文章目录
1. 前言
提问 java 和 javaScript 有啥关系呢 ?
答 : 他们的关系 就是老婆和老婆饼的 关系 ,简单来说 就是没有关系 .
这里 javaScript 为啥 叫这个名字, 完全是蹭热度 , 当时 java 是 非常火的 , 设计 javaScript 的大佬们 就蹭热度 取名为 javaScript .
JS 最初 只是为了 进行前端页面开发 ,后来 JS 也被赋予了更多的功能 , 可以用来开发 左面程序 ,手机 app , 服务端的程序 .
关于 javaScript的诞生史 : Javascript诞生记 - 阮一峰的网络日志 (ruanyifeng.com)
简单了解一下 javaScript 的 由来 ,下面就来学习一下 .
另外需要了解 : JS 是运行在浏览器上的 。
比如 : chrome 里面专门有一个模块 , 就是 JS 引擎 , 就相当于 JVM 一样, 能够解释执行 js 代码.
后来就有大佬把这部分代码单独拿出来了 ,封装成独立的程序了 ,称为 V8 引擎 (此时 JS 使用范围 更广泛了)
最后说一下 本文学习目标 就开始 JS 的学习 .
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作 (DOM API 是浏览器 给 js 提供的操作页面元素的 api)
- BOM: 浏览器对象模型, 对浏览器窗口进行操作(BOM 是 浏览器提供 给 js 的另一组操作浏览器窗口的 api)
另外 : 浏览器 还提供了很多api 感兴趣 可以自己去了解一下 , 这里只是扫盲 .
2. 第一个 JavaScript 程序
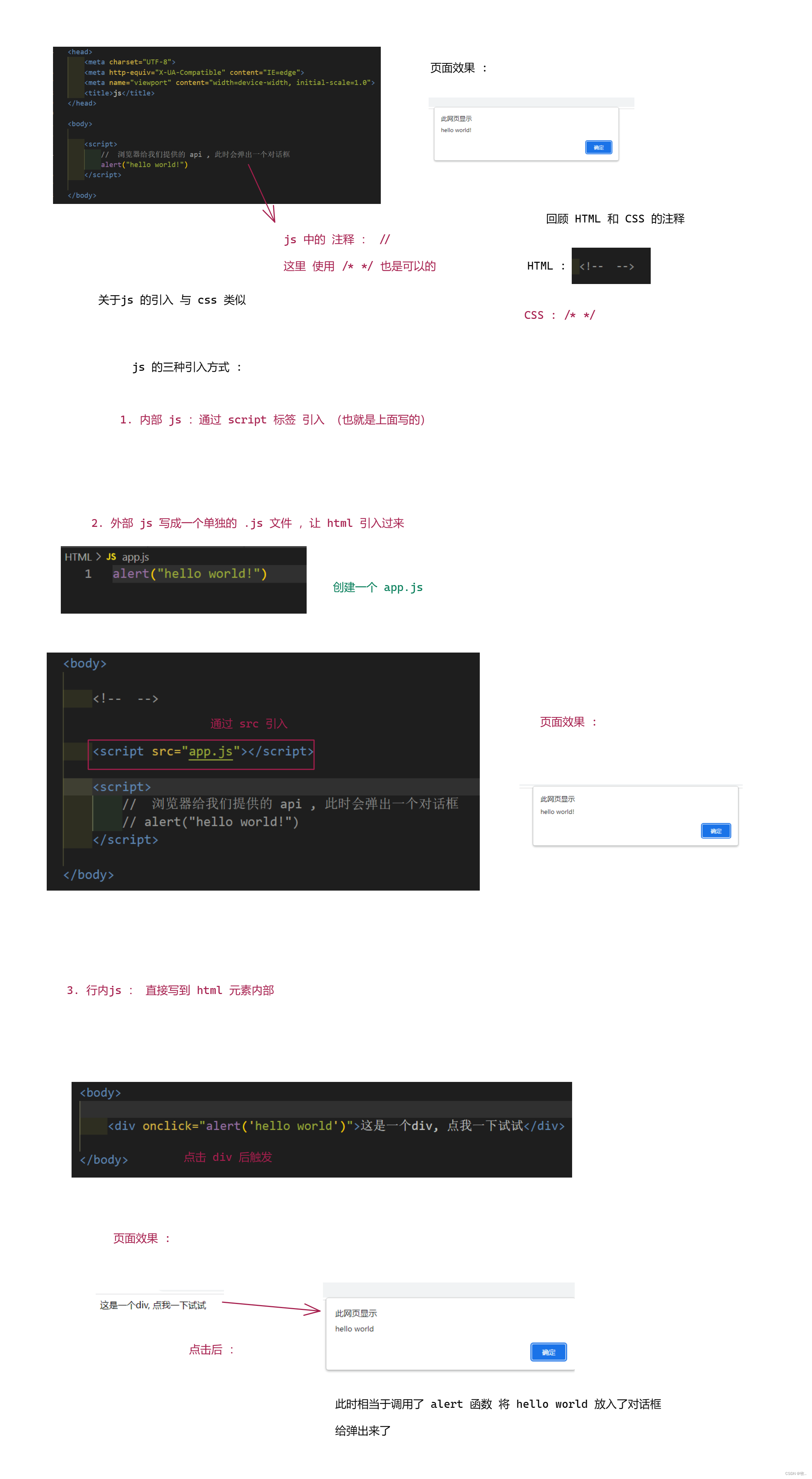
老规矩 这里通过 写 一个 hello worl 来入门 , 我们的 javaScript 程序 是通过 script 标签 嵌入到 html 里面 .

上面使用的
alert
进行输出 (弹框) , 让我们 看到了 程序 输出 ,但是 弹窗并不太好 , 很影响用户体验 .
补充 : 有些对话框一弹出来就会阻止用操作界面和其他部分 叫做 模态对话框
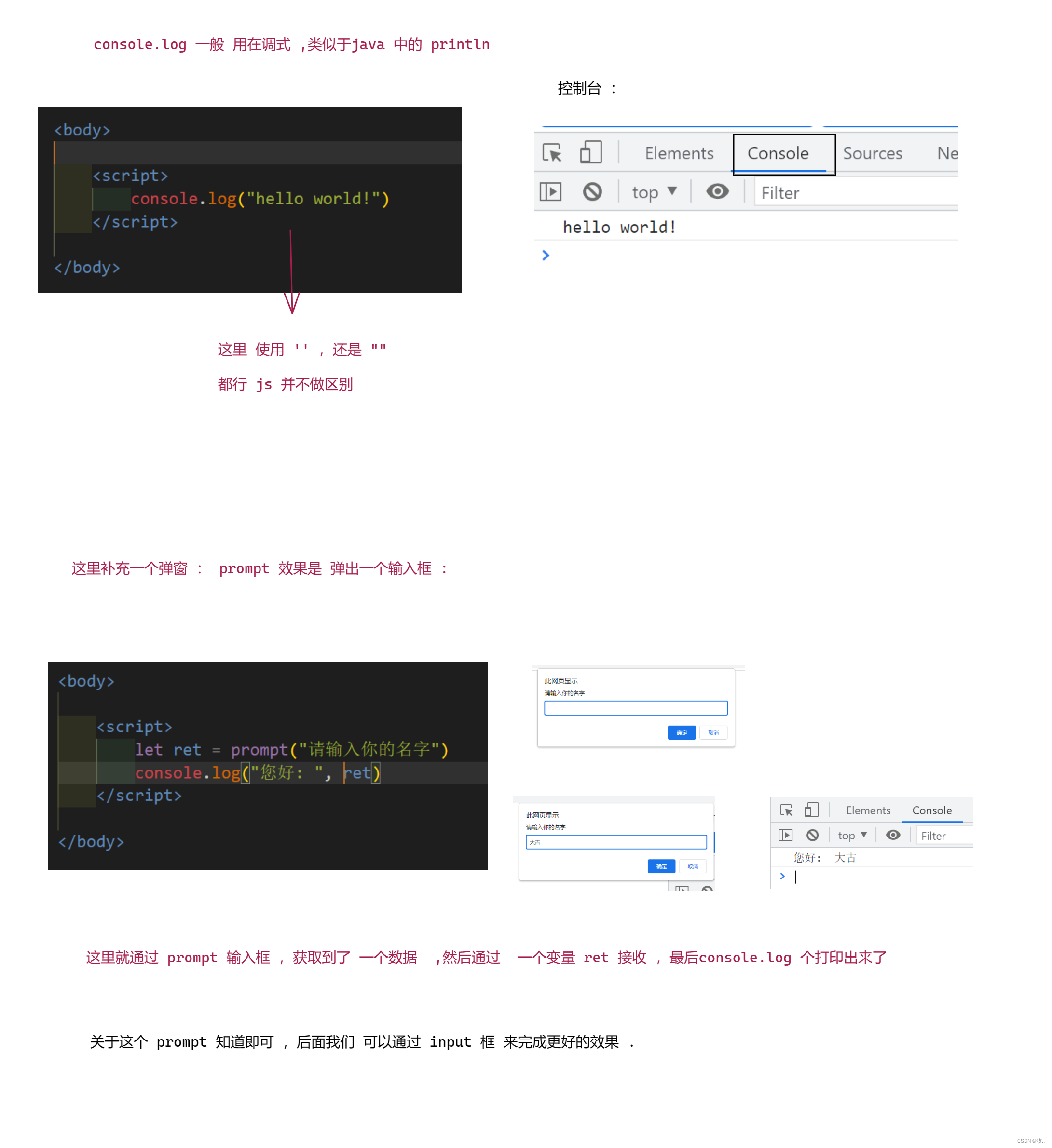
此时我们就可以 使用
console.log
在控制台中打印 日志

3. javaScript 的基础语法
3.1 变量
关于 js 变量 ,是不需要指定 类型的 , Java 中是需要指定的 如 : int a = 10 .
js 定义变量 : var 变量名 = 初始值
图一 :

图二 :

3.2 数据类型
JS 中内置的几种类型 :
- number : 数字 ,不区分整数 和 小数
- boolean : true 真 / false 假
- string : 字符串类型
- undefined : 只有唯一的值 undefined 表示未定义
- null :只有唯一的值 null , 表示空值
上面 1 , 2 , 3 好理解 , 下面 4 , 5 是 JS 独有的类型 。
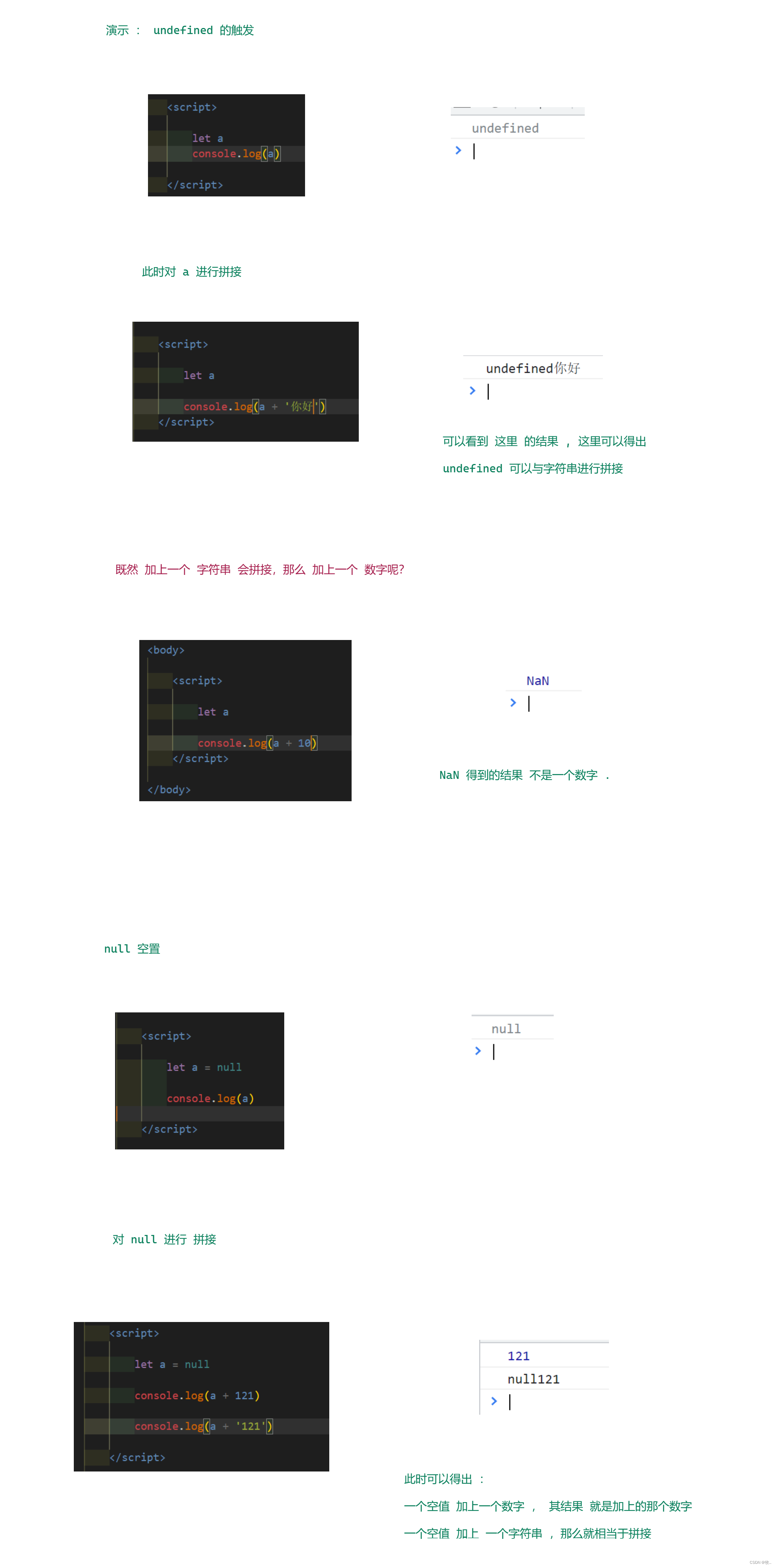
undefined : 可以作为一个类型 , 也可以表示唯一的值 ,值也是 undefined . 出现 undefined 表示 这个变量没有被定义 ,或者这个变量 定义了没有赋值的情况
null : 表示 空值 , 它也是唯一的值 , 与 undefined 存在一定的区别 .
举个例子 : 开学了 导员 发个表格 ,让大家填写
表格 : 学号 , 姓名 , 班级 , 性别 专业 …
有同学表示 , 这里 少了个 “电话” 这样的列 , 这种情况 “电话” 就是 undefined .
如果 表格上本来有 “电话” 这一列 , 但是同学纷纷都没填 , 此时 “电话” 就是 null
别的语言 undefined 很少见 , null 很常见 因为 别的语言中 ,如果访问到某个东西没有定义, 直接报错 所以少见 。
而 JS 中 访问到 某个东西没有定义 ,并不会报错 而是返回 一个 undefined ,这里 JS 就把别的语言中认为非法的行为 合法化 .
演示一下 :

下面快速过一遍 js 中的 数字类型 , 字符串类型 ,字符串求长度 ,字符串拼接 , 因为与Java差不多 .
特殊数字值
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字.
当我们 对字符串进行
-操作的时候 就可以看到 NaN 这数字的值
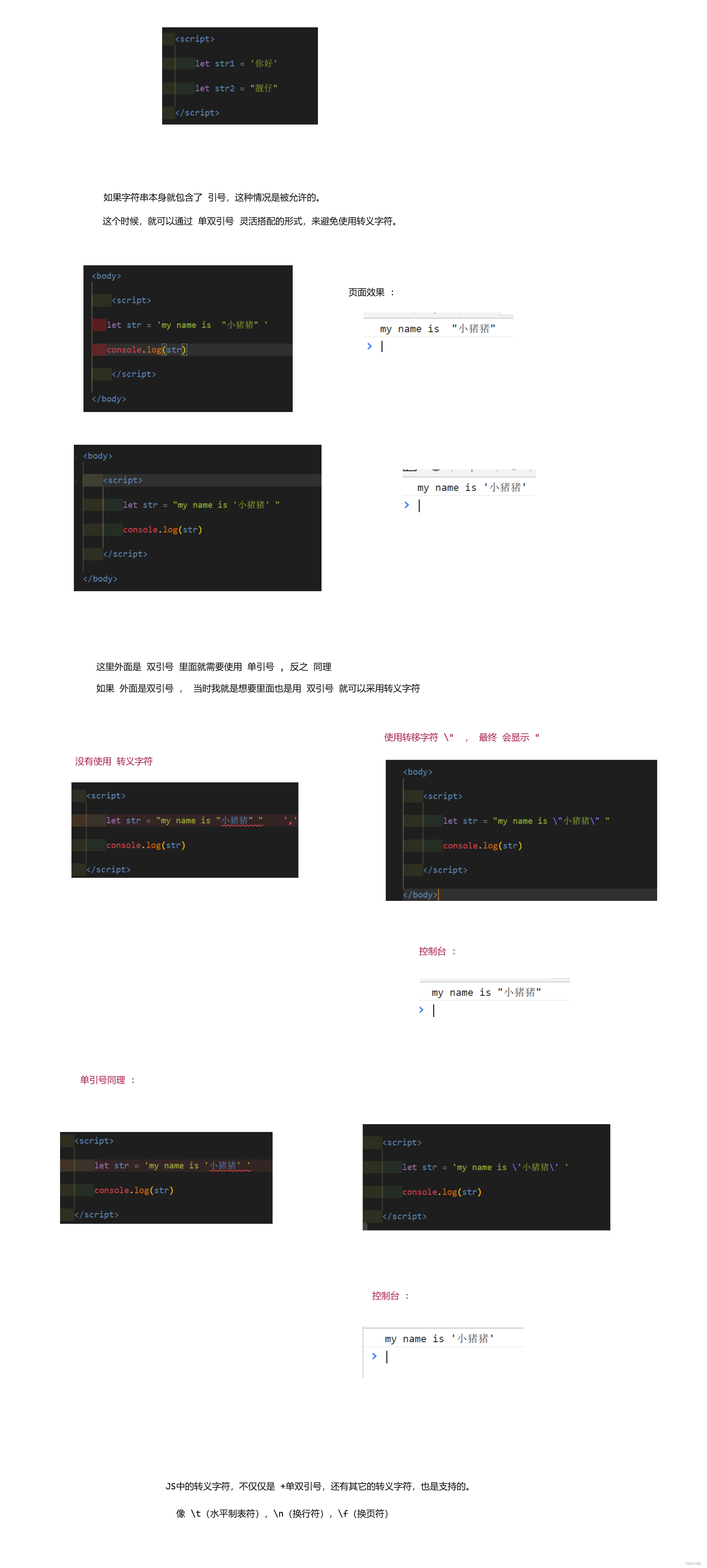
字符串类型
js 的字符串 和 java 的字符串是非常类似的 .
js 字符串可以通过
''
定义 也可以通过
" "
进行定义

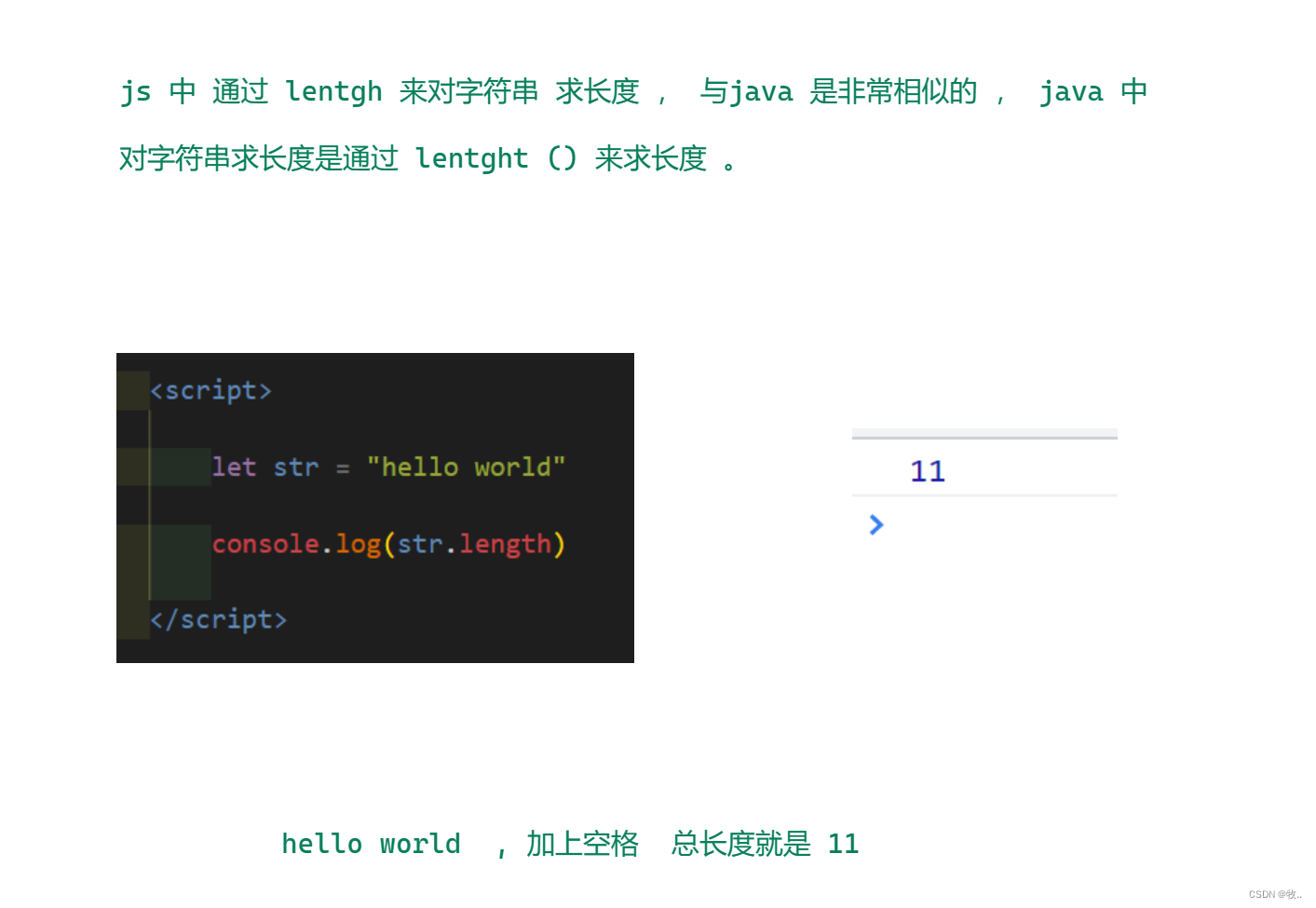
字符串求长度 :

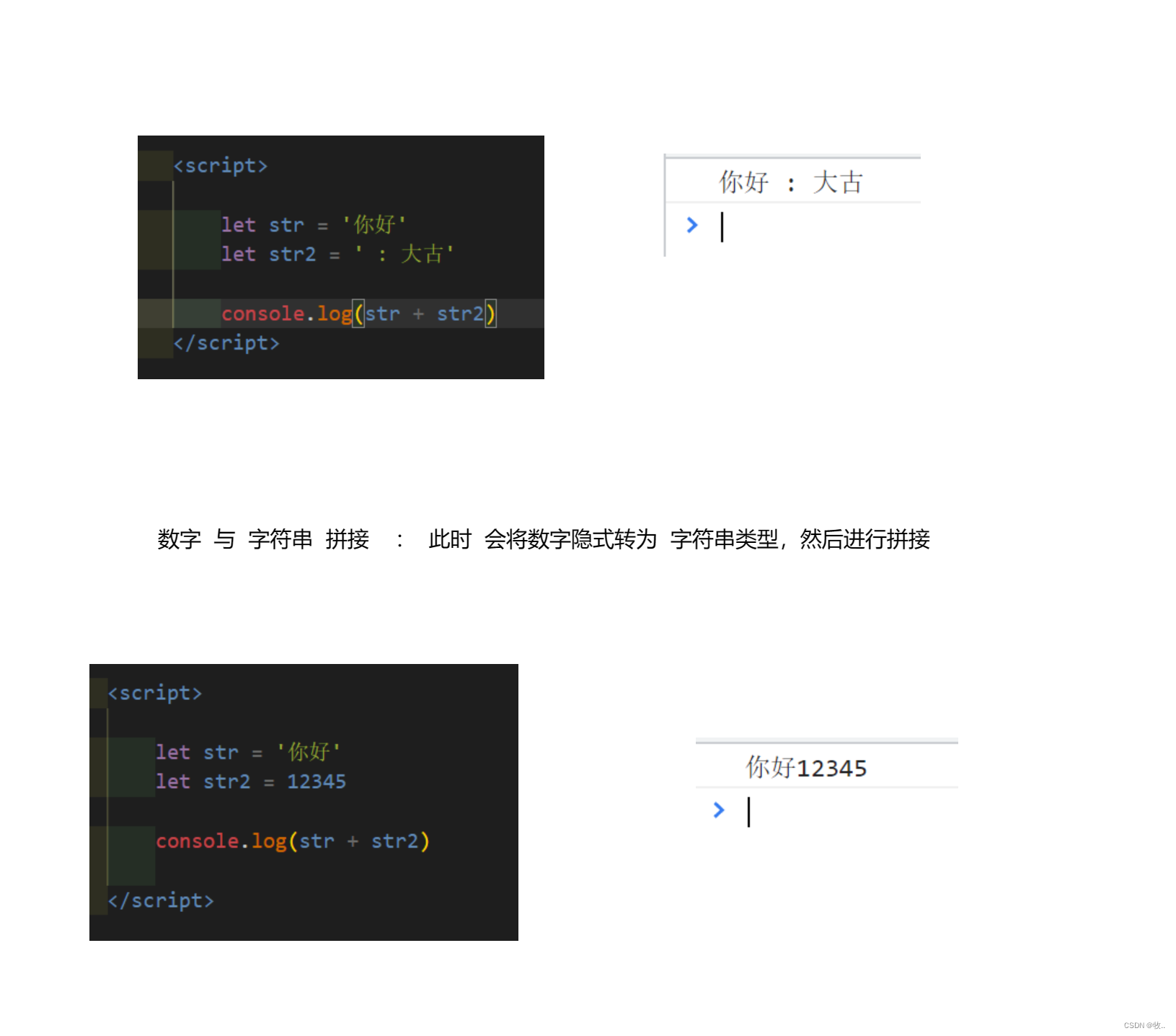
字符串拼接 :
这里 字符串拼接 就与 java 是一样的 也是通过 + 进行拼接

关于 js 字符串 提供了很多方 都于 java 类似可以自己看看文档 JavaScript 字符串方法 (w3school.com.cn)
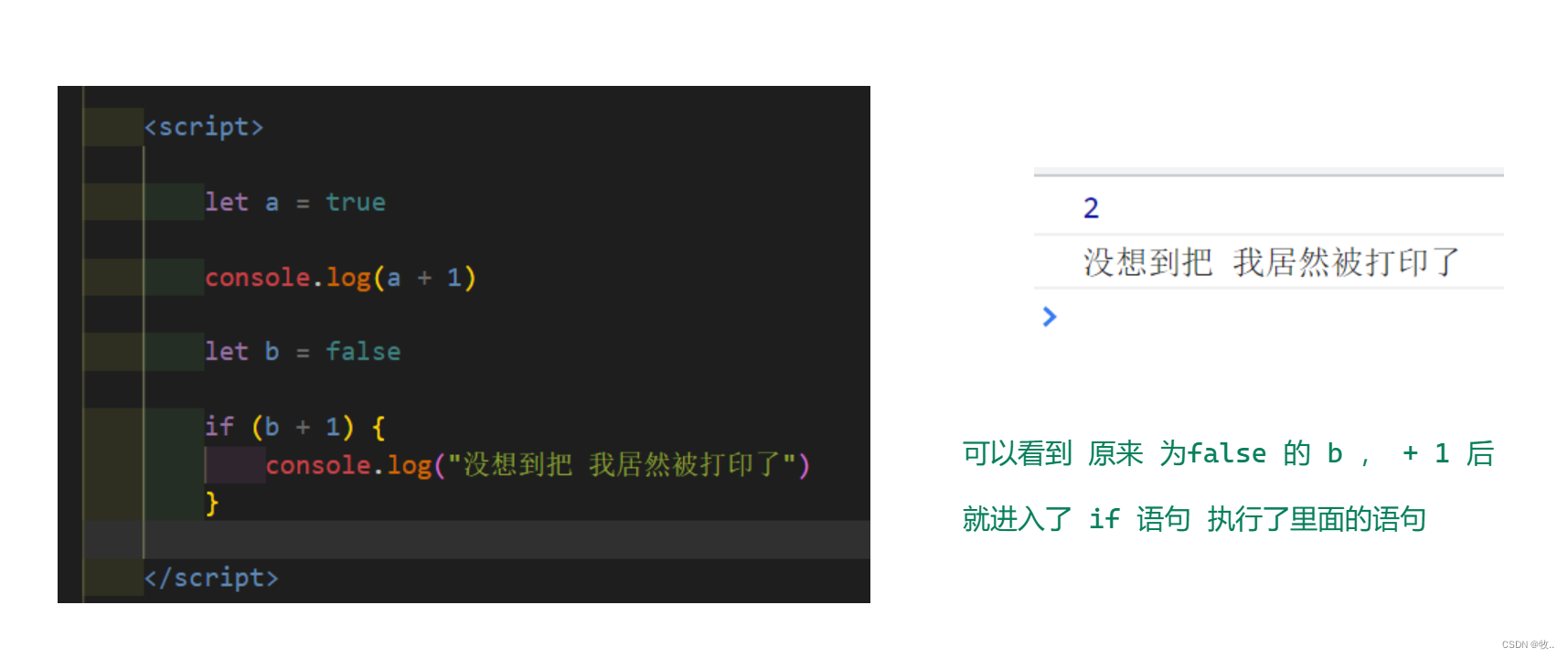
布尔类型 boolean
这里 js 中的 boolean 与java 中的 boolean 不同 , js 中的Boolean 会当成 0 和 1 来处理 (与 c 语言类似) , java 中 boolean 取值为 true 和
false , 如果 你敢拿 boolean 类型的变量进行 加减 他就敢报错 .

3.3 运算符
算数运算符 :
+-*/%
赋值运算符 & 复合赋值运算符 :
=+=*=/=%=
自增自减运算符
++ : 自增 1-- :自减 1
比较运算符:
<><===比较相等 (会进行隐式类型转化)!====比较相等 (不会进隐式类型转化)!==
javaScript 中的运算符 和 java 用法基本相同 , 这里就不做 过多介绍 。
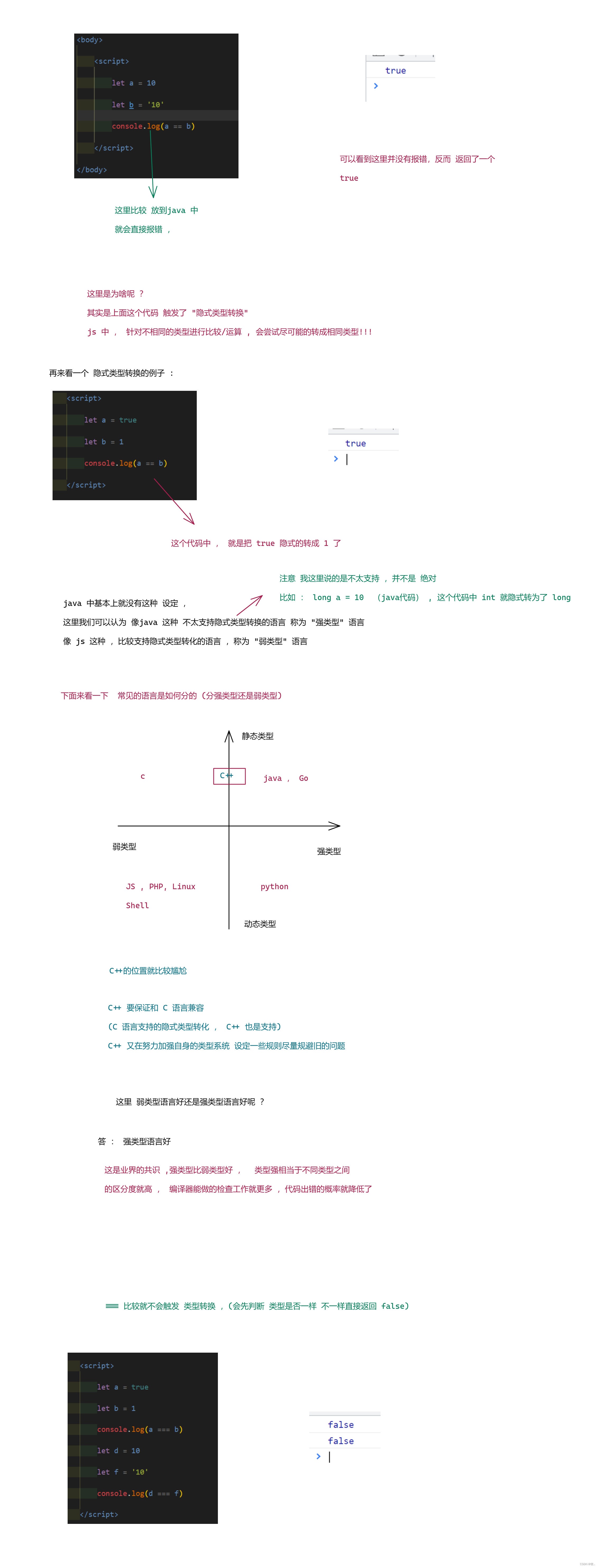
这里主要来看一下
==
和
===
的区别 :
图示 :

逻辑运算符 :
用于计算 多个 boolean 表达式的值
&&与:一假则加|| 或: 一真则真!非
位运算 :
&按位与|按位或~按位取反^按位异或
移位运算 :
<<左移>>有符号右移 (算术右移)>>>无符号右移 (逻辑右移)
3.4 条件语句
这里一块 就与 java 是一样的 , 快速过一遍
if 语句 :

三目表达式 :
格式 :条件 ? 表达式 1 : 表达式 2
条件 为 真 返回表达式 1 , 条件为假 返回 表达式 2

switch 语句
switch(表达式){case 值1:
语句1;break;case 值2:
语句2:break;default:
语句N;}
循环语句
while 循环

这里 while 里面 同样可以写
continue
和
break
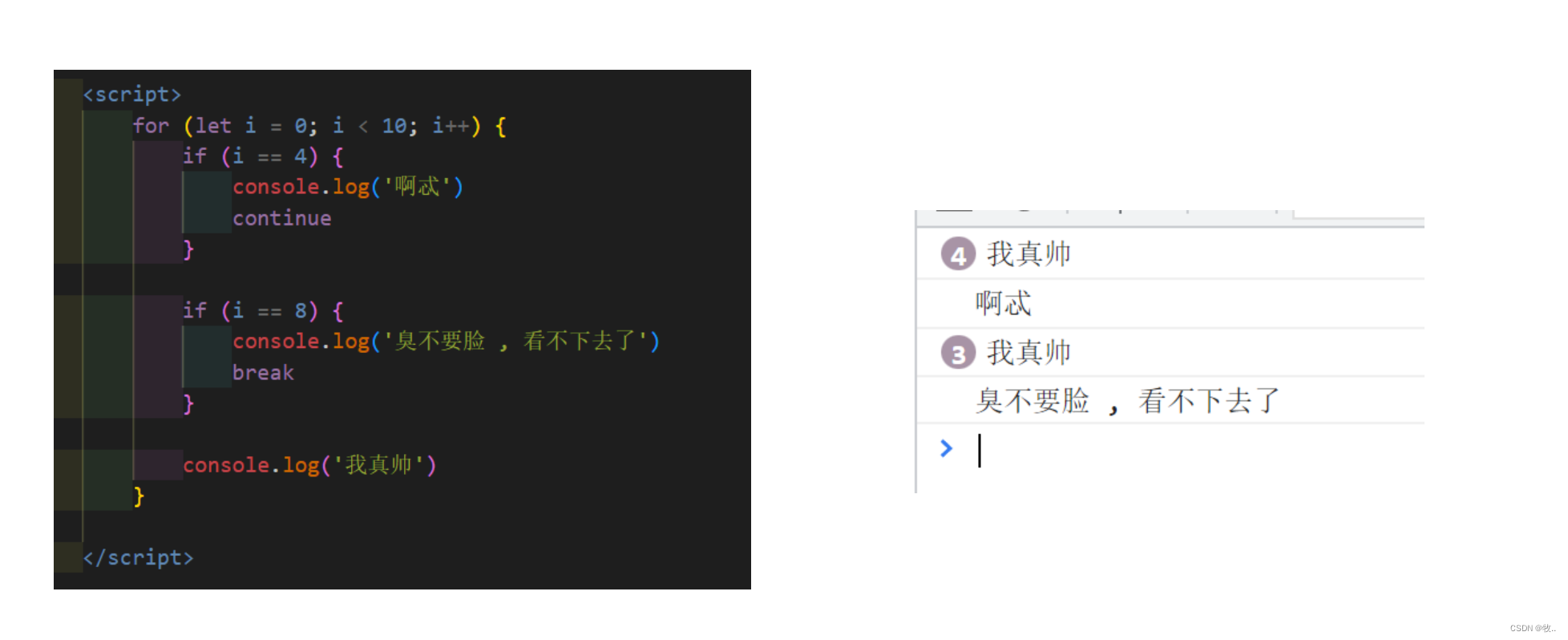
continue
: 立即 结束这次循环 ,开启下次循环 .
break
:结束 整个循环 .
for 循环

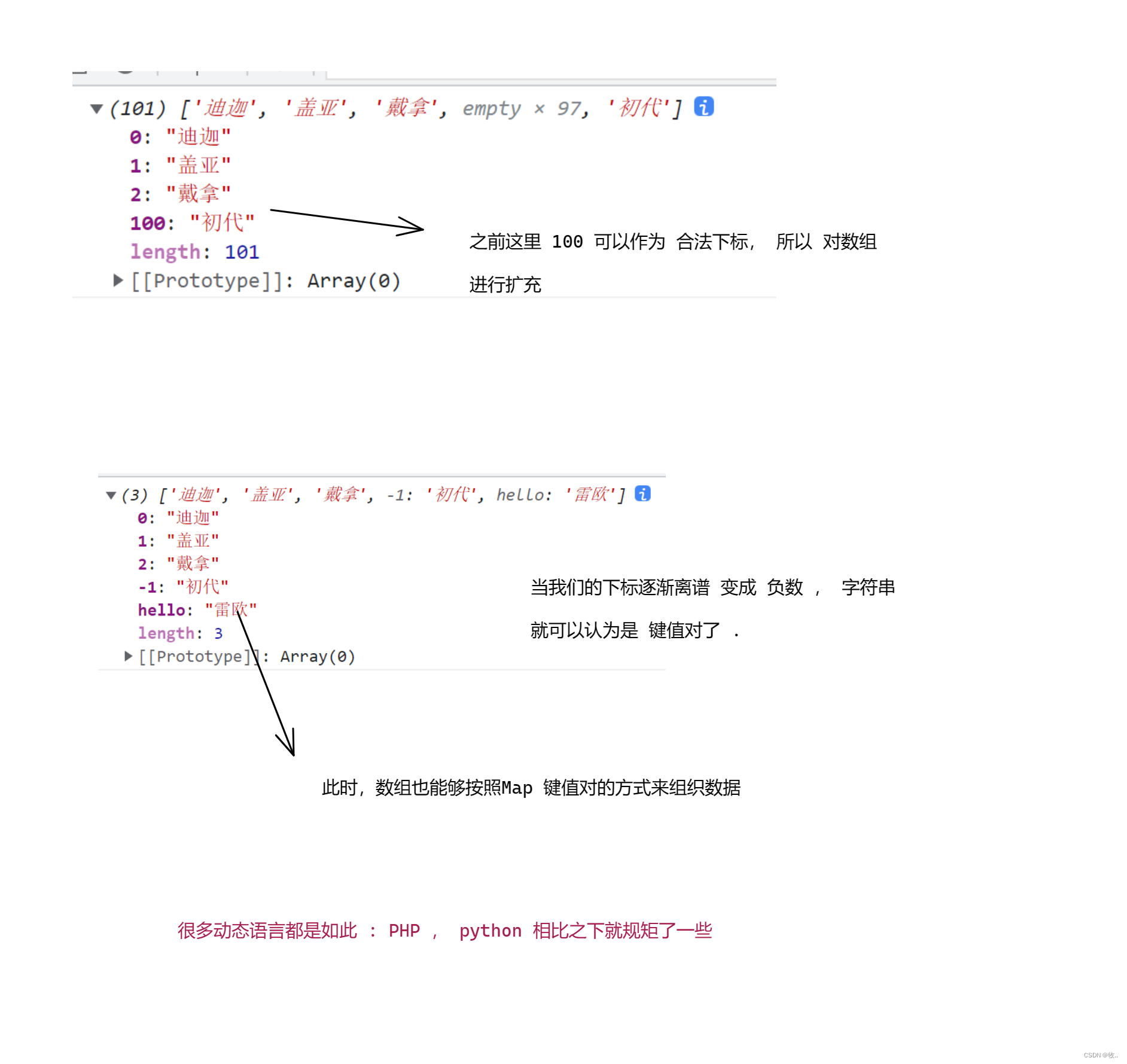
3.5 数组
创建一个数组
图一 :

图二 :

图三 :

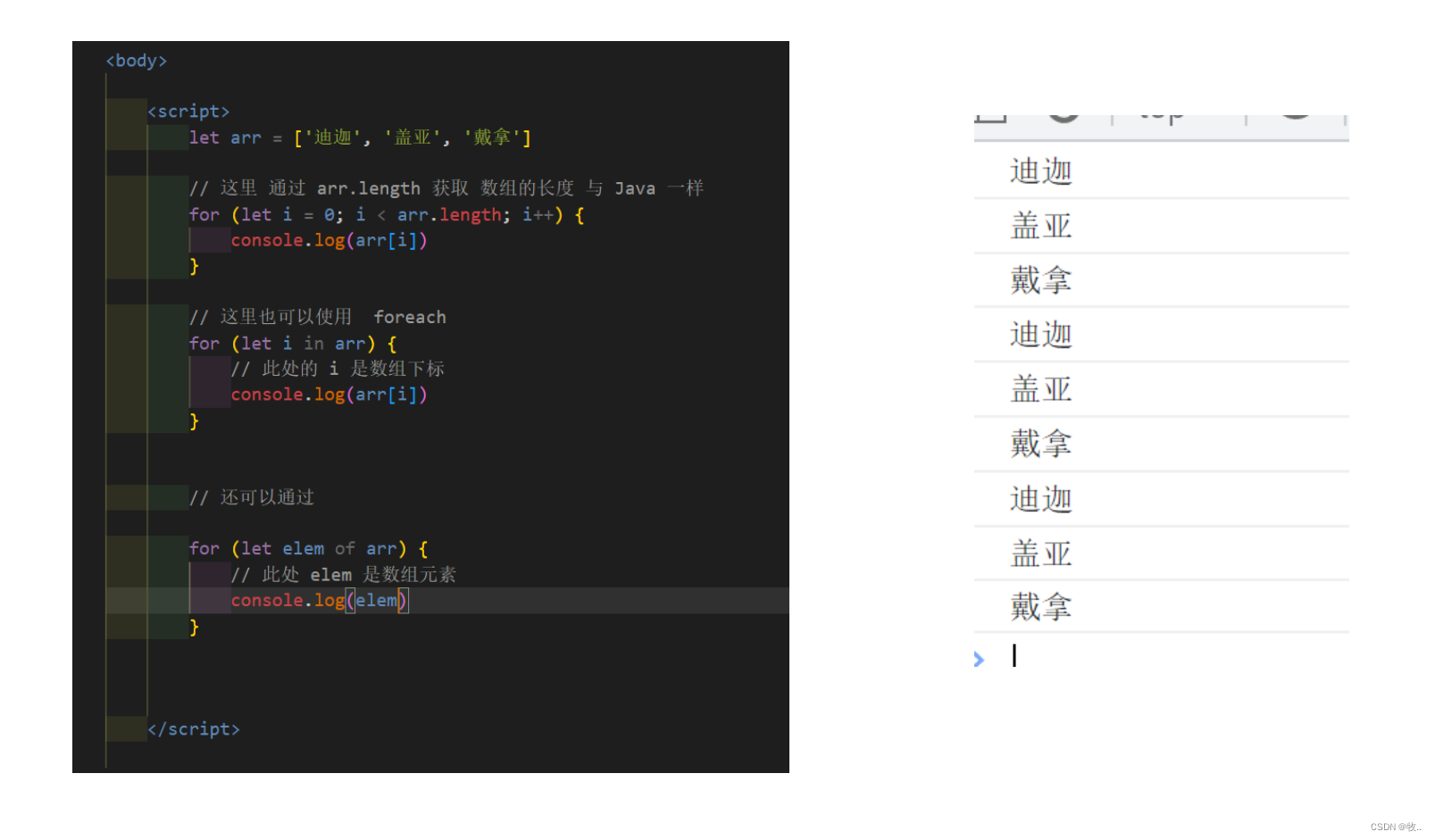
数组的遍历

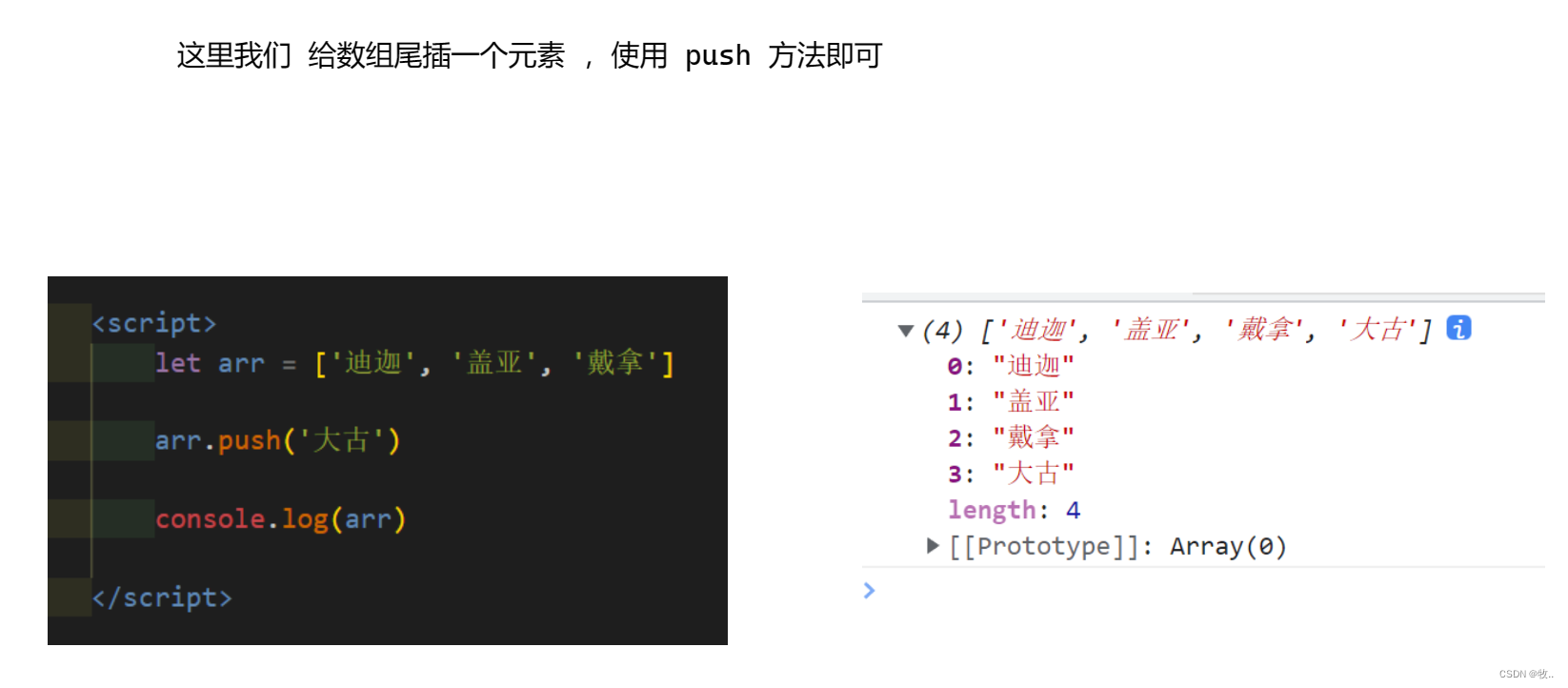
给数组添加元素 (尾插) :

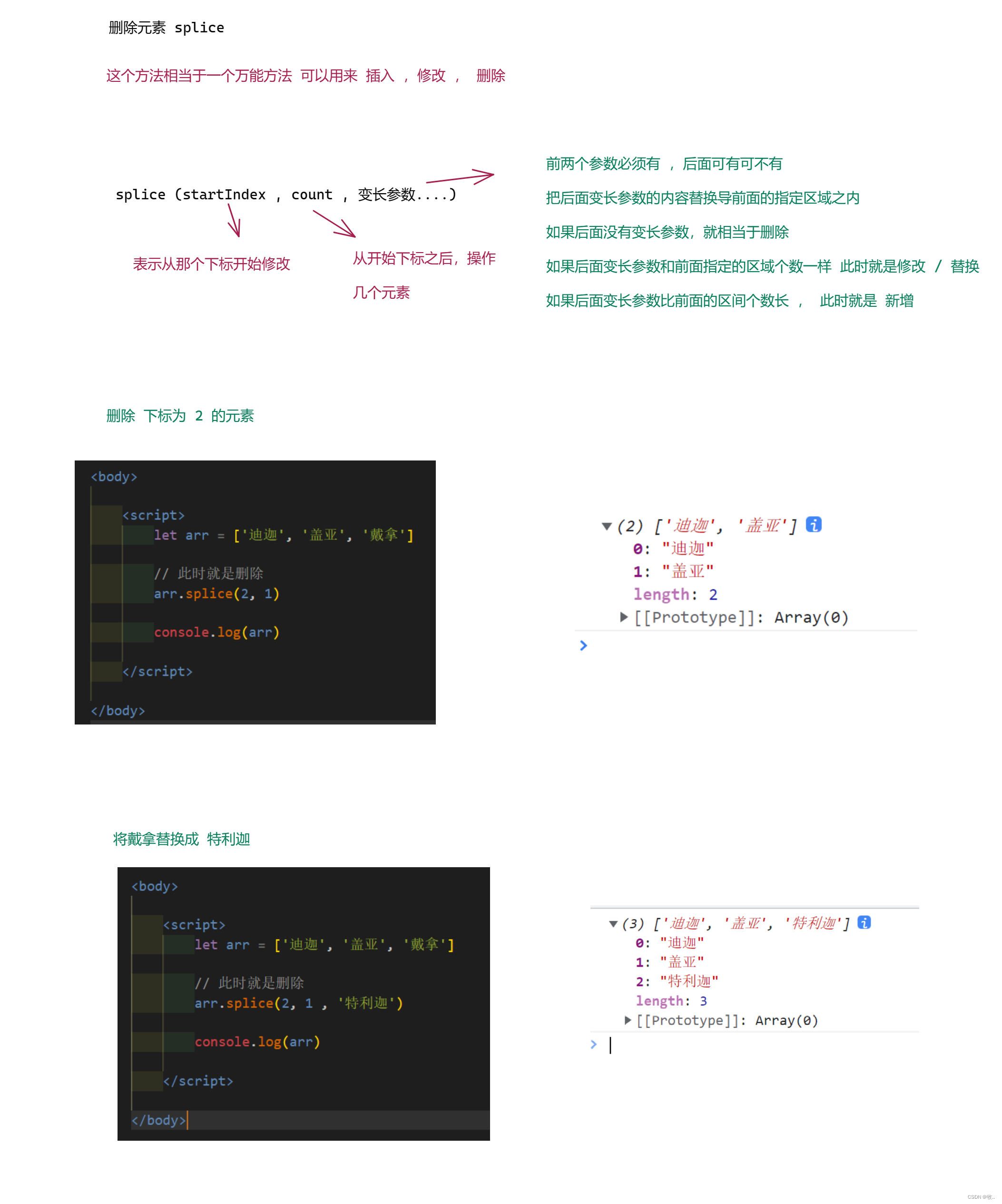
删除数组中的元素

3.6 函数
图一 :

图二 : 第二种方法 来定义函数

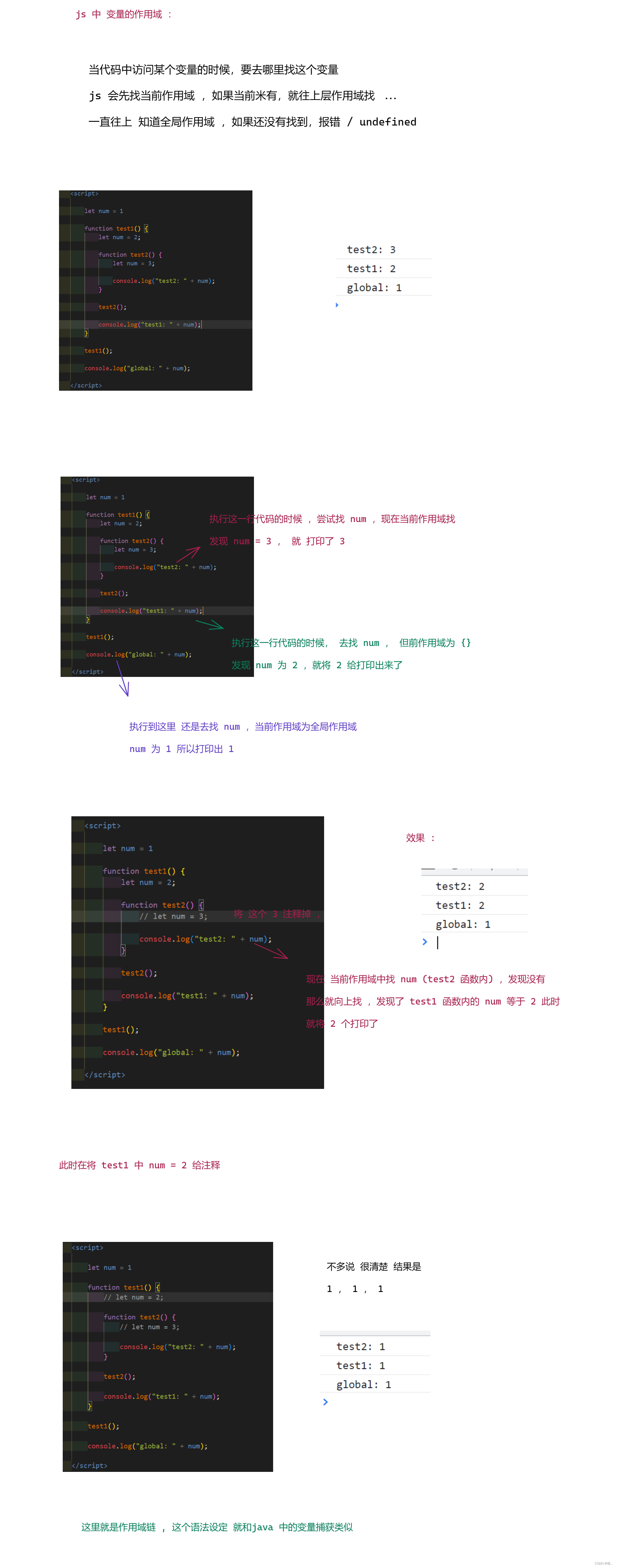
3.7 作用域
图示 :

3.8 对象
图一 :

图二 :

到此 js 的基础语法 就看完了, 这里 js 和 java 之间 相关性 是非常大的 ,最大的区别, 动态类型 / 弱类型 .
基础语法过完,下来看看 js 提供的 api
4. WebAPI
上面我们看完 js 发现 自己啥都干不了 这里就很迷茫 ,更有一种感觉 , js 和网页开发有啥关系 ?学了 js 之后能写出个啥网页 ?
其实 我们想要 写一个 程序 ,光有语法是远远不够的 , 还需要掌握 一些相关的 API .
WebAPI 都是浏览器 给 js 代码提供的功能 (如果浏览器不同, api 的行为有可能存在差异) .
这里 api 差异 在之前是 前端程序猿心中 最大的痛 , 为啥这么说 ?
放在 2017 年左右的时候 , 前端开发 , 主要工作,保证浏览器的 兼容 , 写好的代码 , 不光要在 chrome 上正常工作 , 还得再 firefox 工作 ,还得再 IE上工作 , 还得再 臭名昭著 的 IE6(Windows px 上默认浏览器) 上工作 .
这里 IE 支持的 api 啥的 和 chrome 差别巨大 .
时至今天 浏览器 市场 再次 chrome 一家独大 , edge 也是 chrome 内核 , firefox 也快黄了 ,尤其是移动端快速发展 (安卓 和 chrome 是自家人)
因此 再写 代码 也就不咋需要考虑浏览器兼容性问题 .
4.1 DOM 基本概念
DOM 全称为 Document Object Model , 文档对象模型
文档 : 每一个 HTML 就是一个文档
对象 : js里面的对象
合在一起 : 在 HTML 中 ,会把每个 HTML 标签 ,都视为一个 js 中可操作的对象 ,通过 操作这个对象就可以影响到页面的显示.
这个就是文档对象模型 .
这里 标签上显示啥 ,都可以 通过 js 对象感知导 , js 对象修改对应属性,能够影响到 标签的展示 .
此时就可以通过 dom 让 js 代码 来操作页面元素
DOM 树
引用 :
一个页面 的结构是一个树形结构 称为DOM 树
页面结构如下 :
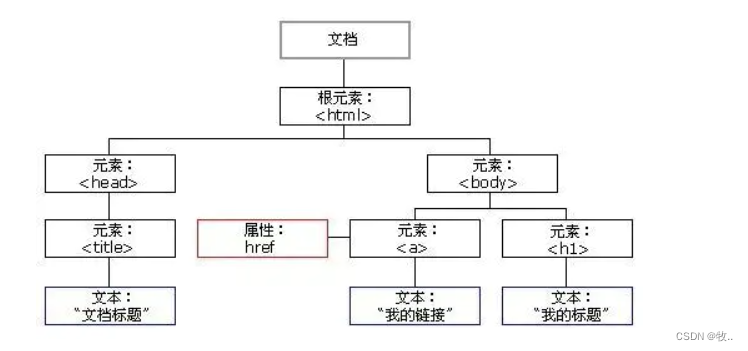
DOM 树结构形如 :
重要概念:
- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node 表示.
- 这些文档等概念在 JS 代码中就对应一个个的对象. 所以才叫 “文档对象模型” .
这里 DOM api 有很多 ,这里主要介绍几个最常用的 .
没有介绍的 可以 自己去文档查看 : Web API 接口参考 | MDN (mozilla.org)
4.2 常用 DOM API
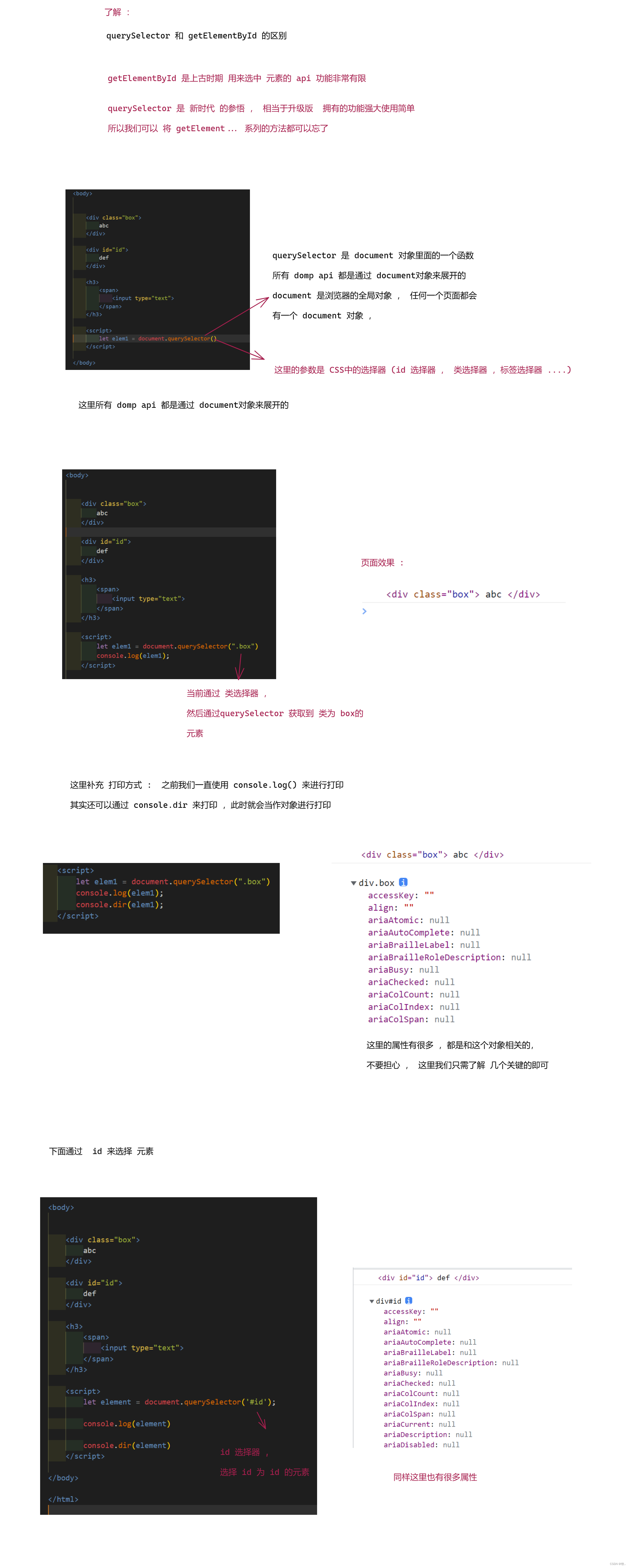
- 选中页面元素 : querySelector (CSS 选择器)
图一 :

图二 :
querySelectorAll

4.3 事件
事件 就是 针对用户的操作进行的一些响应 .
这里我们想要 与用户交互 ,就需要知道用户干了啥 ,用户他做了一些动作 ,就会在浏览器中产生一些事件 . 我们的代码就需要针对事件做出反应 .
这里事件有很多种 比如说 :
- 鼠标点击
- 鼠标双击
- 鼠标移动
- 键盘按下
- 调整浏览器窗口
- …
关于事件 我们还要知道 事件的三个元素 :
- 事件源 : 那个元素产生的事件
- 事件类型 : 点击 , 双击 , 移动 , 键盘按下 …
- 处理程序 : 事件发生之后 , 要执行那个代码 (要执行的代码都是提前设定好的)
举个简单例子 :
放学回家 ,一进屋 ,发现老妈 坐在沙发上,手拿个鸡毛掸子 , 面色不善 ,
事件源: 老妈
事件类型 : 手拿鸡毛掸子 , 面色不善
事件处理 : 赶紧再脑子里过一遍 最近是不是做啥事情得罪他了 ,突然灵光一闪 ,是不是 被发现藏在床底的不及格试卷 , 于赶快去请罪 (以下内容自行脑补) .
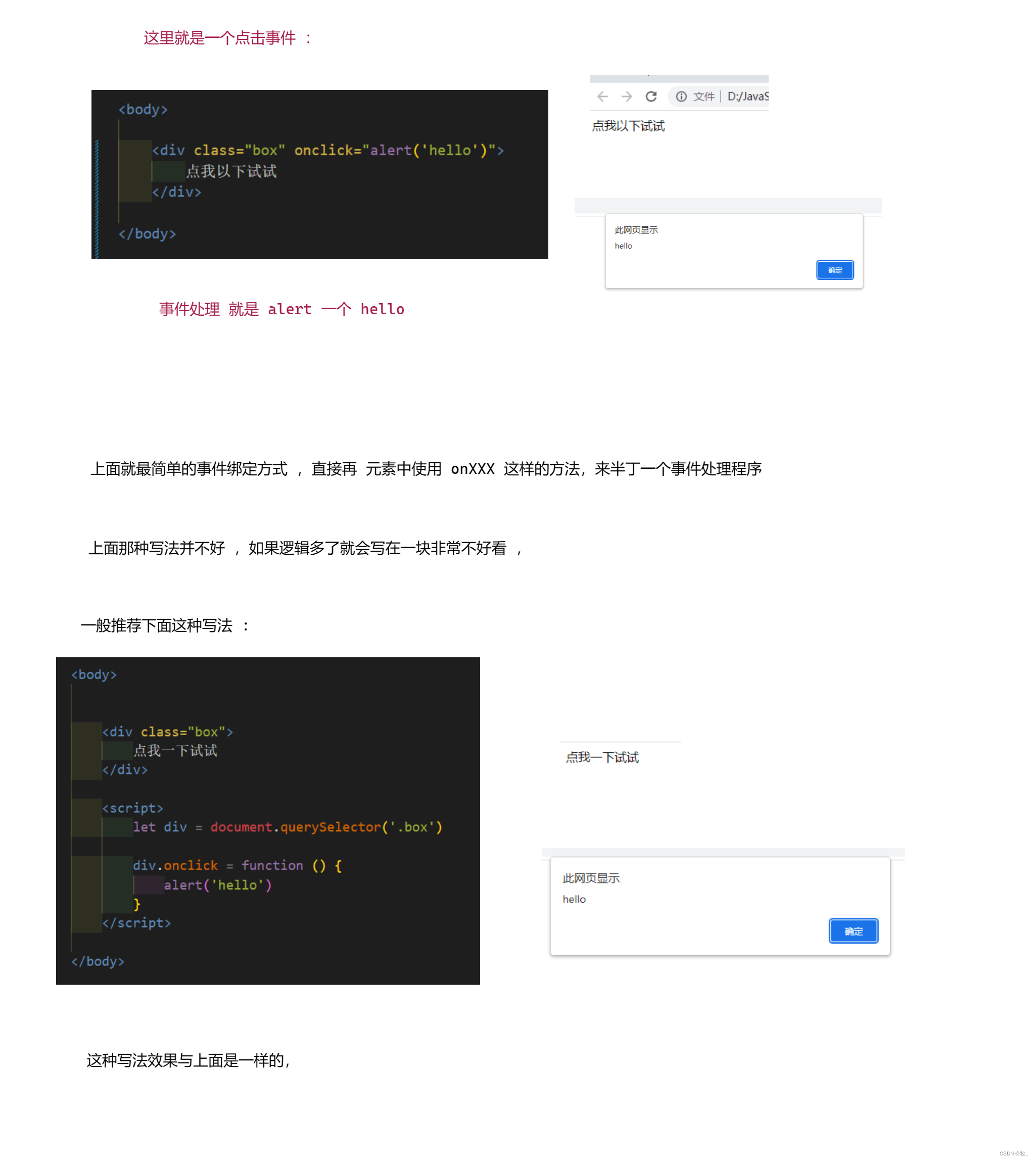
前端页面中 ,针对事件 也是要有不同的处理方式 . 都是 最开始的时候就设定好的 (事件绑定)
演示 :

4.4 操作元素
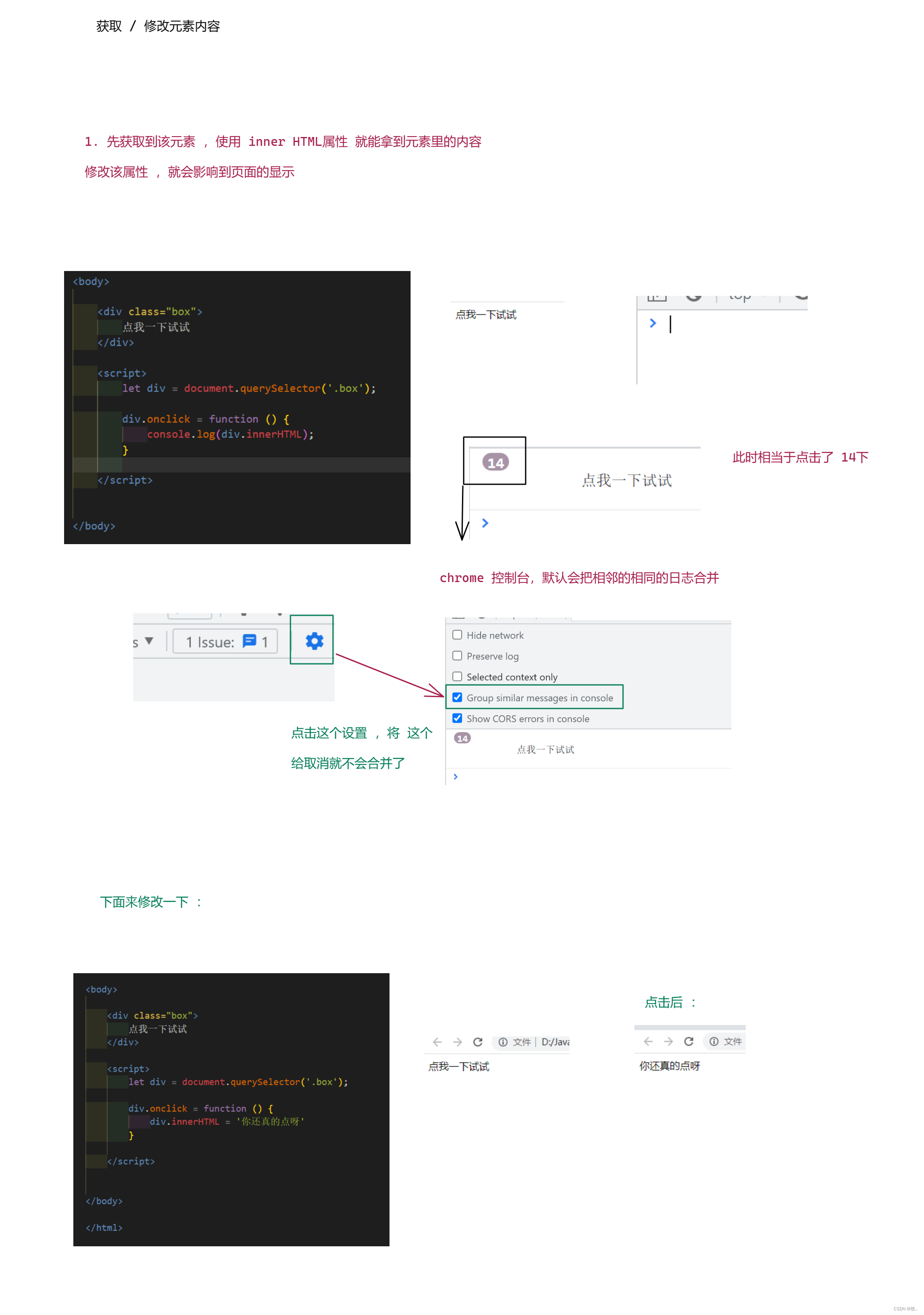
- 获取 / 修改元素内容

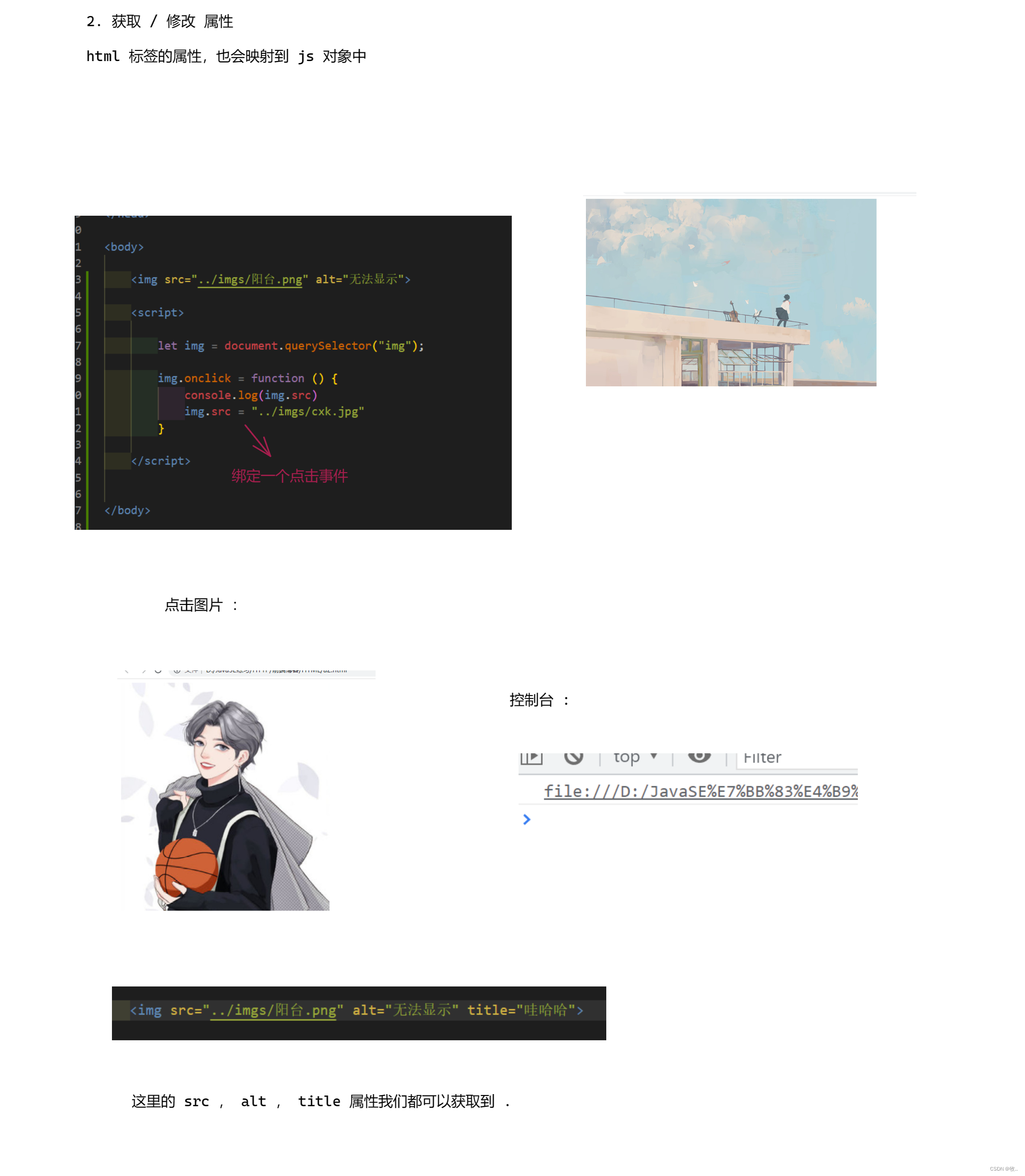
- 获取 / 修改元素属性

- 获取 / 修改 表单元素属性

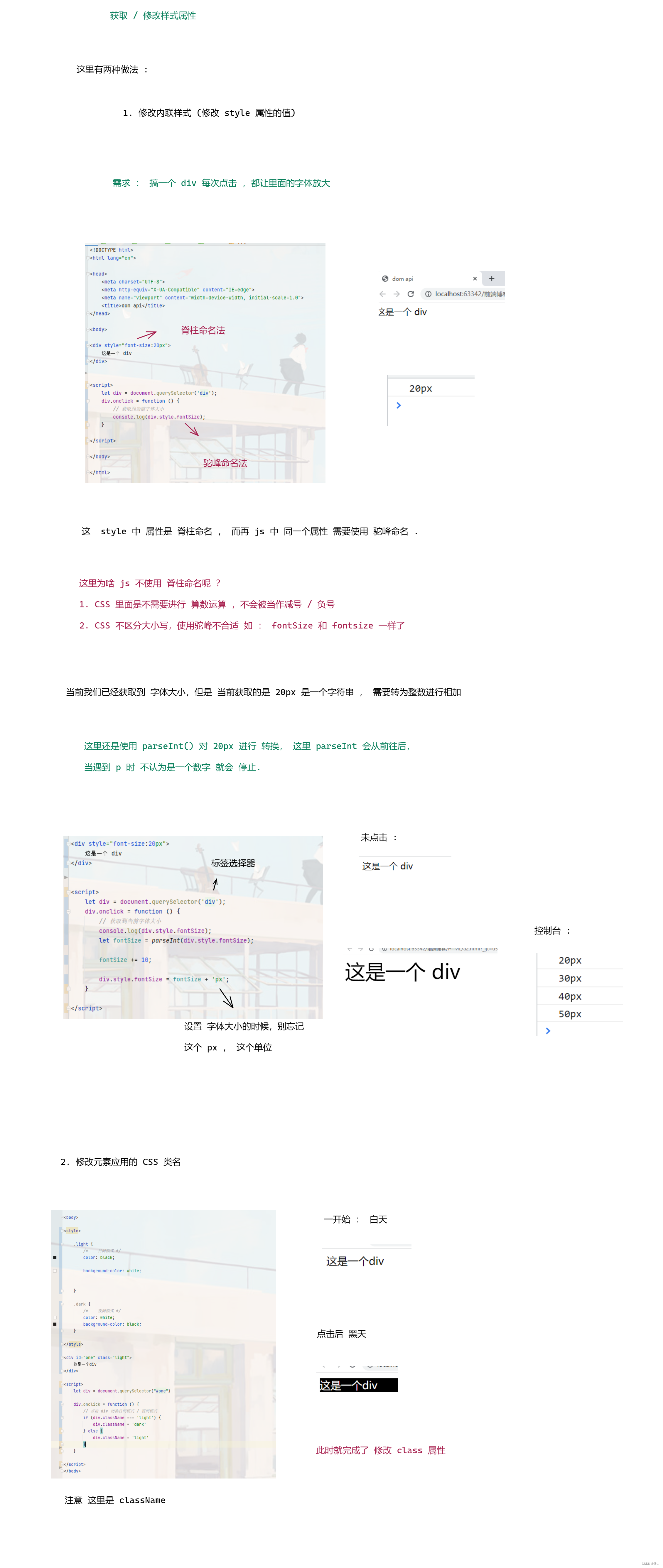
- 获取 / 修改样式

上述操作都是针对当前页面上已有的元素进行展开的, 下面我们来 通过 dom 来创建 或 删除 一些 元素
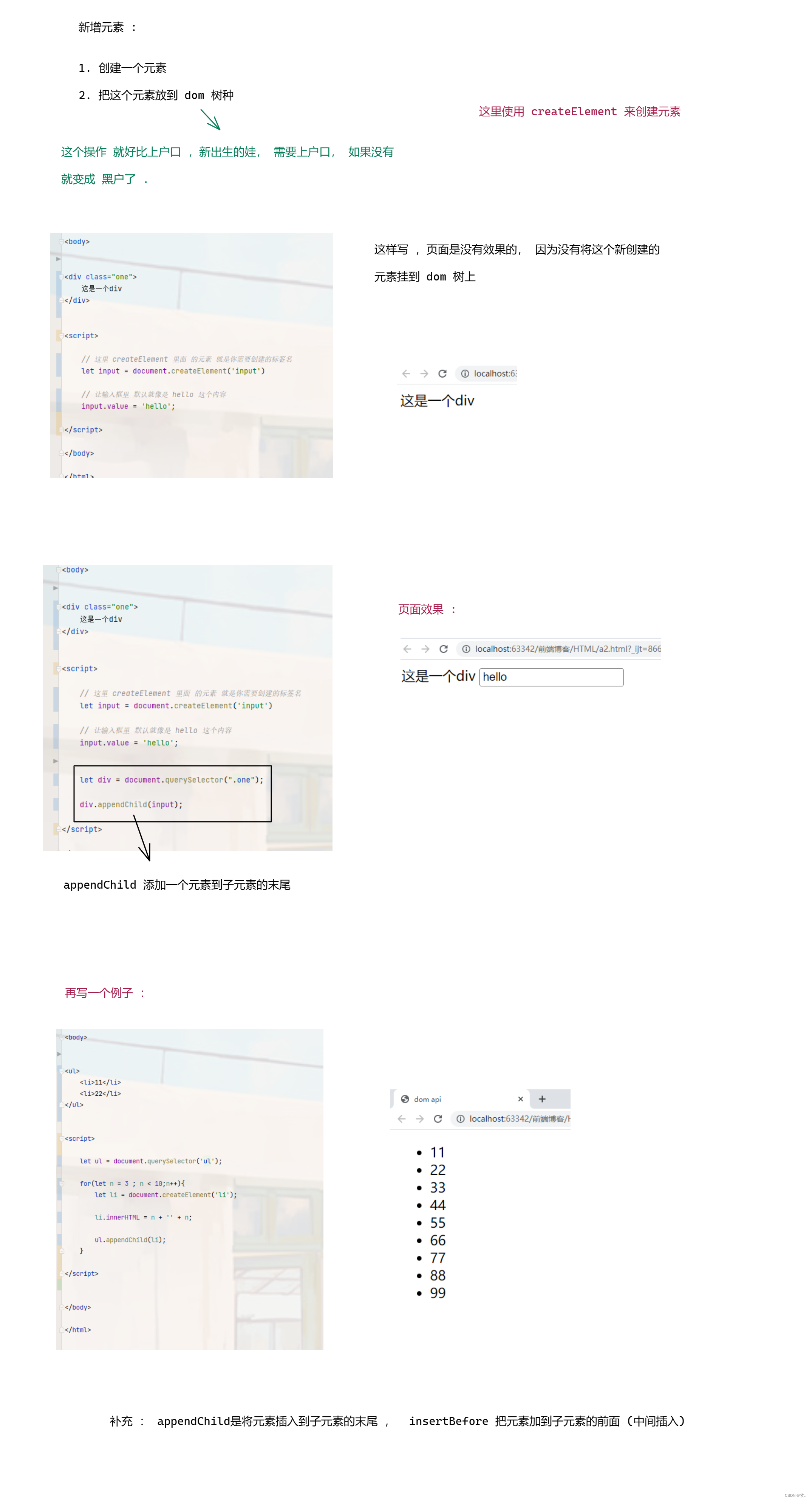
1.新增元素

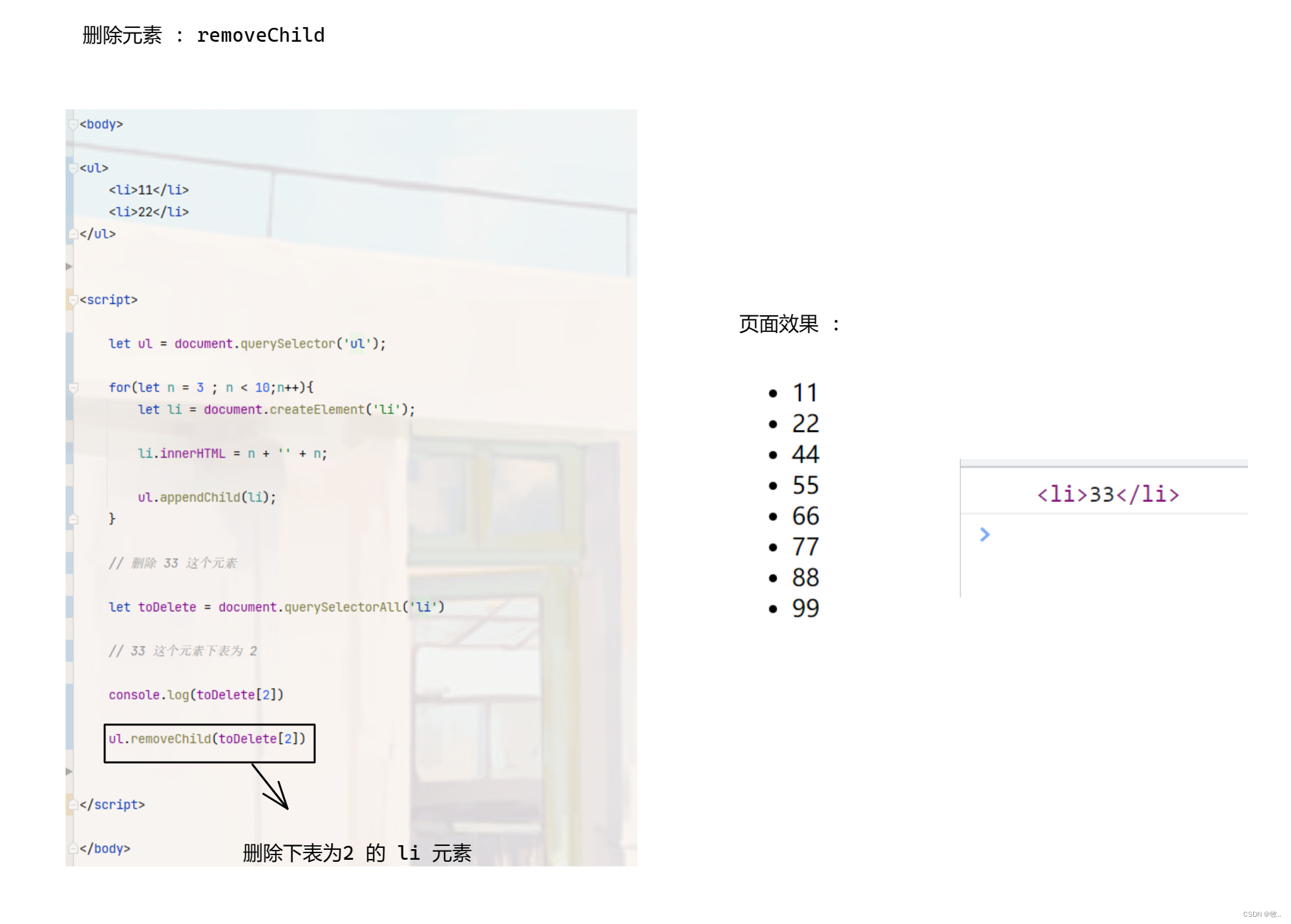
- 删除元素

罗列一下 上面学的 :
- 选中元素 :querySelector / querySelectorAll
- 事件 : onclick
- 修改 元素内容 : innerHTML
- 修改元素内容属性 :
元素.属性 - 修改表单属性 :
元素.value,元素.type - 元素样式 :
元素.style.样式名 = 值,元素.className = css 类名 - 创建元素 crateElement
- 把元素放到 dom 树上 appendChild
- 删除元素 removeChild
下面 来 完成一个 网页版的猜数字游戏 ,趁热打铁 .
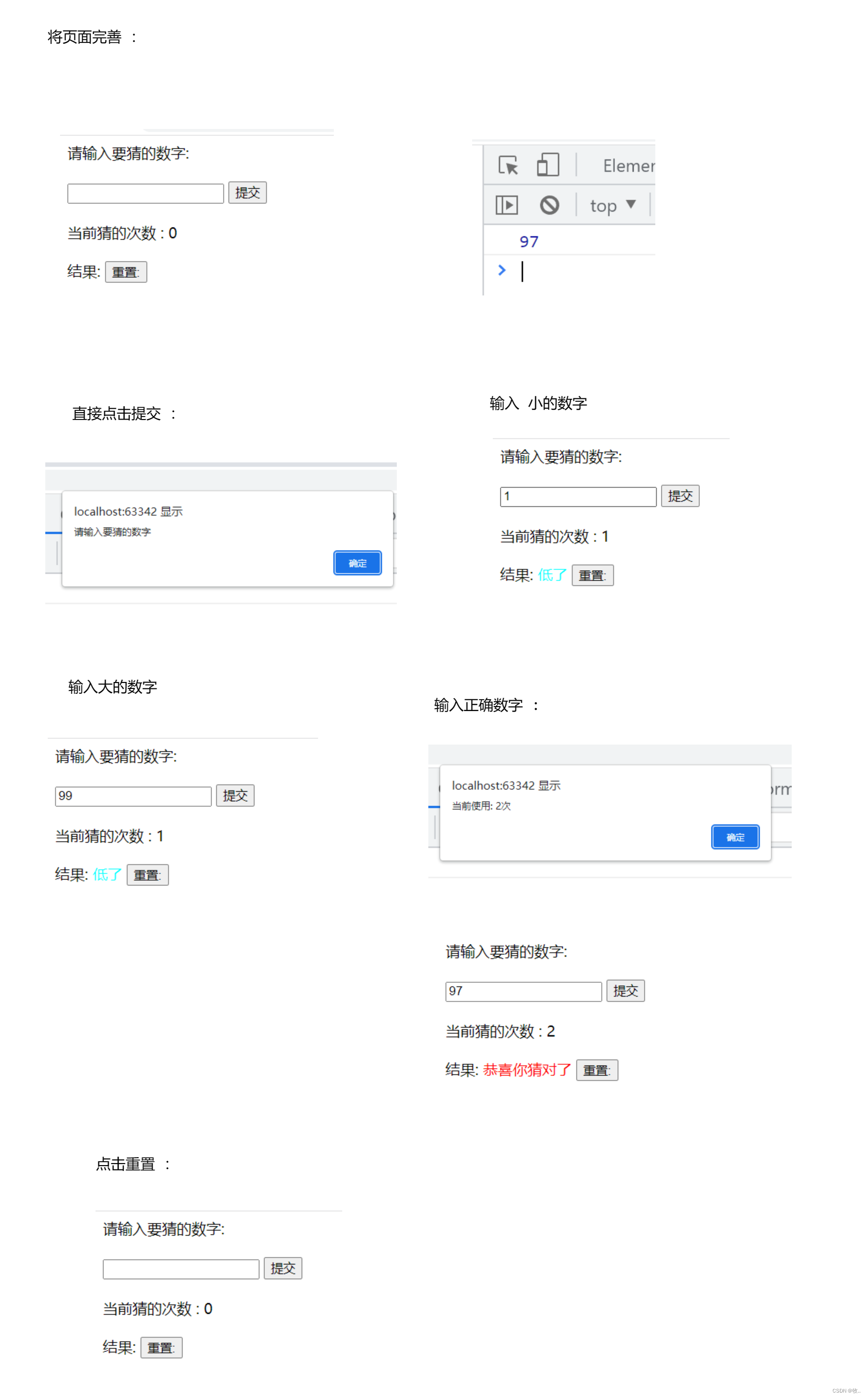
4.5 网页版猜数字游戏
random 方法 JavaScript 随机 (w3school.com.cn)
floor 方法 JavaScript floor() 方法 (w3school.com.cn)
图一 :

代码 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>猜数字</title></head><style>.one{background: aqua;}</style><body><div>请输入要猜的数字:</div><br/><inputtype="text"><button>提交</button><br/><br/><span>当前猜的次数 : </span><spanid="guessCount">0</span><br/><br/><!-- 使用这个 div 显示结果 : --><span>结果: </span><spanclass="result"></span><buttonclass="a">重置: </button><script>// 1. 生成一个 1 - 100 随机整数let toGuess = Math.floor(100* Math.random())+1
console.log(toGuess)// 2. 进行猜数字操作let button = document.querySelector('button')let input = document.querySelector('input')let resultDiv = document.querySelector('.result')let guessCount = document.querySelector('#guessCount');let a = document.querySelector('.a');
button.onclick=function(){// 3. 取出输入框的内容if(input.value ===''){// 用户啥都没有输入alert('请输入要猜的数字')return;}let inputNum =parseInt(input.value)// 4. 比较一下大小关系//更新 猜的次数let ret =parseInt(guessCount.innerHTML);
guessCount.innerHTML = ret +1;if(inputNum < toGuess){// 低了
resultDiv.innerHTML ='低了'
resultDiv.style.color ='aqua'}elseif(inputNum > toGuess){// 高了
resultDiv.innerHTML ='高了'
resultDiv.style.color ='orange'}else{//猜对了
resultDiv.innerHTML ='恭喜你猜对了'
resultDiv.style.color ='red'alert('当前使用: '+ guessCount.innerHTML +'次')}}
a.onclick=function(){// 此时重置直接刷新页面即可:
location.reload();}</script></body></html>
刷新页面: location.reload() - Web API 接口参考 | MDN (mozilla.org)
页面效果 :

这里有兴趣 ,可以写一些样式啥的让页面好看些 , 也可以添加一些 逻辑 , 比如 输入的数字 大于 100 , 输入的数字 小于 0 等 。
下面再来写一个 代码案例
4.6 留言版
页面 :

**需求 : 如果用户没有在输入框输入东西 点击提交 ,弹出 提示框 , 输入后 点击提交 ,下面显示
xx 对 xx 说 xx
**
大致代码 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>html, body{height: 100%;background-image:url('../imgs/阳台.png');/*
禁止平铺
*/background-repeat: no-repeat;/*
*/background-size: cover;}/* * 统配符选择器 是选中页面中所有的样式 *//* 消除浏览器的默认样式 */*{margin: 0;padding: 0;box-sizing: border-box;}.container{width: 600px;margin: 20px auto;}h1{text-align: center;margin: 20px 0
}p{text-align: center;color: #666;margin: 20px 0
}.row{/* 弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 : */align-items: center;}.row span{width: 80px
}.row input{width: 300px;height: 30px
}.row button{width: 380px;height: 30px;color: red;background-color: skyblue;/* 去掉边框 */border: none;/* 圆角矩形 */border-radius: 5px;}.row button:active{background-color: green;}</style></head><body><divclass="container"><h1>留言板</h1><p>输入内容后点击提交 , 信息会显示到下方表格中</p><divclass="row"><span>谁: </span><inputtext="text"></div><divclass="row"><span>对谁: </span><inputtype="text"></div><divclass="row"><span>说: </span><inputtype="text"></div><divclass="row"><buttonid="submit">提交</button></div><divclass="row"><buttonid="revert">撤销</button></div></div><script>// 实现 提交操作 , 点击提交按钮 , 就能把用户输入的内容提交到 页面上像是// 点击的时候 获取到三个输入框的文本内容 , 然后 创建一个 新的 div.row 把内容// 构造到这个 div 即可let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('#submit');
button.onclick=function(){// 1. 获取三个 输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if(from ===''|| to ===''|| msg ===''){alert("输入框不能为空")return;}// 2. 构造 新 divlet rowDiv = document.createElement('div');// 给新创建的 div 添加一个 class
rowDiv.className ='row';
rowDiv.innerHTML = from +'对'+ to +' 说: '+ msg
// 3. 将 div 挂到 dom 树上
containerDiv.appendChild(rowDiv);// 清空之前的输入框内容for(let input of inputs){
input.value ='';}}let revertButton = document.querySelector('#revert');
revertButton.onclick=function(){// 删除最后一条消息 :// 选中所有的 row ,找出最后一个 row ,进行删除 (通过 submit 按钮添加了一个新的 row ,此时撤销就是删除这个row)let rows = document.querySelectorAll('.row');
containerDiv.removeChild(rows[rows.length-1]);}</script></body></html>
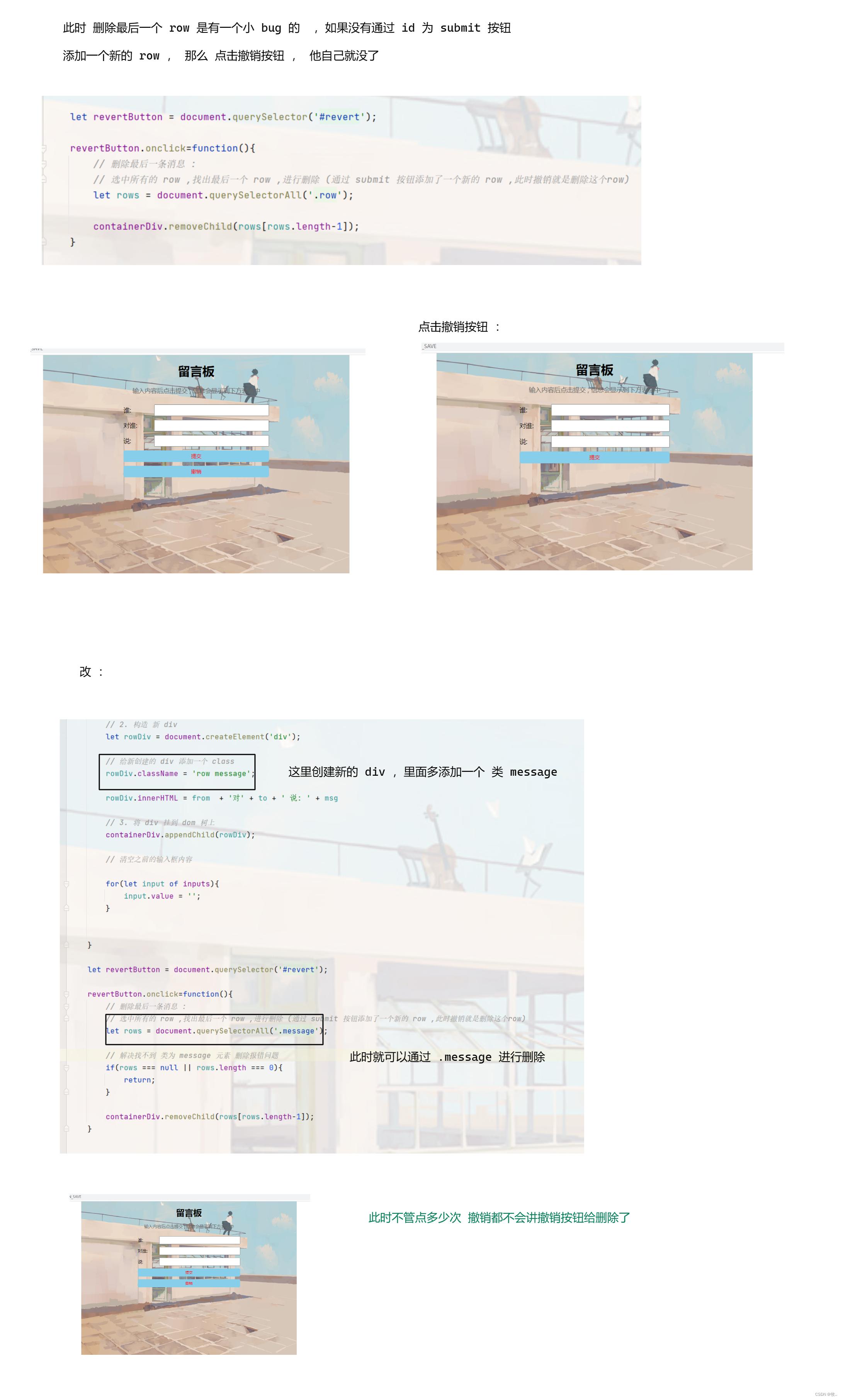
上面的代码 拥有的小问题 :

修改代码 :
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>html, body{height: 100%;background-image:url('../imgs/阳台.png');/*
禁止平铺
*/background-repeat: no-repeat;/*
*/background-size: cover;}/* * 统配符选择器 是选中页面中所有的样式 *//* 消除浏览器的默认样式 */*{margin: 0;padding: 0;box-sizing: border-box;}.container{width: 600px;margin: 20px auto;}h1{text-align: center;margin: 20px 0
}p{text-align: center;color: #666;margin: 20px 0
}.row{/* 弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 : */align-items: center;}.row span{width: 80px
}.row input{width: 300px;height: 30px
}.row button{width: 380px;height: 30px;color: red;background-color: skyblue;/* 去掉边框 */border: none;/* 圆角矩形 */border-radius: 5px;}.row button:active{background-color: green;}</style></head><body><divclass="container"><h1>留言板</h1><p>输入内容后点击提交 , 信息会显示到下方表格中</p><divclass="row"><span>谁: </span><inputtext="text"></div><divclass="row"><span>对谁: </span><inputtype="text"></div><divclass="row"><span>说: </span><inputtype="text"></div><divclass="row"><buttonid="submit">提交</button></div><divclass="row"><buttonid="revert">撤销</button></div></div><script>// 实现 提交操作 , 点击提交按钮 , 就能把用户输入的内容提交到 页面上像是// 点击的时候 获取到三个输入框的文本内容 , 然后 创建一个 新的 div.row 把内容// 构造到这个 div 即可let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('#submit');
button.onclick=function(){// 1. 获取三个 输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if(from ===''|| to ===''|| msg ===''){alert("输入框不能为空")return;}// 2. 构造 新 divlet rowDiv = document.createElement('div');// 给新创建的 div 添加一个 class
rowDiv.className ='row message';
rowDiv.innerHTML = from +'对'+ to +' 说: '+ msg
// 3. 将 div 挂到 dom 树上
containerDiv.appendChild(rowDiv);// 清空之前的输入框内容for(let input of inputs){
input.value ='';}}let revertButton = document.querySelector('#revert');
revertButton.onclick=function(){// 删除最后一条消息 :// 选中所有的 row ,找出最后一个 row ,进行删除 (通过 submit 按钮添加了一个新的 row ,此时撤销就是删除这个row)let rows = document.querySelectorAll('.message');// 解决找不到 类为 message 元素 删除报错问题if(rows ===null|| rows.length ===0){return;}
containerDiv.removeChild(rows[rows.length-1]);}</script></body></html>
到此 js 的扫盲 就结束了 .
版权归原作者 牧.. 所有, 如有侵权,请联系我们删除。