一、'index.vue' cannot be compiled under '--isolatedModules' because it is considered a global script file. Add an import, export, or an empty 'export {}' statement to make it a module.

解决:找到tsconfig.json,将isolatedModules改成false,重启项目

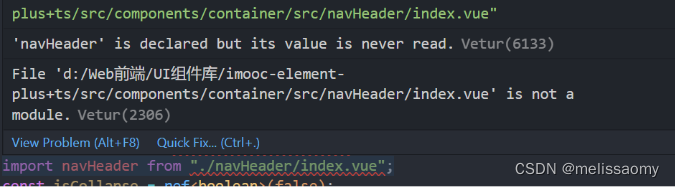
二、XXX is declared but its value is never read.Vetur(6133)

解决:VScode找到设置输入vetur valid,勾出来的地方取消勾选,重启

三、切换路由到/chooseIcon无反应
const routes:RouteRecordRaw[] =[{
path: '/',
component: Container,
children:[{
path: '/',
component: Home,
},{
path: '/chooseIcon',
component: () => import('../views/chooseIcon/index.vue'),
}],
}]
** 解决:在一级路由下忘记写router-view**
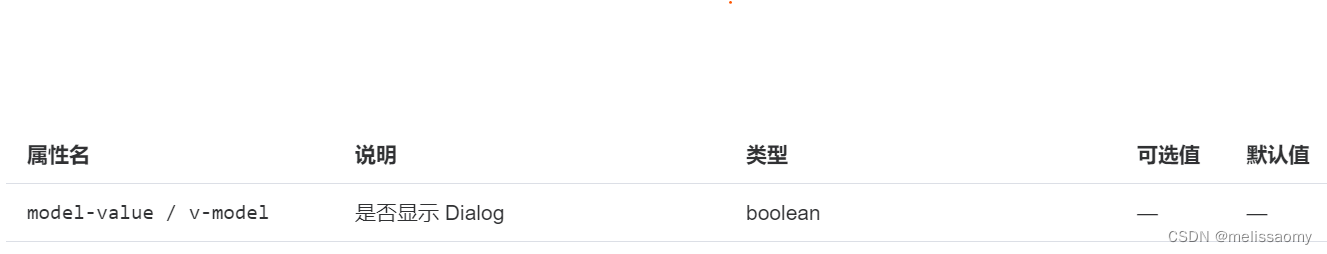
四、element-plus的el-dialog需要提供一个属性v-model来控制弹框的显示与隐藏,但是在使用v-model的时候就报错,

<template>
<el-button @click="handldClick" type="primary">
<slot></slot>
</el-button>
<el-dialog :title="title" v-model="visible">
111
</el-dialog>
</template>
解决:根据文档的提示,尝试使用model-value,发现可以使用

<template>
<el-button @click="handldClick" type="primary">
<slot></slot>
</el-button>
<el-dialog :title="title" :model-value="visible">
111
</el-dialog>
</template>

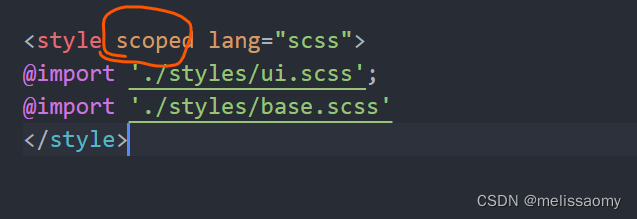
五、vue3中想要修改element-plus中的样式,使用:deep(类名)的方式也不管用,于是定义了一个修改组件库的样式(如下),想在App.vue中导入使用,但没生效
// 1、需要自定义类名
.el-dialog{
.el-dialog__body{
height: 500px;
overflow: scroll;
}
}
最后发现是在App.vue中没有去掉scoped导致样式不生效

补充:封装了一个复制的功能
import { ElMessage } from 'element-plus'
// 复制文本的功能
export const useCopy=(text:string)=>{
// 创建input框
let input = document.createElement('input')
// 让input框的值等于传进来的值
input.value= text
// 追加到body
document.body.appendChild(input)
// 选中输入框的操作
input.select()
// 执行复制操作
document.execCommand('Copy')
document.body.removeChild(input)
ElMessage.success('复制成功')
}
使用useCopy方法
// 点击图标
const clickItem =(item:string)=>{
console.log('item',item);
let text =`<el-icon-${toLine(item)}/>`
useCopy(text)
}
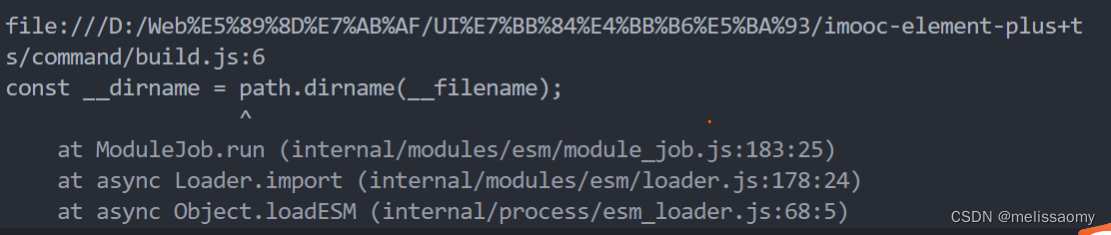
六、ReferenceError: __dirname is not defined in ES module scope

原因是在package.json 加了配置:
"type": "module"
** 解决:**
1、方法一 :删除文件 package.json 中的配置项:"type": "module"
2、
import path from "path"
const __dirname = path.resolve();
console.log(__dirname);
七、npm publish的时候一直提示错误
npm ERR! code E409
npm ERR! 409 Conflict - PUT https://registry.npmmirror.com/-/user/org.couchdb.user:xxx - [conflict] User xxx already exists
npm ERR! A complete log of this run can be found in:
失败原因
可以看到PUT的地址并不是
registry.npmjs.org
,而是
npmmirror
。
解决方法,终端输入
npm config set registry https://registry.npmjs.org
可以通过如下指令,查看是否已经切换成功
npm get registry
**
npm publish
发布完后,切换回淘宝镜像地址**
npm config set registry http://registry.npm.taobao.org/
八、 npm publish 遇到的ERR
解决:npm publish的时候name不能重名,private不能私有
当出现这个的时候发布成功了

九、在
vite项目npm run build打包dist文件及打包后空白
解决:在
vite.config.ts
文件添加
base:
'./',如下,
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),vueJsx()], //注意:vite的插件都是函数的形式
server:{
port:8080
},
base:'./'
})
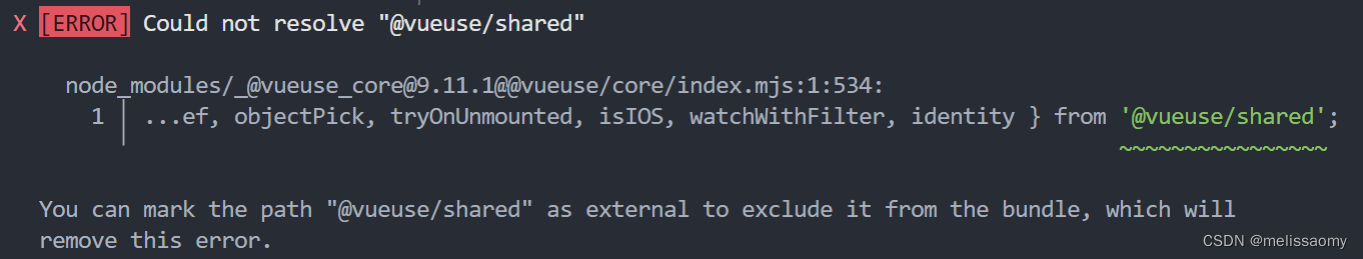
十、vitepress 报错:
Could not resolve "@vueuse/shared"
Could not resolve "vue-demi"

** 原因:.vitepres下的theme文件夹下的index.js中的enhanceApp传入的app没有解构**
import defaultTheme from 'vitepress/theme'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import mUI from 'm211-components'
import 'm211-components/style.css'
export default {
...defaultTheme,
enhanceApp({app}){ //错写成了enhanceApp(app)
app.use(ElementPlus)
app.use(mUI)
}
}
十一、npm在安装vue cli的时候报错:
invalid json response body at https://registry.npmjs.org/vue reason: Unexpected end of JSON input
解决:由于上次npm发布后没有改回淘宝镜像,使用以下命令就好
npm config set registry https://registry.npm.taobao.org
十二、npm i 的时候报错:Your cache folder contains root-owned files, due to a bug in
在npm run serve的时候报错:Syntax Error: Error: EACCES: permission denied, mkdir '/Users/l-008586/Desktop/myvue3project/node_modules/.cache'
解决:统一加上在命令前加上 sudo, 如:
sudo npm i
sudo npm run serve
十三、当遇到:npm ERR Cannot read properties of null (reading ‘matches‘) 问题时
第一:可以先运行 清除缓存命令 npm cache verify 再npm install 如果不能解决问题再使用第二方案
第二:删除**node_modules 目录 再执行npm install **
我是执行第二解决的问题,不排除环境的不同,解决方案不同的可能。
版权归原作者 少吃一口都不行 所有, 如有侵权,请联系我们删除。
