当使用Selenium爬取一些页面时,有些页面加载速度特别慢,而我们又不需要等待页面完全加载完毕。
此时可以通过
driver.set_page_load_timeout()
来设置页面超时时间。
捕获异常,并执行js脚本
window.stop()
即可实现,代码如下。
from selenium import webdriver
driver = webdriver.Chrome()
driver.set_page_load_timeout(3)
try:
driver.get('https://hk.louisvuitton.com/zht-hk/homepage')
print('finish load ....')
except Exception:
driver.execute_script('window.stop()')
print(driver.title)
finally:
driver.quit()
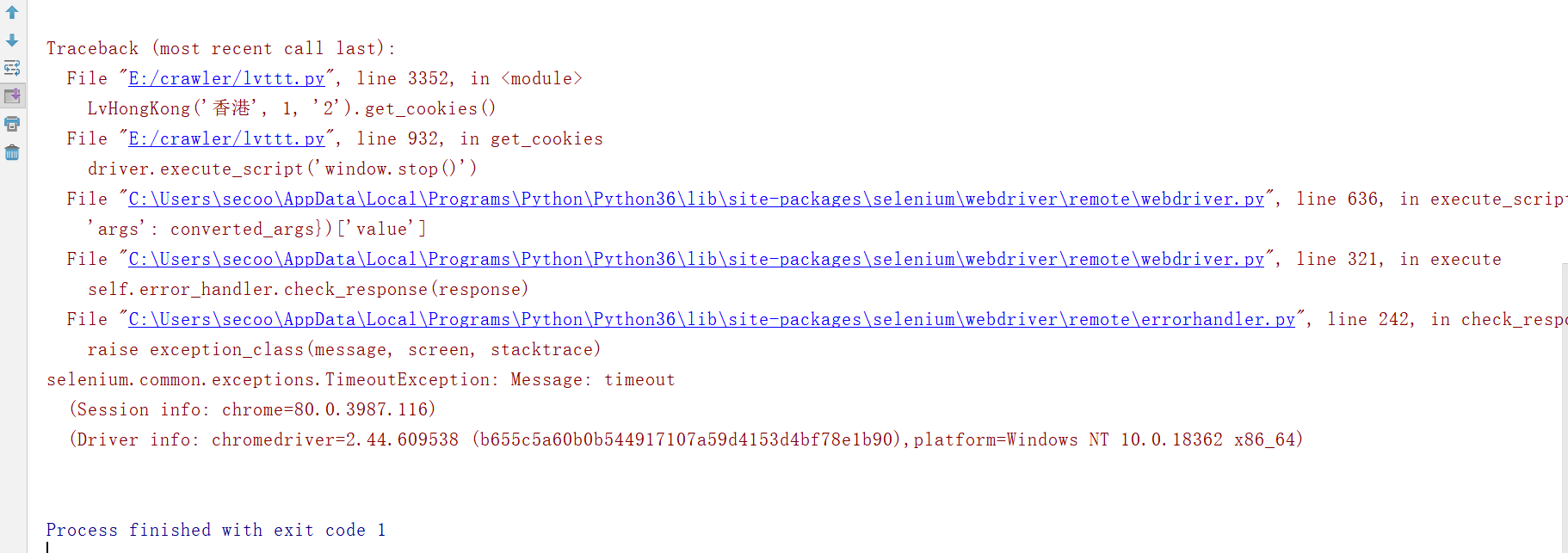
报错处理:
如果遇到如下,超时错误,可以尝试更新chromedriver驱动。

Selenium分离式启动Webdriver服务和浏览器
Selenium在启动浏览器时实际进行里两步操作,
- 通过子进程,使用chromedriver启动一套Webdriver服务
- 使用webdriver.Remote()方法连接该服务并发送指令启动浏览器。
在某些情况下如果,你需要分离式启动服务和连接服务的过程,可以使用以下步骤,参考代码如下:
from selenium import webdriver
from selenium.webdriver.chrome.service import Service # 导入chrome的服务启动方法
# 1. 启动服务
service = Service('/usr/local/bin/chromedriver') # 传入chromedriver路径,实例化一个服务应用
service.start() # 启动服务
# 2. 连接服务
driver = webdriver.Remote(service.service_url) # 连接服务
driver.get('https://www.baidu.com/')
driver.quit()
Selenium保存网页为mhtml方法
MHTML即MIME HTML,归档网页,将样式和脚本全部集成到一个文件中。
Chrome Devtools Protcal API中包含了Page.captureSnapshot方法,可以获取到网页的mhtml格式内容。
我们使用Selenium的driver.execute_cdp_cmd()执行该命令后,将结果写入文件即可,示例代码如下。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.qq.com/')
# 1. 执行 Chome 开发工具命令,得到mhtml内容
res = driver.execute_cdp_cmd('Page.captureSnapshot', {})
# 2. 写入文件
with open('qq.mhtml', 'w', newline='') as f: # 根据5楼的评论,添加newline=''
f.write(res['data'])
driver.quit()
保存结果,如下图,可以使用浏览器打开。

更多的cdp方法可以参考 (chrome-devtools-protocol)[Chrome DevTools Protocol]
如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!!

版权归原作者 测试-八戒 所有, 如有侵权,请联系我们删除。