需求
对于Element UI里的表格,如果假设传入data的数据为数字(事实上其他的字母之类的也可)代表为表格的一些固定选项,而不是直接传入字符串,怎样实现替换。比如对于某个表格的选项,传入的数据用0表示否,1表示是这样的固定选项,而在el-table-column常用的方式是用prop规定数据属性传入数据,那么在表格里只能显示出来0或1的数字,达不到我们的需求。
首先对于需求我们想到的方式是用v-if来设定判定条件,在el-table-column里写两个span来解决问题,一个直接数据显示为是,另一个为否,然后通过需要传入的数据来直接v-if判定切换。
很明显该方法对于变化量较小的数据可以使用,甚至可对付几种数据对应结果的方式。但是即使在不考虑vue中v-if反复的重新渲染占用资源的情况下,所有情况全部复制修改一遍也着实显得异常麻烦。
这种方法是我之前一直使用的方法:但是后面发现数据多复杂的时候是使用v-if是不太好完成
在这里我使用以下几种方法:
在介绍方法之前需要补充一个知识点,我们需要了解find()方法
一:概念
find()方法用于查找数组中符合条件的第一个元素,如果没有符合条件的元素,则返回undefined
注意:
**** find() 对于空数组,函数是不会执行的。****
**** find() 并没有改变数组的原始值。****
实例1:
let arr1 = [1, 2, 3, 4, 5];
let num = arr1.find(item => item > 1);
console.log(num) //輸出的結果是2
实例2:
var arr = [{
id: 1,
name: '张一',
age: 25,
class: '一班'
}, {
id: 1,
name: '张二',
age: 25,
class: '二班'
}, {
id: 2,
name: '张三',
age: 25,
class: '三班'
}]
let obj = arr.find(item => item.id == 1)
console.log(obj);
// 结果:{id: 1, name: '张一', age: 25, class: '一班'}
当我们想自定义表格列表的内容时,可以使用格式化,表格列的一个属性 :formatter
它用于格式化指定列的值,接受一个Function,会传入参数:row和column,cellValue(当前表格的数据),index可以根据自己的需求进行处理。
formatter
用来格式化内容
Function(row, column, cellValue, index)
<el-table
:data="tableData"
style="width: 100%"
border
>
<el-table-column
prop="formOfEmployment"
label="聘用形式"
sortable
align="center"
:formatter="formatterEmployment"
/>
<el-table-column
prop="departmentName"
label="部门"
sortable
align="center"
/>
<el-table-column
prop="timeOfEntry"
label="入职时间"
sortable
width="220"
align="center"
/>
<el-table-column
prop="enableState"
label="账户状态"
sortable
align="center"
>
<template slot-scope="scope">
<el-switch
:value="scope.row.enableState===1"
active-color="#13ce66"
inactive-color="#ff4949"
/>
</template>
</el-table-column>
</el-table>
其中employees.js的文件里面的内容是
// 聘用形式
hireType: [
{
id: 1,
value: '正式'
},
{
id: 2,
value: '非正式'
}
],
<script>
import EmployeeEnum from '@/api/constant/employees'
export default {
methods:{
// 格式化聘用形式
formatterEmployment(row, column, cellValue) {
// cellValue是表格当前的数据 如我表格当前的数据是 1和2 或者是什么都没有
const obj = EmployeeEnum.hireType.find(item => item.id === cellValue)
//EmployeeEnum是引入employees.js的名字
console.log('格式', obj) // 能找到 或者找不到(undefined)
// console.log(row, column, cellValue)
return obj ? obj.value : '未知'
},
}
}
</script>
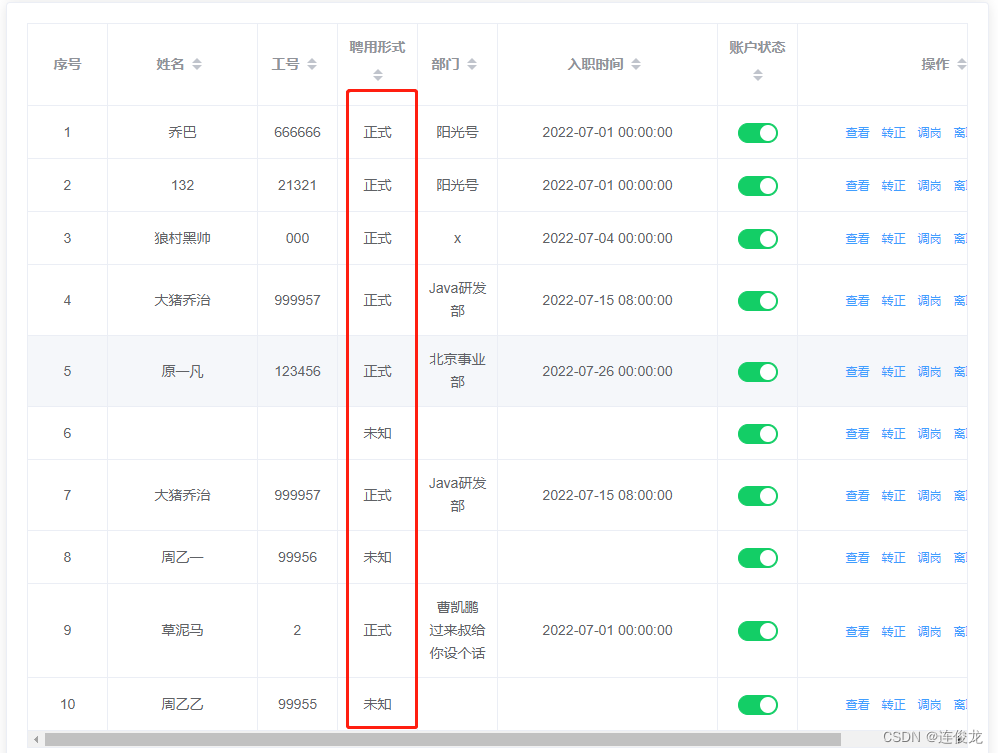
经过这样的操作处理:得到的效果如下

而没有格式化之前是:

除了使用 :formatter属性对表格列的内容进行格式化,还有其他方法能改变表格列表的内容
比如这个还有另外一种写法:
<el-table :data="tableData">
<el-table-column label="退款类型" width="80">
<template slot-scope="scope">
<span>{{ scope.row.type == 1? "仅退款": scope.row.type == 2 ? "仅换货" : "退货退款"}}</span>
</template>
</el-table-column>
</el-table>
而 后端返回的 type 售后类型: 1:仅退款 2:仅换货 3:退货退款
效果图如下:

我们对开关的做法是,在 <el-table-column>中插入<template>标签,其中使用插槽
slot-scope 然后来获取动态数据
<el-table-column
prop="enableState"
label="账户状态"
sortable
align="center"
>
<template slot-scope="scope">
<el-switch
:value="scope.row.enableState===1"
active-color="#13ce66"
inactive-color="#ff4949"
/>
</template>
</el-table-column>
然后对于时间的格式化我是在获取后台的数据后,先对时间进行转换,然后再把转化后的时间赋值给tableData
版权归原作者 Ambition-do it 所有, 如有侵权,请联系我们删除。