首先了解一下组件 components
组件是可复用的 Vue 实例,且带有一个名字
因为组件是可复用的 Vue 实例,所以它们和Vue接收相同的选项,例如 data 、 computed 、 watch 、 methods 以及生命周期钩子等。
你可以把组件理解为一个新的Vue实例化对象
组件的组织:
通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
全局组件:
//app.component 来创建组件:
const app = Vue.createApp({
})
app.component("btn",{
template:`<button @click="n++">{{n}}</button>`,
data(){return {n:1}}
})
app.mount("#app")
局部组件:
//定义组件
const step = {
template:`<div><button @click="n--">-</button>{{n}}<button @click="n++">+</button></div>`,
data(){return {n:1}}
}
//注册组件
const app = Vue.createApp({
components:{step}
})
<!-- 使用组件 -->
<step></step>
<step></step>
props传递参数
<!-- 传递 -->
<step :num="10"></step>
<step :num="5"></step>
//接收
props:{
"num":{type:Number,default:1}
},
//使用
data(){return {n:this.num}}
简易模态框实例:
<!-- html部分 -->
<div id="app">
<!-- 实例化Vue内部 -->
<button @click="isShowModal=true">弹框</button>
<!-- 单击弹框按钮修改isShowModal的值为true -->
<modal :visible="isShowModal" @update:visible="isShowModal=$event">
<!-- 父组件传递isShowModal的值 -->
<!-- 父组件监听事件更新isShowModal的值 $event其实就是单击×号以后返回的false值 -->
用户名:<input type="text"><br> 密码:
<input type="text"><br>
<button>登录</button>
<!-- 在modal中插入内容 位置就是<slot></slot>的位置 -->
</modal>
</div>
// 组件js部分
const modal = {
// 声明一个名为modal的组件
template: `<div class="modal" v-if="visible">
<div class="modal-content">
<div class="modal-title">
<h2>我是标题</h2>
<span class="modal-esc" @click="$emit('update:visible',false)">×</span>
</div>
<div class="modal-body">
<slot></slot>
</div>
</div>
</div>`,
//组件内容
//<slot></slot>标签表示插入槽
//visible的值其实就是isShowModal的值
//单击×号(类名为modal-esc的span)则子组件发送一个事件:update:visible 值是false
props: {
visible: { type: Boolean, default: false }
}
// 子组件通过props接收visible
}
// js部分
Vue.createApp({
//实例化Vue
components: {
modal
},
// 注册modal组件
data() {
return {
isShowModal: false,
// isShowModal值默认为false 控制是否显示模态框
}
}
}).mount("#app")
/* css部分 */
* {
margin: 0;
padding: 0;
}
.modal {
width: 100vw;
height: 100vh;
position: relative;
background-color: rgba(0, 0, 0, 0.7);
}
.modal-esc {
cursor: pointer;
}
.modal-content {
width: 30%;
height: 40%;
min-height: 400px;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background-color: #fff;
}
.modal-title {
line-height: 44px;
display: flex;
justify-content: space-between;
}
.model-body {
padding: 10px;
}
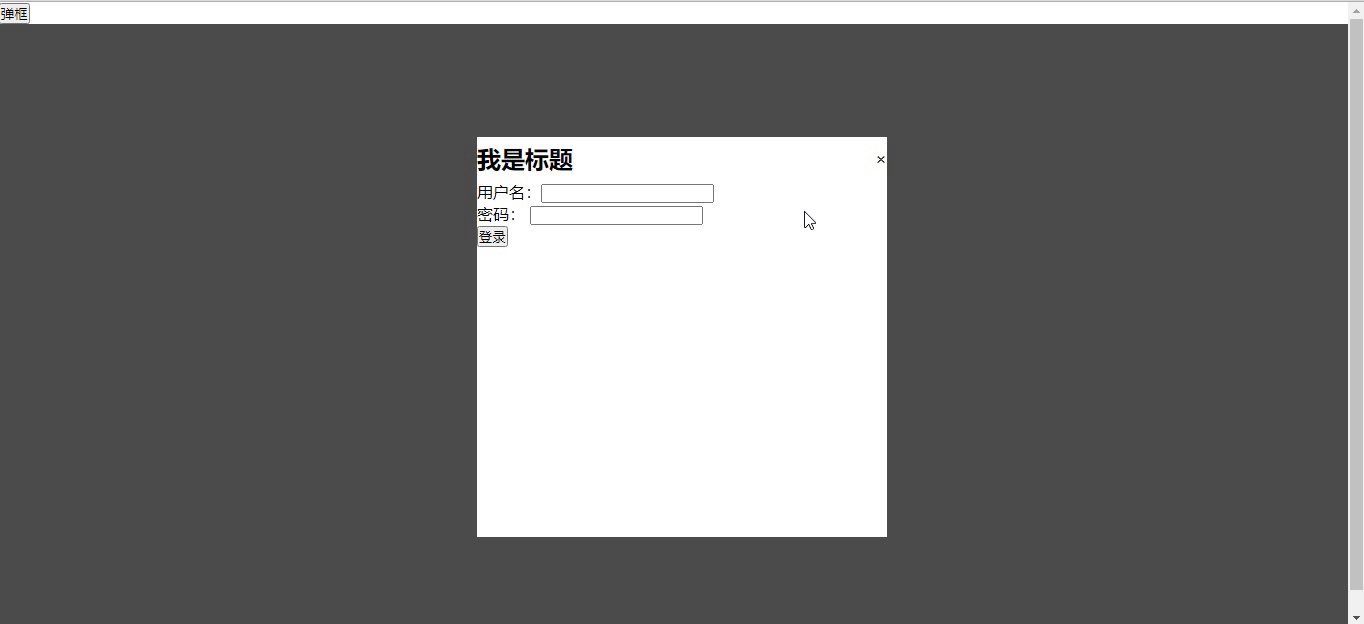
最终效果:

OK 用Vue实现简易模态框就完成了
版权归原作者 粥猫ZHoumao 所有, 如有侵权,请联系我们删除。