element ui官网
前言:
** **在当今时代,我们在编写计算机程序时,不仅仅是写几个增删改查的简单功能,为了满足广大用户对页面美观的需求,为了让程序员们写一些功能更简便,提高团队协作效率,所以element ui孕育而生。Element UI是一个能够显著提升开发效率、保障界面质量及促进团队协作的前端UI框架,特别适合构建现代Web应用程序。
element ui 的作用与意义主要体现在以下几点:
- 加速开发进程:Element UI 提供了一整套预设的、可复用的 UI 组件,如按钮、表单、导航、布局等,这些组件都经过精心设计和测试,可以直接在项目中使用,极大地减少了前端开发者从零开始编写和设计界面元素的时间,从而加快了 Web 应用程序的开发速度。
- 保证界面一致性与美观性:Element UI 遵循统一的设计规范,其组件拥有高质量的设计和一致的视觉风格,有助于构建出既美观又具有一致用户体验的用户界面,这对于提升品牌形象和用户满意度至关重要。
- 提升响应式设计能力:由于 Element UI 支持响应式布局,开发人员可以轻松创建适应多种屏幕尺寸和设备类型的应用,无论是桌面还是移动设备,都能确保用户界面的良好展示效果,增强了应用的普适性和可用性。
- 简化维护工作:使用统一的组件库,当需要更新或修改界面时,只需调整相应的组件设置即可全局生效,大大降低了后期维护的工作量和复杂度。
- 提高团队协作效率:Element UI 的标准化和模块化特性使得团队成员之间可以共享和复用代码,新成员也能更快融入团队开发流程,提高了团队的整体协作效率。
- 增强可定制性和扩展性:Element UI 提供了丰富的插件扩展机制和主题定制功能,允许开发者根据项目需求进行灵活定制,从而满足不同场景和品牌风格的要求。
使用npm方式安装
推荐用npm的方式安装,因为他可以更好地和webpack打包工具配合使用
安装命令:npm i element-ui -S
引入element ui
在main.js中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
基本组件介绍(只说明常用组件)
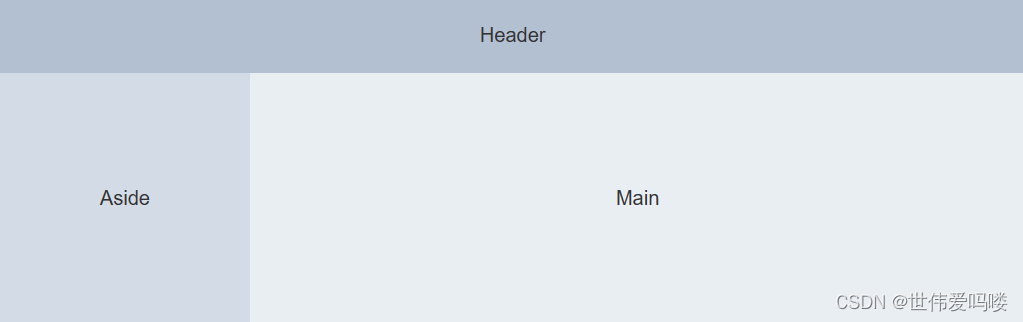
1.Container 布局容器
一般采用三块(header,aside,main),代码如下:
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
<el-container>
:外层容器。当子元素中包含
<el-header>
或
<el-footer>
时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>
:顶栏容器。
<el-aside>
:侧边栏容器。
<el-main>
:主要区域容器。

2.Icon 图标
为了美观,我们引入element ui 中的图标加以修饰,最基础的就是修改图标,分享图标,删除图标和搜索图标

直接通过设置类名为
el-icon-iconName
来使用即可。
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
3.Button 按钮
有时操作需要用按钮控制,下面是一些常用按钮
使用
type
、
plain
、
round
和
circle
属性来定义 Button 的样式。
type就是默认按钮
plain就是朴素按钮
round就是圆角按钮
circle就是原型按钮
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
如图所示:

4. Radio 单选框
radio单选框一般用于添加功能时的性别选择,或者某一选项有且只能有一项
<template>
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>
</template>
v-model绑定我们要传递的变量,而label是显示在页面上的内容来供客户选择 ,
label
可以是
String
、
Number
或
Boolean
。
5.Checkbox 多选框
一般用于多项选择,例如添加一个用户,用户的爱好肯定不止一个,此时会用到多选框,我们可以给多选框加上一个value进行传递。多选框出现,v-model默认绑定布尔值false,就是默认不选中,代码如下:
<template>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">备选项</el-checkbox>
</template>
<script>
export default {
data() {
return {
checked: false
};
}
};
</script>
6.Input 输入框
一般用于添加修改搜索功能,v-model双向数据绑定用户输入的内容
在定义密码输入框时,有一个属性可以控制密码是否显示:show-password
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理
input
事件,并更新组件的绑定值(或使用
v-model
)。否则,输入框内显示的值将不会改变。
不支持
v-model
修饰符。
7.Select 选择器
也就是下拉菜单,一般用于类型选择,当选项过多时,使用下拉菜单展示并选择内容。

v-model
的值为当前被选中的
el-option
的 value 属性值
options为我们从后端获取的数组通过v-for循环遍历
:key是唯一标识符,必须要有,否则报错无法渲染
:label就是渲染在页面上的内容,用户可以选择
:value就是代码间传递的内容,用户看不到
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>
8.Form 表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
我在此只解释表单验证
首先需要绑定表单验证规则:rules="rules",其次需要用到prop属性,表单验证才能起作用
required是此栏不能为空,否则会提示信息message,trigger是点击提交时,input框中检测到为空或者失去焦点,就会阻止提交功能的触发
9.Table 表格
在此,我为大家提供一个带有全选框,有操作栏,有排序的表格
ref是标识,:data是要展示的数据
@selection-change="handleSelectionChange"这个方法有一个参数,参数就是被选中的当条数据
:default-sort = "{prop: 'date', order: 'descending'}是通过prop绑定date时间这一项,descending是倒序的意思,默认倒序排序
sortable是排序按钮
通过
Scoped slot
可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据
代码如下:
<template>
<el-table
:default-sort = "{prop: 'date', order: 'descending'}"
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
label="日期"
sortable
width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [],
multipleSelection: []
}
},
methods: {
handleSelectionChange(val) {
this.multipleSelection = val;
}
}
}
</script>
10.Dialog 对话框
Dialog 组件的内容可以是任意的,甚至可以是表格或表单,下面是应用了 Form 组件的样例。
如图所示:

代码如下:
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</div>
</el-dialog>
当dialogFormVisible设定为布尔值true时,才会打开这个对话框,相反为false时就会关闭对话框
11.Pagination 分页
对于分页,我在此介绍一个完整功能的分页,如图所示:

代码如下所示:
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
<script>
export default {
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
},
data() {
return {
};
}
}
</script>
它里面有两个方法:@size-change="handleSizeChange":控制每页几条数据
@current-change="handleCurrentChange":控制当前所在的页码
:current-page.sync绑定当前页码
:page-sizes="[100, 200, 300, 400]"下拉框的选项
:page-size="100"当前默认显示每页条数
:total="1000"总数据条数
总结
通过以上几个简单组件我们可以总结出element ui为什么在当今互联网时代如此火爆,下面是我总结的一些使用element ui的好处:
- 高效开发:提供一系列现成的、高质量的Vue组件,加速Web应用程序的开发过程。
- 设计一致性:确保应用程序界面元素间的一致性与美观性,提升用户体验。
- 易用性:组件简单易用,文档齐全,降低了学习成本,便于开发者快速上手。
- 响应式布局:支持响应式设计,适应不同设备和屏幕尺寸,实现多平台兼容。
- 节省维护成本:通过统一的组件和样式,简化后期的维护和迭代工作。
- 团队协作优化:标准化的组件库促进团队成员之间的高效协作和代码复用。
- 高度可定制:支持主题定制和插件扩展,满足项目的个性化需求。
- 体积优化考量:虽然整体引入可能增加项目体积,但针对大量使用Element UI的项目,其带来的开发效率提升远超体积增加的劣势。
- 成熟生态:作为Vue生态系统中的成熟框架,Element UI拥有活跃的社区支持和丰富的第三方资源。
版权归原作者 世伟爱吗喽 所有, 如有侵权,请联系我们删除。
