最近有一个线上抽奖的H5项目,为防止大量用户同时访问服务器而发生页面崩溃问题,前端尽量减少页面图片对服务器的请求,准备将页面中的图片都放到阿里云的oss中并购买cdn加速服务,减少服务器处理请求的压力。
但是将图片路径换成网络图片路径后,页面标签的图片和css中的背景图片都报403错误,单独将图片路径复制在浏览器中,却可以正常打开。下面说一下解决办法:
解决1:img标签中的图片显示问题
在index.html中添加:
<metaname="referrer"content="no-referrer">
后,img标签中的图片可以正常显示了。具体原因可以搜索 Referrer的作用
解决2:css中的图片显示问题
由于css中的图片主要都是背景图片,比如
background:url(https://cdn.xxx.com/lottery/bg.jpg) no-repeat bottom center;background-size: cover;
- 注意:url()中的图片路径不要加"
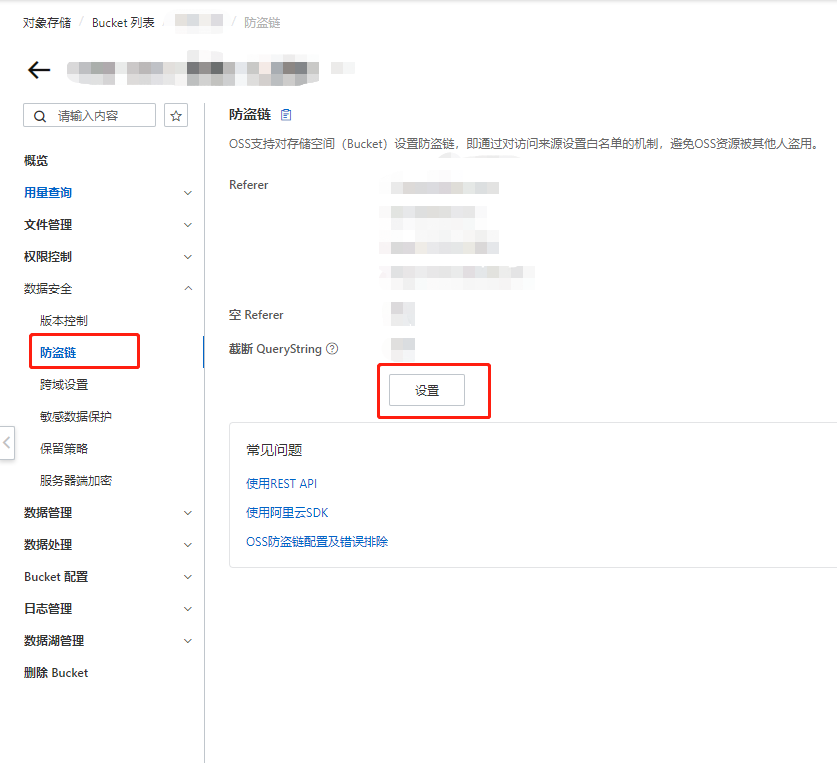
然后,在阿里云oss管理中找到存放图片的库,找到 数据安全>防盗链,点击设置

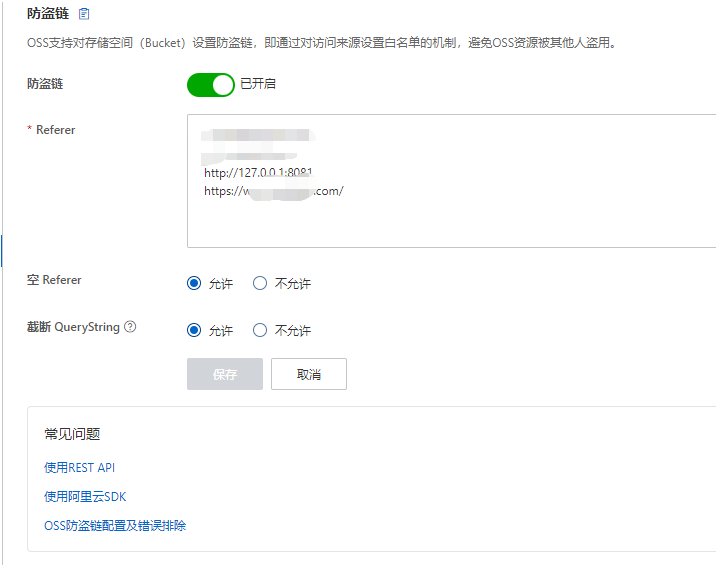
添加两个白名单,第一个是项目的本地访问路径,用于本地调试用;第二个是线上域名,就是你项目上线后的域名。

这样,页面中的图片都可以正常显示了。
版权归原作者 零Suger 所有, 如有侵权,请联系我们删除。