
**大家好,我是CodeQi! **
前几天,我和同事们在讨论 Nuxt.js 的一些新特性时,突然发现一件有趣的事情:Nuxt 的服务器专用组件(Server-only Components)引起了大家的极大兴趣。
为了不显得太落伍,我决定深入研究一下。
今天,就让我来和大家分享一下这个新特性,并探讨它如何改变我们的开发方式。
仅服务器渲染
什么是服务器专用组件?
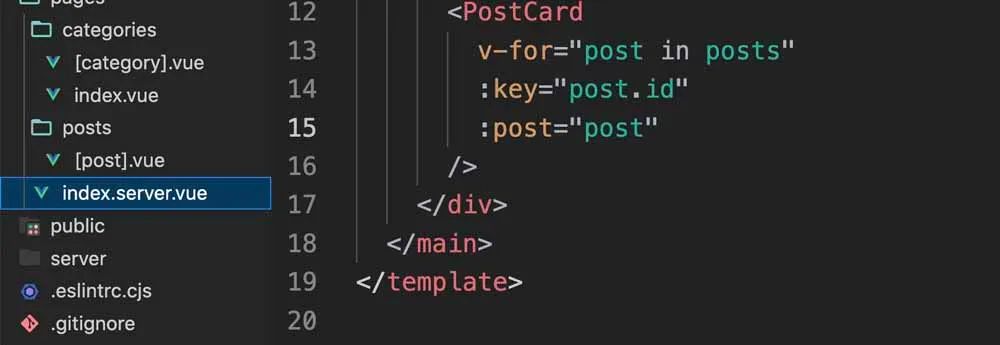
服务器专用组件(Server-only Components)是 Nuxt.js 提供的一种新特性,允许我们定义只在服务器端渲染的组件。
这些组件不会在客户端重新渲染,从而减少客户端的 JavaScript 负担,提高性能。

使用场景
服务器专用组件特别适合以下几种场景:
- SEO 优化:一些内容只需要在初次渲染时显示,后续的交互可以通过客户端 JavaScript 实现。
- 性能优化:减少客户端渲染的组件数量,可以显著提升页面加载速度和响应速度。
- 安全性:某些敏感数据或逻辑只需要在服务器端处理,避免在客户端暴露。
示例代码
让我们来看一个简单的示例,演示如何使用服务器专用组件:
<!-- components/ServerOnlyCompon
版权归原作者 CodeQi技术小栈 所有, 如有侵权,请联系我们删除。