控制台报错:(其他报错信息往下滑,下面的解决方法可以解决大部分的报错,不只是这一种)
ERROR Error loading vue.config.js:
ERROR TypeError: defineConfig is not a function
TypeError: defineConfig is not a function
at Object.<anonymous> (D:\java\Develop\learn\vue-vue\vue\vue.config.js:3:18)
at Module._compile (node:internal/modules/cjs/loader:1376:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1435:10)
at Module.load (node:internal/modules/cjs/loader:1207:32)
at Module._load (node:internal/modules/cjs/loader:1023:12)
at Module.require (node:internal/modules/cjs/loader:1235:19)
at require (node:internal/modules/helpers:176:18)
at Service.loadUserOptions (D:\java\Develop\learn\vue-vue\vue\node_modules@vue\cli-service\lib\Service.js:283:22)
at Service.init (D:\java\Develop\learn\vue-vue\vue\node_modules@vue\cli-service\lib\Service.js:72:30)
at Service.run (D:\java\Develop\learn\vue-vue\vue\node_modules@vue\cli-service\lib\Service.js:204:10)
首先他报的是一个:defineConfig is not a function,检查你的vue.config.js文件,看是不是格式不正确才导致的报错。

不管下面的逻辑,前两行一定要定义正确
// vue.config.js
const { defineConfig } = require('@vue/cli-service');
export default defineConfig({
// 这里放置你的配置选项
});
如果确实是正确的,格式一模一样,那就看是不是node.js和npm的版本问题。
直接把node.js升级到最高级,打开node.js的官网:
然后直接点击下载,然后无脑下一步即可,不过要记住路径。
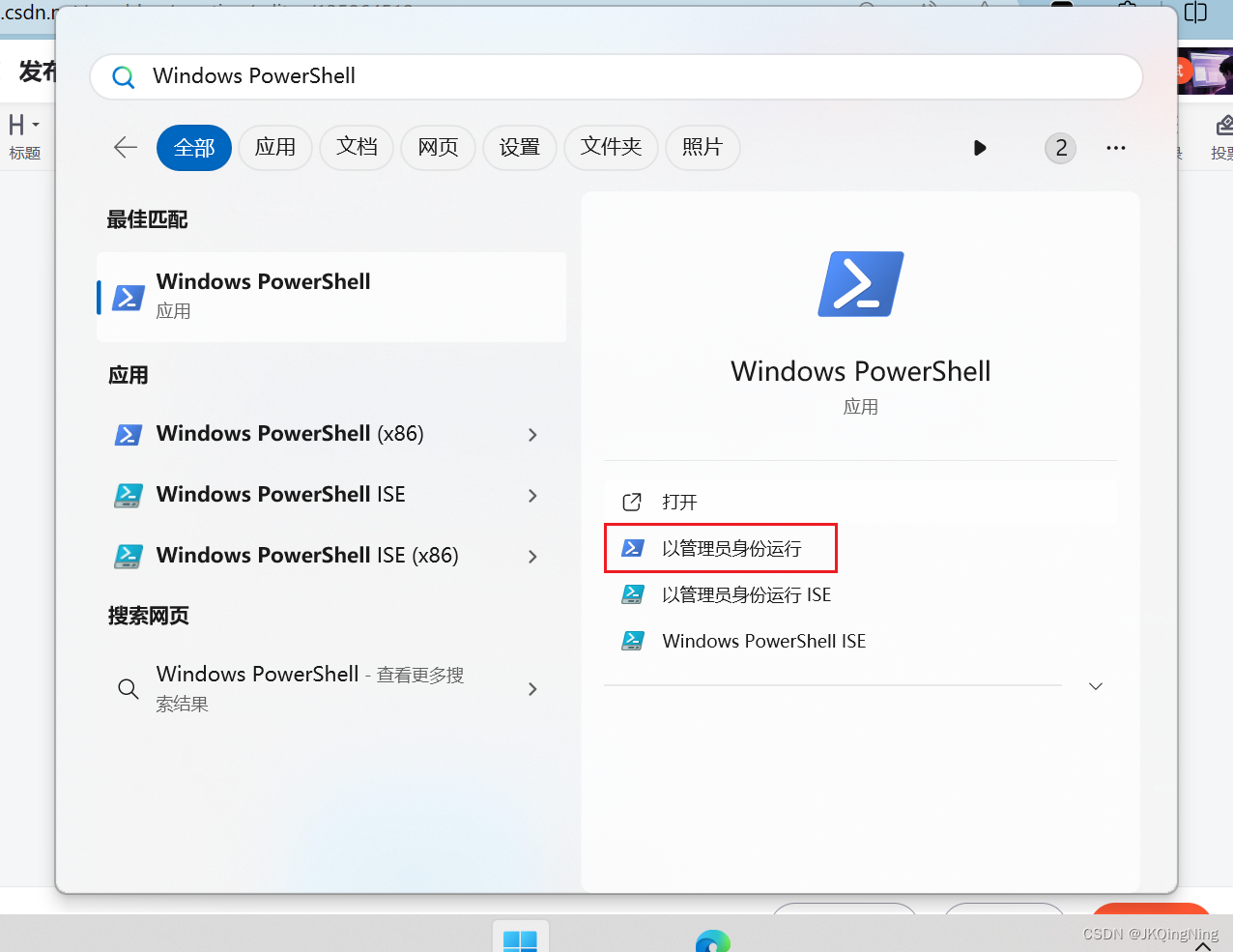
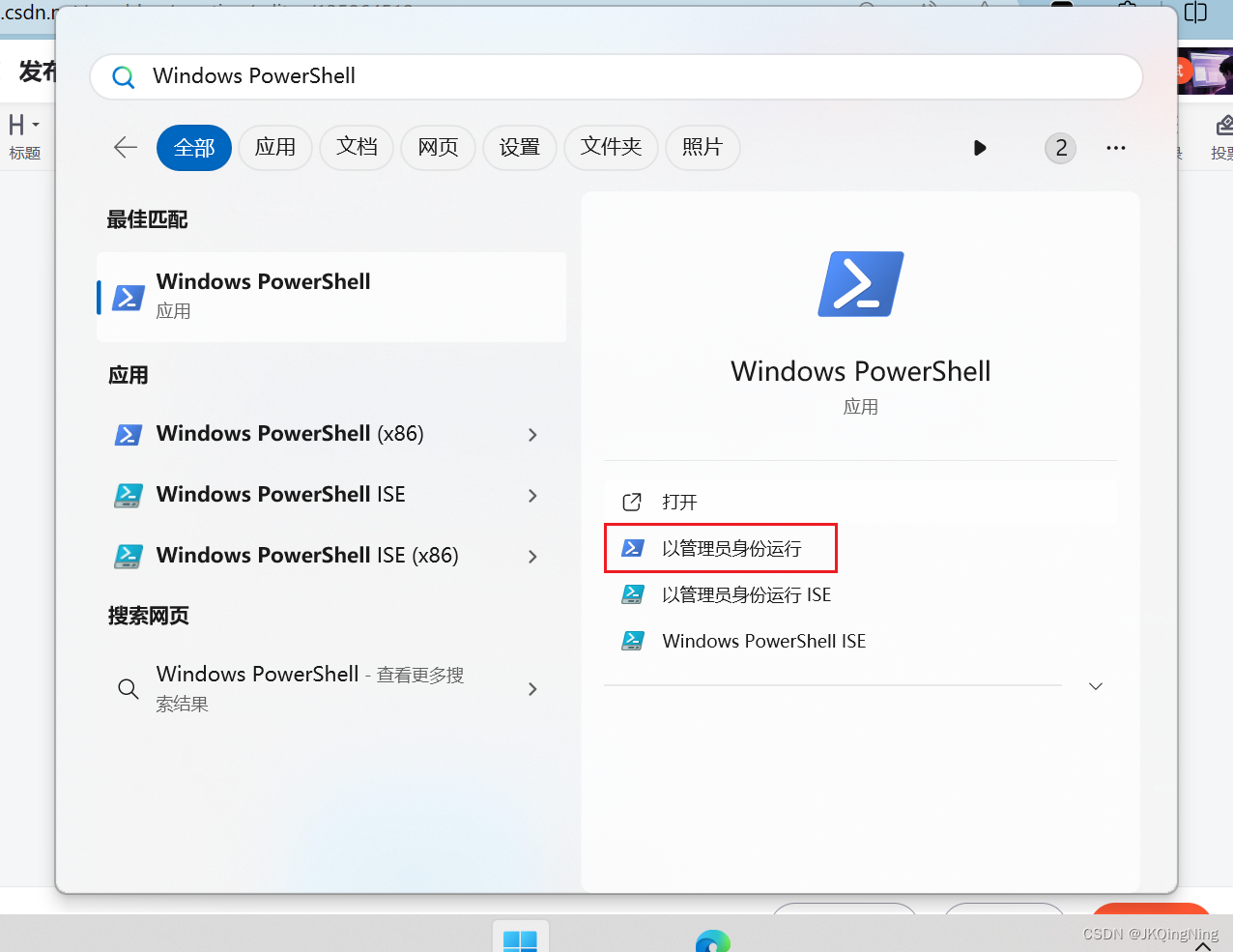
然后以管理员身份打开cmd或者powerShell

输入下面指令,升级npm,确保和node.js版本匹配:
npm install -g npm
然后清除缓存
npm cache clean -f
然后安装yarn(已经有的不必进行这一步)
npm install -g yarn
然后在项目下重新执行编译命令:
yarn install
到这一步,已经有很多人已经解决问题了,但是还有一部分人遇到了新问题:
yarn : 无法加载文件 D:\APP\NodeJs\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + yarn install + ~~~~ + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
不管是yarn还是npm,遇到这个问题,需要以管理员身份打开PowerShell:

然后输入:
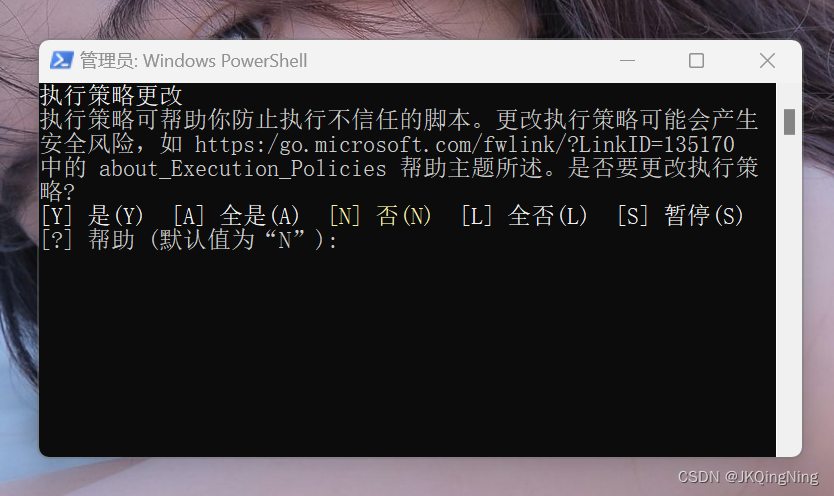
Set-ExecutionPolicy RemoteSigned
回车

输入y即可。
这时候99%的问题都解决了,如果还是还是不行,还是报错,那就在当前项目控制台输入这串指令:
yarn add --dev @vue/cli-service
你会发现问题解决了,再次编译也通过了,并且输入npm run serve也可以跑起来了,但是你又发现了,停掉之后,再跑一遍,又报错了,你再输一遍,就又可以了。
或者,又双叒叕,还是报错,王牌还得是他:
在当前的项目下,输入这一行指令:
Remove-Item -Recurse -Force node_modules
我们直接使用命令把当前项目的依赖删掉,重新下载。
然后你就发现idea弹窗提醒了,不必理会,直接npm install或者yarn install重新编译即可。
版权归原作者 JKQingNing 所有, 如有侵权,请联系我们删除。