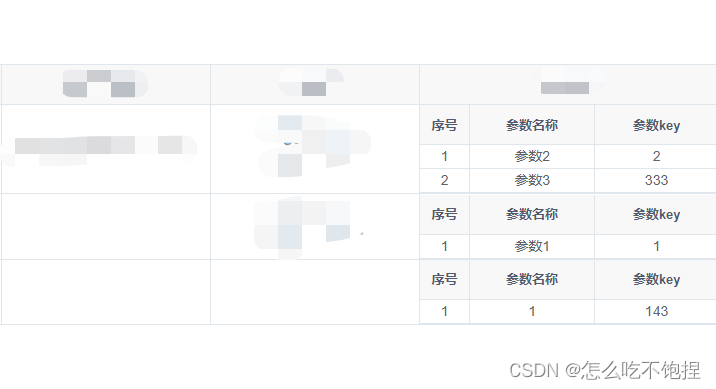
样式如下:

用到的代码:
<el-table-column label="**参数" align="center" class-name="params" width="300">
<template slot-scope="scope">
<template
v-if="scope.row.algorithmParameter!=null && scope.row.algorithmParameter!=[]">
<el-table :data="scope.row.algorithmParameter" style="width: 100%;height:100%;">
<el-table-column type="index" align="center" label="序号" width="50"></el-table-column>
<el-table-column prop="paramName" align="center" label="参数名称"></el-table-column>
<el-table-column prop="paramKey" align="center" label="参数key"></el-table-column>
</el-table>
</template>
</template>
</el-table-column>
/*这里的table是包裹表格的div的类名**/
.table ::v-deep .el-table--medium .el-table__cell {
padding: 0px !important;
}
::v-deep .params .cell {
padding: 0px !important;
border: none;
}
一般需要嵌套表格这种情况下,后端返回的都是字符串格式的数组,需要在接收到数据后自己转化,编辑好提交的时候也需要自己把数组转为字符串格式传给后端.
// 这里list是外面表格的数据
list.forEach((item, index) => {
// 每一条记录的algorithmParameter原本都是字符串格式
// 类似于"[{\"paramName\":\"参数2\",\"paramKey\":\"2\"}]"
// 需要我们使用JSON.parse()把字符串格式转为数组格式
list[index].algorithmParameter = JSON.parse(
item.algorithmParameter
);
});
一般在涉及到嵌套表格的情况下,新增或者编辑某条记录的时候,都会有动态增加或者删除一条输入框,大概是长下面这个样子:

相关代码:
<div style="width:100%;text-align:right;">
<el-button plain @click="addOne" type="primary">添加**参数</el-button>
</div>
<div style="margin-top:5px;border:1px solid #ebeef5">
<el-table :data="form.algorithmParameter" border style="width: 100%" max-height="300">
<el-table-column type="index" width="50" align="center" label="序号"></el-table-column>
<el-table-column prop="paramName" align="center" label="参数名称">
<template slot-scope="scope">
<input-required
:ref="`required${scope.$index}${scope.column.property}`"
:propValue="'paramName'"
:labelValue="'参数名称'"
:isDisalbed="false"
:indexValue="scope.$index"
@updateData="updateData">
</input-required>
</template>
</el-table-column>
<el-table-column prop="paramKey" align="center" label="参数key">
<template slot-scope="scope">
<input-required
:ref="`required${scope.$index}${scope.column.property}`"
:propValue="'paramKey'"
:labelValue="'参数key'"
:isDisalbed="false"
:indexValue="scope.$index"
@updateData="updateData">
</input-required>
</template>
</el-table-column>
<el-table-column align="center" label="操作" width="150">
<template slot-scope="scope">
<el-button type="text" size="small" @click="deleteOne(scope.row,scope.$index)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
// 添加一条记录
addOne() {
this.form.algorithmParameter.push({ paramName: "", paramKey: "" });
},
// 删除一条记录
deleteOne(row, index) {
this.form.algorithmParameter.splice(index, 1);
},
关于输入框的代码参考这一篇(5条消息) el-input设置必填提示(单个&多个)_怎么吃不饱捏的博客-CSDN博客_el-input 必填
版权归原作者 怎么吃不饱捏 所有, 如有侵权,请联系我们删除。