各位好,我是小饼干🍪,一个编程界的小学生,每天都希望学习一点点编程相关。前端三件套分别是HTML,CSS,Javascript,前端的内容太多本文浅浅地体验一下。感谢各位的驻足,笔芯♥。
本文目录
1.HTML
1.1介绍
HTML(HyperText Markup Language):超文本标记语言:
- 超文本:超越了文本的限制,除了文字信息,还可以定义图片、音频、视频等内容
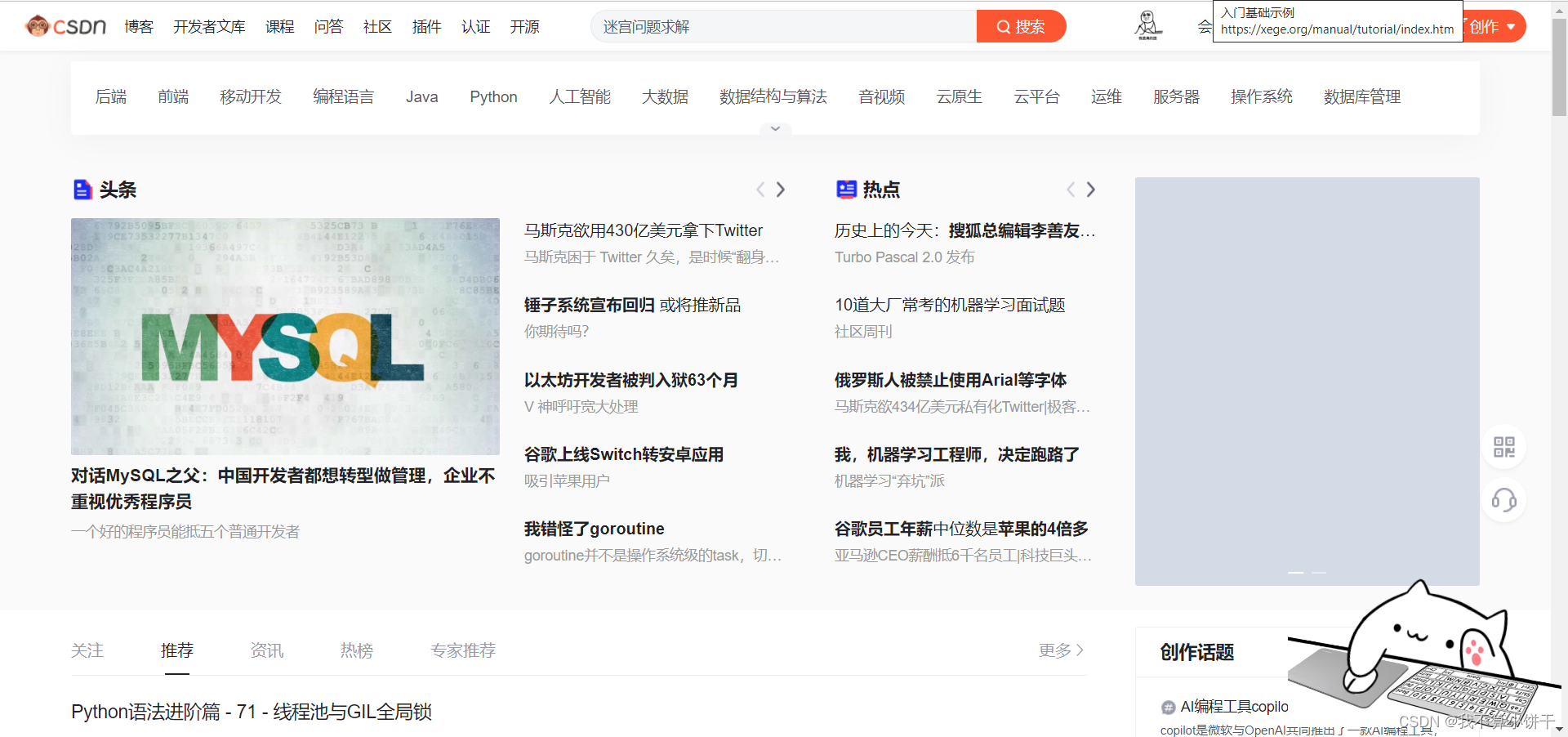
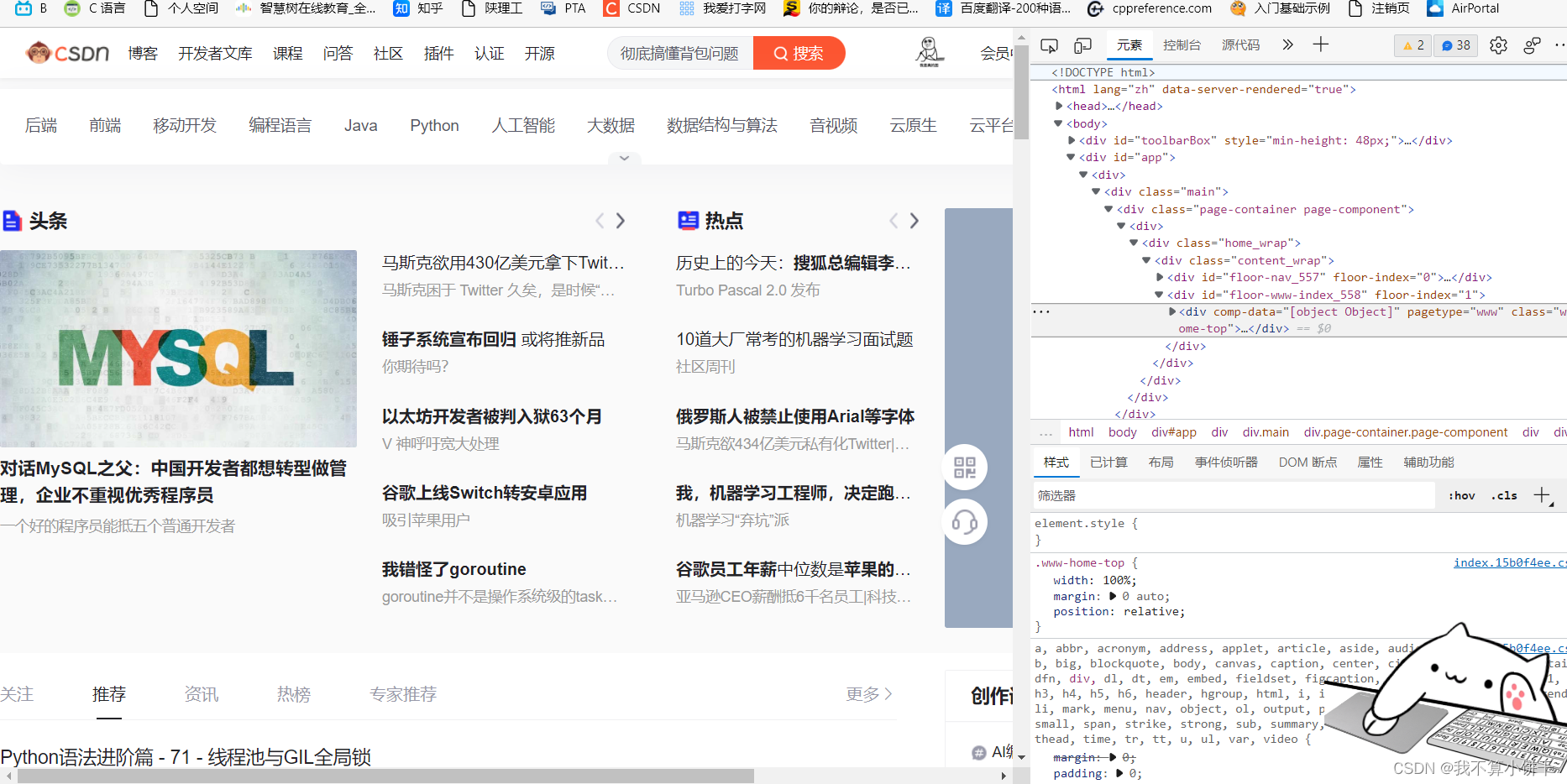
- 标记语言:由标签构成的语言。如图所示CSDN的主页及其主页代码(由图片等组成,并且在代码可以看到一个个标签)


简单来讲就是:HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的。
W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
- HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
1.2快速入门
1.2.1案例
定义一个文件并改后缀名为.html,以记事本的方式打开,输入 下列代码
<html><head><title></title></head>
<body>
崽崽
</body></html>
然后保存文件,以浏览器的方式打开,就会得到

1.2.2案例说明
可以看到该代码是由一个个的标签(就是由)组成的,出现的几个标签含义分别如下
标签描述
<html>
定义HTML文件
<head>
定义关于文档的信息
<title>
定义文档的标题
<body>
定义文档的主体
- 在
<title>内输入文字,文字则会显示在浏览器的标题位置 - 在
<body>内输入文字,文字则会显示在浏览器的正文


1.2.3案例小结
- HTML 文件以.htm或.html为扩展名
- HTML 标签不区分大小写如上案例中的
font写成Font也是一样可以展示出对应的效果的。 - HTML 标签属性值 单双引皆可如上案例中的color属性值使用双引号也是可以的。
- HTML 语法松散比如 font 标签不加结束标签也是可以展示出效果的。但是建议还是不要这样做,严格按照要求去写。
所以对于html的使用就是对HTML的一些标签的使用
1.3基础标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1vOzBRGJ-1650197523679)(C:\Users\Sophia\AppData\Roaming\Typora\typora-user-images\image-20220417165846396.png)]](https://img-blog.csdnimg.cn/d47b1a74b4c5429d86626b5595aa590f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5oiR5LiN566X5bCP6aW85bmy,size_20,color_FFFFFF,t_70,g_se,x_16)
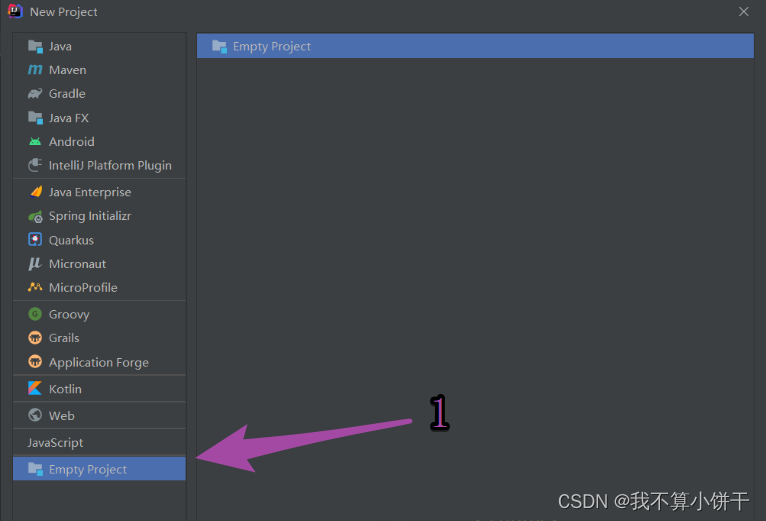
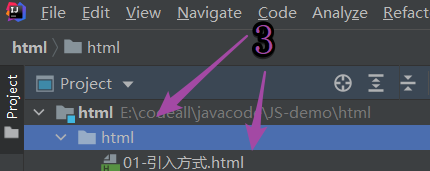
1.3.1在IDEA中创建项目
空项目–>JAVA模块–>删除src文件夹–>创建新文件夹命名为html–>创建新文件后缀为
.html



然后填入结构性标签(其中填写部分我做了注释,就不另外说明)
<!DOCTYPE html><!-- html5标准网页声明 --><html lang="en"><!-- 语言为英文 --><head><meta charset="utf-8"><!-- 字符集 --><title>Title</title></head><body></body></html>
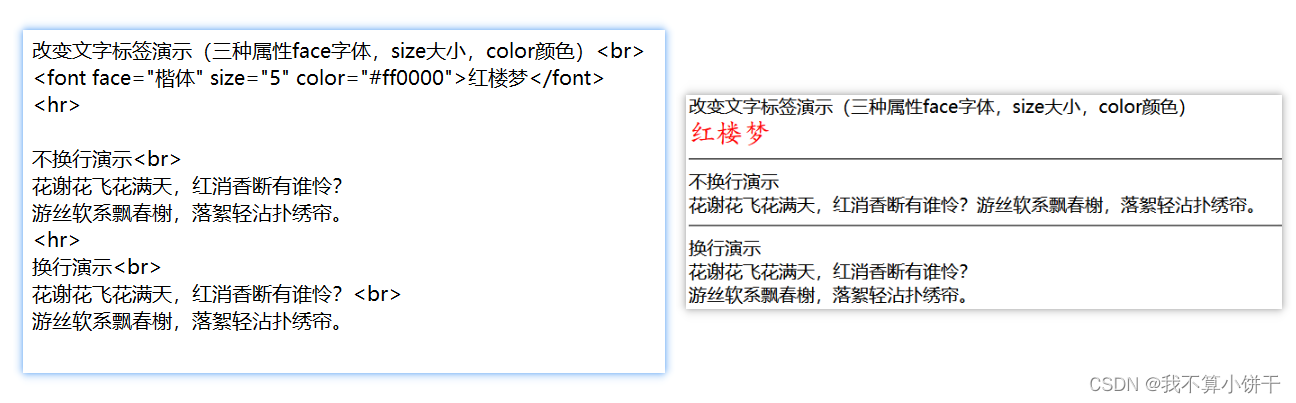
1.3.2基础标签演示
我们只需要在
body
标签中书写内容。



1.3.3一些特殊字符

1.4图片,音频,视频标签
1.4.1标签及其属性介绍
(属性就是写在标签内的东西,例如上面font标签的color属性写法为
<font color="#ff0000">红楼梦</font>
)
- img:定义图片- src:规定显示图像的 URL(统一资源定位符)- height:定义图像的高度(既可以是数字也可以是百分比,数字的话单位是像素px)- width:定义图像的宽度
- audio:定义音频。支持的音频格式:MP3、WAV、OGG- src:规定音频的 URL- controls:显示播放控件
- video:定义视频。支持的音频格式:MP4, WebM、OGG- src:规定视频的 URL- controls:显示播放控件
1.4.2资源路径
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
- 绝对路径:完整路径这里src属性的值就是网络中的绝对路径。
- 相对路径:相对位置关系找页面和其他资源的相对路径。> ./ 表示当前路径> > …/ 表示上一级路径> > …/…/ 表示上两级路径
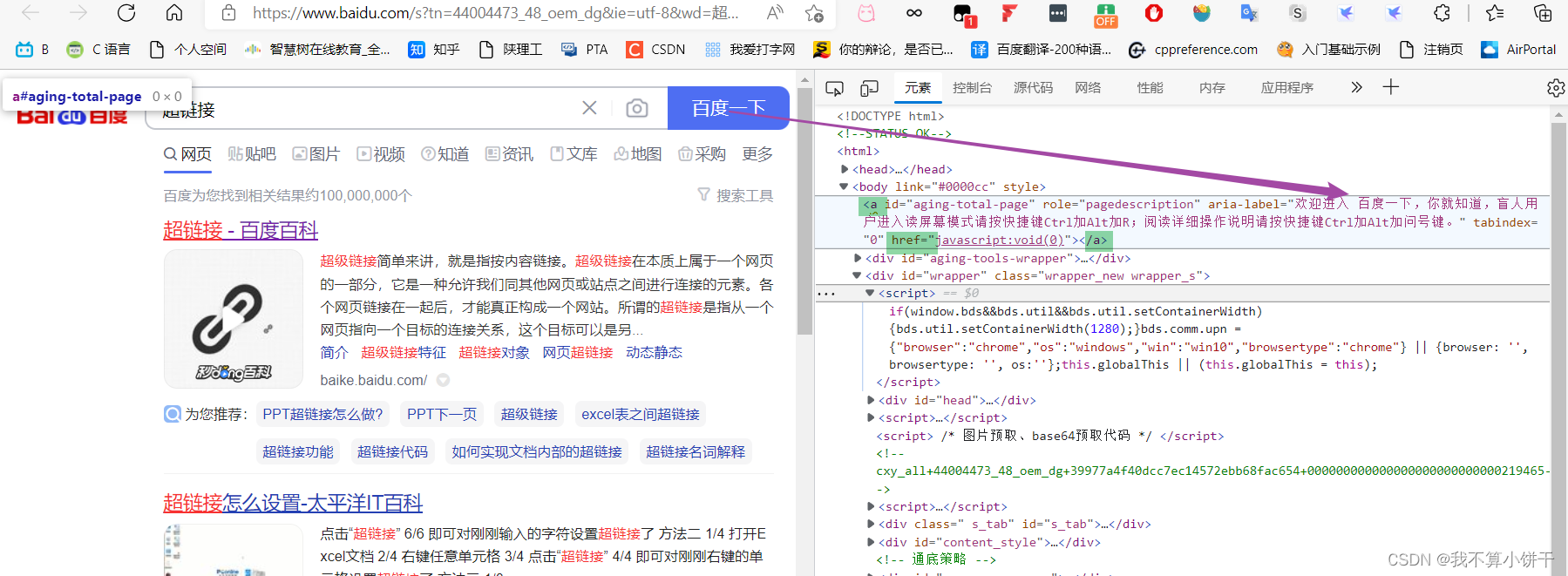
1.5超链接标签
超链接就是你点击这个地方就可以跳转到另一个资源处。超链接使用的是
a
标签。
a
标签属性:
- href:指定访问资源的URL
- target:指定打开资源的方式- _self:默认值,在当前页面打开- _blank:在空白页面打开

(该处就是一个超链接标签,绿色位置就是标签及其属性)
1.6列表标签

有序列表中的
type
属性用来指定标记的标号的类型(数字、字母、罗马数字等)
无序列表中的
type
属性用来指定标记的形状
1.7 表格标签
- table :定义表格- border:规定表格边框的宽度- width :规定表格的宽度- cellspacing:规定单元格之间的空白
- tr :定义行- align:定义表格行的内容对齐方式
- td :定义单元格- rowspan:规定单元格可横跨的行数- colspan:规定单元格可横跨的列数
- th:定义表头单元格
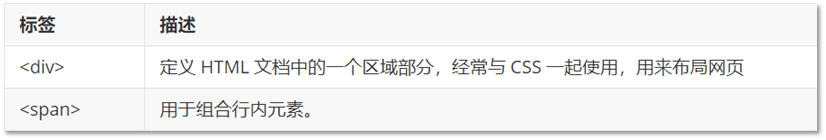
1.8 布局标签

这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div
标签 在浏览器上会有换行的效果,而
span
标签在浏览器上没有换行效果。
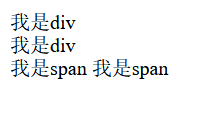
代码演示:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><div>我是div</div><div>我是div</div><span>我是span</span><span>我是span</span></body></html>

1.9表单标签
1.9.1表单标签概述
表单:在网页中主要负责数据采集功能,使用标签定义表单
表单项(元素):不同类型的 input 元素、下拉列表、文本域等
1.9.2 form标签属性
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。 - method :规定用于发送表单数据的方式method取值有如下两种:- get:默认值。如果不设置method属性则默认就是该值 - 请求参数会拼接在URL后边- url的长度有限制 4KB- post: - 浏览器会将数据放到http请求消息体中- 请求参数无限制的
1.9.3案例演示
代码演示:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><formaction="#"method="post"><inputtype="hidden"name="id"value="123"><labelfor="username">用户名:</label><inputtype="text"name="username"id="username"><br><labelfor="password">密码:</label><inputtype="password"name="password"id="password"><br>
性别:
<inputtype="radio"name="gender"value="1"id="male"><labelfor="male">男</label><inputtype="radio"name="gender"value="2"id="female"><labelfor="female">女</label><br>
爱好:
<inputtype="checkbox"name="hobby"value="1"> 旅游
<inputtype="checkbox"name="hobby"value="2"> 电影
<inputtype="checkbox"name="hobby"value="3"> 游戏
<br>
头像:
<inputtype="file"><br>
城市:
<selectname="city"><option>北京</option><optionvalue="shanghai">上海</option><option>广州</option></select><br>
个人描述:
<textareacols="20"rows="5"name="desc"></textarea><br><br><inputtype="submit"value="免费注册"><inputtype="reset"value="重置"><inputtype="button"value="一个按钮"></form></body></html>
在浏览器的效果如下:

版权归原作者 我不算小饼干 所有, 如有侵权,请联系我们删除。