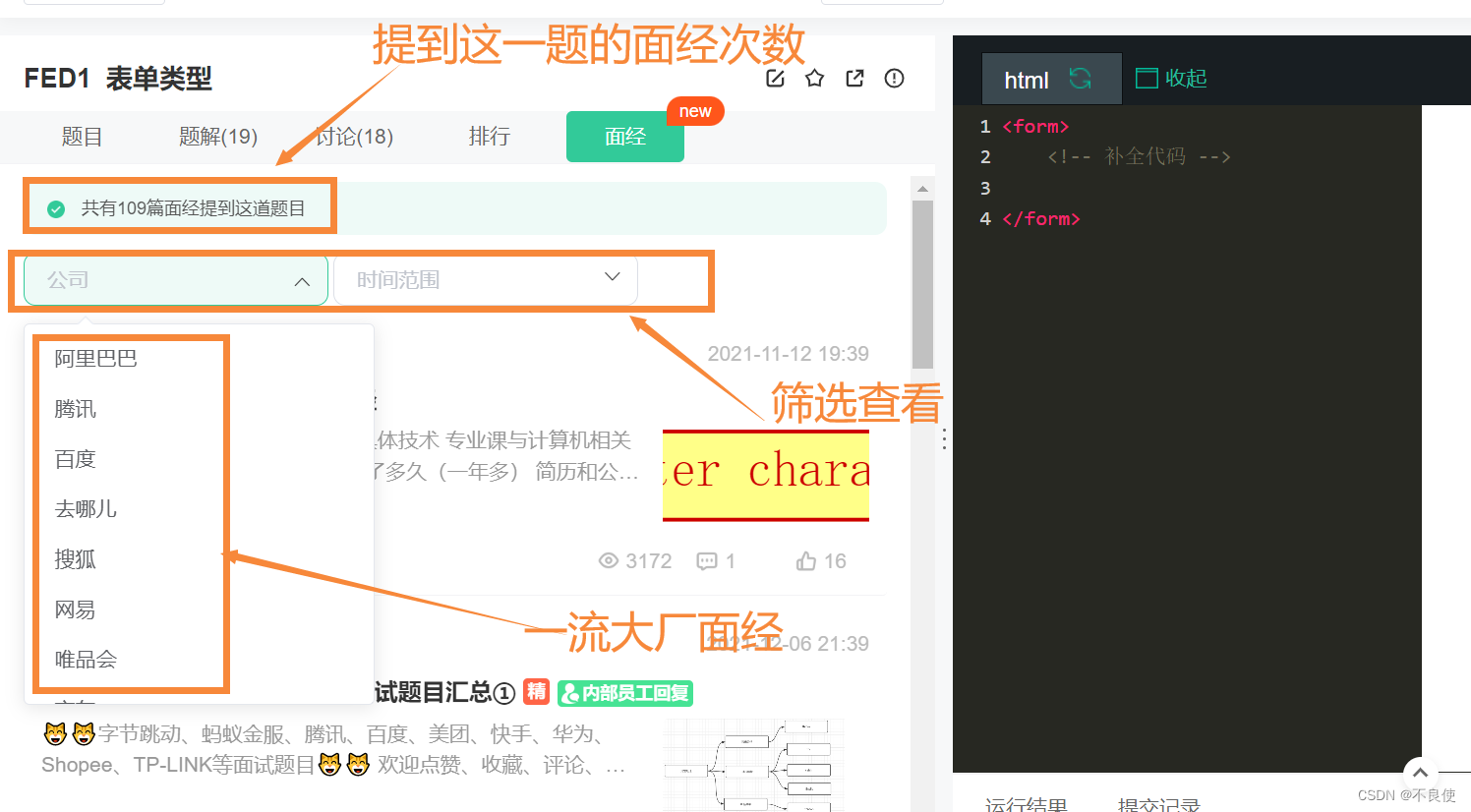
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
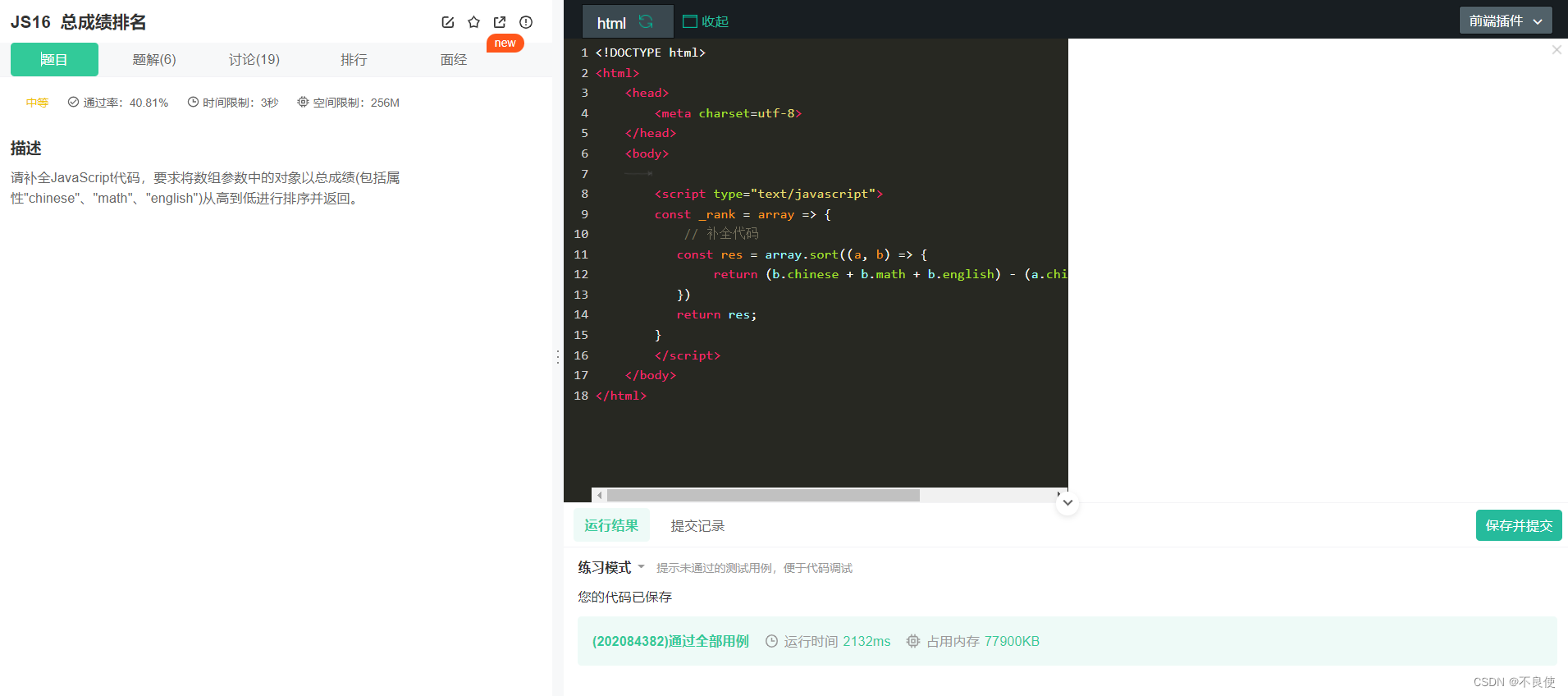
🍓🍓总成绩排名
问题 1:
请补全JavaScript代码,要求将数组参数中的对象以总成绩(包括属性"chinese"、“math”、“english”)从高到低进行排序并返回。
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const_rank=array=>{// 补全代码const res = array.sort((a, b)=>{return(b.chinese + b.math + b.english)-(a.chinese + a.math + a.english);})return res;}</script></body></html>

**
🍵🍵 =>
**
这个一般称作为箭头函数,在不同语言中意思不同,但是大致相同。
**
JS中=>是箭头函数,是ES6标准中新增的一种新的函数。箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target,没有prototype属性,但是可以进行三元运算。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
**
例子:
x=> x * x
**
相当于:
**
function(x){return x * x;}
**
🍵🍵 sort
**
1、用于数组排序
2、不生成副本,直接更改原来数组
3、若默认无参数则按编码顺序排序
**
注意,升序降序排序可能不好理解,记住就好
**
升序排序
arr.sort(function(a,b){return a-b;
});
降序排序
arr.sort(function(a,b){return b-a;
});
总结:
🥭🥭1、核心步骤:
**🍵🍵1)对数组参数进行sort排序,res接收
🍵🍵2)在该函数中分别用于存储该函数两个对象参数的"chinese"、“math”、"english"属性之和做差
🍵🍵3)返回
[return res]
**
**
🍎🍎简而言之就是做差后通过内置的sort函数排序
**
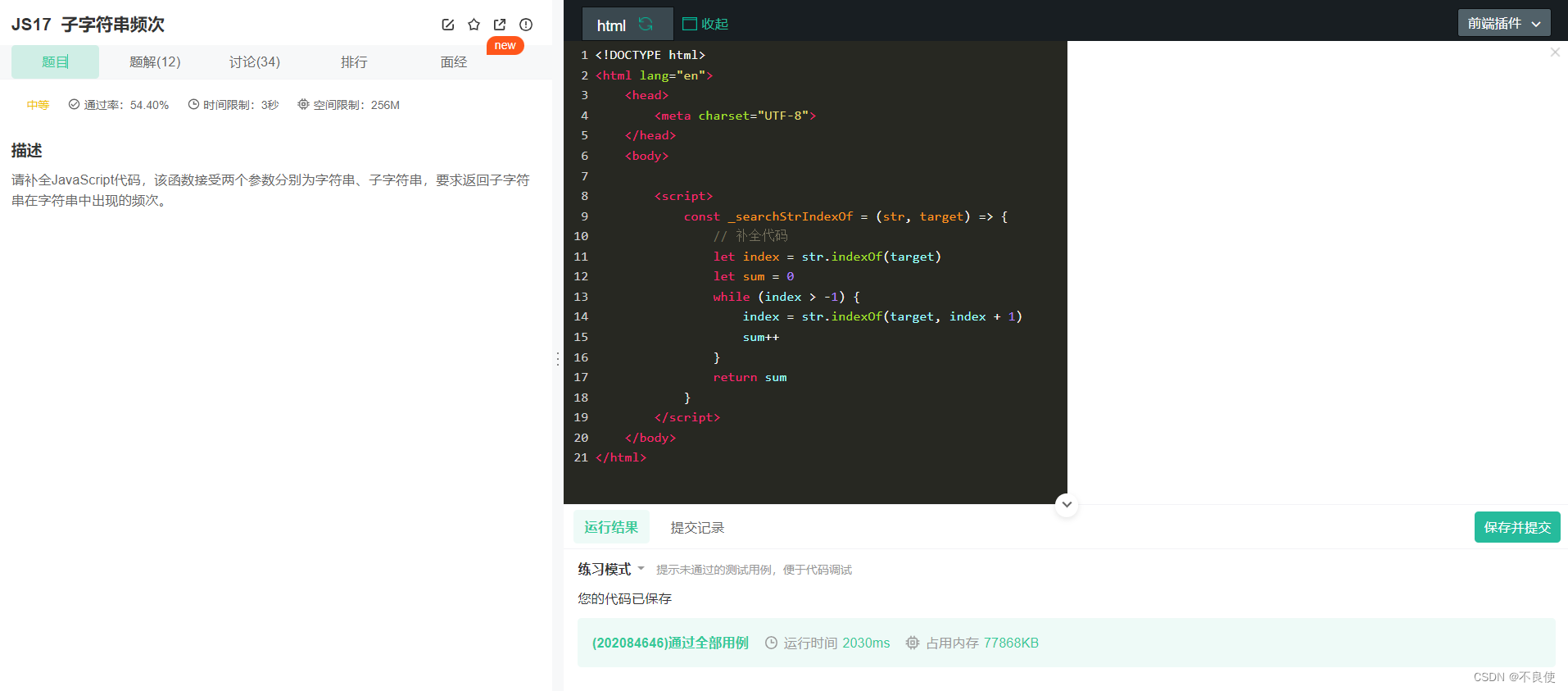
🍓🍓子字符串频次
问题 2:
请补全JavaScript代码,该函数接受两个参数分别为字符串、子字符串,要求返回子字符串在字符串中出现的频次。
**
解答:
**
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"></head><body><script>const_searchStrIndexOf=(str, target)=>{// 补全代码let index = str.indexOf(target)let sum =0while(index >-1){
index = str.indexOf(target, index +1)
sum++}return sum
}</script></body></html>

**
🍵🍵indexOf
**
**
array.indexOf(searchElement[, fromIndex]);
**
**
array
:表示一个数组对象。
searchElement
:必需参数,要在 array 中定位的值。
fromIndex
:可选参数,用于开始搜索的数组索引。如果省略该参数,则从索引 0 处开始搜索。如果 fromIndex 大于或等于数组长度,则返回 -1。如果 fromIndex 为负,则搜索从数组长度加上 fromIndex 的位置处开始。
indexOf() 方法是按升序索引执行搜索,即从左到右进行检索。检索时,会让数组元素与 searchElement参数值进行全等比较===。**
var str ="Hello world!"
console.log(str.indexOf("o"))//4
console.log(str.indexOf("Hello"))//0
console.log(str.indexOf("World"))//-1
console.log(str.indexOf("world"))//6
**
🍵🍵split
**
**
string.split(separator,limit)
**
参数值
**
separator
*可选。字符串或正则表达式,从该参数指定的地方分割 string Object。*
**
limit
*可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。*
返回值
**
Array
**一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
**
例如:
**
var str="How are you doing today?";var n=str.split(" ",3);
**
结果:
**
How,are,you
**
总结:
**
🥭🥭1、主要考点是正则、indexOf、split等,有多种方法。
🥭🥭2、法一:核心步骤。
1)通过indexOf查找到第二个参数初始index值。
2)设置初始出现频次为0。
3)当index大于-1时进入while循环,出现频次加1,再查找下一个index值。
**
4)核心代码,如上所示
**
🥭🥭3、法二:核心步骤。
1)正则match匹配,看看匹配了多少次。
**
2)核心代码
**
const_searchStrIndexOf=(str, target)=>{// 补全代码let reg=newRegExp(target,'g');return str.match(reg).length;}
🥭🥭4、法三:核心步骤。
1)使用split分割(target为分割点)
2)有n个target返回的列表就会有n+1个元素
3)对列表取长度并且-1就会得到target的个数
**
4)核心代码
**
const_searchStrIndexOf=(str, target)=>{return str.split(target).length -1}
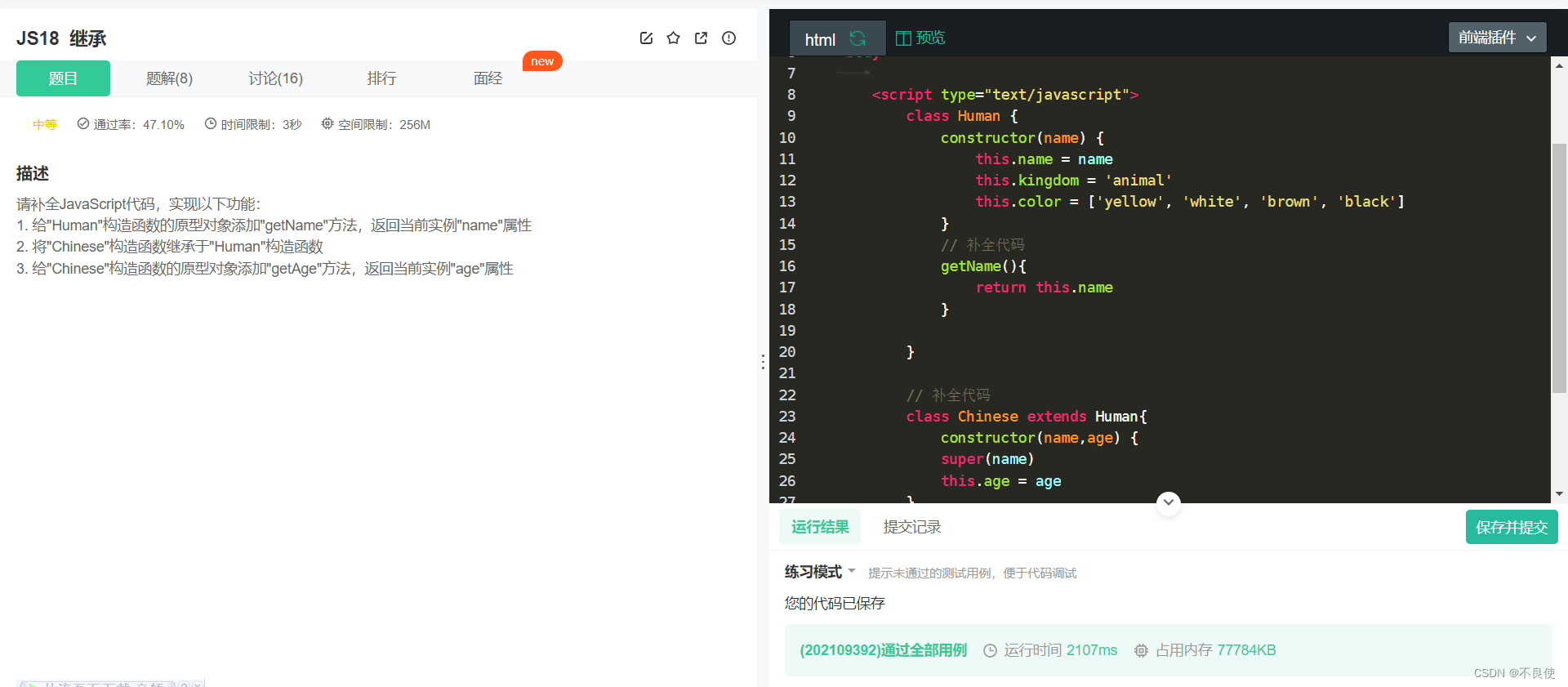
🍓🍓继承
问题 3:
请补全JavaScript代码,实现以下功能:
1、给"Human"构造函数的原型对象添加"getName"方法,返回当前实例"name"属性
2、 将"Chinese"构造函数继承于"Human"构造函数
3、给"Chinese"构造函数的原型对象添加"getAge"方法,返回当前实例"age"属性
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">classHuman{constructor(name){this.name = name
this.kingdom ='animal'this.color =['yellow','white','brown','black']}// 补全代码getName(){returnthis.name
}}// 补全代码classChineseextendsHuman{constructor(name,age){super(name)this.age = age
}getAge(){returnthis.age
}}</script></body></html>

**
🎂🎂constructor
**
在一个类中只能有一个constructor方法,本质是一个构造函数,如果一个类不指定一个构造函数(constructor)方法, 则使用一个默认的构造函数(constructor)。
**
constructor 是一种用于创建和初始化class创建的对象的特殊方法。
**
let getConst={}
getConst.constructor
// Object() { [native code] } 这个可以看下js对象的解析过程
或
functiongetConst(){this.name="构造函数"}let newConst=newgetConst();
newConst.constructor.name
//'getConst'
**
注意:
**
1、函数名首字母必须大写
2、内部使用this对象,来指向将要生成的对象实例
3、使用new操作符来调用构造函数,并返回对象实例
总结:
🥭🥭1、根据题目要求,通过寄生组合式继承使"Chinese"构造函数继承于"Human"构造函数。寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的形式来继承方法,只调用了一次父类构造函数,效率高,也避免了在子类的原型对象上创建不必要的、多余的属性,原型链也不会被改变
**
🥭🥭2、详细步骤。
**
~~ 💖💖1)在"Human"构造函数的原型上添加"getName"函数
~~ 💖💖2)在”Chinese“构造函数中通过call函数借助”Human“的构造器来获得通用属性
~~ 💖💖3)Object.create函数返回一个对象,该对象的__proto__属性为对象参数的原型。此时将”Chinese“构造函数的原型和通过Object.create返回的实例对象联系起来
~~ 💖💖4)最后修复"Chinese"构造函数的原型链,即自身的"constructor"属性需要指向自身
~~ 💖💖5)在”Chinese“构造函数的原型上添加”getAge“函数
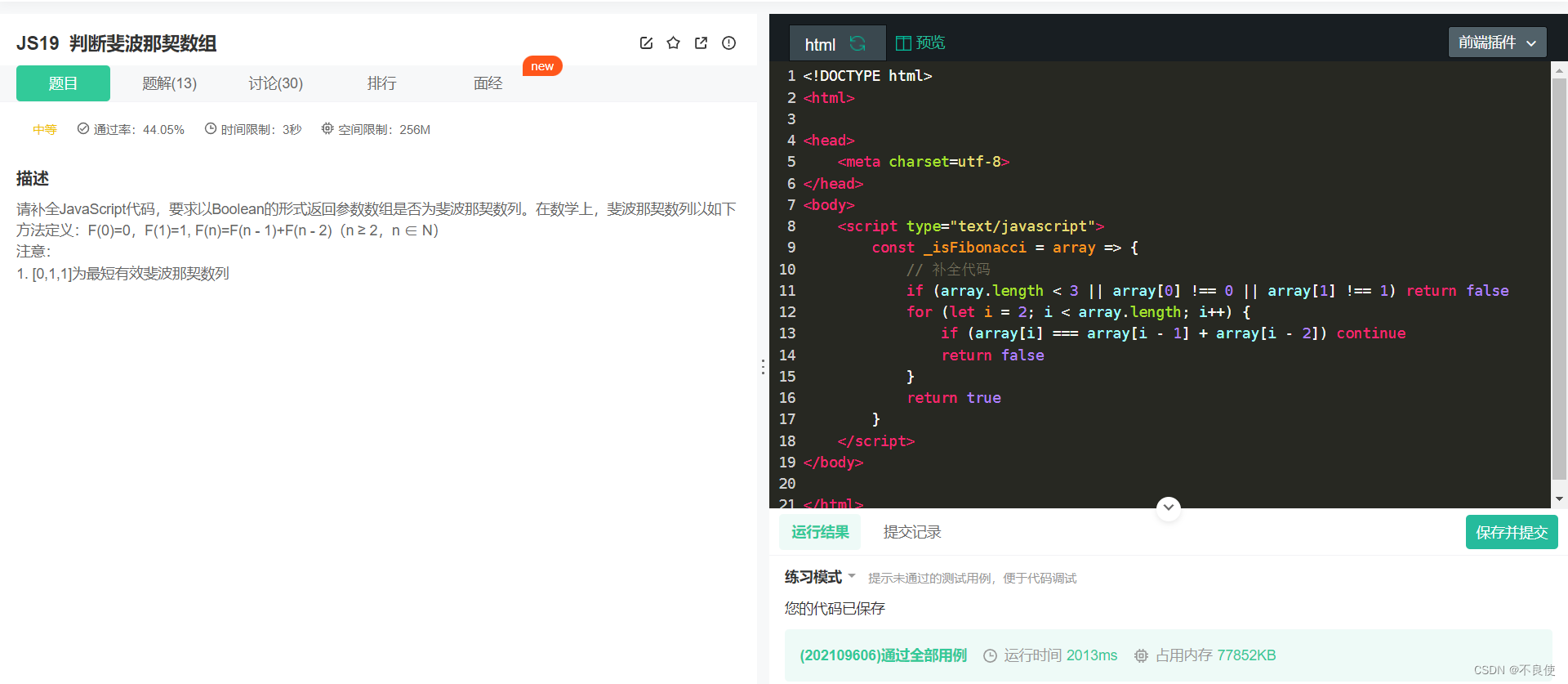
🍓🍓判断斐波那契数组
**问题 4:
请补全JavaScript代码,要求以Boolean的形式返回参数数组是否为斐波那契数列。在数学上,斐波那契数列以如下方法定义:F(0)=0,F(1)=1, F(n)=F(n - 1)+F(n - 2)(n ≥ 2,n ∈ N)
**注意:**
[0,1,1]为最短有效斐波那契数列**
**
🥭🥭什么是斐波那契数列
**
斐波那契数列指的是这样一个数列:1,1,2,3,5,8,13,21,34,55,89…,这个数列从第3项开始,每一项都等于前两项之和。
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const_isFibonacci=array=>{// 补全代码if(array.length <3|| array[0]!==0|| array[1]!==1)returnfalsefor(let i =2; i < array.length; i++){if(array[i]=== array[i -1]+ array[i -2])continuereturnfalse}returntrue}</script></body></html>

**
🎂🎂什么是三元表达式
**
**
例1:
**
console.log(true?1:2)//返回1 因为是true 返回时1
console.log(false?1:2)//返回2 因为时false 返回2
**
例2:
**
if(条件表达式){
表达式1}else{
表达式2}
**
等价于
**
条件表达式?表达式1:表达式2
**
🎂🎂 =>
**
=>是es6语法中的arrow function
(x)=> x +6
**
相当于
**
function(x){return x +6;};
总结:
🥭🥭1、核心步骤。
1)首先判断数组参数的长度是否小于3,第一、二项的值是否分别为0、1,如果其中一项不符合,那么返回false
2)遍历数组参数,从第三项开始,判断该项的值是否符合F(n)=F(n - 1)+F(n - 2),是则continue,否则返回false
3)当数组遍历完成时返回true
**
除此之外还可以用三元表达式来写。
**
const_isFibonacci=(array)=>{// 判断长度是否合格if(array.length <3)returnfalse;// 当index索引值小于3时判断是否为最短且有效的斐波那契数列// 当index索引值大于3时判断当前item值是否为前两项索引item项值的和return array.every((item, index)=>
index <3? array[0]===0&& array[1]===1&& array[2]===1: item === array[index -1]+ array[index -2]);};
🍓🍓js中哪些操作会造成内存泄漏?
**
🥭🥭1.意外的全局变量
**
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
**
🥭🥭2.被遗忘的计时器或回调函数。
**
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
**
🥭🥭3.脱离DOM的引用
**
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
**
🥭🥭4.闭包
**
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
版权归原作者 不良使 所有, 如有侵权,请联系我们删除。