🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列总专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
数组的概念
- 数组也是一个对象,它和我们普通对象功能类似,也是用来存储一些值的
- 不同的是普通对象是使用字符串作为属性名,而数组时使用数字来作为索引操作元素
- 索引:从0开始的整数就是索引.
- 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
创建数组对象
语法1:
var 数组名 = new Array();当在括号内传入一个数字类型的值时,表示数组的长度,当传入大于1个的值时,表示向数组中添加元素。
语法2:
var 数组名 =[];当在方括号内传入值时,即为数组添加元素。
使用
typeof
检查数组对象时返回
Object
。
向数组中添加元素
1.直接添加
语法:
数组名 = [元素1,元素2...];
2.按照索引添加(将元素添加到哪个位置)
语法:
数组名[索引] = '元素';
这里值得注意的是,如果按照索引添加元素,数组的长度是按照的添加的最大索引来计算的。
读取数组中的元素
读取数组元素是一个返回值,需要变量去接收或者直接输出。
1.直接读取,即读取整个数组内的元素。
语法:
console.log(数组名);
2.读取数组中的某个元素。
语法:
console.log(数组名[索引]);
3.当读取一个不存在的元素时,返回undefined。
数组中的常用属性和方法
1.length属性
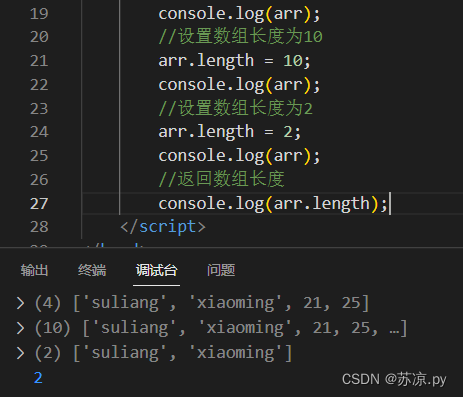
length属性可以设置/返回数组长度。
- 设置数组长度:
数组名.length = 长度;当设置的数组长度>原数组长度时,将空出多余的空间。 当设置的数组长度<原数组长度时,将删除多余的数组元素。 - 返回数组长度:
数组名.length;

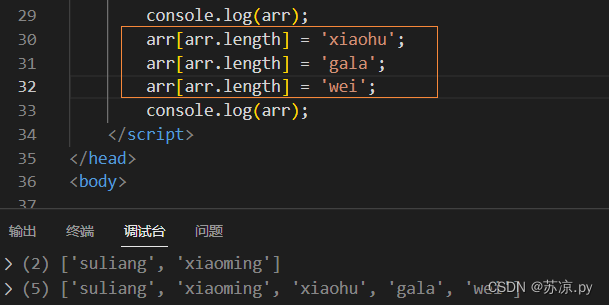
补充小技巧:可以利用length属性向数组的最后一个位置添加元素。
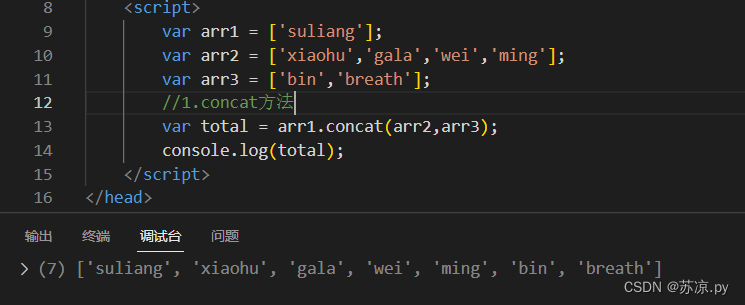
2.cancat方法
concat()
方法用于连接两个或多个数组。
语法:
数组1.concat(数组2,数组3...);

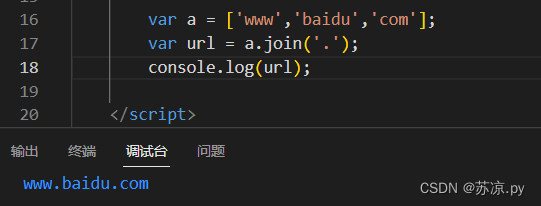
3.join方法
join()
方法用于把数组中的所有元素转换一个字符串。
语法:
数组名.join(分隔符,不写则默认为逗号分隔);

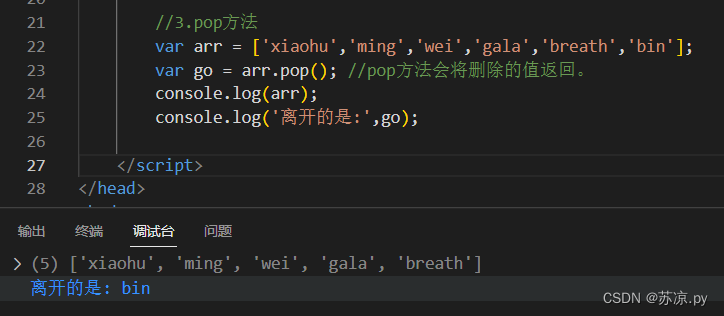
4.pop方法
pop()
方法用于删除数组的最后一个元素并返回删除的元素。
语法:
数组名.pop();

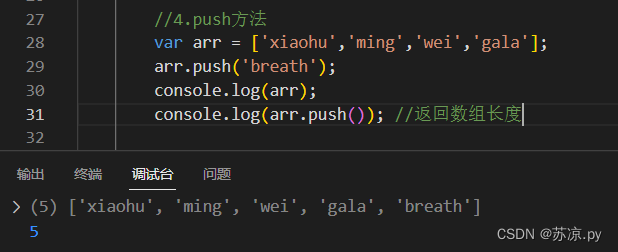
5.push方法
push()
方法可向数组的末尾添加一个或多个元素,并返回新的长度。
语法:
数组名.push(元素1,元素2...);

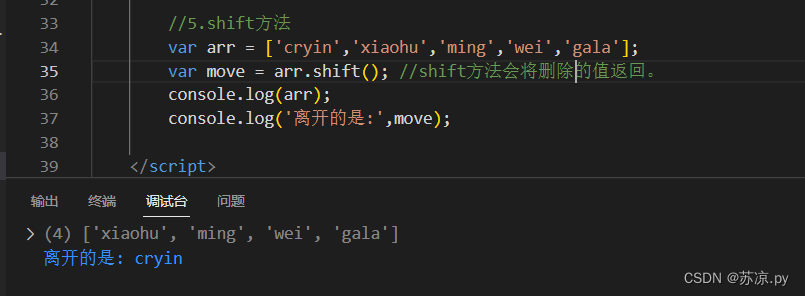
6.shift方法
shift()
方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
语法:
数组名.shift();

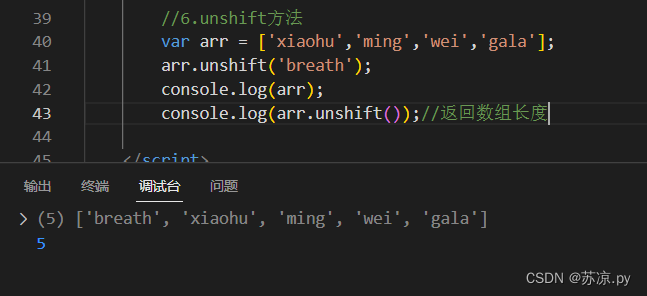
7.unshift方法
unshift()
方法可向数组的开头添加一个或更多元素,并返回新的长度。
语法:
数组名.unshift(元素1,元素2...);

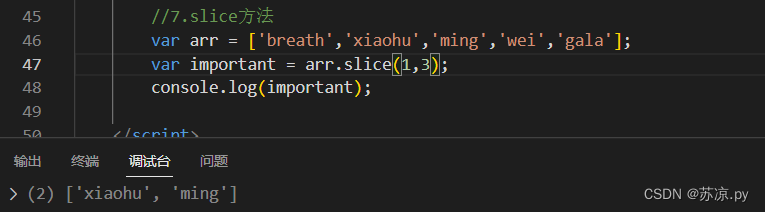
8.slice方法
slice()
方法可从已有的数组中返回选定的元素。可提取字符串的某个部分,并以新的字符串返回被提取的部分。注意: slice() 方法不会改变原始数组。
语法:
数组名.slice(start,end);区间为左闭右开
如果为负数则从数组的倒数第几个数取。

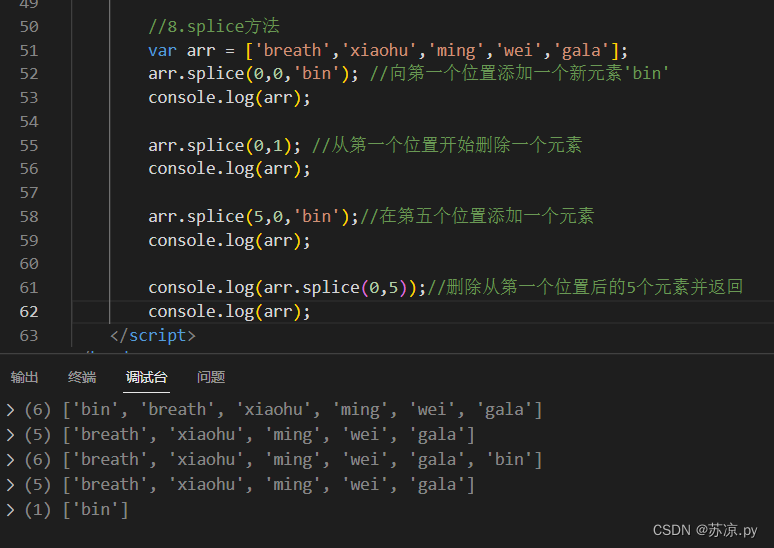
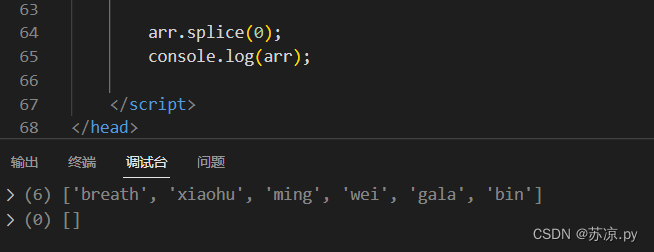
9.splice方法
splice()
方法用于添加或删除数组中的元素。
语法:
数组名.splice(从哪个位置开始(必填),要删除的元素个数(可选),要添加的元素(可选))


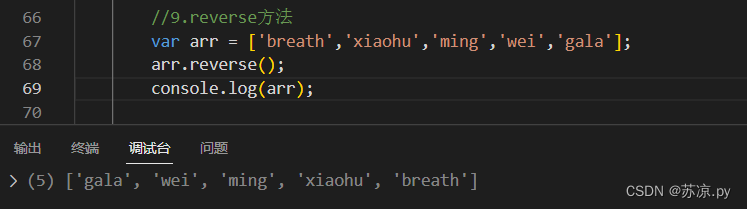
10.reverse方法
reverse()
方法用于颠倒数组中元素的顺序。
语法:
数组名.reverse();

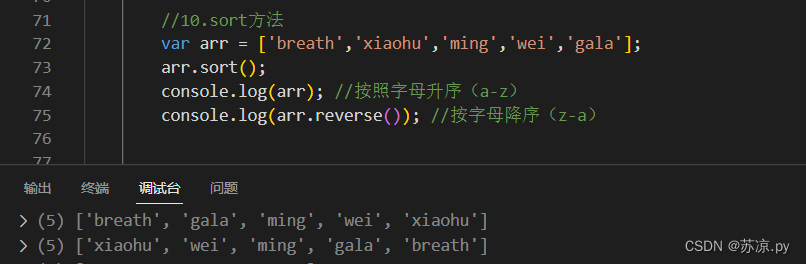
11.sort方法
sort()
方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
语法:
数组名.sort();
1.按字母排序(升序/降序)

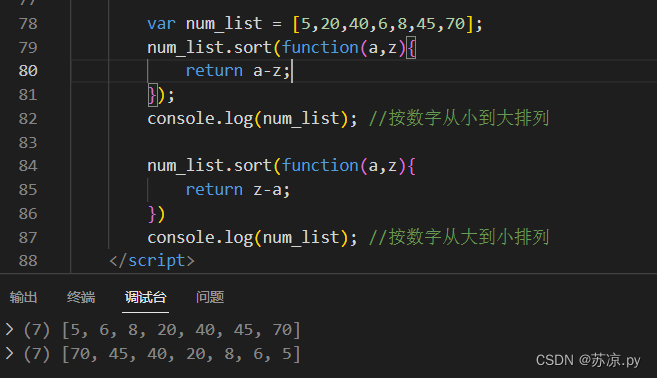
2.按数字排序(从大到小/从小到大)需定义一个函数。
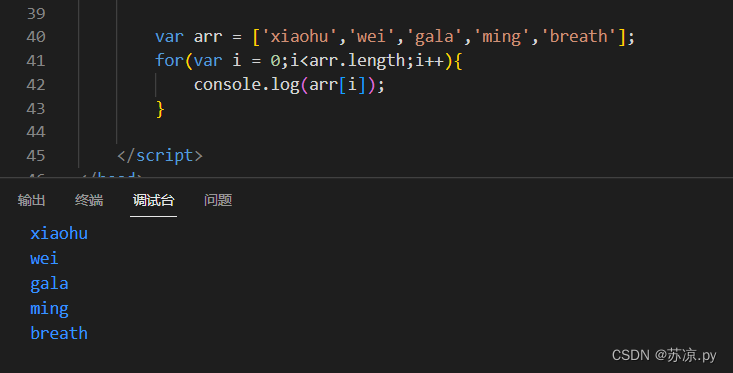
数组的遍历
使用for循环可进行对数组的遍历。
语法:
for(var 变量=0; 变量<数组名.length;变量++){console.log(数组名[变量])}

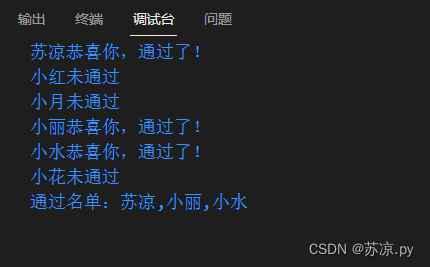
数组遍历小练习
向数组中添加6个对象,将成年的人员名单添加到一个新的数组中!!
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><script>functionPerson(name, age){this.name = name;this.age = age;}var per1 =newPerson('苏凉',21);var per2 =newPerson('小红',15);var per3 =newPerson('小月',17);var per4 =newPerson('小丽',19);var per5 =newPerson('小水',20);var per6 =newPerson('小花',5);var per_list=[per1,per2,per3,per4,per5,per6];functionarrAdult(){var newArr=[];for(var i =0;i<per_list.length;i++){var x = per_list[i];if(x.age<18){
console.log(x.name +'未通过');}elseif(x.age>=18){
console.log(x.name +'恭喜你,通过了!');
newArr.push(x.name)}}return newArr;}var list =arrAdult();
console.log('通过名单:'+ list)</script></head><body></body></html>
运行结果:
往期回顾
html,cssweb前端-《初识HTML》(附实例详解) web前端-HTML图像,表格,列表的使用 web前端-表单的使用详解web前端-前端三剑客之CSS(1)web前端-css中最直观的反馈-伪类及伪元素选择器的使用web前端-css边框(border)web前端-CSS(display,position,overflow和浮动float)【小程序】&【web前端】必备-Flex布局详解(弹性盒子)JavaScriptweb前端-前端三剑客之JavaScriptweb前端-JavaScript标识符和数据类型/强制类型转换web前端-JavaScript流程控制语句(条件判断,条件分支和循环语句)web前端-JavaScript中的对象(Object)web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)web前端-JavaScript中的this指向web前端-JavaScript使用工厂模式创建对象web前端-JavaScript构造函数创建对象web前端-JavaScript中的原型对象web前端-JavaScript创建对象的四种方法总结
版权归原作者 苏凉.py 所有, 如有侵权,请联系我们删除。