想必习惯使用vscode的人突然使用HBuilder很不习惯吧,但是HBuilder创建的项目本身没有调试功能。当你有一个app项目但又不想使用HBuilder编写,需要浏览器调试的时候,你这时就需要一个插件了:uni run
插件

基于HBuilderX的采用uniapp-cli命令的方式,进行编译且可以自动打开第三方开发者工具的VS Code插件
本项目适用于没有采用CLI命令的uniapp项目,原需要HBuilderX进行编译的
配置
在
.vscode
文件夹下的
launch.json
配置如下:
{"version": "0.2.0","configurations": [{"type": "uniapp-run","request": "launch","name": "h5","platform": "h5",}]}
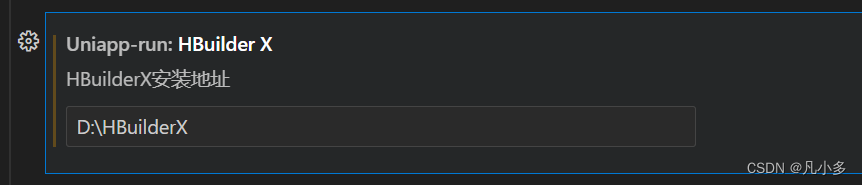
配置Hbuilder安装地址:

输入你安装的HBuilder地址即可
运行
选择运行启动调试即可访问地址
版权归原作者 凡小多 所有, 如有侵权,请联系我们删除。