👋👋欢迎来到👋👋
🎩魔术之家!!🎩该文章收录专栏
✨— 2022微信小程序京东商城实战 —✨专栏内容(以下文章食用前强烈建议 先食用文章 )
✨— uni-app项目搭建 —✨
✨— 京东商城uni-app 配置tabBar & 窗口样式 —✨
✨— 京东商城uni-app开发之分包配置 —✨
文章目录
一、新建tabBar分支(选读*)
之所以为了创建分支,也是养成良好的项目开发习惯,这样在开放项目井井有条
也可以跳过本节内容,不影响阅读观感🌹
在根目录下,右键打开
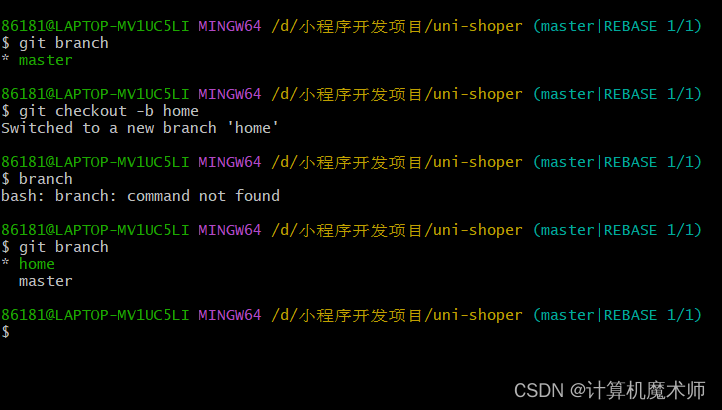
bash基于 master 分支在本地创建 home 子分支,用来开发和 home 相关的功能:
git checkout -b home
查看分支(前面有*代表着当前分支)
git branch

二、配置网络请求
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用
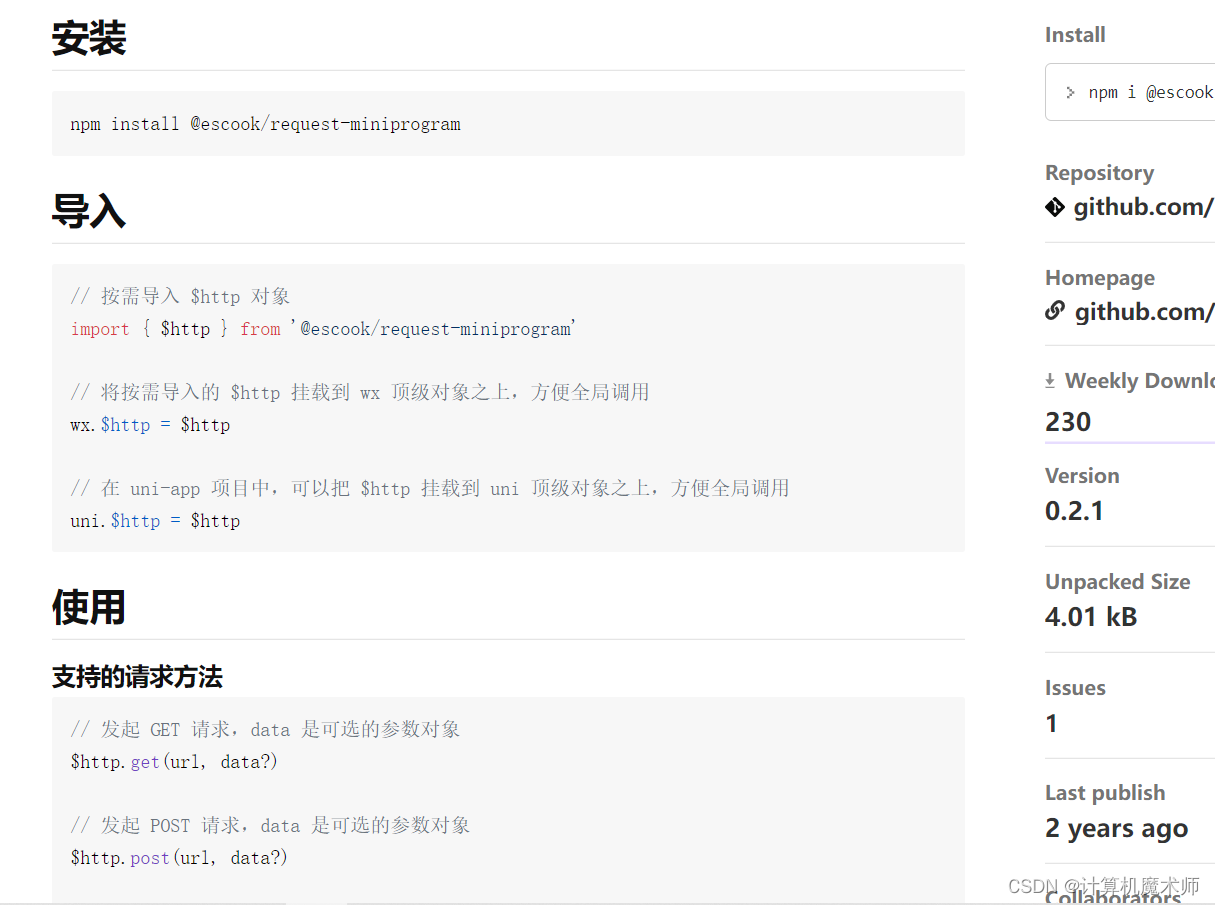
@escook/request-miniprogram第三方包发起网络数据请求。
请参考 @escook/request-miniprogram 的官方文档进行安装、配置、使用
官方文档:
https://www.npmjs.com/package/@escook/request-miniprogram

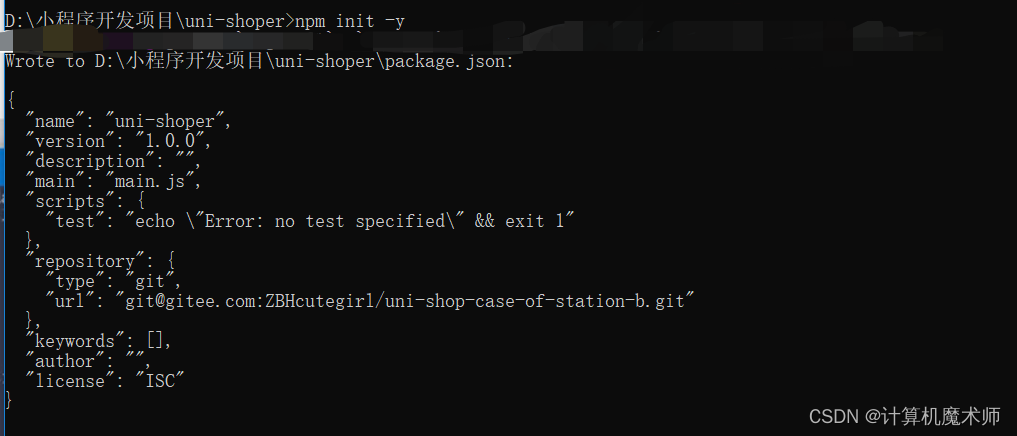
按照官方流程,我们首先安装对应包,使用命令行工具cmd进入到项目根目录下 进行初始化一个
package.json
文件
npm init -y

复制官网的导入命令输入
npm install @escook/request-miniprogram

在入口文件进行相关配置
main.js
导入对应包并进行挂载,以及定义 响应拦截器和请求响应器
(在uni-app开发中,尽量都是以uni作为顶级对象)
//导入网络请求包import{
$http
} from '@escook/request-miniprogram'//挂载
uni.$http = $http
//设置请求地址的根路径
$http.baseUrl ='https://www.uinav.com'// 请求拦截器
$http.beforeRequest =function(){
uni.showLoading({
title:'数据加载中...',});}// 响应拦截器
$http.afterRequest =function(){
uni.hideLoading()}
三、轮播图区域
请求轮播图的数据
实现步骤:
- 在 data 中定义轮播图的数组
- 在 onLoad 生命周期函数中调用获取轮播图数据的方法
- 在 methods 中定义获取轮播图数据的方法
3.1 主页API
获取首页轮播图数据:
请求路径:https://请求域名/api/public/v1/home/swiperdata
请求方法:GET
请求参数
参数名参数说明备注无响应参数
参数名参数说明备注image_src图片路径open_type导航链接类型navigator_url导航链接路径响应数据参考
{
"message": [
{
"image_src": "https://www.zhengzhicheng.cn/pyg/banner1.png",
"open_type": "navigate",
"goods_id": 129,
"navigator_url": "/pages/goods_detail/main?goods_id=129"
},
{
"image_src": "https://www.zhengzhicheng.cn/pyg/banner2.png",
"open_type": "navigate",
"goods_id": 395,
"navigator_url": "/pages/goods_detail/main?goods_id=395"
},
{
"image_src": "https://www.zhengzhicheng.cn/pyg/banner3.png",
"open_type": "navigate",
"goods_id": 38,
"navigator_url": "/pages/goods_detail/main?goods_id=38"
}
],
"meta": { "msg": "获取成功", "status": 200 }
}
在home.vue 文件 中
<script>exportdefault{data(){return{// 定义数据
swiperList:[]};},onLoad(){// 调取方法,获取轮播图数据this.getSwiperList()},
methods:{
async getSwiperList(){// '/' 根目录即为在main.js的文件配置的 baseUrl const res = await uni.$http.get('/api/public/v1/home/swiperdata')//输出 数据
console.log(res.data)}}}</script>
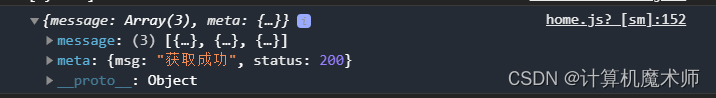
打印成功(获取数据成功)
通过meta的status属性值判断是否 成功获取数据
methods:{
async getSwiperList(){// '/' 根目录即为在main.js的文件配置的 baseUrl const res = await uni.$http.get('/api/public/v1/home/swiperdata')// 调取失败弹出错误提示if(res.data.meta.status !=200){
uni.showToast({
title:"数据拉取失败",// 文字显示'icon':"error",// 显示错误图标"duration":1500// 设置停留事件为 1.5s duration - 持续事件})// 将调用的数据 赋值this.swiperList = res.data.message
}}}
赋值成功
四、注意事项!:
这里赋值不能像 原生小程序 调用
this.setData({this.swiperList = res.data.message})使用,在小程序中可以使用
this.data更新数据不更新视图和
thsi.setData({})数据和视图同步更新(会重新加载数据渲染页面),
但是在uni-app 是没有
thsi.setData({})方法的,使用
this.data直接赋值即可。这是因为在原生小程序开发中,数据节点data是定义为一个字典,而在uni-app中则是以一个函数返回值的形式得到数据,此时对该数据直接赋值即可。
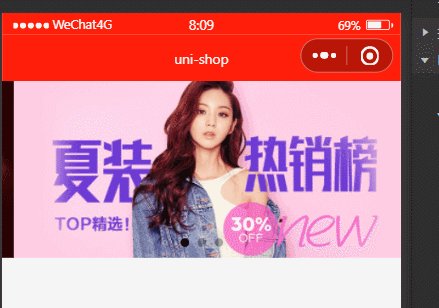
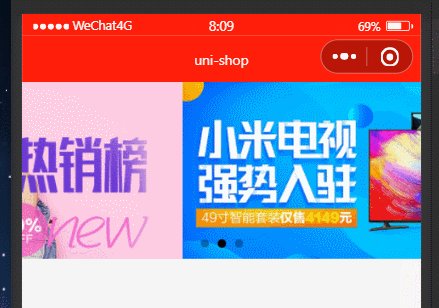
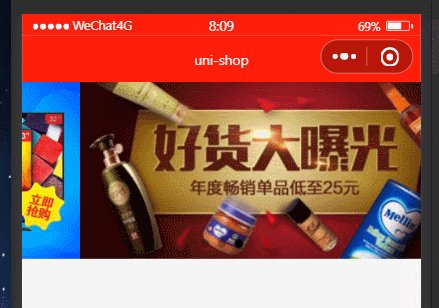
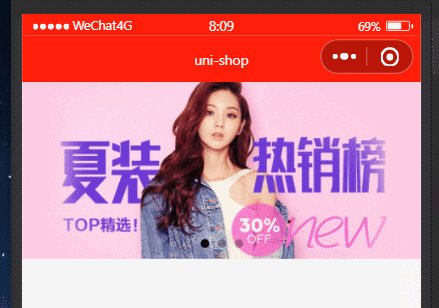
五、渲染轮播图UI结构
uswiper 快速生成 轮播代码块
- 使用 vue-for 动态循环轮播图数组,循环动态绑定需要标签属性节点前都要加上
:(冒号:是v-bind的缩写,即动态绑定数据,后面可以跟变量或者变量表达式,如果没有冒号的则为字符串,此时循环会无法显示效果
<!-- 模板 --><template><view><!-- 渲染轮播图UI结构 --><swiper :indicator-dots="true":autoplay="true":interval="3000":duration="1000":circular="true"><!-- 类似python for i,j in object 得到对应项目i以及索引j --><swiper-item v-for="(item,i) in swiperList":key="i"><view class="swiper-item"><image :src="item.image_src"></image></view></swiper-item></swiper></view></template><!-- 样式 --><style lang="scss">
swiper {
height:333rpx;.swiper-item,
image {
width:100%;
height:100%;}}</style>
- 效果:
✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
版权归原作者 计算机魔术师 所有, 如有侵权,请联系我们删除。