第十三届蓝桥杯web大学组题解
1.水果拼盘
/* TODO:待补充代码 */
#pond {
flex-direction: column;
flex-wrap: wrap;/* display: flex; */}
第一道题就是送分题,简单的flex布局中的属性
**本题考点:flex布局属性**
2.展开你的扇子
/*TODO:请补充 CSS 代码*/
#box:hover>#item1 {transform:rotate(-60deg);}
#box:hover>#item2 {transform:rotate(-50deg);}
#box:hover>#item3 {transform:rotate(-40deg);}
#box:hover>#item4 {transform:rotate(-30deg);}
#box:hover>#item5 {transform:rotate(-20deg);}
#box:hover>#item6 {transform:rotate(-10deg);}
#box:hover>#item7 {transform:rotate(10deg);}
#box:hover>#item8 {transform:rotate(20deg);}
#box:hover>#item9 {transform:rotate(30deg);}
#box:hover>#item10 {transform:rotate(40deg);}
#box:hover>#item11 {transform:rotate(50deg);}
#box:hover>#item12 {transform:rotate(60deg);}
这道题其实也是送分题,可惜我的css没有复习旋转,给忘记了rotate属性,并且旋转角度的单位是
deg,导致了这道题白给了,难受啊,唉!!!
**本题考点:transform中的
rotate属性,这道题非常简单**
3.和手机相处的时光
/*TODO:ECharts 的配置中存在错误,请改正*/var option ={title:{text:"一周的手机使用时长",},xAxis:{type:"category",data:["周一","周二","周三","周四","周五","周六","周日"],},yAxis:{type:"value",},series:[{data:[2.5,2,2.6,3.2,4,6,5],type:"line",},],};
myChart.setOption(option);
第三道题其实也不难,只要你学习了echarts的基本属性这道题就可以做出来,只需将xAxis和yAxis中的属性互换一下就可以实现效果啦!
**本题考点:echarts的相关属性**
4.灯的颜色变化
// TODO:完善此函数 显示红色颜色的灯functionred(){// console.log(123);
document.querySelector('#defaultlight').style.display ='none'
document.querySelector('#redlight').style.display ='inline-block'}// TODO:完善此函数 显示绿色颜色的灯functiongreen(){
document.querySelector('#defaultlight').style.display ='none'
document.querySelector('#redlight').style.display ='none'
document.querySelector('#greenlight').style.display ='inline-block'}// TODO:完善此函数functiontrafficlights(){setInterval(function(){red()setInterval(function(){green()},3000)},3000)}trafficlights();
本题其实难度也不大,根据题中的要求,封装函数,主要是使用定时器以及使用js操作dom
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
本题考点:setInterval()方法的使用,以及使用
js操作dom
5.东奥大抽奖
// TODO:请完善此函数functionrolling(){
time++;// 转动次数加1clearTimeout(rollTime);
rollTime =setTimeout(()=>{
window.requestAnimationFrame(rolling);// 进行递归动画}, speed);// 当前lilet liClass ='.li'+(time <=8? time %9:(time -1)%8+1)// 清除所有的li的active$('li').removeClass('active')// 添加当前li$(liClass).addClass('active')//获取当前li的文本let text =$(liClass).text()// time > times 转动停止if(time > times){clearInterval(rollTime);$("#award").text(`恭喜你中奖${text}!!`);
time =0;return;}}
这道题参考了一位大佬的解题思路,这道题的重点是找出来当前li,我考试中使用了遍历去做,但是并没有做出来,觉得是当前li获取的有问题
**本题考点,使用jquery实现功能,对样式类名的修改,灵活获取当前的小li**
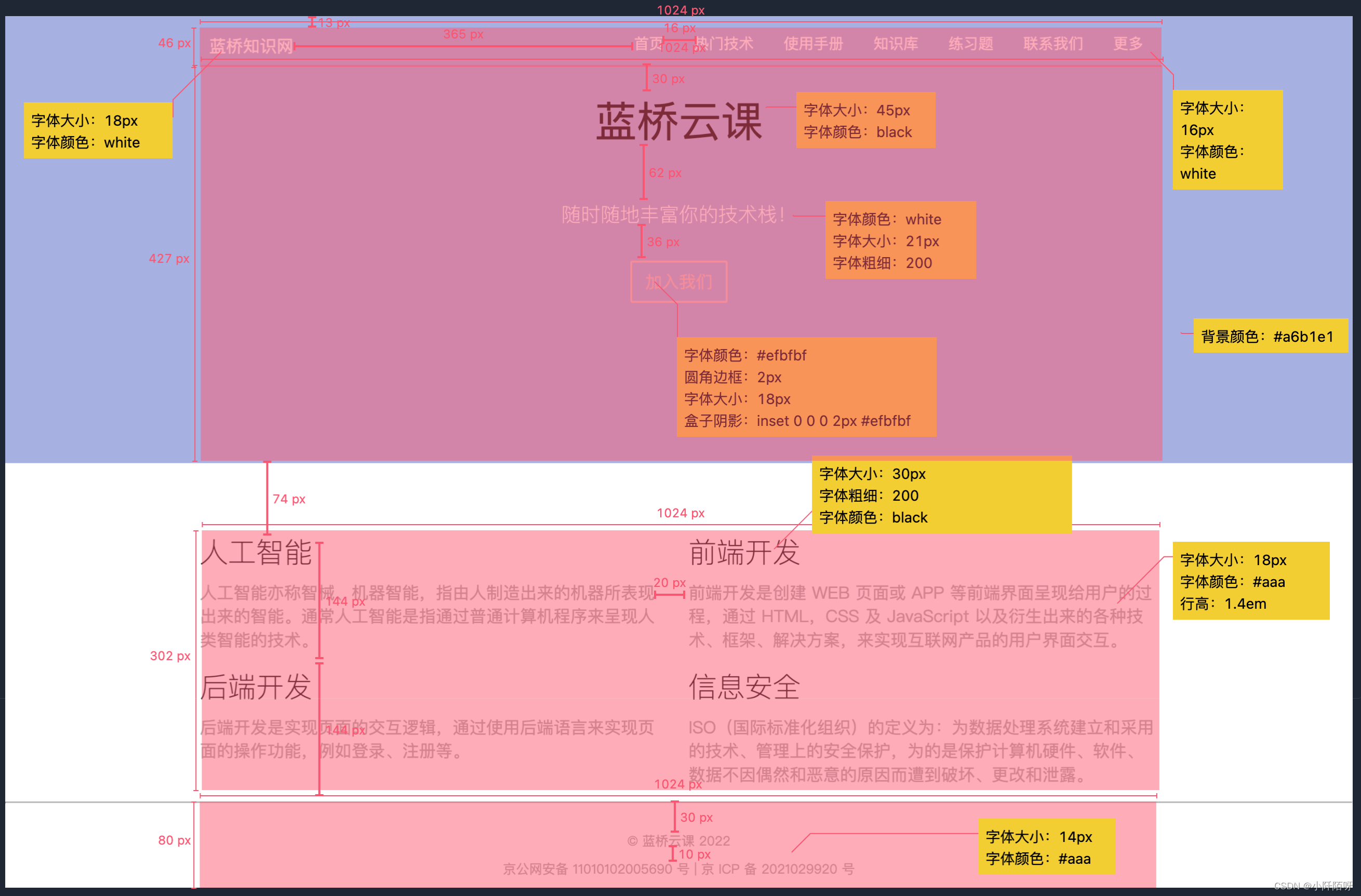
6.蓝桥知识网

本题是布局题目,实现效果有很多办法,这里就不给大家上代码了,考试中我使用的是flex布局
7.布局切换
渲染页面代码:
<div id="app" v-cloak><!--TODO:请在下面实现需求 --><div class="bar"><a :class=" isActive ? 'grid-icon active' : 'grid-icon' " @click="one"></a><a :class="isActive ? 'list-icon' : 'list-icon active'" @click="two"></a></div><ul v-for="(item,index) in goodsList":key="index":class="isActive ? 'grid' : 'list'"><li><a href="#/3814" target="_blank"><img :src="item.image.large" alt=""></a><p v-if="!isActive">{{item.title}}</p></li></ul></div>
功能实现代码:
<script type="text/javascript">var vm =newVue({el:"#app",data:{isActive:true,goodsList:[],},mounted(){// TODO:补全代码实现需求
axios.get('./goodsList.json').then(res=>{this.goodsList = res.data
console.log(this.goodsList);})},methods:{one(){this.isActive =true},two(){this.isActive =false}}});</script>
这道题主要是去考察vue中的一些操作dom的方法,比如动态class,以及考察了vue-axios去获取数据进行渲染,只要多去思考一下这道题就可以做出来了
**本题考点:使用vue中的一些常用指令去实现功能**
8.购物车
addToCart(goods){// TODO:修改当前函数,实现购物车加入商品需求let index =this.cartList.findIndex(item=> item.name == goods.name)if(index ==-1){
goods.num =1;this.cartList.push(goods);}else{this.cartList[index].num +=1}this.cartList =JSON.parse(JSON.stringify(this.cartList));},removeGoods(goods){// TODO:补全代码实现需求let index =this.cartList.findIndex(item=> item.name == goods.name)if(this.cartList[index].num>1){this.cartList[index].num--}else{this.cartList.splice(index,1)}this.cartList =JSON.parse(JSON.stringify(this.cartList));}
这道题说多了都是泪,这道题做了快一个小时没给弄出来,导致后两题都没有时间看了,我在做题中犯了一个非常大的错误,就是使用了indexOf()去判断goods,这样的结果是并不能解决点击购物车还会出现新的重复商品的问题,这样就直接导致了这道题的失败
**本题考点:使用es6中的数组方法findIndex()去做一个类似于
filter()的过滤,返回的是根据条件所找到对应对象的索引,然后根据索引进行相关操作**
9.寻找小狼人
// 返回条件为真的新数组Array.prototype.myarray=function(cb){// TODO:待补充代码const arr = Object.create(this)const filterArr =[]// 没有符合条件的返回空数组for(let i =0; i < arr.length; i++){const res =cb(arr[i])if(res){
filterArr.push(arr[i])}}return filterArr
};
这道题就是让考生手写一个过滤函数,想写出来必须要理解
filter()的实现原理,博客中有许多大佬发布了手写filter()函数的原生源码,非常值得大家去学习,这道题我没有怎么去看(主要是时间被耽误了),但是从这道题看出来js中封装的一些函数,必须要搞清楚它实现的原理
**本题考点:手写一个filter()**
10.课程列表
let pageNum =1;// 当前页码,默认页码1let maxPage;// 最大页数let list =[]// TODO:待补充代码let nameDom = document.querySelectorAll('.mb-1')[0]let descriptionDom = document.querySelectorAll('.mb-1')[1]let priceDom = document.querySelector('small')let paginationDom = document.querySelector('#pagination')let data;functionchangeText(obj){
nameDom.innerText = obj.name
descriptionDom.innerText = obj.description
priceDom.innerText = obj.price +'元'
paginationDom.innerHTML =`共 ${maxPage} 页,当前第 ${pageNum} 页`}
axios.get('./js/carlist.json').then(res=>{
maxPage = res.data.length
data = res.data
if(maxPage){changeText(res.data[0])}
paginationDom.innerHTML =`共 ${maxPage} 页,当前第 ${pageNum} 页`})// 点击上一页let prev = document.getElementById("prev");
prev.onclick=function(){// TODO:待补充代码
console.log(pageNum);if(pageNum <=1){
prev.className ='page-item disabled'return}
pageNum--if(pageNum < maxPage){
next.classList.remove('disabled')}changeText(data[pageNum -1])};// 点击下一页let next = document.getElementById("next");
next.onclick=function(){// TODO:待补充代码
console.log(pageNum);if(pageNum >= maxPage){
next.className ='page-item disabled'return}
pageNum++if(pageNum >1){
prev.classList.remove('disabled')}changeText(data[pageNum -1])};
这道题看了一位大佬的代码,这道题考察的是使用原生js和axios实现分页功能,难度应该是有的,自从使用vue+elementui去开发项目,大多都是封装的分页,又在警示我们必须要搞懂原生实现的原理
本题考点:原生js实现分页功能
本次蓝桥总结:
- 本次的考试,让我明白了前端工程师必须要具备原生开发的能力,你的逻辑处理能力必须要具备一个高水平
- 蓝桥杯的考察点专注于原生和基础,通过考试我也意识到了自己的原生处理能力存在很大的缺陷,在以后的学习中必须要每天抽出时间用原生写一个小demo
- 还是欠缺独立思考的能力,审题也没用认真去审,导致出现了一系列的错误
- 整体来说的话,还是自己的知识储备存在较大的差距,还是需要慢慢的认真学习吧,学的东西要经常去回顾经常去看,多去思考,多去探索。
版权归原作者 小阡陌呀 所有, 如有侵权,请联系我们删除。