电商网站Web自动化测试实战( 编写京东搜索脚本)
1,打开京东页
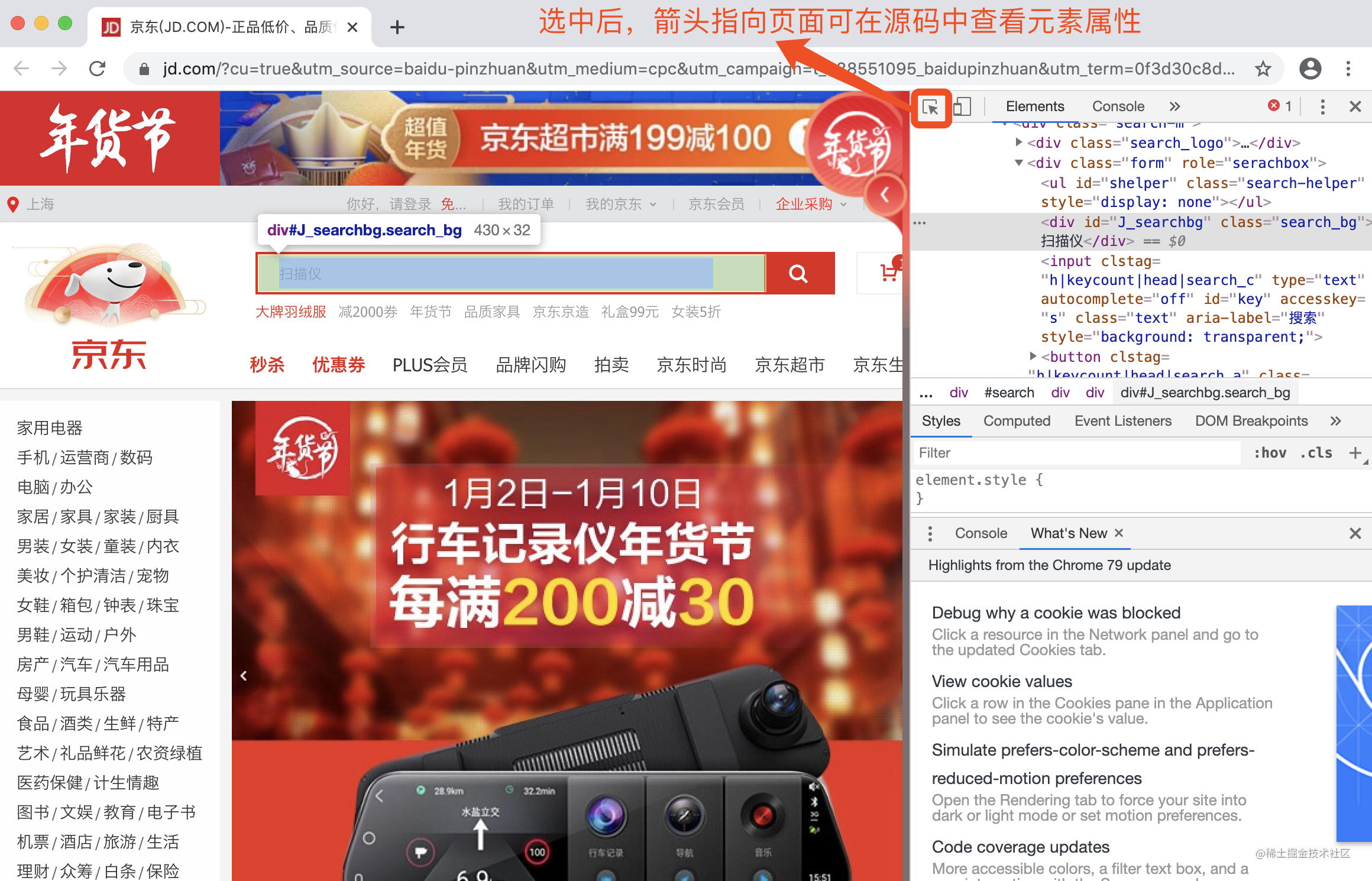
京东首页地址:https://www.jd.com/,故进入京东首页如下:

2,打开浏览器开发者模式
定位元素前需先打开浏览器开发者模式,查看页面源码
例-打开chrome开发者模式:
windows:快捷键F12
Mac ios :快捷键option+command+i

3,元素定位
元素定位方法可参考:https://www.cnblogs.com/mini-monkey/p/12074940.html
一般元素id存在时,先根据id定位,其次是class、name属性,然后再是xpath、css等去定位。优先级不一定是这样的,小编一般习惯这样定位,大家可以根据实际情况选择合适的定位方式。(当一种方法无法定位到元素时,可尝试其他方法进行定位)
京东搜索商品加车过程如下:
首页点击搜索框->输入搜索关键词,点击搜索btn->点击商品(进入商详页)->点击“加入购物车”加车
实现搜索加车自动化操作可根据以上步骤展开编写,京东搜索商品加车脚本如下(以搜索“微波炉”为例):


备注:由于页面加载需要一定时间,可在需要等待的地方添加等待时间。
实例代码详情
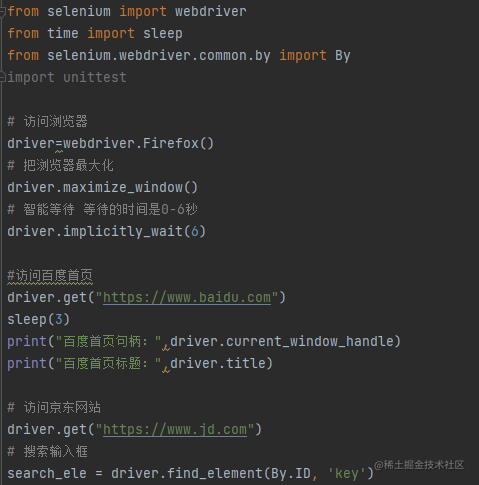
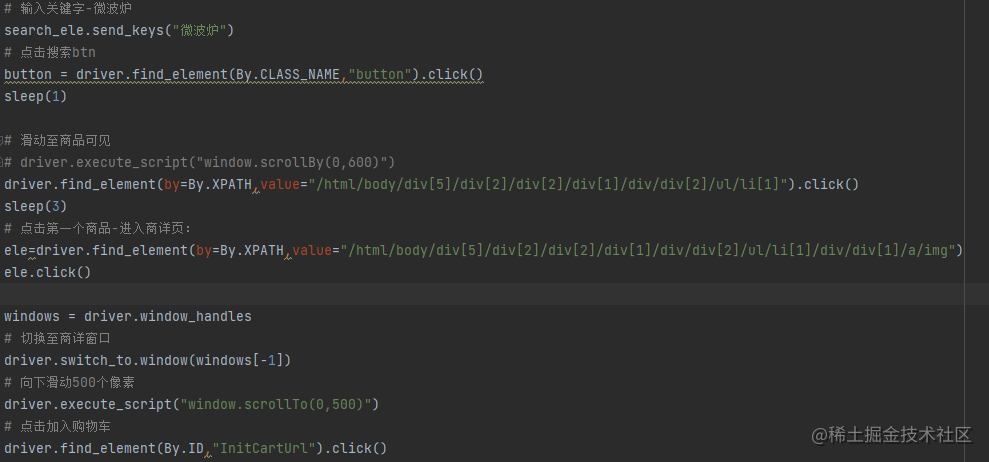
京东搜索加车总代码如下:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
import unittest
# 访问浏览器
driver=webdriver.Firefox()
# 把浏览器最大化
driver.maximize_window()
# 智能等待 等待的时间是0-6秒
driver.implicitly_wait(6)
#访问百度首页
driver.get("https://www.baidu.com")
sleep(3)
print("百度首页句柄:",driver.current_window_handle)
print("百度首页标题:",driver.title)
# 访问京东网站
driver.get("https://www.jd.com")
# 搜索输入框
search_ele = driver.find_element(By.ID, 'key')
# 输入关键字-微波炉
search_ele.send_keys("微波炉")
# 点击搜索btn
button = driver.find_element(By.CLASS_NAME,"button").click()
sleep(1)
# 滑动至商品可见
# driver.execute_script("window.scrollBy(0,600)")
driver.find_element(by=By.XPATH,value="/html/body/div[5]/div[2]/div[2]/div[1]/div/div[2]/ul/li[1]").click()
sleep(3)
# 点击第一个商品-进入商详页:
ele=driver.find_element(by=By.XPATH,value="/html/body/div[5]/div[2]/div[2]/div[1]/div/div[2]/ul/li[1]/div/div[1]/a/img")
ele.click()
windows = driver.window_handles
# 切换至商详窗口
driver.switch_to.window(windows[-1])
# 向下滑动500个像素
driver.execute_script("window.scrollTo(0,500)")
# 点击加入购物车
driver.find_element(By.ID,"InitCartUrl").click()
- (滑动至商品可见)与(点击第一个商品-进入商详页)的解决方案
driver.find_element(BY.xxx,yyyy).click()
分2步写:
ele=driver.find_element(BY.xxx,yyyy)
ele.click()
版权归原作者 孙凯玉 所有, 如有侵权,请联系我们删除。