WEB服务器
1. HTTP协议
1.1 HTTP-概述
1.1.1 介绍

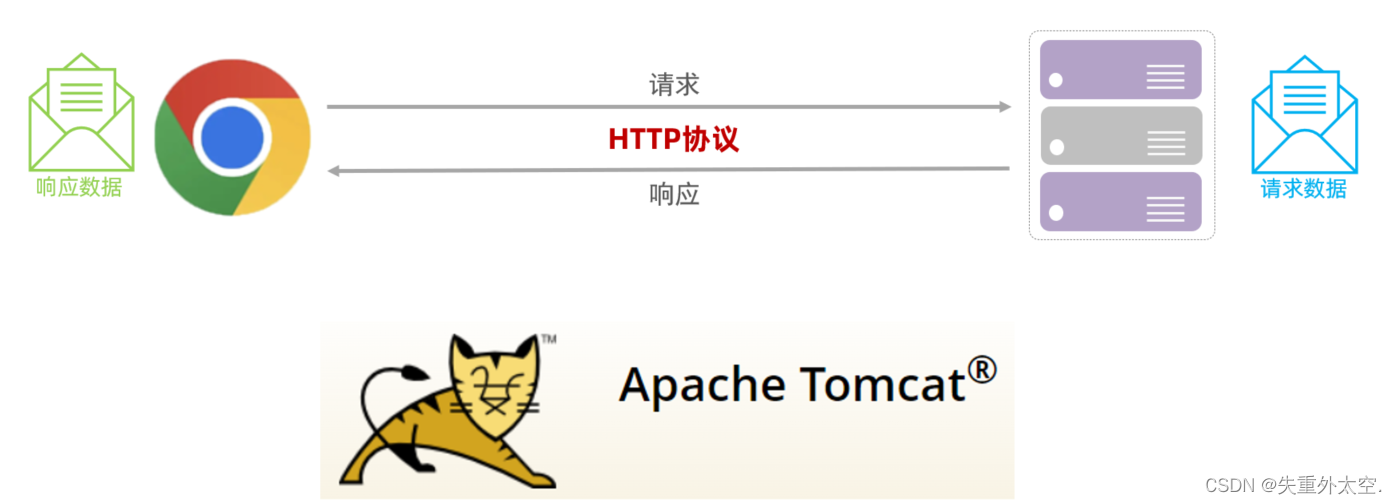
HTTP:Hyper Text Transfer Protocol(超文本传输协议),规定了浏览器与服务器之间数据传输的规则。
- http是互联网上应用最为广泛的一种网络协议
- http协议要求:浏览器在向服务器发送请求数据时,或是服务器在向浏览器发送响应数据时,都必须按照固定的格式进行数据传输
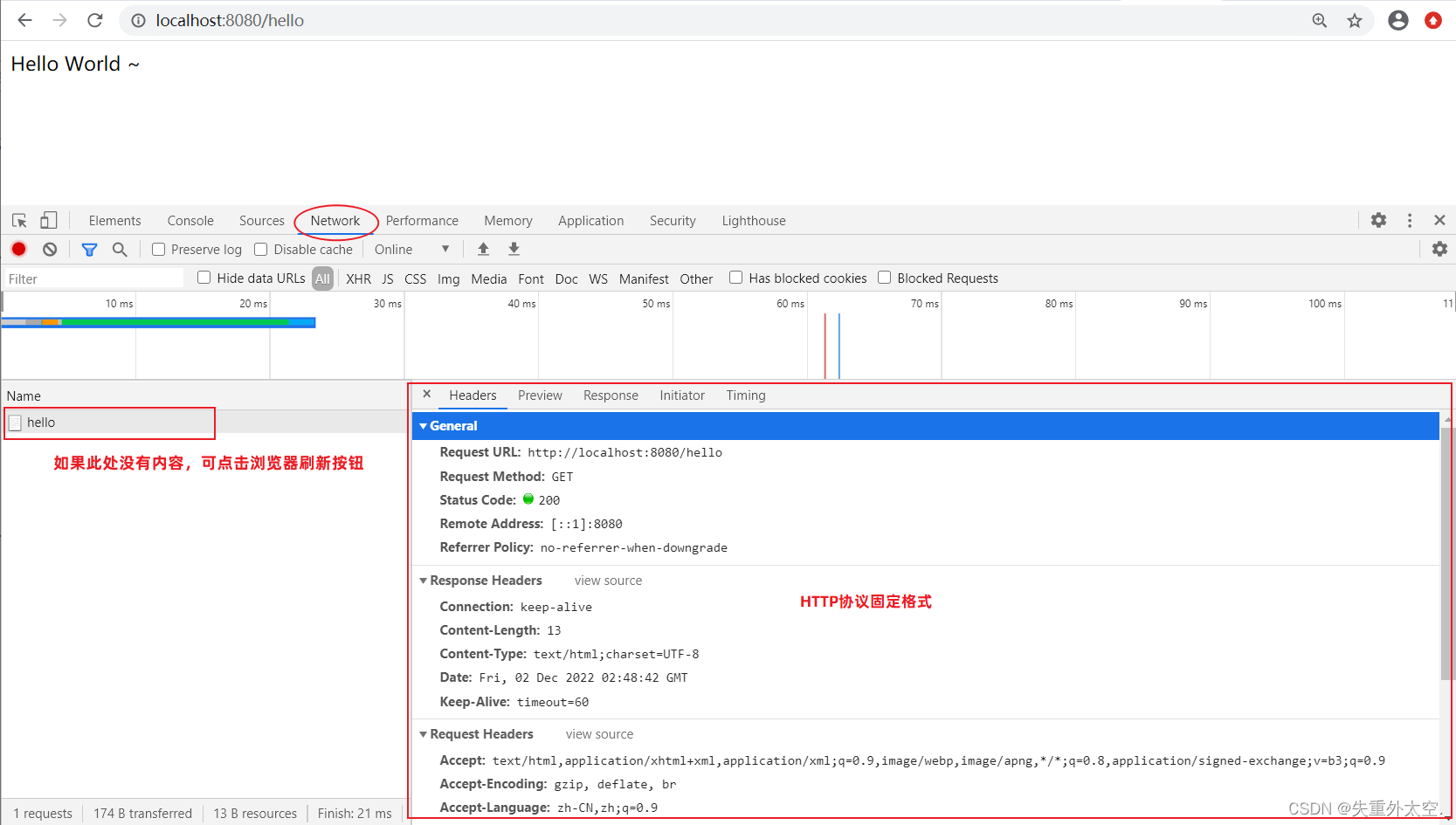
如果想知道http协议的数据传输格式有哪些,可以打开浏览器,点击
F12
打开开发者工具,点击
Network
来查看

浏览器向服务器进行请求时:
- 服务器按照固定的格式进行解析

服务器向浏览器进行响应时:
- 浏览器按照固定的格式进行解析

1.2.2 特点
我们刚才初步认识了HTTP协议,那么我们在看看HTTP协议有哪些特点:
- 基于TCP协议: 面向连接,安全> TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在数据传输方面更安全
- 基于请求-响应模型: 一次请求对应一次响应(先请求后响应)> 请求和响应是一一对应关系,没有请求,就没有响应
- HTTP协议是无状态协议: 对于数据没有记忆能力。每次请求-响应都是独立的> 无状态指的是客户端发送HTTP请求给服务端之后,服务端根据请求响应数据,响应完后,不会记录任何信息。> > > - 缺点: 多次请求间不能共享数据> - 优点: 速度快> > 请求之间无法共享数据会引发的问题:> > > - 如:京东购物。加入购物车和去购物车结算是两次请求> - 由于HTTP协议的无状态特性,加入购物车请求响应结束后,并未记录加入购物车是何商品> - 发起去购物车结算的请求后,因为无法获取哪些商品加入了购物车,会导致此次请求无法正确展示数据> > 具体使用的时候,我们发现京东是可以正常展示数据的,原因是Java早已考虑到这个问题,并提出了使用会话技术(Cookie、Session)来解决这个问题。刚才提到HTTP协议是规定了请求和响应数据的格式,那具体的格式是什么呢?
2.2 HTTP-请求协议
浏览器和服务器是按照HTTP协议进行数据通信的。
HTTP协议又分为:请求协议和响应协议
- 请求协议:浏览器将数据以请求格式发送到服务器 - 包括:请求行、请求头 、请求体
- 响应协议:服务器将数据以响应格式返回给浏览器 - 包括:响应行 、响应头 、响应体
在HTTP1.1版本中,浏览器访问服务器的几种方式:
请求方式请求说明GET获取资源。
向特定的资源发出请求。例:http://www.baidu.com/s?wd=itheima**POST**传输实体主体。
向指定资源提交数据进行处理请求(例:上传文件),数据被包含在请求体中。OPTIONS返回服务器针对特定资源所支持的HTTP请求方式。
因为并不是所有的服务器都支持规定的方法,为了安全有些服务器可能会禁止掉一些方法,例如:DELETE、PUT等。那么OPTIONS就是用来询问服务器支持的方法。HEAD获得报文首部。
HEAD方法类似GET方法,但是不同的是HEAD方法不要求返回数据。通常用于确认URI的有效性及资源更新时间等。PUT传输文件。
PUT方法用来传输文件。类似FTP协议,文件内容包含在请求报文的实体中,然后请求保存到URL指定的服务器位置。DELETE删除文件。
请求服务器删除Request-URI所标识的资源TRACE追踪路径。
回显服务器收到的请求,主要用于测试或诊断CONNECT要求用隧道协议连接代理。
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器
在我们实际应用中常用的也就是 :GET、POST
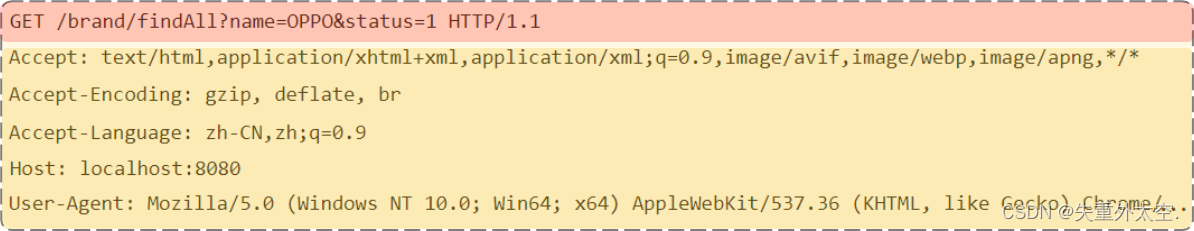
GET方式的请求协议:

- 请求行 :HTTP请求中的第一行数据。由:
请求方式、资源路径、协议/版本组成(之间使用空格分隔)- 请求方式:GET- 资源路径:/brand/findAll?name=OPPO&status=1 - 请求路径:/brand/findAll- 请求参数:name=OPPO&status=1 - 请求参数是以key=value形式出现- 多个请求参数之间使用&连接- 请求路径和请求参数之间使用?连接- 协议/版本:HTTP/1.1 - 请求头 :第二行开始,上图黄色部分内容就是请求头。格式为key: value形式- http是个无状态的协议,所以在请求头设置浏览器的一些自身信息和想要响应的形式。这样服务器在收到信息后,就可以知道是谁,想干什么了常见的HTTP请求头有:
Host: 表示请求的主机名User-Agent: 浏览器版本。 例如:Chrome浏览器的标识类似Mozilla/5.0 ...Chrome/79 ,IE浏览器的标识类似Mozilla/5.0 (Windows NT ...)like GeckoAccept:表示浏览器能接收的资源类型,如text/*,image/*或者*/*表示所有;Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。Content-Type:请求主体的数据类型Content-Length:数据主体的大小(单位:字节)
举例说明:服务端可以根据请求头中的内容来获取客户端的相关信息,有了这些信息服务端就可以处理不同的业务需求。
比如:
- 不同浏览器解析HTML和CSS标签的结果会有不一致,所以就会导致相同的代码在不同的浏览器会出现不同的效果
- 服务端根据客户端请求头中的数据获取到客户端的浏览器类型,就可以根据不同的浏览器设置不同的代码来达到一致的效果(这就是我们常说的浏览器兼容问题)
- 请求体 :存储请求参数 - GET请求的请求参数在请求行中,故不需要设置请求体
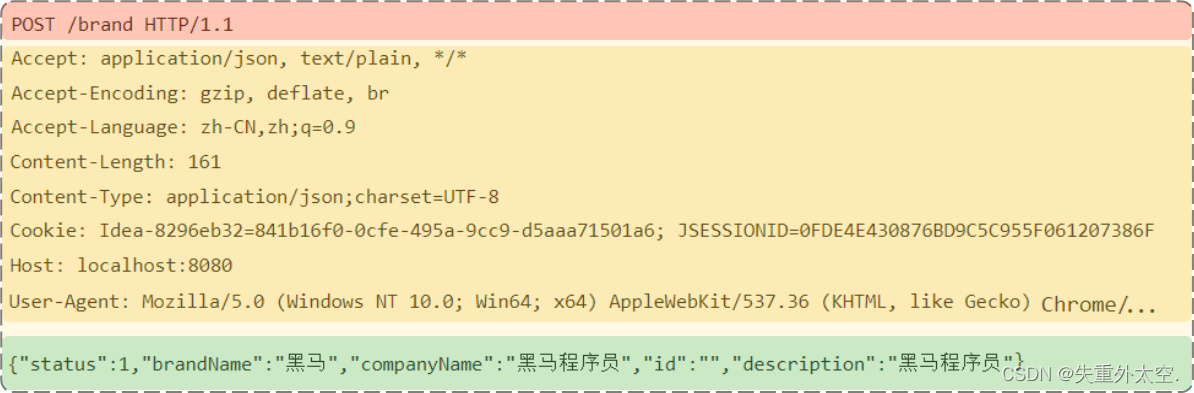
POST方式的请求协议:

- 请求行(以上图中红色部分):包含请求方式、资源路径、协议/版本 - 请求方式:POST- 资源路径:/brand- 协议/版本:HTTP/1.1
- 请求头(以上图中黄色部分)
- 请求体(以上图中绿色部分) :存储请求参数 - 请求体和请求头之间是有一个空行隔开(作用:用于标记请求头结束)
GET请求和POST请求的区别:
区别方式GET请求POST请求请求参数请求参数在请求行中。
例:/brand/findAll?name=OPPO&status=1请求参数在请求体中请求参数长度请求参数长度有限制(浏览器不同限制也不同)请求参数长度没有限制安全性安全性低。原因:请求参数暴露在浏览器地址栏中。安全性相对高
2.3 HTTP-响应协议
2.3.1 格式介绍
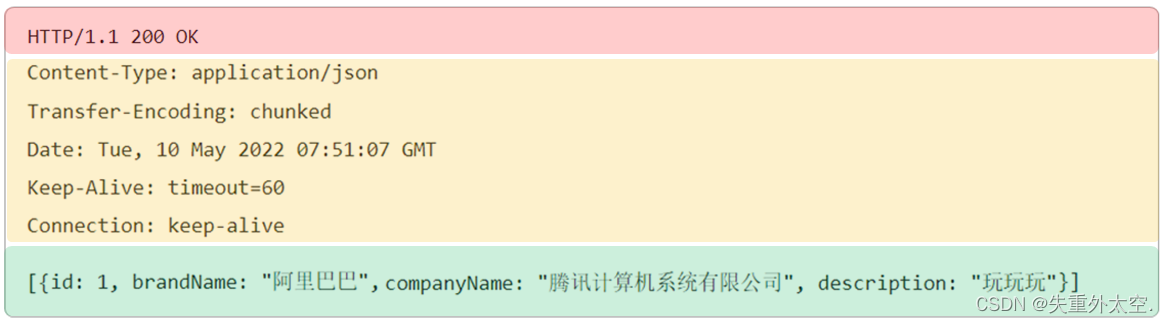
与HTTP的请求一样,HTTP响应的数据也分为3部分:响应行、响应头 、响应体

响应行(以上图中红色部分):响应数据的第一行。响应行由
协议及版本、响应状态码、状态码描述组成- 协议/版本:HTTP/1.1- 响应状态码:200- 状态码描述:OK响应头(以上图中黄色部分):响应数据的第二行开始。格式为key:value形式- http是个无状态的协议,所以可以在请求头和响应头中设置一些信息和想要执行的动作,这样,对方在收到信息后,就可以知道你是谁,你想干什么常见的HTTP响应头有:
Content-Type:表示该响应内容的类型,例如text/html,image/jpeg ;Content-Length:表示该响应内容的长度(字节数);Content-Encoding:表示该响应压缩算法,例如gzip ;Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒 ;Set-Cookie: 告诉浏览器为当前页面所在的域设置cookie ;响应体(以上图中绿色部分): 响应数据的最后一部分。存储响应的数据 - 响应体和响应头之间有一个空行隔开(作用:用于标记响应头结束)
2.3.2 响应状态码
状态码分类说明1xx响应中 — 临时状态码。表示请求已经接受,告诉客户端应该继续请求或者如果已经完成则忽略2xx成功 — 表示请求已经被成功接收,处理已完成3xx重定向 — 重定向到其它地方,让客户端再发起一个请求以完成整个处理4xx客户端错误 — 处理发生错误,责任在客户端,如:客户端的请求一个不存在的资源,客户端未被授权,禁止访问等5xx服务器端错误 — 处理发生错误,责任在服务端,如:服务端抛出异常,路由出错,HTTP版本不支持等
关于响应状态码,我们主要认识三个状态码:
- 200 ok 客户端请求成功
- 404 Not Found 请求资源不存在
- 500 Internal Server Error 服务端发生不可预期的错误
2.4 HTTP-协议解析
说明:通过代码自定义的一个服务器,主要使用到的是
ServerSocket和
Socket
/*
* 自定义web服务器
*/publicclassServer{publicstaticvoidmain(String[] args)throwsIOException{ServerSocket ss =newServerSocket(8080);// 监听指定端口System.out.println("server is running...");while(true){Socket sock = ss.accept();System.out.println("connected from "+ sock.getRemoteSocketAddress());Thread t =newHandler(sock);
t.start();}}}classHandlerextendsThread{Socket sock;publicHandler(Socket sock){this.sock = sock;}publicvoidrun(){try(InputStream input =this.sock.getInputStream();OutputStream output =this.sock.getOutputStream()){handle(input, output);}catch(Exception e){try{this.sock.close();}catch(IOException ioe){}System.out.println("client disconnected.");}}privatevoidhandle(InputStream input,OutputStream output)throwsIOException{BufferedReader reader =newBufferedReader(newInputStreamReader(input,StandardCharsets.UTF_8));BufferedWriter writer =newBufferedWriter(newOutputStreamWriter(output,StandardCharsets.UTF_8));// 读取HTTP请求:boolean requestOk =false;String first = reader.readLine();if(first.startsWith("GET / HTTP/1.")){
requestOk =true;}for(;;){String header = reader.readLine();if(header.isEmpty()){// 读取到空行时, HTTP Header读取完毕break;}System.out.println(header);}System.out.println(requestOk ?"Response OK":"Response Error");if(!requestOk){// 发送错误响应:
writer.write("HTTP/1.0 404 Not Found\r\n");
writer.write("Content-Length: 0\r\n");
writer.write("\r\n");
writer.flush();}else{// 发送成功响应://读取html文件,转换为字符串InputStream is =Server.class.getClassLoader().getResourceAsStream("html/a.html");BufferedReader br =newBufferedReader(newInputStreamReader(is));StringBuilder data =newStringBuilder();String line =null;while((line = br.readLine())!=null){
data.append(line);}
br.close();int length = data.toString().getBytes(StandardCharsets.UTF_8).length;
writer.write("HTTP/1.1 200 OK\r\n");
writer.write("Connection: keep-alive\r\n");
writer.write("Content-Type: text/html\r\n");
writer.write("Content-Length: "+ length +"\r\n");
writer.write("\r\n");// 空行标识Header和Body的分隔
writer.write(data.toString());
writer.flush();}}}
启动ServerSocket程序:
浏览器输入:
http://localhost:8080
就会访问到ServerSocket程序
- ServerSocket程序,会读取服务器上
html/a.html文件,并把文件数据发送给浏览器 - 浏览器接收到a.html文件中的数据后进行解析,显示以下内容

现在大家知道了服务器是可以使用java完成编写,是可以接受页面发送的请求和响应数据给前端浏览器的,而在开发中真正用到的Web服务器,我们不会自己写的,都是使用目前比较流行的web服务器。如:Tomcat

2. WEB服务器-Tomcat
2.1 简介
2.1.1 服务器概述
服务器硬件
- 指的也是计算机,只不过服务器要比我们日常使用的计算机大很多。

服务器,也称伺服器。是提供计算服务的设备。由于服务器需要响应服务请求,并进行处理,因此一般来说服务器应具备承担服务并且保障服务的能力。
服务器的构成包括处理器、硬盘、内存、系统总线等,和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
在网络环境下,根据服务器提供的服务类型不同,可分为:文件服务器,数据库服务器,应用程序服务器,WEB服务器等。
服务器只是一台设备,必须安装服务器软件才能提供相应的服务。
服务器软件
服务器软件:基于ServerSocket编写的程序
- 服务器软件本质是一个运行在服务器设备上的应用程序
- 能够接收客户端请求,并根据请求给客户端响应数据

2.1.2 Web服务器
Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作(不用程序员自己写代码去解析http协议规则),让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。

Web服务器是安装在服务器端的一款软件,将来我们把自己写的Web项目部署到Tomcat服务器软件中,当Web服务器软件启动后,部署在Web服务器软件中的页面就可以直接通过浏览器来访问了。而对于Web服务器来说,实现的方案有很多,Tomcat只是其中的一种,而除了Tomcat以外,还有很多优秀的Web服务器,比如:
2.1.3 Tomcat
Tomcat服务器软件是一个免费的开源的web应用服务器。是Apache软件基金会的一个核心项目。由Apache,Sun和其他一些公司及个人共同开发而成。
由于Tomcat只支持Servlet/JSP少量JavaEE规范,所以是一个开源免费的轻量级Web服务器。
JavaEE规范: JavaEE => Java Enterprise Edition(Java企业版)
avaEE规范就是指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF
因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。JavaWeb程序需要依赖Tomcat才能运行。
Tomcat的官网: https://tomcat.apache.org/

2.2 基本使用
2.2.1 下载
直接从官方网站下载:https://tomcat.apache.org/download-90.cgi
Tomcat软件类型说明:
- tar.gz文件,是linux和mac操作系统下的压缩版本
- zip文件,是window操作系统下压缩版本(我们选择zip文件)
2.2.2 安装与卸载
安装: Tomcat是绿色版,直接解压即安装
在E盘的develop目录下,将
apache-tomcat-9.0.27-windows-x64.zip进行解压缩,会得到一个
apache-tomcat-9.0.27的目录,Tomcat就已经安装成功。
注意,Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。
打开
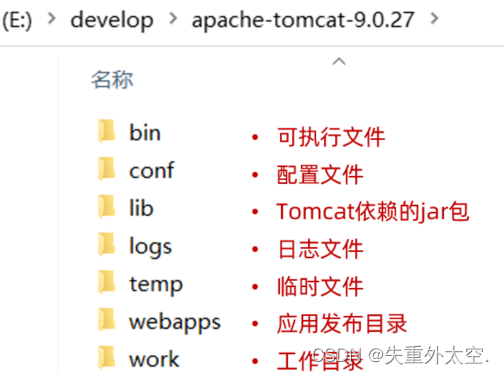
apache-tomcat-9.0.27
目录就能看到如下目录结构,每个目录中包含的内容需要认识下

bin:目录下有两类文件,一种是以
.bat
结尾的,是Windows系统的可执行文件,一种是以
.sh
结尾的,是Linux系统的可执行文件。
webapps:就是以后项目部署的目录
卸载:卸载比较简单,可以直接删除目录即可
2.2.3 启动与关闭
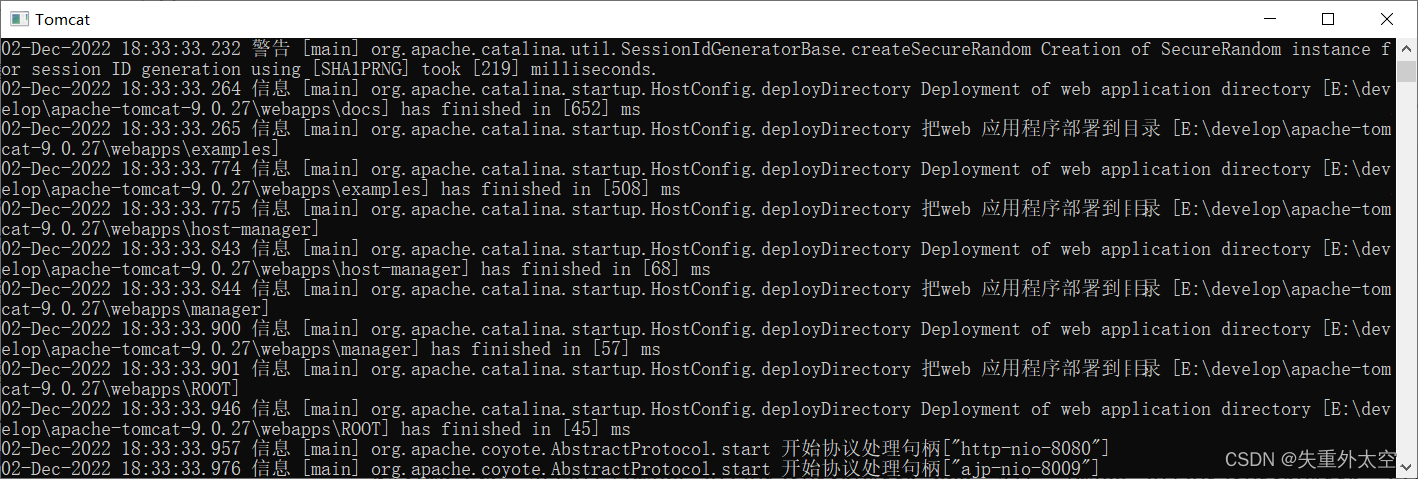
启动Tomcat
- 双击tomcat解压目录/bin/startup.bat文件即可启动tomcat

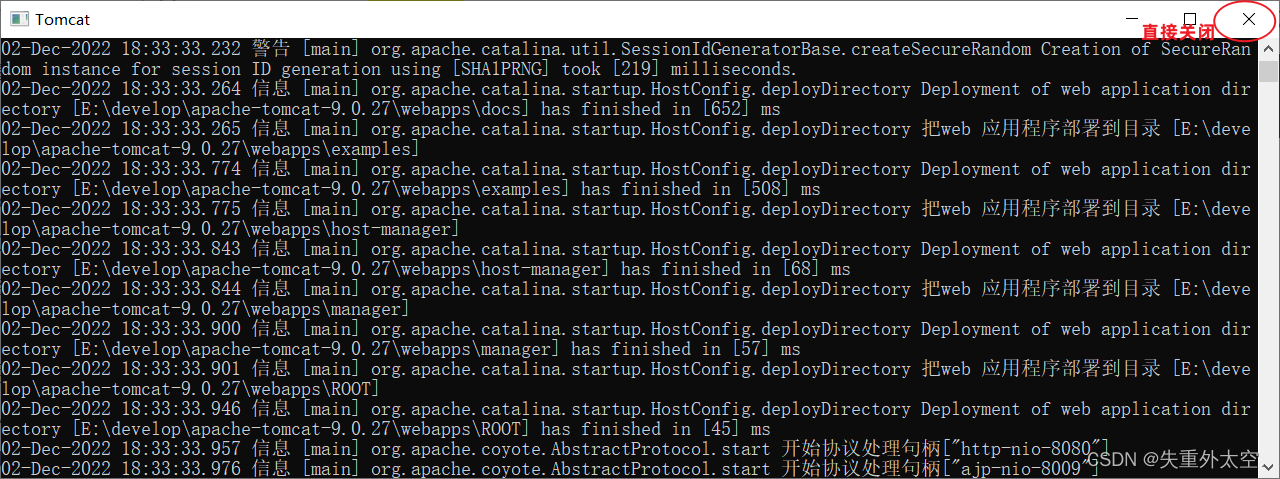
注意: tomcat服务器启动后,黑窗口不会关闭,只要黑窗口不关闭,就证明tomcat服务器正在运行

Tomcat的默认端口为8080,所以在浏览器的地址栏输入:
http://127.0.0.1:8080
即可访问tomcat服务器
127.0.0.1 也可以使用localhost代替。如:
http://localhost:8080

- 能看到以上图片中Apache Tomcat的内容就说明Tomcat已经启动成功
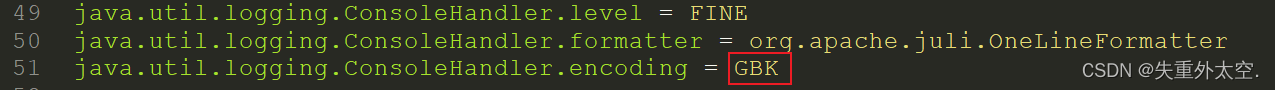
注意事项 :Tomcat启动的过程中,遇到控制台有中文乱码时,可以通常修改conf/logging.prooperties文件解决
关闭: 关闭有三种方式
1、强制关闭:直接x掉Tomcat窗口(不建议)

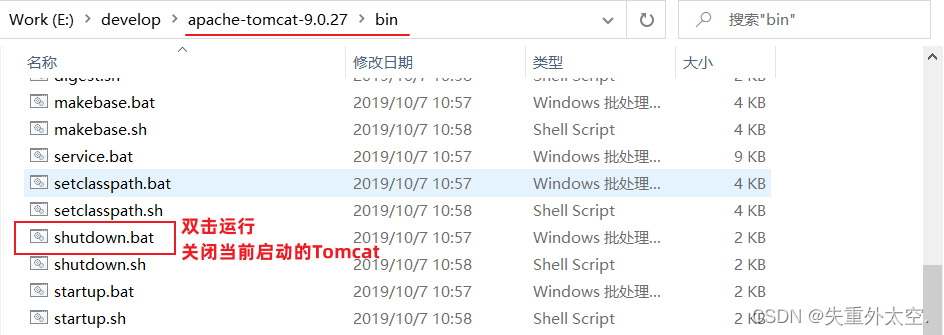
2、正常关闭:bin\shutdown.bat
3、正常关闭:在Tomcat启动窗口中按下 Ctrl+C
- 说明:如果按下Ctrl+C没有反映,可以多按几次
2.2.4 常见问题
问题1:Tomcat启动时,窗口一闪而过
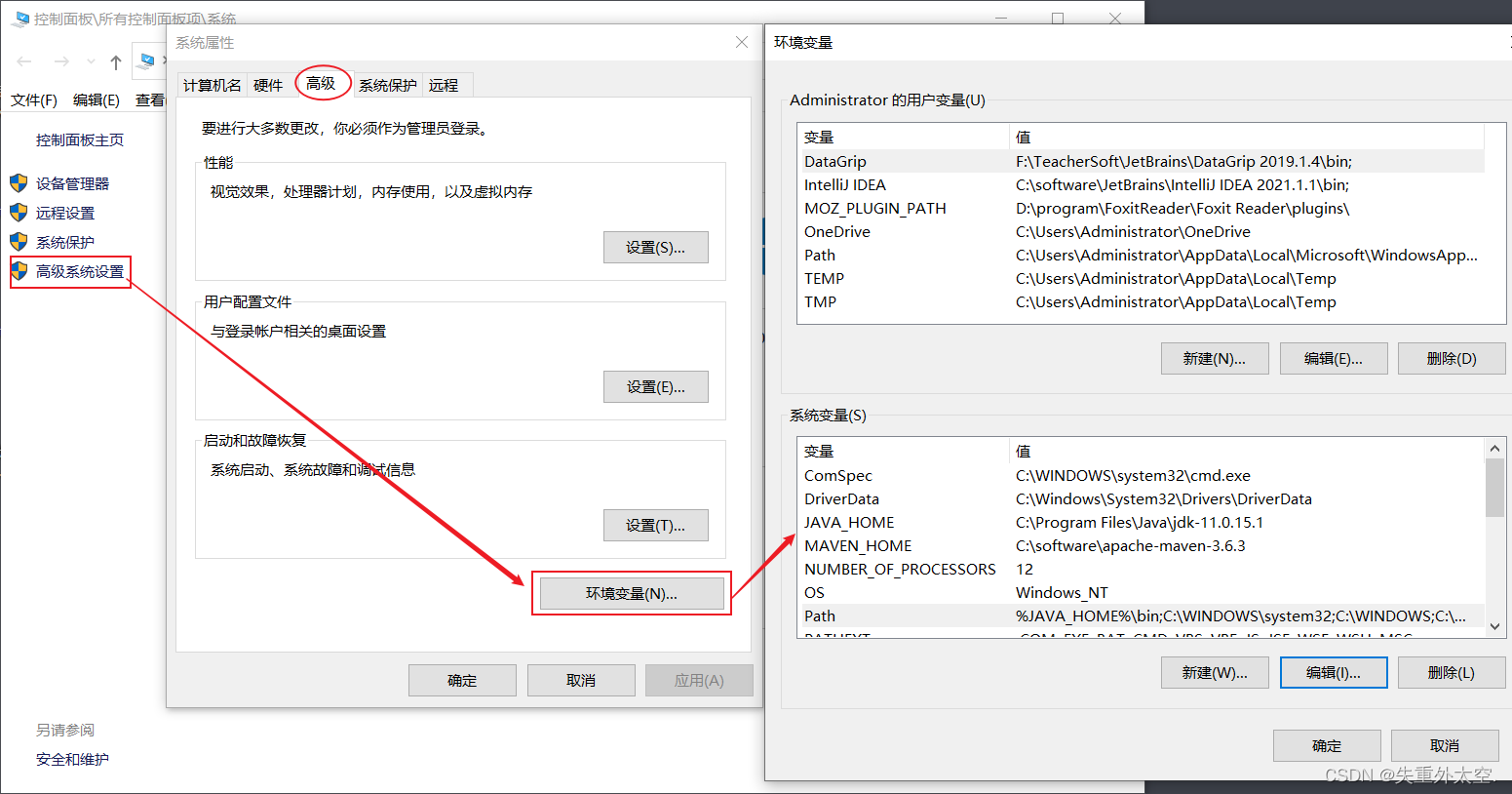
- 检查JAVA_HOME环境变量是否正确配置

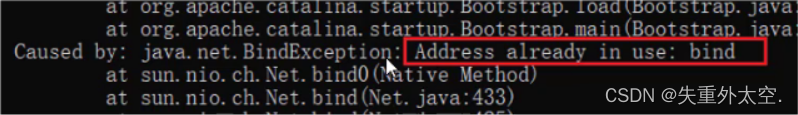
问题2:端口号冲突

- 发生问题的原因:Tomcat使用的端口被占用了。
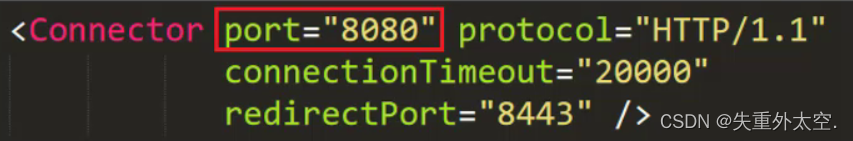
- 解决方案:换Tomcat端口号- 要想修改Tomcat启动的端口号,需要修改 conf/server.xml文件

注: HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
后记
👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹
版权归原作者 失重外太空. 所有, 如有侵权,请联系我们删除。