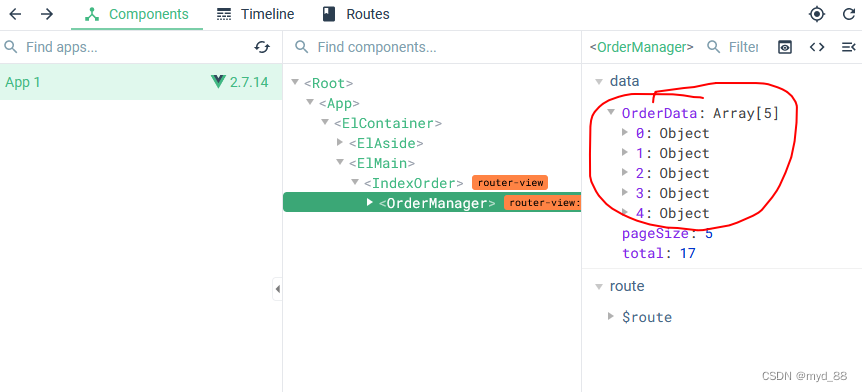
最近调试用element-ui中的el-table来显示数据,发现无法显示出数据,通过调试,发现后台的数据传到前台了。如图所示:

从网上收集到两种答案都不成功。一种是将element-ui的版本降级。一种是在webpack里面设置一下:vue: 'vue/dist/vue.esm.js',原因是说element-ui使用的Vue版本与当前的Vue版本不一致导致的。
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': pathResolve('../src'),
vue: 'vue/dist/vue.esm.js',
},
},
不过在删除依赖并用npm install进行安装时发现终端有一提示信息,如下:
npm WARN deprecated [email protected]: core-js@<3.23.3 is no longer maintained
and not recommended for usage due to the number of issues.
Because of the V8 engine whims, feature detection in old core-js versions could
cause a slowdown up to 100x even if nothing is polyfilled.
Some versions have web compatibility issues.
Please, upgrade your dependencies to the actual version of core-js.
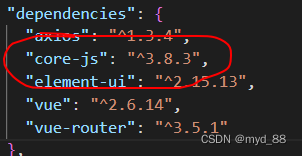
此提示信息表明强烈不推荐使用core-js@<3.23.3的版本。去查一下我的开发环境的依赖,而我的vue开发环境的依赖是:3.8.3

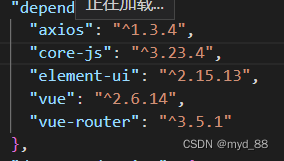
赶紧把此版本调整到大于3.23.3的版本。

再npm install后,运行程序,el-table能显示出内容来了。
再次提醒我,出错了要多看提示信息,而不是满世界去找答案。
版权归原作者 myd_88 所有, 如有侵权,请联系我们删除。