VSCode简介
VSCode是一款微软出的轻量级编辑器,它本身只是一款文本编辑器而已,所有的功能都是以插件扩展的形式所存在,想用什么功能就安装对应的扩展即可,非常方便,同时也支持非常多的主题和图标,外观比较好看,重要的是VSCode支持各大主流操作系统,包括Windows、Linux和Mac OS。所以就选择它作为自己的一款主要的编辑器来使用。
一、VSCode安装
1.1、VSCode下载
首先,我们直接去VSCode官网下载对应操作系统版本的安装包即可。一般下载Stable版本即可。
1.2、安装
直接打开下载好的.exe文件进行安装即可,推荐安装在非C盘的盘符下,且安装目录不包含中文、中文符号、空格等字符。
1.3、设置中文环境
打开VSCode后,首先是欢迎界面。可以看到,这里默认的是英文环境。
可能有人看着英文界面比较难受,下面介绍如何设置中文环境。现在中文环境也是通过安装扩展来实现,如下图,先点击侧边栏的扩展,然后在搜索框中输入language,选择“中文(简体)”进行安装,完成后重启VSCode即可。
1.4、完全卸载
如果大家之前有安装过VSCode,然后只是简单卸载的话,再次安装之后,是还出现之前的配置信息,包括打开的文件夹、安装过的扩展等,这是因为之前并没有完全将VSCode卸载干净。如果想干净卸载掉VSCode再重新安装的话,就需要在卸载之后再删除掉两个目录的内容。分别是:
C:\Users$用户名.vscode
C:\Users$用户名\AppData\Roaming\Code【注】这里的“$用户名”根据自己的用户名而定。
删除掉这两个目录的内容之后,如果再安装VSCode的话,就相当于是全新安装了,即不会出现之前的相关配置信息了。
二、C/C++环境配置
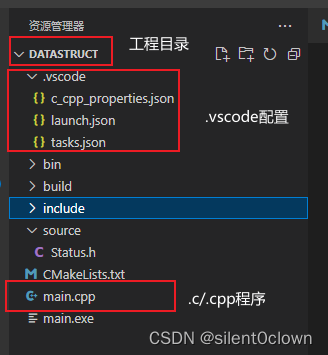
若要在VSCode上编译C/C++程序,最基本的要包括如下三个部分:
- 1 工程文件夹
- 2 .vscode环境配置文件夹
- 3 .c/.cpp程序文件
 <color=red>其中.vscode文件夹下launch.json和tasks.json是运行程序文件必不可少的配置,但是在配置json文件之前,我们先在电脑上安装一下gcc编译器。若已安装,可跳过2.1节。
<color=red>其中.vscode文件夹下launch.json和tasks.json是运行程序文件必不可少的配置,但是在配置json文件之前,我们先在电脑上安装一下gcc编译器。若已安装,可跳过2.1节。
2.1 安装编译器
C/C++的编译器有很多种,当前市面上主流的编译器包括GCC、Microsoft Visual C++、LLVM + Clang等,笔者这里选择Windows的MinGW-64编译器。具体下载安装可以参考下文:MinGW安装教程
2.2 安装C/C++扩展
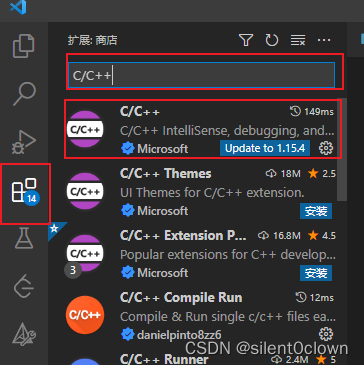
用VSCode打开一个新建文件夹,在扩展栏里搜索C/C++,安装搜索结果的第一个插件,点击插件右下角【安装/install】按钮即可。
2.3 配置C/C++环境
2.3.1 配置编译器c_cpp_properties.json
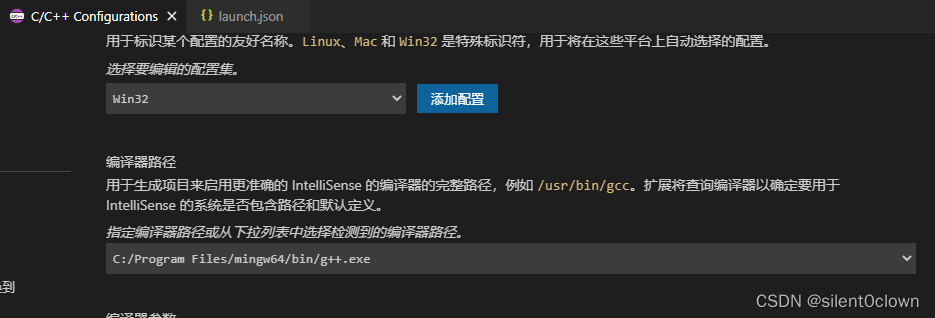
接下来配置编译器路径,按快捷键Ctrl+Shift+P调出命令面板,输入C/C++,选择“Edit Configurations(UI)”进入配置。这里配置两个选项: - 编译器路径:
这里的路径根据大家自己安装的Mingw编译器位置和配置的环境变量位置所决定。
IntelliSense 模式:gcc-x64
配置完成后,此时在侧边栏可以发现多了一个.vscode文件夹,并且里面有一个c_cpp_properties.json文件,内容如下,说明上述配置成功。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:/Program Files/mingw64/bin/g++.exe", # 编译器路径
"cStandard": "c17",
"cppStandard": "c++14",
"intelliSenseMode": "windows-gcc-x86",
"configurationProvider": "ms-vscode.cmake-tools"
}
],
"version": 4
}
2.3.2 配置构建任务task.json
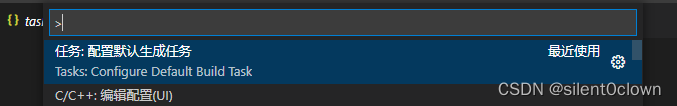
接下来,创建一个tasks.json文件来告诉VS Code如何构建(编译)程序。该任务将调用g++编译器基于源代码创建可执行文件。 按快捷键Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”:
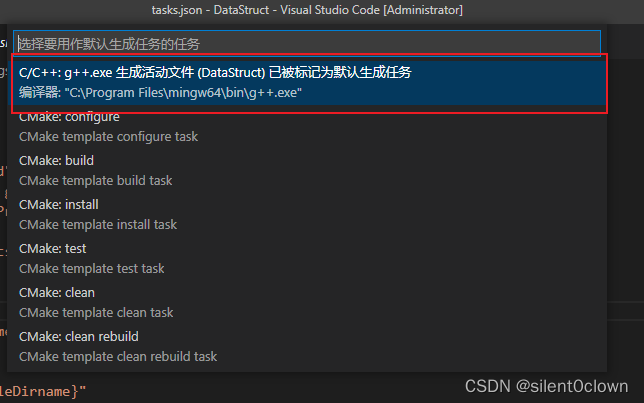
再选择“C/C++: g++.exe build active file”:
此时会出现一个名为tasks.json的配置文件,内容如下:
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "C:\\Program Files\\mingw64\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "编译器: \"C:\\Program Files\\mingw64\\bin\\g++.exe\""
}
]
}
2.3.3 配置调试设置launch.json
这里主要是为了在.vscode文件夹中产生一个launch.json文件,用来配置调试的相关信息。点击菜单栏的Debug–>Start Debugging(或者快捷键F5):
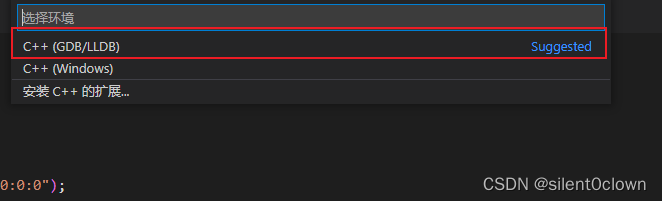
选择C++(GDB/LLDB):
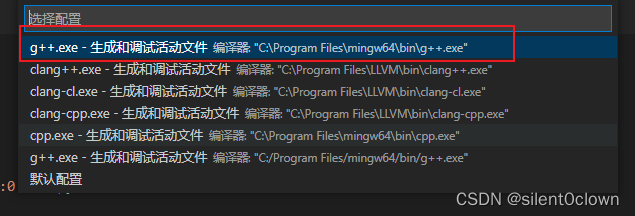
再选择对应路径的编译器:
就会产生一个launch.json的文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}
2.4 运行程序
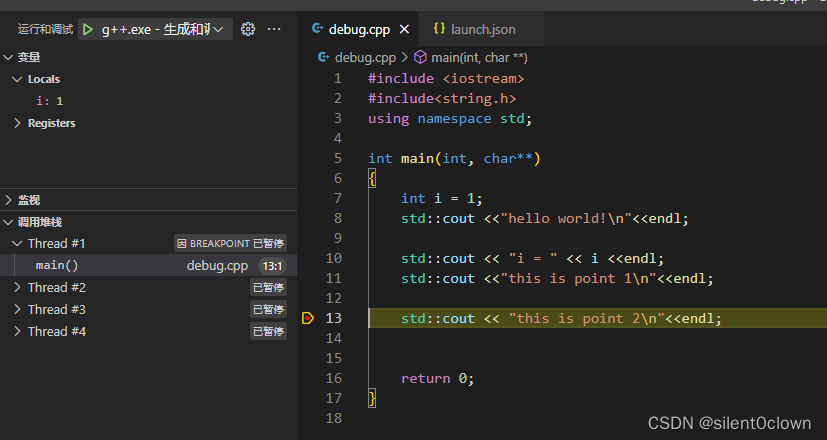
现编写一个debug.cpp文件测试调试,设置断点后,按F5进入调试,如图成功调试, 左侧为变量内容:
2.5 后记
在完成配置之后,后续若要在其他代码文件夹下运行调试代码,可将.vscode文件夹及文件夹内三个.json文件直接复制到代码文件夹下,然后用vscode打开代码文件夹即可运行调试。
三、CMakeLists构建工程项目
链接:CMake应用:CMakeLists.txt完全指南
版权归原作者 月下写Bug 所有, 如有侵权,请联系我们删除。