** 往期文章**
【Node.JS 】服务器相关的概念
【Node.JS 】http的概念及作用
【Node.JS 练习】时钟案例
【Node.JS 】path路径模块
【Node.JS 练习】考试成绩整理
【Node.JS】buffer类缓冲区
【Node.JS】事件的绑定与触发
【Node.JS】写入文件内容
【Node.JS】读取文件内容
创建web服务器的基本步骤
- 导入http模块
- 创建web服务器实例
- 微服务器实例绑定request事件,监听客户端的请求。
- 启动服务器
代码操作
//导入模块
const http = require('http');
//创建实例对象
const server = http.createServer()
//绑定事件
server.on('request', function (req, res) {
console.log('Someone visit our web server');
})
//监听端口
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080');
})

我们可以把链接粘贴到浏览器上进行一下访问就会触发我们的request事件

req请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on为服务器绑定的request事件处理函数,如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式。
//导入模块
const http = require('http');
//创建实例对象
const server = http.createServer()
server.on('request', function (req) {
//req是请求对象 包含了与客户端相关的数据和属性
const url = req.url;//链接
const method = req.method;//请求方式
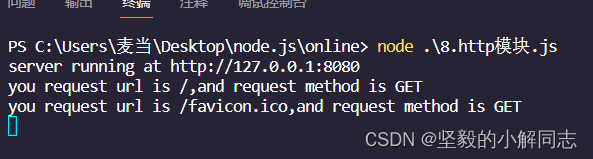
const str = `you request url is ${url},and request method is ${method}`;
console.log(str);
})
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080');
})

res响应对象
在服务器的requset事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下方式。
//导入模块
const http = require('http');
//创建实例对象
const server = http.createServer()
server.on('request', function (req, res) {
//req是请求对象 包含了与客户端相关的数据和属性
const url = req.url;//链接
const method = req.method;//请求方式
const str = `you request url is ${url},and request method is ${method}`;
console.log(str);
//调用res.end方法向客户端响应数据,并结束本
res.end(str)
})
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080');
})
访问网页


版权归原作者 坚毅的小解同志 所有, 如有侵权,请联系我们删除。