文章目录
包括HTML+CSS+BootStrap+JavaScript+jQuery的前端知识
版权声明:转载请联系我获得授权
参考视频:Python的web开发全家桶
参考学习曲线:Python入门技能树

在网页右键点检查可查看源码

选中点击想要的区域可以得到对应源码区域 styles中为样式定义
目的:开发一个平台(网站)
- 前端开发:HTML、CSS、JavaScript
- Web框架:接收请求并处理
- MySQL数据库:存储数据地方
快速上手:
基于Flask Web框架让你快速搭建一个网站出来。
深入学习:
基于Django框架(主要)
快速开发网站
pip install flask
from flask import Flask
app = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")# 装饰器绑定下面的函数defindex():# 路由处理函数return"中国联通"if __name__ =='__main__':
app.run()# 创建一个本地开发服务器,并监听指定的主机和端口
咱们网站与别人的不一样:
- Flask框架为了让咱们写标签方便,支持将字符串写入到文件里。
from flask import Flask,render_templateapp = Flask(__name__)@app.route("/show/info")defindex():# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。# 默认:去当前项目目录的templates文件夹中找。return render_template("index.html")if __name__ =='__main__': app.run()
网站给用户返回的本质:字符串
项目结构

如果要修改templates文件夹
app = Flask(__name__, template_folder="xxx")
如果要定义端口和主机名
app.run(host=" ", port=8000)
HTML
1 编码(head)
<metacharset="UTF-8">
2 title(head)
<head><metacharset="UTF-8"><title>我的联通</title></head>
3 标题
headline
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>我的联通</title></head><body><h1>1级标题</h1><h2>2级标题</h2></body></html>
4 div和span
<div>内容</div><span>asdfa</span>
- division,占一整行。【块级标签】
常用来分割行内标签!!!``````<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>我的联通</title></head><body><div>山东蓝翔</div><div>挖掘机哪家强</div></body></html> - span,自己多大占多少。【行内标签、内联标签】
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>我的联通</title></head><body><span>山东蓝翔</span><span>挖掘机哪家强</span></body></html>
5 超链接
href是HTML中锚点标签的一个属性,全称为Hypertext Refrence
跳转到其他网站
<ahref="http://www.chinaunicom.com.cn/about/about.html">点击跳转</a>
跳转到自己网站其他的地址
<ahref="http://127.0.0.1:5000/get/news">点击跳转</a><ahref="/get/news">点击跳转</a>
# 当前页面打开
<ahref="/get/news">点击跳转</a>
# 新的Tab页面打开
<ahref="/get/news"target="_blank">点击跳转</a>
6 图片
<imgsrc="图片地址"/>
直接显示别人的图片地址(防盗链):
<imgsrc="https://pic4.zhimg.com/v2-b23f984c2aeaa7bed12e890b4338d499_720w.jpg"/>
<imgsrc="自己图片的地址"/>
显示自己的图片:
- 自己项目中创建:static目录,图片要放在static
- 在页面上引入图片
<imgsrc="/static/wbq.png"/>
关于设置图片的高度和宽度
<imgsrc="图片地址"style="height:100px;width:200px;"/><imgsrc="图片地址"style="height:10%;width:20%;"/>
小结
- 学习的标签
<h1></h1><div></div><span></span><a></a><img/> - 划分
- 块级标签 <h1></h1> <div></div>- 行内标签 <span></span> <a></a> <img /> - 嵌套
<div><span>xxx</span><img/><a></a></div>
案例:商品列表
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><h1>商品列表</h1>
# target="_blank"在点击链接后打开新的网页
<ahref="https://www.mi.com/redmiwatch2"target="_blank"><imgsrc="/static/a1.jpeg"style="width: 150px"></a><ahref="https://www.mi.com/shouhuan6/nfc"target="_blank"><imgsrc="/static/a2.jpeg"style="width: 150px"></a></body></html>
7 列表
# 无序列表
<ul><li>中国移动</li><li>中国联通</li><li>中国电信</li></ul>
# 有序列表
<ol><li>中国移动</li><li>中国联通</li><li>中国电信</li></ol>
8 表格
<table><thead> # 表头
<tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody> # 表体
<tr><td>10</td><td>武沛齐</td><td>19</td></tr><tr><td>11</td><td>吴阳军</td><td>19</td></tr><tr><td>12</td><td>刘东</td><td>19</td></tr><tr><td>13</td><td>郭智</td><td>19</td></tr><tr><td>14</td><td>电摩</td><td>19</td></tr></tbody></table>
9 input系列
<inputtype="text"/><inputtype="password"> # 输入密码
<inputtype="file"> # 选择文件
// 单选框,name一样时互斥
<inputtype="radio"name="n1">男
<inputtype="radio"name="n1">女
// 多选框
<inputtype="checkbox">篮球
<inputtype="checkbox">足球
<inputtype="checkbox">乒乓球
<inputtype="checkbox">棒球
// onclick表示单击 ondbclick表示双击(db=double)
<inputtype="button"value="点击添加"onclick="函数"> -->普通的按钮
<inputtype="submit"value="提交"> -->提交表单
10 下拉框
# 单选下拉框
<selectname="city"><optionvalue="bj">北京</option><optionvalue="sh">上海</option><optionvalue="sz">深圳</option></select>
# 多选下拉框
<selectmultiple><option>北京</option><option>上海</option><option>深圳</option></select>
11 多行文本
<textarea></textarea>
# 指定行数
<textarearow="5"></textarea>
12 GET请求和POST请求
浏览器向后端发送请求时
- GET请求【URL方法 / 表单提交】在url框回车- 现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。
https://www.sogou.com/web?query=安卓&age=19&name=xx注意:GET请求数据会在URL中体现。 - POST请求【表单提交】在网页界面回车- 现象:提交数据不在URL中而是在请求体中。
案例:用户注册
- 新创建项目
- 创建Flask代码
from flask import Flask, render_template, requestapp = Flask(__name__)# 只支持 GET请求 或 POST请求@app.route('/register', methods=['GET',"POST"])defregister():# 访问时先看到注册界面if request.method =="GET":return render_template('register.html')else:# post_register() 部分# 接收用户通过POST形式发送过来的数据 print(request.form) user = request.form.get("user") pwd = request.form.get("pwd") gender = request.form.get("gender")# 爱好会提交多个,用getlist() hobby_list = request.form.getlist("hobby") city = request.form.get("city") skill_list = request.form.getlist("skill") more = request.form.get("more")print(user, pwd, gender, hobby_list, city, skill_list, more)# 将用户信息写入文件中实现注册、写入到excel中实现注册、写入数据库中实现注册# 2.给用户再返回结果return"注册成功"if __name__ =='__main__': app.run() - HTML代码
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><h1>用户注册</h1># 指定 提交方式 和 提交地址<formmethod="post"action="/register"><div> # 写上name才会被添加到url中,有点像构造字典 用户名:<inputtype="text"name="user"/></div><div> 密码:<inputtype="password"name="pwd"/></div><div> 性别: # value才是name生成字典时对应的值 <inputtype="radio"name="gender"value="1">男 <inputtype="radio"name="gender"value="2">女 </div><div> 爱好: <inputtype="checkbox"name="hobby"value="10">篮球 <inputtype="checkbox"name="hobby"value="20">足球 <inputtype="checkbox"name="hobby"value="30">乒乓球 <inputtype="checkbox"name="hobby"value="40">棒球 </div><div> 城市: <selectname="city"><optionvalue="bj">北京</option><optionvalue="sh">上海</option><optionvalue="sz">深圳</option></select></div><div> 擅长领域: <selectname="skill"multiple><optionvalue="100">吃饭</option><optionvalue="101">睡觉</option><optionvalue="102">打球</option></select></div><div> 备注:<textareaname="more"></textarea></div><inputtype="submit"value="submit按钮"></form></body></html>
页面上的数据,想要提交到后台:
- form标签包裹要提交的数据的标签。 - 提交方式:
method="get"- 提交的地址:action="/xxx/xxx/xx"- 在form标签里面必须有一个submit标签。 - 在form里面的一些标签:input/select/textarea - 一定要写name属性
<input type="text" name="uu"/>
总结
- HTML标签
- 浏览器能够识别HTML标签。- 什么是HTML?超文本传输语言(与浏览器搭配),是一种标记语言。一般是默认格式样式,以后通过CSS(层叠样式表)可以修改 - 提醒:HTML标签比较多,标签还有很多很多,不必逐一学会。
CSS
css,专门用来“美化”标签
实际应用中一般只用模板来改。
1 快速了解
<imgsrc="..."style="height:100px"/><divstyle="color:red;">中国联通</div>
2 CSS应用方式
1. 在标签上写style
<imgsrc="..."style="height:100px"/><divstyle="color:red;">中国联通</div>
2. 在head标签中写style标签(*)
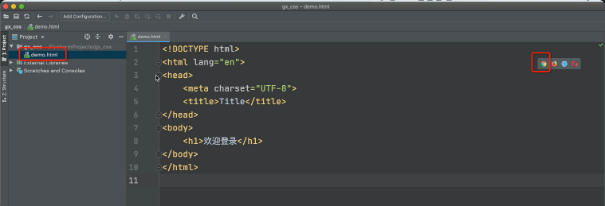
方便对样式进行复用,比较常用
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style># 样式选择器
.c1{color:red;}</style></head><body><h1class='c1'>用户登录</h1><h1class='c1'>用户登录</h1><h1class='c1'>用户登录</h1><h1class='c1'>用户登录</h1></body></html>
3.写到文件中(*)
common.css
文件内容,便于
样式集成
必须放在
static
目录,右键
new
->
stylesheet
->
CSS File
创建
.c1{height:100px;}.c2{color:red;}
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><linkrel="stylesheet"href="/static/common.css"/> # css样式文件导入
</head><body><h1class='c1'>用户登录</h1><h1class='c2'>用户登录</h1><h1class='c2'>用户登录</h1><h1class='c1'>用户登录</h1></body></html>
问题:用Flask框架开发不方便
- 每次都需要重启
- 规定有些文件必须要放在特定的文件夹
- 新创建一个页面 - 函数- HTML文件
有没有一种方式,可以让我快速的编写前端的代码并查看效果呢,最后再讲页面集成到Flask中。
Pycharm为我们提供了一种非常便捷开发前端页面的工具。可以先基于它开发然后集成到Flask.
VScode可以安装live server插件。

3 选择器
- ID选择器(#号与id关联)
#c1{}<div id='c1'></div> - 类选择器(.与class关联)(使用得最多)
.c1{}<div class='c1'></div> - 标签选择器(给某一类标签加样式)
li{color:pink ;}<ul> <li>北京</li> <li>上海</li></ul> - 属性选择器
# 对某一类输入标签加边框input[type='text']{border: 1px solid red;}.v1[xx="456"]{color: gold;}``````<inputtype="text"><inputtype="password"><divclass="v1"xx="123">s</div><divclass="v1"xx="456">f</div><divclass="v1"xx="999">a</div> - 后代选择器
# yy类子孙中的li标签 空格表示后代元素.yy li{color: pink;}# yy类子孙中的a > 表示直接子元素.yy > a{color: dodgerblue;}``````<divclass="yy"><a>百度</a><div><a>谷歌</a></div><ul><li>美国</li><li>日本</li><li>韩国</li></ul></div>
关于选择器:
多:类选择器、标签选择器、后代选择器
少:属性选择器、ID选择器
关于多个样式 & 覆盖的问题:
# 跟样式的定义顺序有关,跟引用顺序无关。
# 如果不重名则一起引用,重名下面的会覆盖上面的
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{color: red;border: 1px solid red;}.c2{font-size: 28px;color: green;}</style></head><body><divclass="c1 c2">中国联通</div></body></html>
补充:下面的不要覆盖我。加上
!important
.c1{
color: red !important;
border: 1px solid red;
}
.c2{
font-size: 28px;
color: green;
}
4 具体样式
1. 高度和宽度
.c1{height: 300px;width: 500px;}
注意事项:
- 宽度,支持百分比。
- 行内标签:默认设置无效。
- 块级标签:默认设置有效(霸道,右侧区域空白,也不给你占用)
2. 块级和行内标签
- 块级
- 行内
- css样式:既具有块级标签的功能又有行内标签的功能 ->
display: inline-block主动变为行内标签 ->display: inline主动变为块级标签 ->display: block
示例:行内&块级特性
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{display: inline-block;height: 100px;width: 300px;border: 1px solid red;}</style></head><body><spanclass="c1">中国</span><spanclass="c1">联通</span><spanclass="c1">联通</span><spanclass="c1">联通</span></body></html>
示例:块级和行内标签的设置
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style></style></head><body><divstyle="display: inline;">中国</div><spanstyle="display: block;">联通</span></body></html>
注意:块级 + 块级&行内。
3.字体设置
- 颜色
- 大小
- 加粗
- 字体格式
.c1{
color: #00FF7F; /* RGB颜色*/
font-size: 58px;
font-weight: 600; /*加粗*/
font-family: Microsoft Yahei; /*字体*/
}
4.文字对齐方式
text-align: center; /* 水平方向居中 */
line-height: 59px; /* 垂直方向居中 */
5.浮动
/*放到右边*/
<spanstyle="float: right">右边</span>
div默认块级标签(霸道),如果浮动起来,就变成自己有多宽占多宽。
<style>.item{float: left;width: 280px;height: 170px;border: 1px solid red;}</style><body><divstyle="background-color: dodgerblue"><divstyle="clear: both;"></div> /* 否则可能会掩盖父类的属性 */
</div></body>
6.内边距
内边距,我自己的内部设置一点距离。
<style>.outer{border: 1px solid red;height: 200px;width: 200px;padding-top: 20px;padding-left: 20px;padding-right: 20px;padding-bottom: 20px;/*padding: 20px;*//*padding: 20px 10px 5px 20px;*/}</style>
7.外边距
外边距,与别人加点距离。
margin-top
margin-left
margin-left
margin-left
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><divstyle="height: 200px;background-color: dodgerblue;"></div><divstyle="background-color: red;height: 100px;margin-top: 20px;"></div></body></html>
8.trick
- body标签,默认有一个边距,造成页面四边都有白色间隙,如何去除呢?
body{ margin: 0;} - 内容居中- 文本居中,文本会在这个区域中居中。
<divstyle="width: 200px;text-align: center;">武沛齐</div>- 区域居中,自己要有宽度 +margin-left:auto;margin-right:auto``````.container{ width: 980px; margin: 0 auto;}<divclass="container"> adfasdf</div> - 父亲没有高度或没有宽度,被孩子支撑起来。
- a标签是行内标签,行内标签的高度、内外边距,默认无效。
- 垂直方向居中- 本文 + line-height- 图片 + 边距
- a标签默认有下划线。
- 设置透明度
opacity:0.5; /* 0 ~ 1 */
5 CSS样式补充
通过 : 加的被称为伪类
1 hover悬停效果(伪类)
鼠标悬停时的样式变化
<style>.c2{height: 300px;width: 500px;border: 3px solid red;}.c2:hover{border: 3px solid green;}.download{display: none;}.app:hover .download{display: block;/*鼠标移进来有内容,移出没有*/}.app:hover .title{color: red;}</style><body><divclass="c2">广西</div><divclass="app"><divclass="title">下载APP</div><divclass="download"><imgsrc="images/qcode.png"alt=""></div></div></body>
2 after追加内容(伪类)
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1:after{content:"大帅哥";}.clearfix:after{content:"";display: block;clear: both;/*效果相当于style="clear: both;" 清除浮动*/}.item{float: left;}</style></head><body><divclass="c1">吴阳军</div><divclass="clearfix"><divclass="item">1</div></div></body></html>
3 position
- fixed将元素相对于视窗固定定位
position: fixed; - relative保留元素在正常文档流中的位置,并相对于其原始位置定位。
position: relative; - absolute元素完全脱离正常文档流,并相对于其非静态父元素(或根元素)定位。
position: absolute;
relative内部嵌套absolute,相对于relative内容调整位置。
4.border
边框
<style>.c1{border: 1px solid red;/*整体边框*/border-left: 3px solid #00FF7F;/*只有左边框*/border-left: 2px solid transparent;/*transparent表示透明色 一般跟hover结合时使用*/}</style>
5.背景色
<style>.c1{background-color: #5f5750;}</style>
注意:以上不是所有的CSS样式。
总结
至此,CSS部分的知识全部讲完。
- 大家:大致了解了页面的样式和标签。
- 模板: - 模板的基本使用逻辑。- 模板 + 自己CSS知识点(开发页面)
BootStrap
BootStrap是别人写好的CSS样式,我们如果想要使用这个BootStrap:
- 下载BootStrap
- 使用 - 在页面上引入BootStrap- 编写HTML时,按照BootStrap的规定来编写 + 自定义。
1、初识
<!DOCTYPE html><!--BootStrap引入--><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- HTML注释:开发版本 --><linkrel="stylesheet"href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><!-- 生产版本 --><!-- <link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"> --></head>
目录结构

2、 导航
去官网拷贝对应代码,粘贴到pycharm中点击导航栏的
code
->
reformat code
进行代码的自动格式化
如果要修改样式,打开网页的检查,找到对应的样式,可以在styles中进行预览
在头部加以下代码进行修改,或者在body中找到对应位置修改。
<style>.navbar{border-radius: 0;}</style>
3、栅格系统
https://v3.bootcss.com/css/#grid
- 分类- 响应式,不根据屏幕调整,保持不变
.col-lg- 1170px.col-md- 970px.col-sm- 750px- 非响应式,根据屏幕调整<div class="col-xs-6" style="background-color: red">1</div> /*6格*/<div class="col-xs-6" style="background-color: green">2</div>- 列偏移<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><linkrel="stylesheet"href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"></head><body><div><divclass="col-sm-offset-2 col-sm-6"style="background-color: green">2</div></div></body></html>
4、container
<divclass="container-fluid"><divclass="col-sm-9">左边</div><divclass="col-sm-3">右边</div></div>
<divclass="container"><divclass="col-sm-9">左边</div><divclass="col-sm-3">右边</div></div>
5、面板
<divclass="panel panel-default"><divclass="panel-heading">Panel heading without title</div><divclass="panel-body">
Panel content
</div></div>
注册界面
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><linkrel="stylesheet"href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style>.account{width: 400px;border: 1px solid #dddddd;border-radius: 5px;box-shadow: 5px 5px 20px #aaa;margin-left: auto;margin-right: auto;margin-top: 100px;padding: 20px 40px;}.account h2{margin-top: 10px;text-align: center;}</style></head><body><divclass="account"><h2>用户登录</h2><form><divclass="form-group"><labelfor="exampleInputEmail1">用户名</label><inputtype="email"class="form-control"id="exampleInputEmail1"placeholder="用户名"> /*placeholder是默认不操作时的占位符*/
</div><divclass="form-group"><labelfor="exampleInputPassword1">密码</label><inputtype="password"class="form-control"id="exampleInputPassword1"placeholder="密码"></div><inputtype="submit"value="登 录"class="btn btn-primary"></form></div></body></html>
6、图标
- bootstrap提供,不多。
- fontawesome组件https://fontawesome.dashgame.com/
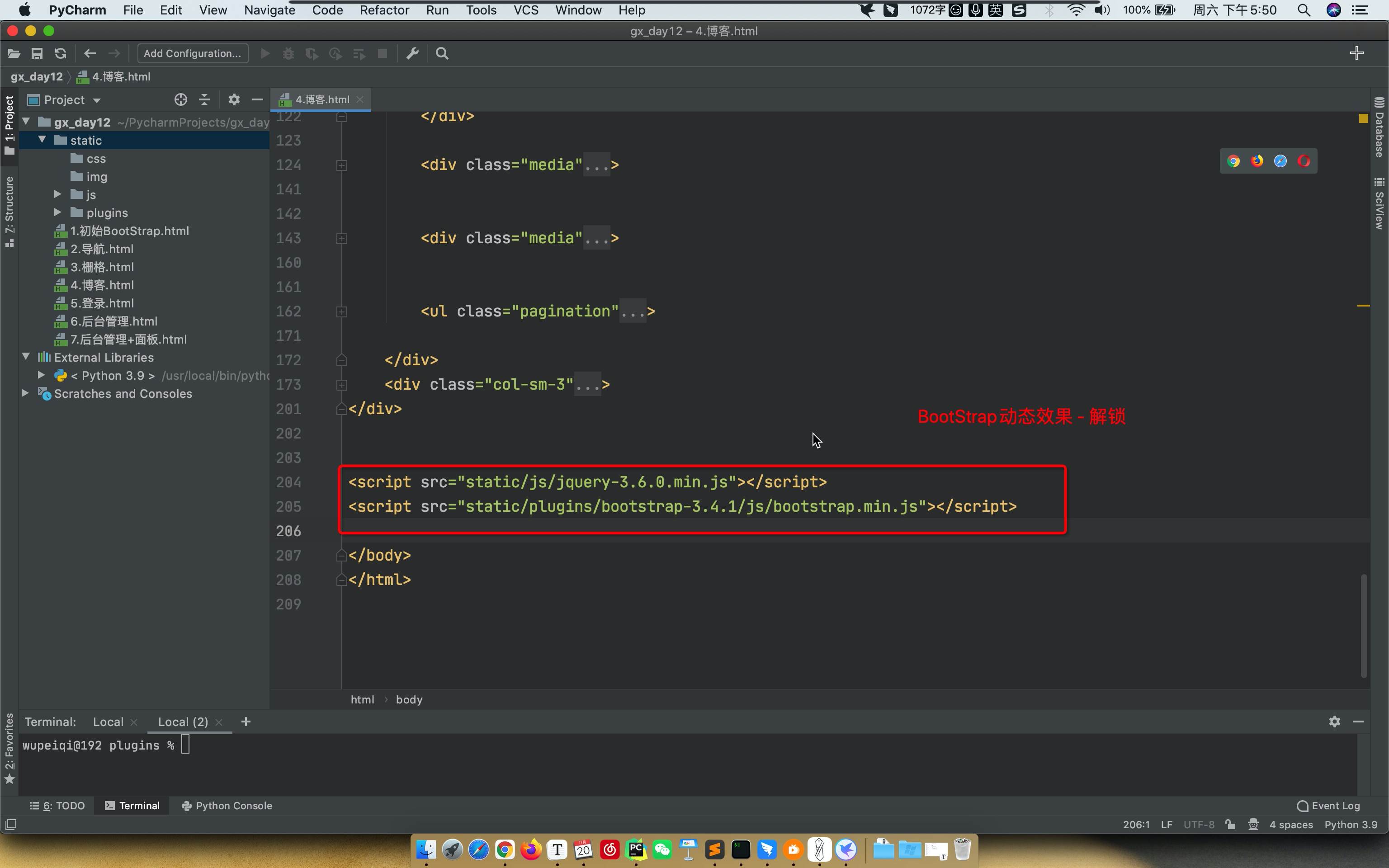
7、BootStrap依赖
BootStrap依赖JavaScript的类库,jQuery。
- 下载 jQuery,在页面上应用上jQuery。
- 在页面上应用BootStrap的JavaScript类库。

8、提前聊JavaScript
- HTML,裸体
- CSS,穿衣服
- JavaScript,活动 - 编程语言- 类库(模块)【jQuery是javaScript的类库】
JavaScript
- JavaScript,是一门编程语言。浏览器就是JavaScript语言的解释器。
写在<script type="text/javascript"></script>标签内 - DOM( Document Object Model)和BOM(Browser Object Model)
相当于编程语言内置的模块。例如:Python中的re、random、time、json模块等。 - jQuery(Query JavaScript)
相当于是编程语言的第三方模块。例如:requests、openpyxl
1. JavaScript
JavaScript的意义是什么?
让程序实现一些动态的效果。
# οnclick="myFunc()"函数启动script内部定义的函数
<body><divclass="menus"><divclass="header"onclick="myFunc()">大标题</div><divclass="item">内容</div></div><scripttype="text/javascript">functionmyFunc(){//alert("你好呀");confirm("是否要继续?")}</script></body>
1.1 代码位置
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2SX9Rg8M-1685875910414)(E:\桌面\Python最新Web开发-课件\day13 前端开发\assets\image-20211122084910405.png)]
JS代码的存在形式:
- 当前HTML中(推荐放在body文件的最后,耗时久且代码解析是从上到下的,放最后利于用户体验)
<script type="text/javascript">// 编写JavaScript代码</script> - 在其他js文件中,导入使用。
<script src="static/my.js"></script><script type="text/javascript">// 编写JavaScript代码</script>
1.2 注释
- HTML的注释
<!-- 注释内容 --> - CSS的注释,
style代码块``````/* 注释内容 */ - JavaScript的注释,
script代码块``````// 注释内容/* 注释内容 */
1.3 变量
- Python,编程语言。
name ="高倩"# 定义一个字符串print(name)# 输出 - JavaScript,编程语言。
<body><scripttype="text/javascript">var name ="高倩";// 定义一个字符串 console.log(name);// 输出 浏览器右键检查->console</script></body>
1.4 字符串类型
支持循环遍历
var name ="高倩";<!--用" "定义-->var name =String("高倩");<!--用String(" ")定义-->
// 常见功能var name ="中国联通";var v1 = name.length;// 获取长度var v2 = name[0];// name.charAt(0) js没有负数索引var v3 = name.trim();// 去除字符串的空白var v4 = name.substring(0,2);// 切片 左闭右开
1.5 数组
支持循环遍历
var v1 =[11,22,33,44];// [ ]定义var v2 =Array([11,22,33,44]);// Array([ ])定义
// 操作var v1 =[11,22,33,44];
v1[1]// 通过索引获取值
v1[0]="高倩";// 通过索引修改值
v1.push("联通");// 尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通");// 尾部追加 ["联通", 11,22,33,44]
v1.splice(索引位置, deleteCount, 元素);// deleteCount为要删除的元素个数。如果为0,不会删除元素,仅插入新元素。
v1.splice(1,0,"中国");// 尾部追加 [11,"中国",22,33,44]
v1.pop()//尾部删除
v1.shift()//头部删除
1.6 对象(字典)
支持循环遍历
info ={"name":"高倩","age":18}
info ={
name:"高倩",
age:18}
info.age // 获取值
info.name ="郭智"// 设置值
info["age"]
info["name"]="郭智"delete info["age"]// 删除值
1.7 条件语句
if( 条件 ){}else{}if(1==1){}else{}
if( 条件 ){}elseif( 条件 )}elseif( 条件 ){}else{}
1.8 函数
deffunc():
函数的内容...
func()
functionfunc(){...}func()
2.DOM
DOM(Document Object Model),就是一个模块,模块可以对HTML页面中的标签进行操作。
// 根据ID获取标签var tag = document.getElementById("xx");// 获取标签中的文本
tag.innerText
// 创建标签 <div>哈哈哈哈哈</div>var tag = document.createElement("div");// 设置或修改标签中的文本
tag.innerText ="哈哈哈哈哈";
2.1 事件的绑定
// onclick事件绑定上addCityinfo()函数
<body><inputtype="button"value="点击添加"onclick="addCityInfo()"><ulid="city"></ul><scripttype="text/javascript">functionaddCityInfo(){var newTag = document.createElement("li");
newTag.innerText ="联通";var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);}</script></body>
注意:DOM中还有很多操作。
DOM可以实现很多功能,但是比较繁琐。
页面上的效果:jQuery来实现 / vue.js / react.js
jQuery
jQuery是一个JavaScript第三方模块(第三方类库)。
1 快速上手
- 下载jQuery
https://jquery.com/ - 应用jQuery
// 先将jQuery引用进来
<scriptsrc="static/jquery-3.6.0.min.js"></script><scripttype="text/javascript">
// 利用jQuery中的功能实现某些效果。
// $("#txt") 表示找到 id=txt 的标签。 用.text()获取/修改内容。
$("#txt").text("广西移动");
</script
2 寻找标签(直接寻找)
- ID选择器
<h1id="txt">中国联通</h1><h1>中国联通</h1><h1>中国联通</h1>``````$("#txt")// 找到所有 id=txt 属性 - 样式选择器
<h1class="c1">中国联通1</h1><h1class="c1">中国联通2</h1><h1class="c2">中国联通3</h1>``````$(".c1")//找到所有 class=c1 属性 - 标签选择器
<h1class="c1">中国联通1</h1><divclass="c1">中国联通2</div><h1class="c2">中国联通3</h1>``````$("h1")// 找到所有 h1 标签 - 层级选择器
$(".c1 .c2 a")// 用空格表示下一层 - 多选择器
$("#c3,#c2,li")// 用 , 表示共同选择 - 属性选择器
<inputtype='text'name="n1"/><inputtype='text'name="n1"/><inputtype='text'name="n2"/>``````$("input[name='n1']")// 找到所有name='n1'的标签
3 间接寻找
以一个标签为一个个体
- 找到兄弟
$("#c1").prev()// 该属性同级标签的上一个$("#c1")$("#c1").next()// 该属性同级标签的下一个$("#c1").next().next()// 下一个、下一个$("#c1").siblings()// 所有的同级标签 - 找父子
$("#c1").parent()// 父亲$("#c1").parent().parent()// 父亲、父亲$("#c1").children()// 所有的儿子$("#c1").children(".p10")// 所有的儿子中寻找class=p10$("#c1").find(".p10")// 去所有子孙中寻找class=p10$("#c1").find("div")// 去所有子孙中寻找class=p1
4 操作样式
- addClass
- removeClass
- hasClass
5 值的操作
<divid='c1'>内容</div>
$("#c1").text()// 获取文本内容$("#c1").text("休息")// 设置文本内容
<inputtype='text'id='c2'/>
$("#c2").val()// 获取用户输入的值$("#c2").val("哈哈哈")// 设置值
6 事件
<inputtype="button"value="提交"onclick="getInfo()"/><script>functiongetInfo(){}</script>
<ul><li>百度</li><li>谷歌</li><li>搜狗</li></ul><scriptsrc="static/jquery-3.6.0.min.js"></script><script>$("li").click(function(){// 点击li标签时,自动执行这个函数var text =$(this).text();// $(this) 表示当前点击的标签。
console.log(text);});$("li").click(function(){// 点击谁就将谁删除$(this).remove();});$(function(){// 当页面的框架加载完成之后,自动就执行。$("li").click(function(){$(this).remove();});});</script>
在jQuery中可以删除某个标签。
<divid='c1'>内容</div>
$("#c1").remove();
想知道更多可以查阅
jQuery手册
前端整合
- HTML
- CSS
- JavaScript、jQuery
- BootStrap(动态效果依赖jQuery)
版权归原作者 壁花lhh 所有, 如有侵权,请联系我们删除。