unity3d自带的功能能在不用写代码的情况下使ui适配不同的分辨率。
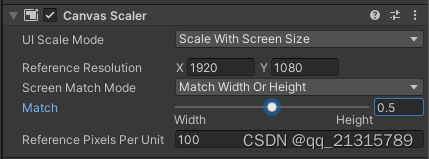
画布的Canvas Scaler选项中的UI Scale Mode有3个选项:恒定像素、随屏幕尺寸缩放、恒定物理大小。这里我推荐用第二项随屏幕尺寸缩放。这样在大小不同的分辨率中ui可以自动变大变小。

选择第二项之后需要填入我们使用的标准分辨率。填我们制作时主要考虑的分辨率即可。之后制作时也是先在这个分辨率下制作和观察效果,之后再切换其它分辨率看有没有问题。
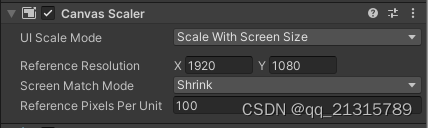
下面的Screen Match Mode选项有三个选项:匹配宽和高、扩展、收缩。分别解释:

匹配宽和高:会根据权重随宽高进行调整。 下方会出现一个滑竿用于调整权重。一般直接取中间即可。

扩展:当屏幕比例不是标准比例时,扩展画布长宽之一以达到比例。能使ui完整显示出来。但也可能在屏幕边缘出现无内容的区域。我感觉比起上一项,这个选项更利于保持ui间的位置不变。

收缩:当屏幕比例不是标准比例时,收缩画布长宽之一以达到比例。有可能使ui部分处在屏幕外。

这里再补充一个游戏中新建ui缩放异常的坑的说明:在游戏中根据预制体新建ui时,给新建物体设置父物体要使用
.SetParent(物体transform,false)
而不能直接用.SetParent(物体transform)。
因为设置画布自适应屏幕后,在其它分辨率下画布的scale会变化(变小/变大),如果直接用.SetParent(物体transform),新建ui的scale也会发生相应变化(变大/变小)。从而让该ui图片显得很大/很小。
也可以重新设置scale为1来避免缩放异常:.transform.localScale = Vector3.one;
同时,为了正确的效果,还常常需要对UI的轴心点和锚点进行设置。
版权归原作者 qq_21315789 所有, 如有侵权,请联系我们删除。