前言
这是在window环境下面实施的,Jenkins安装自己去网上找(推荐安装最新的版本,旧版本下载插件会有兼容问题),Jenkins必备插件Git、gitee、NodeJs(中文插件 Chinese需重启)。以gitee作为代码仓库,需要到仓库中的webHooks作为触发。本文借鉴了Gitee + Jenkins自动化实战 | 大前端 - 前端高级进阶
Jenkins安装设置gitee
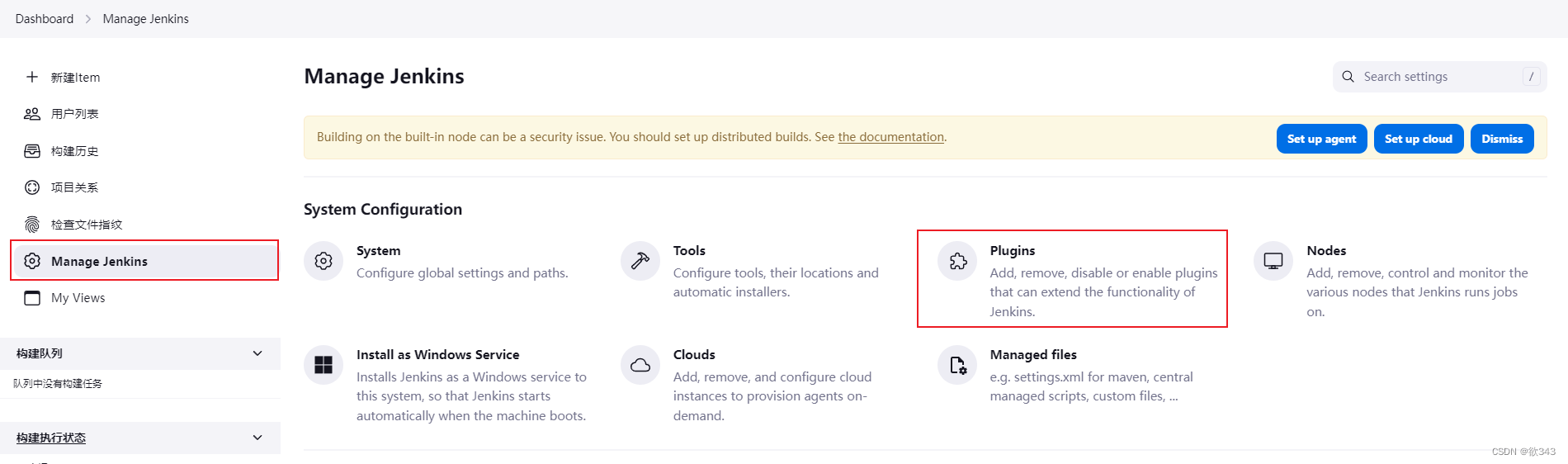
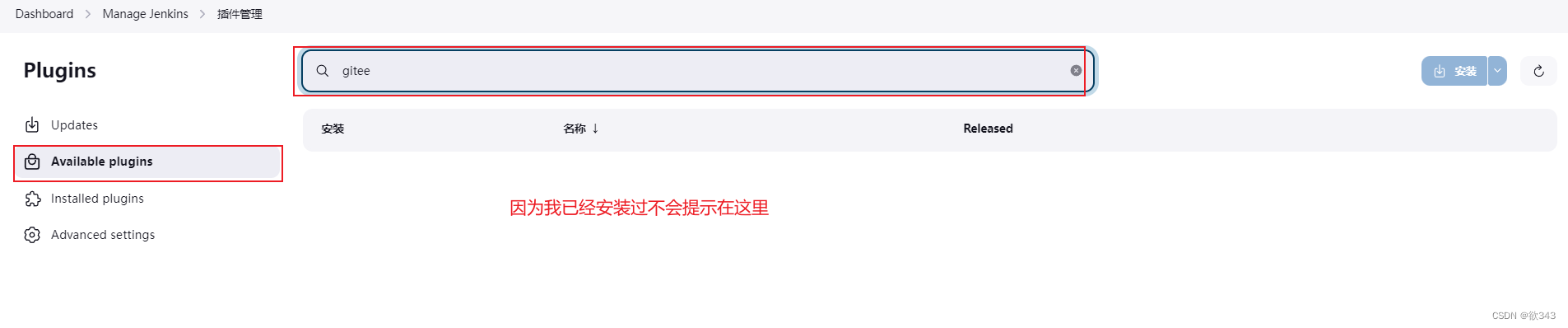
首页 > Manage Jenkins > Plugins


安装完成之后设置gitee, **首页 > Manage Jenkins > System **往下拉找到gitee配置

链接名:随便输入
Gitee域名URL就填 :https://gitee.com
证书令牌点添加按钮如下图

弄完这里之后到外面的证书令牌是个下拉框一定要手动选上,之后再点右边的测试连接看提示没问题之后就保存
Jenkins安装设置node
安装nodejs 如上面安装gitee那样 不多赘述。。。
设置nodejs **首页 > Tools **下拉找到NodeJS 安装

设置完成之后保存。
新建项目流水线
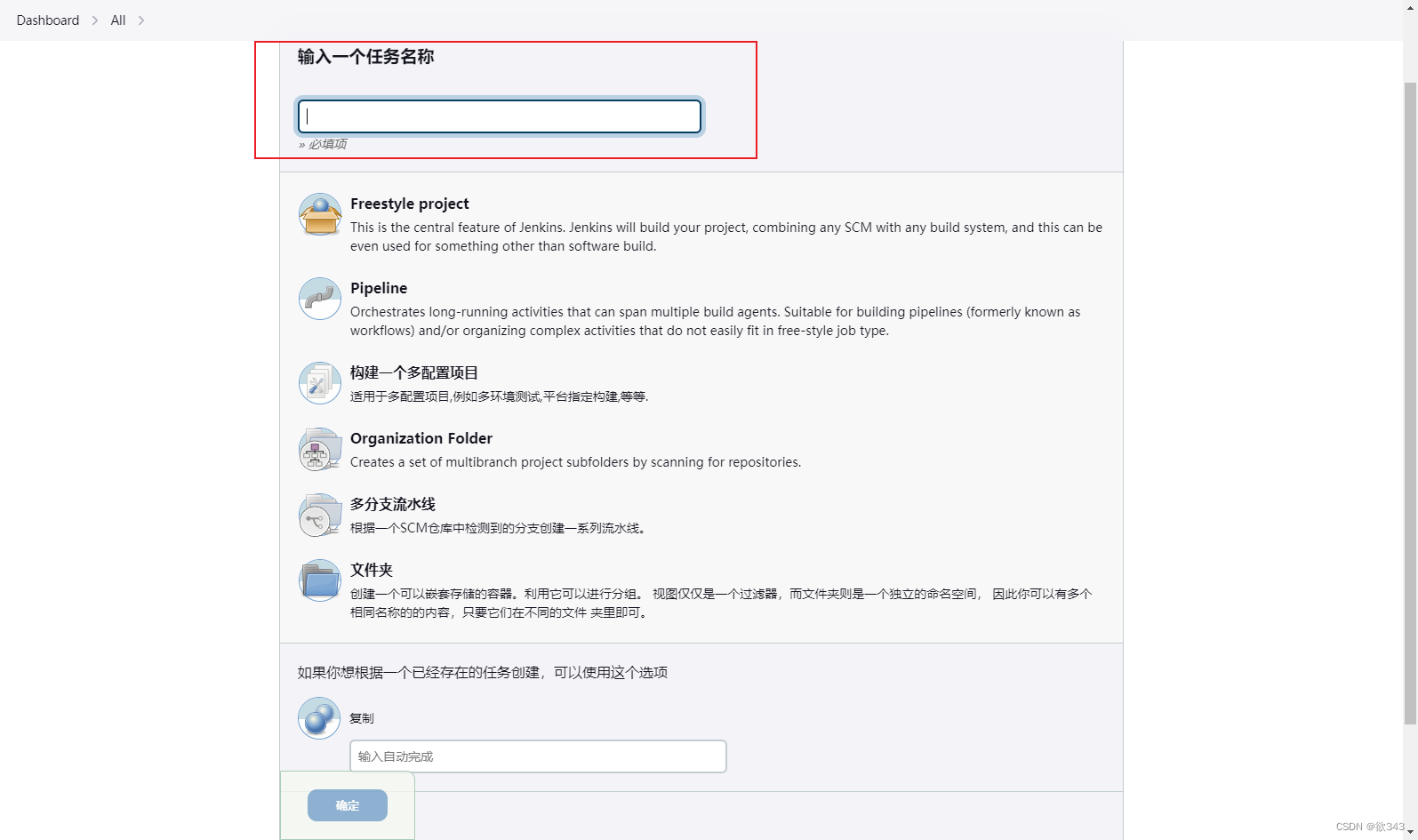
首页 > 选第一项

任务名必填,然后下面的按照自己的需求选,我这里选的是第一个Freestyle project

确定之后进到页面里面选源码管理

Repository URL: 填仓库地址 也就是git clone 的地址(这里填完会爆红提示无法获取远程仓库,先不用管,填完下一个选项就不会了)
Credentials:点添加 操作如下图

类型的选项里面也有ssh公钥的方式没去研究。。。下面基本默认,分支那个你可以选指定触发分支
构建触发器(上面的的弄完直接下拉)

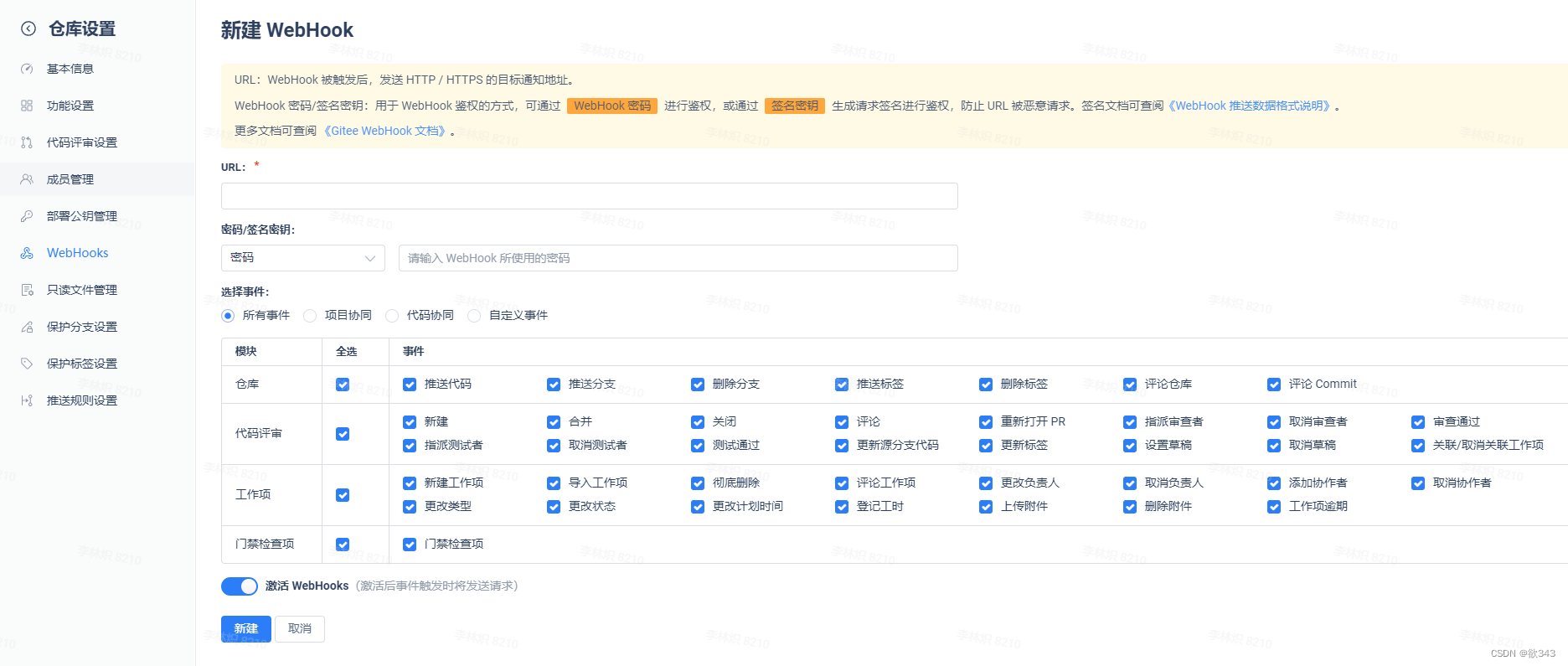
弄完上图之后去到gitee仓库当中 仓库管理 > webHooks 右上角添加webhooks

这里的URL填写的是 上图中 URL: http://localhost:8085/gitee-project/giteeTask(看自己的url请勿复制) 注:本地测试的话需要内网穿透推荐www.ittun.com, http://localhost:8085 指的是Jenkins服务的地址,密码回到Jenkins构造触发器页面往下滑找到 Gitee WebHook 密码 点生成复制到这里点构建就完成gitee上的设置了
回到Jenkins这边 选构建环境

这里node版本就是上面提到新建的node版本切记一定要对应项目的node版本
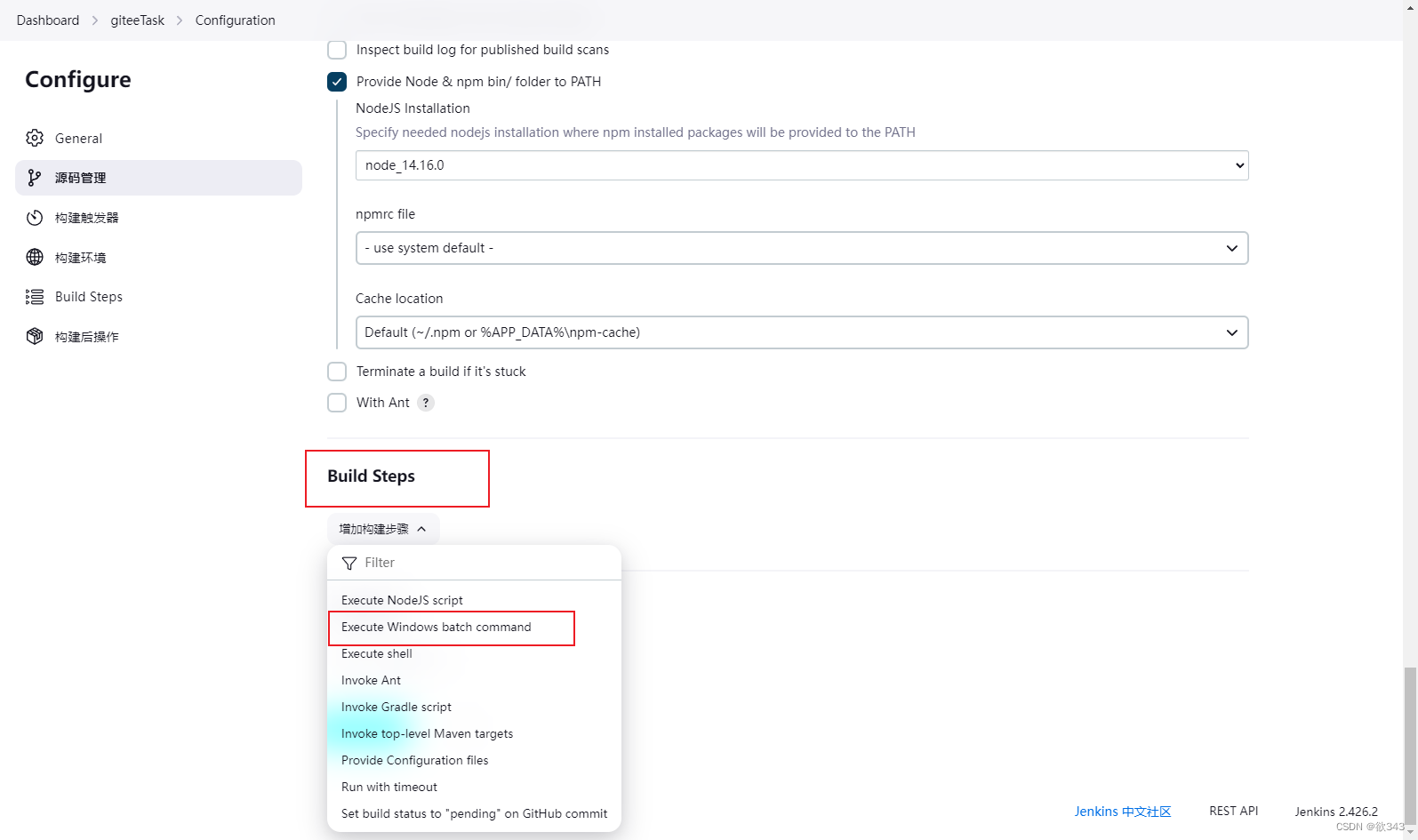
下面到 Build Steps 因为我是在window环境下的所以选图下


其实到这里已经完成的差不多了 我这里是演示 直接执行npm install命令 执行项目的依赖包安装 实际开发中对应自己的需求 来做 切记不能有中文的路径,有些命令不能多行只能增加构建步骤下面是我自己开发中的一些设置 仅供参考

npm run build命令执行后它会打包到它会生成到固定的目录下(下面我说怎么看生成在哪),我这里因为nginx目录在d盘所以复制一份过去,这里的命令就是我们在cmd终端中输入的命令一样,建议先在终端中尝试命令是否可行再复制到这里来,我们点保存之后就已经大功告成了,下面教大家看一下流水线的一些基础信息



版权归原作者 欲343 所有, 如有侵权,请联系我们删除。