文章目录
对移动端支持区别
Element-UI对应Element2:基本不支持手机版
Element-Plus对应Element3:组件布局考虑了手机版展示
框架区别
Element-ui适用于Vue2框架
Element-plus适用于Vue3框架
开发中使用的区别
el-table
<template slot-scope="scope"></template>// element<template #default="scope"></template>// element-plus
el-dialog
<!-- element --><span slot="footer"class="dialog-footer"><el-button @click="_cancel">取 消</el-button><el-button type="primary" @click="save">保 存</el-button></span><el-dialog :visible="dialogVisible"></el-dialog><!-- element-plus --><template #footer><span class="dialog-footer"><el-button @click="_cancel">取 消</el-button><el-button type="primary" @click="save">确 定</el-button></span></template><el-dialog v-model="dialogVisible"></el-dialog>
在element-ui中的dialog有 :visible.sync属性 可进行父子组件之间的双向绑定(vue2写法)
具体的写法为:
//子组件<el-dialog
:visible.sync="isShow"></el-dialog>
需要在computed中进行告知操作
computed:{isShow:{get(){returnthis.visible;},set(val){this.$emit('update:visible', val);}}}
在props传值的时候
props:{//控制弹窗的展示喝隐藏visible:{type:Boolean,default:false}}
vue3中 的写法为
<el-dialog
:model-value="visible":before-close="handleClose">//要用:model-value不用v-model v-model报错有坑</el-dialog>
在props接受父组件传来的值
props:{visible:{type: Boolean,default:false}}
在setup中
setup(props,context){const methods ={handleClose(){
context.emit('update:visible',false)}}}
el-button
<!-- element --><el-button type="text" @click="rowAdd(scope)">新增</el-button><!-- element-plus --><el-button type="primary" link @click="rowAdd(scope)">新增</el-button>
el-date-picker
<!-- element --><el-date-picker
class="delay-times-picker dia-ipts"
v-model="ruleForm.releaseTime":picker-options="pickerBeginDateBefore"default-time="00:00:00"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="请选择发布时间"></el-date-picker><!-- element-plus --><el-date-picker
v-model="ruleForm.releaseTime":disabled-date="pickerBeginDateBefore":default-time="new Date(0,0,0,0,0,0)"
type="datetime"
value-format="YYYY-MM-DD HH:mm:ss"
placeholder="请选择发布时间"></el-date-picker>
el-icon
<!-- element --><i class="el-icon-edit"></i><!-- element-plus --><el-icon><component is="el-icon-edit"/></el-icon>
echarts
//引入<!-- v2 -->import echarts from'echarts'this.chart = echarts.init(document.getElementById('echarts-wrap'));<!-- v3 -->import*as echarts from'echarts';let chart = echarts.init(document.getElementById('echarts-wrap'));
不用响应式变量来获取echarts元素: 因为前者切换legend时会报错
Icon图标库变化了
新版本的图标库使用方式
<template><div><el-icon :size="size":color="color"><edit></edit></el-icon><!-- Or use it independently without derive attributes from parent --><edit></edit><el-icon><copy-document /></el-icon></div></template>
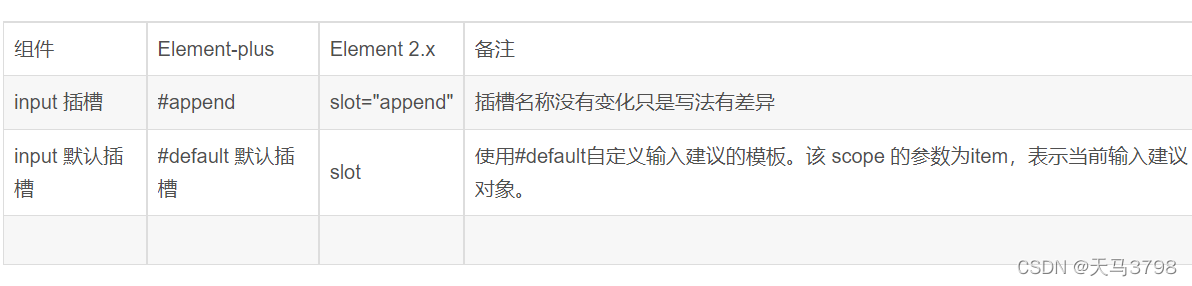
组件的插槽slot使用变化了
同时可支持多个插槽
<el-autocomplete popper-class="my-autocomplete" v-model="state":fetch-suggestions="querySearch" placeholder="请输入内容" @select="handleSelect"><template #suffix><i class="el-icon-edit el-input__icon" @click="handleIconClick"></i></template><template #default="{ item }"><div class="name">{{ item.value }}</div><span class="addr">{{ item.address }}</span></template></el-autocomplete>
新增组件
- Skeleton-骨架屏
- Empty-空状态
- Affix -固钉
- TimeSelect 时间选择
- Space 间距
来源
Element-ui和Element-Plus的区别_Element2和Element3的区别
关于element-plus(vue3)和element-ui(vue2)两个ui框架的不同和使用区别(持续更新)
element和element-plus使用区别
版权归原作者 软泡芙 所有, 如有侵权,请联系我们删除。