文章目录
一、配置node.js、vue3环境
二、创建vue项目
1.打开vscode,点击终端,新建终端
vue create 项目名

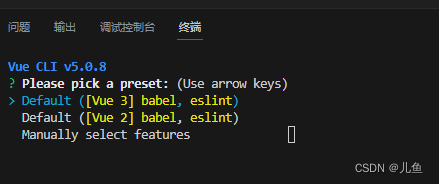
2.选择vue版本(默认3)

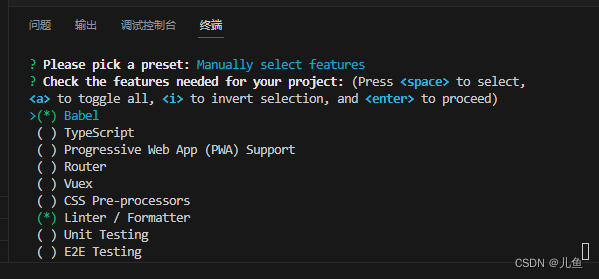
3.自定义配置各类选项(选择第三)

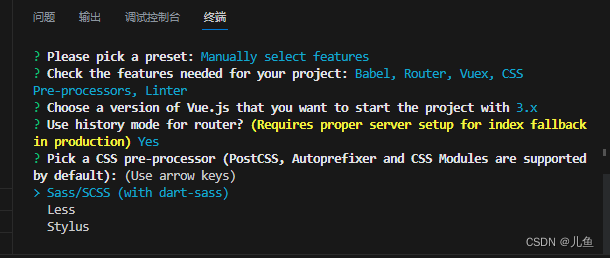
4.自定义配置各类选项

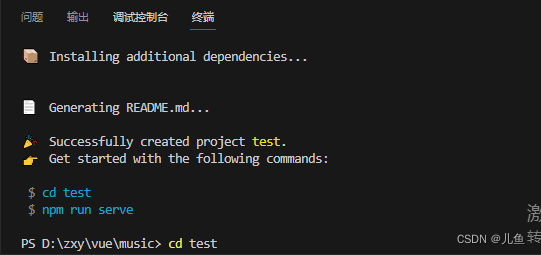
5.创建项目

6.切换到项目文件夹
cd 项目名
npm run serve
7.启动项目
npm run dev
本文转载自: https://blog.csdn.net/qq_44920229/article/details/131330137
版权归原作者 儿鱼 所有, 如有侵权,请联系我们删除。
版权归原作者 儿鱼 所有, 如有侵权,请联系我们删除。