为VS Code安装 Node.JS 并安装部署VUE 及开发脚手架,之后部署第一个demo项目
Node.js 官方网站下载Node.js,选择稳定版下载,不要选择最新版
Node.js (nodejs.org)
2.
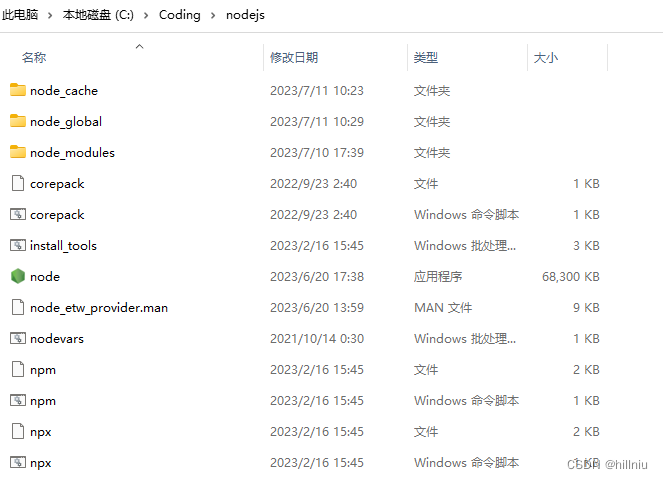
- 下载后开始安装,我的安装目录为:C:\Coding\nodejs
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便日后管理,所以我配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache
设置配置变量
npm config set prefix C:\Coding\nodejs\node_global
npm config set cache C:\Coding\nodejs\node_cache
4.配置环境变量:
配置环境变量,Win11系统如下:
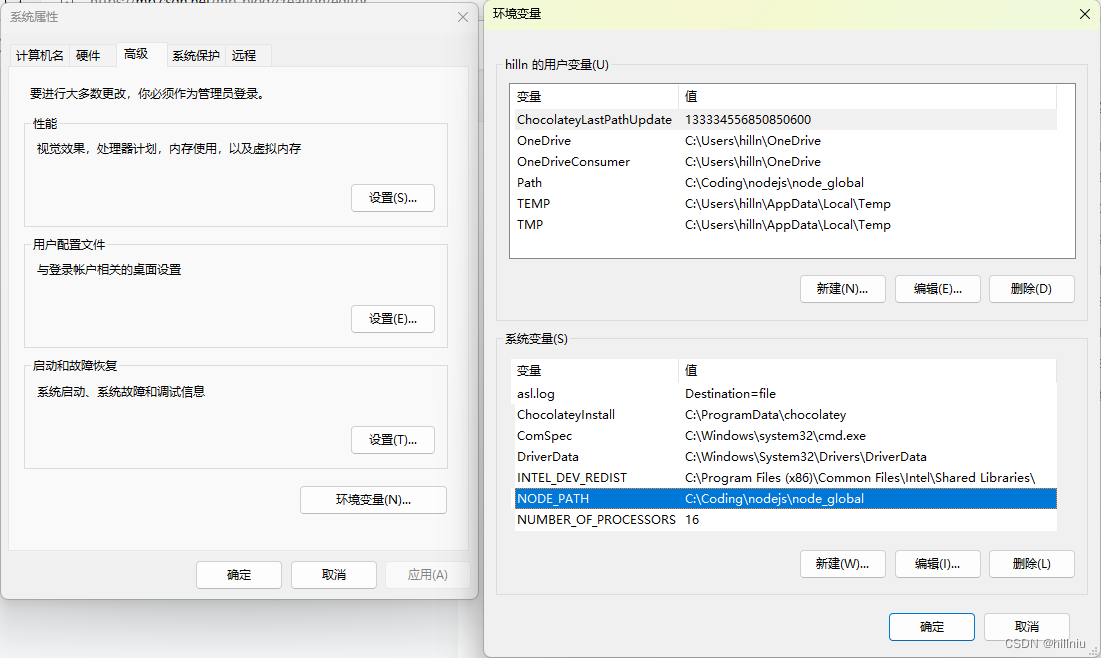
“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”,
值为“C:\Coding\nodejs\node_global”,如下图

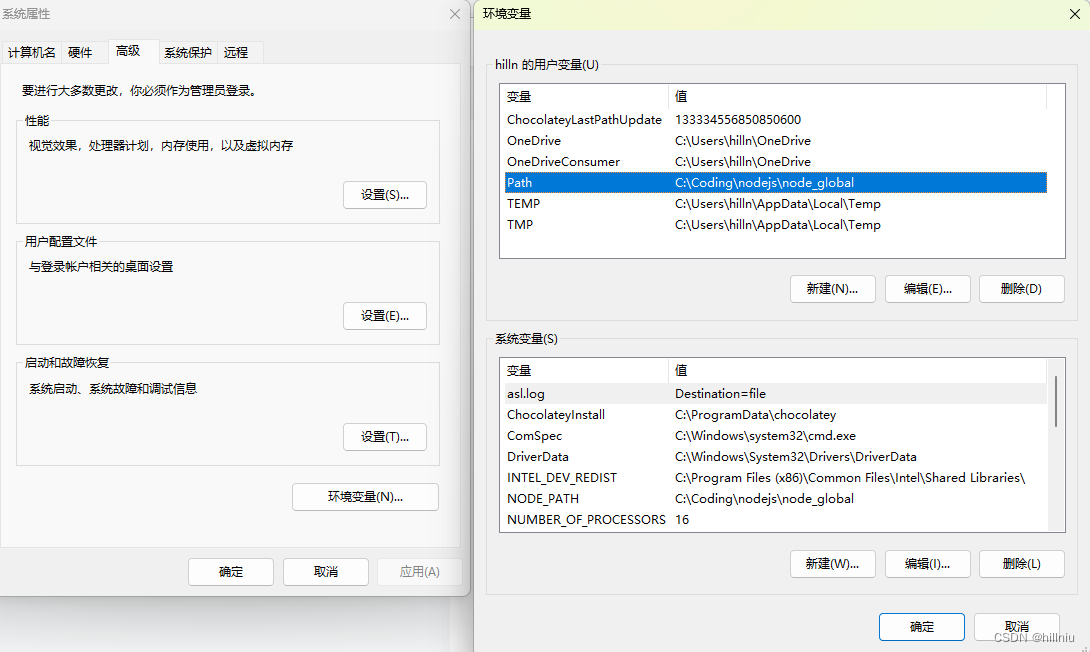
** 环境变量” -> “用户变量”:**编辑用户变量里的Path,将相应的路径新增:C:\Coding\nodejs\node_global,如下:

- 在cmd命令下执行 npm install webpack -g 安装webpack
6.开始安装VUE
从淘宝镜像源安装:npm install -g cnpm --registry=http://registry.npm.taobao.org
npm install vue -g
npm install vue-cli -g
Vue CLI和Vue的区别
Vue CLI脚手架是一个基于Vue.js进行快速开发的完整系统,通过@vue/cli实现快速搭建标准化项目的脚手架。
Vue版本不受脚手架VueCLI版本的影响,使用VueCLI构建项目过程,可以根据需求选择相应版本的Vue
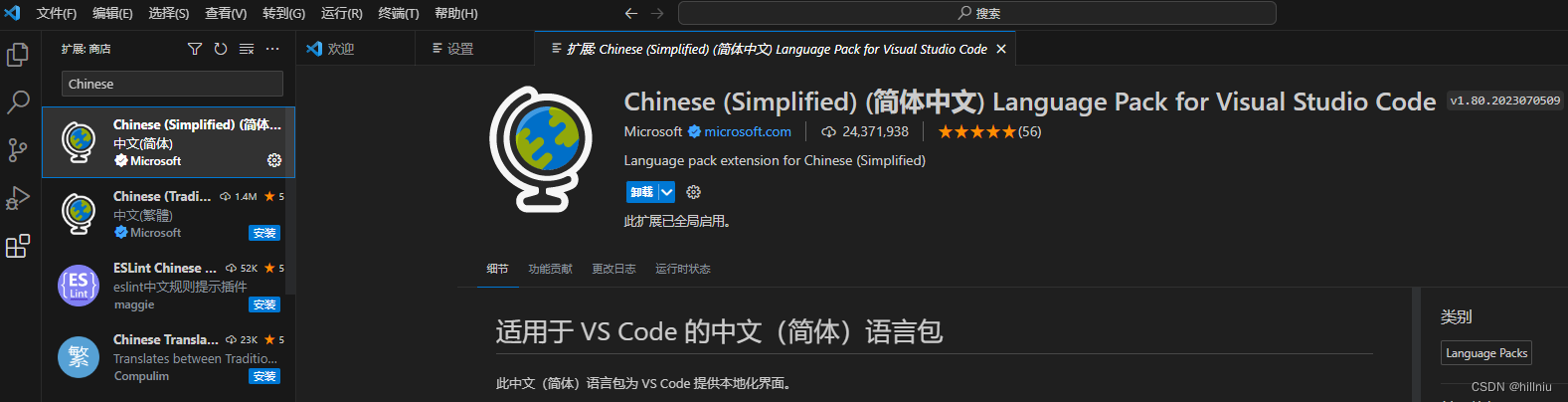
- 安装中文语言包
打开VS Code在File菜单项点击左侧的扩展图标,打开侧边栏“EXTENSIONS”面板,输入Chinese注意第一个字母大小写敏感。

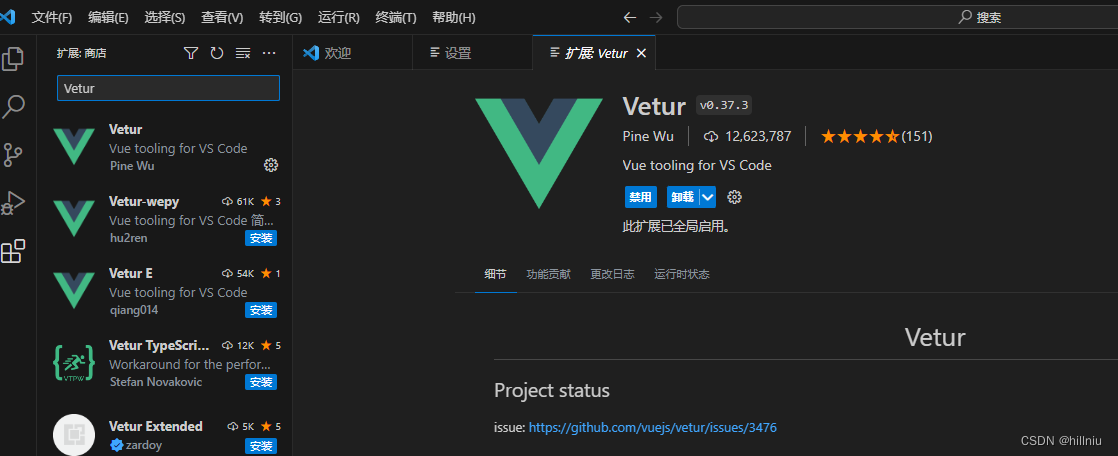
8.安装Vetur: Vue tooling for VS Code

9.下载Vue模板
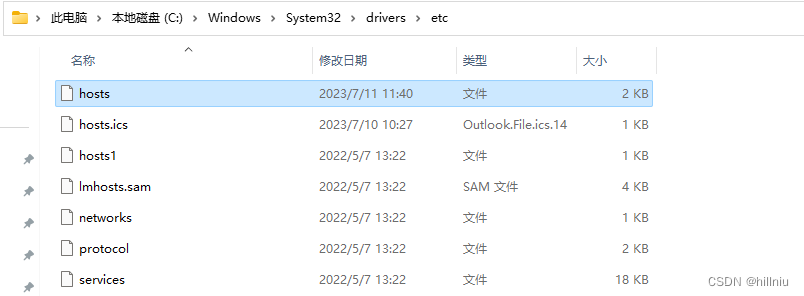
如果vue-cli---下载模板失败需要按照如下方式修改host文件,这是域名解析问题

在C:\Windows\System32\drivers\etc目录下找到hosts文件,用notepad打开
140.82.113.3 github.com
140.82.114.20 gist.github.com
199.232.69.194 github.global.ssl.fastly.net
140.82.114.3 github.com
127.0.0.1 activate.navicat.com
104.84.223.26 visualstudio.microsoft.com
129.227.6.190 developer.nvidia.com
104.16.130.3 www.anaconda.com
? Project name demo1
? Project description demo1
? Author hill
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "Demo1".
安装开始 

安装成功,项目部署完毕。开发环境编译运行项目


本文结束
版权归原作者 hillniu 所有, 如有侵权,请联系我们删除。